キャパオーバー解消!ChatGPTで業務改善に挑戦!
こちらの記事の通り、日々業務に追われて毎日がキャパオーバー気味!
状況を変えるためにChatGPTを使ったLINE Botを作ってみました
敏腕秘書を生み出す
話題のChatGPTを使いこなしたい
ChatGPTを使いこなしている上司の影響を受けてChatGPT登録してみたものの、いまいち使いこなせていない。いつもはPCで使用しているけど、これを身近なLINEで使えたらもっと活用できるのではないかと考えました。
王子さまが応答してくれるLINE Botにしよう!
ChatGPTをもっと手軽に使うために、LINEで質問を入れたら応答してくれるLINE Botを作成することにしました。
どうせ作るなら人格を持たせて私だけの秘書として活躍してほしい!
さらにせっかくならかっこいい王子さまに私を支えてほしい。
ということで王子さまが敏腕秘書になってくれるBotに決定!
こちら参考にさせていただきました!
できたのがこれ!
ノーコードツールMakeを使い、話題のChatGPTで王子さま格のLINE Botを作りました!#chatGPT #protoout #withmake #linebot #linedc pic.twitter.com/LAAtU7R8zt
— 藤吉郎 (@Chieaqua_1353) August 17, 2024
私の質問に色々答えてくれる王子さま
実の姿はOpenAI ChatGPTくん!
どうやって作成したかご紹介します!
LINE公式アカウントを作る
LINEアカウントって自分で作れるんだね
LINE Developersより王子さまアカウントを作成。画像はフリー素材から探しまくり私の理想とする王子さま(少女漫画風)を設定。

リッチメニューも作ってみた
私しか使わないけど、お店の公式LINEみたいにリッチメニューも作ってみた。テンプレートはcanvaよりかわいいのをチョイス。
- (左)ChatGPTのTOPへのリンク
- (真ん中)初心を忘れないための自己紹介への記事リンク
- (右)タップすると自動で「王子さま!私を応援して!」とテキスト入力されるボタンwww

スマホ画面で見るとこんな感じ

Makeを使ってみよう
Makeってなんだ?
最近よく聞く「ノーコード」という言葉
でも何のことすら知らん。教えてグーグル先生!
ソースコードの記述なしに直感的なドラッグ&ドロップの操作のみでアプリやWebサービスが開発できる方法サービス
だそうで、Makeはそのノーコードツールの代表だということ
ふむふむ。では使っていこう!
Makeの基本:オウム返しBotの作成
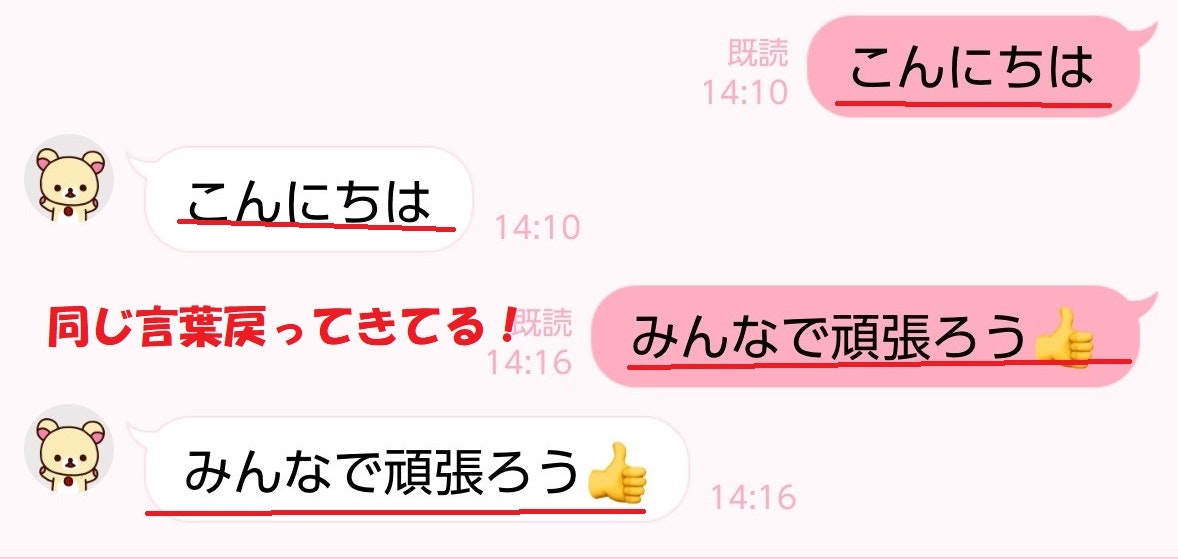
Make初級編としてLINEで問いかけると、同じ言葉をオウム返ししてくれるオウム返しBotを作りました。
ハンズオン - オウム返しするBotを作ろう

LINEで呼びかけてみるとこんな感じ

ChatGPTの設定確認
IDとキーの確認
すでにChatGPTの新規登録はしてあったのでここは割愛
※新規登録の方法を知りたい方はこちら ChatGPTの使い方【登録方法も解説 | 無料】
Makeの設定をする際に、ChatGPTのOrganization IDとAPI Keyの入力が必要になるため控えておきます。
「Organization ID」は設定画面で確認ができます。
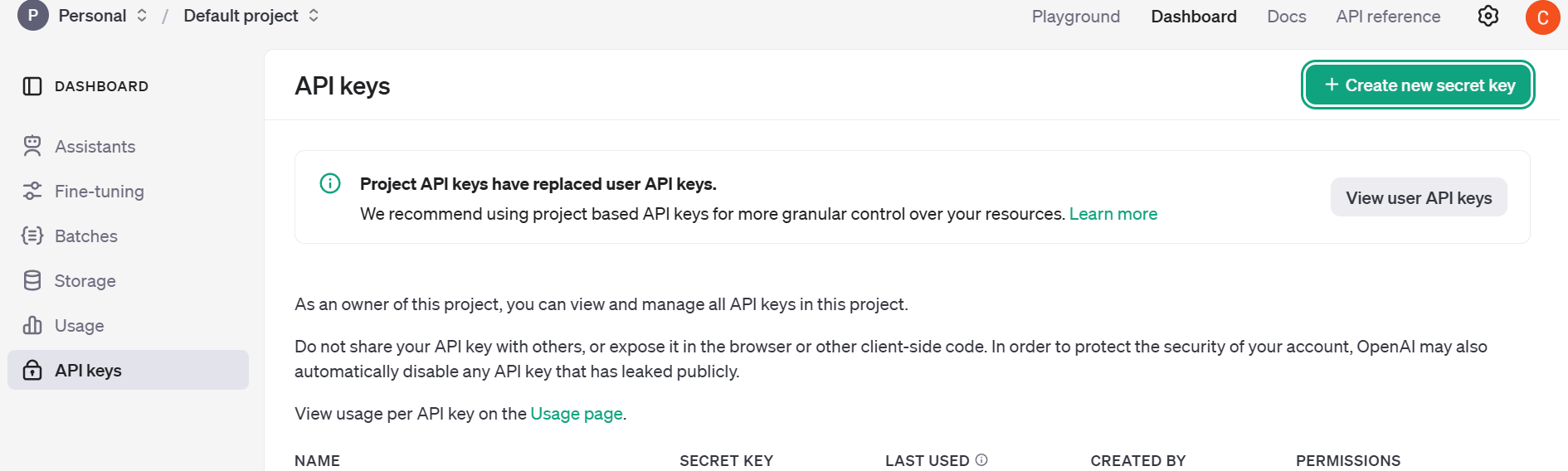
「API Key」は新規作成すると表示されます。

右上の緑色のアイコン「+ Create new secret key」から作成します。
発行されたら必ずどこかに保存しておきましょう!
確認しようとしても、二度と全桁は再表示されません!
こんな感じでマスキングされてしか表示されないんです。

控えていなかったら再発行するしかありません!!(私はこれをやらかしましたww)
さあ、Makeでどんどん進めていこう!
OpenAI APIと連携
さぁ、いよいよここからはMakeの出番です!
前回作成したLINEオウム返しBotを活用して、その間にOpenAI「ChatGPT」を連携させます。
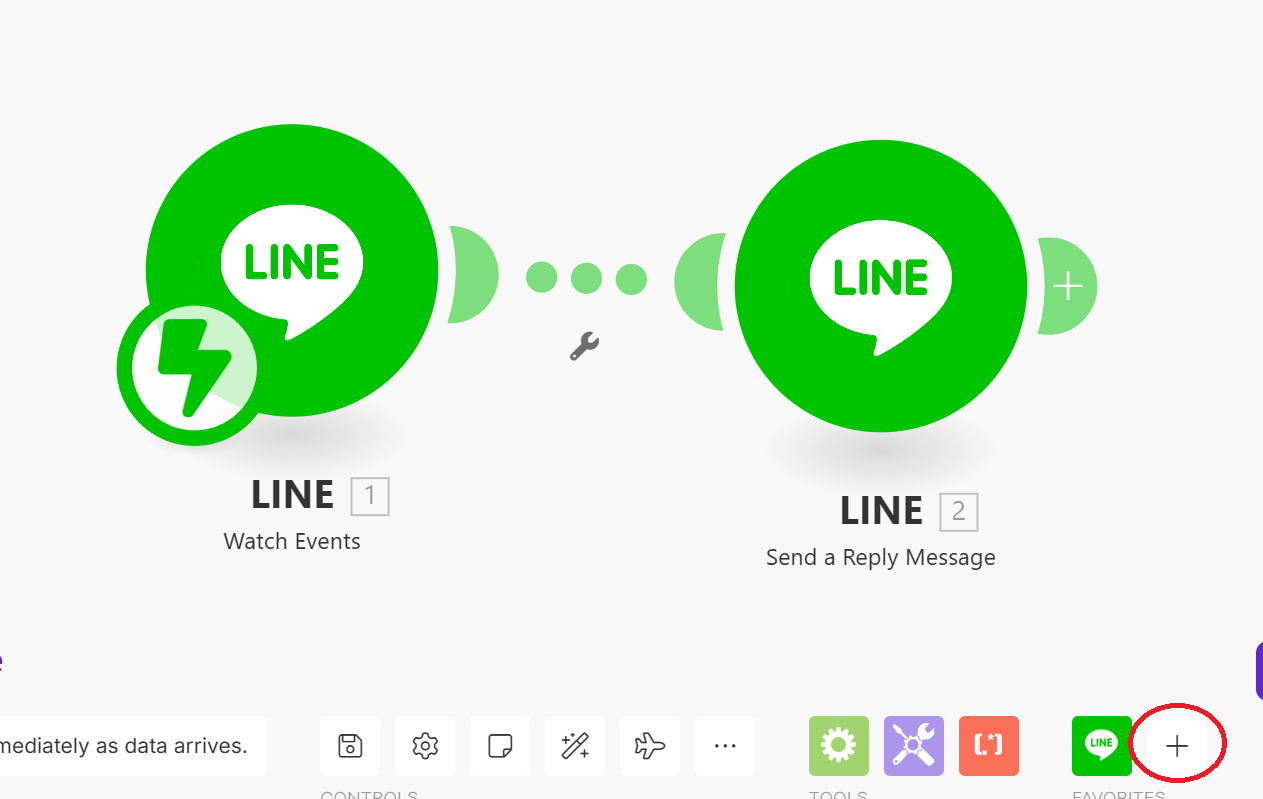
シナリオはこちら

OpenAIを追加する
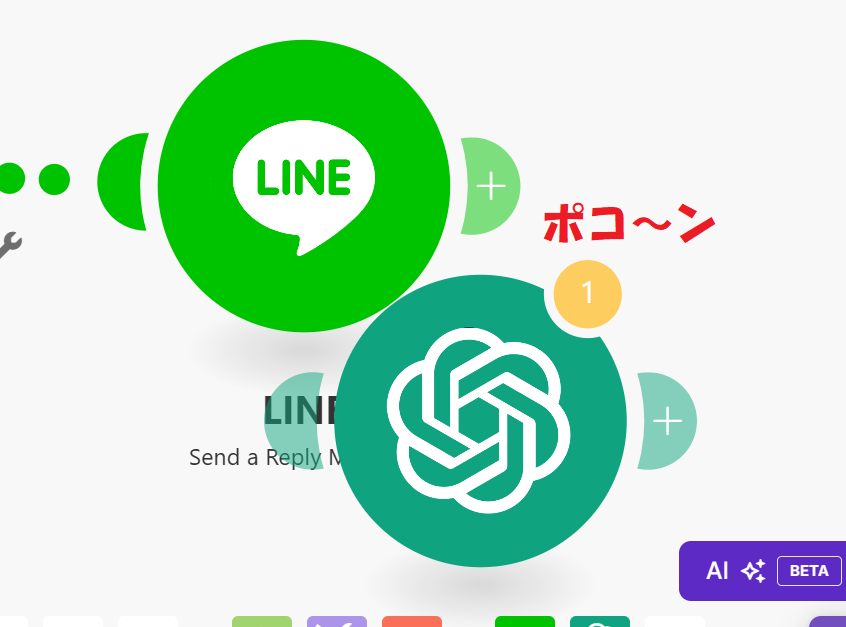
これでシナリオ設定は完了!
かんた~ん❣
OpenAIの設定をしていきましょう
ポコ~ンと生まれたアイコンをクリックします
-
「API Key」と「Organization ID」を入力
さきほど保存しておいた「API Key」と「Organization ID」をコピペします。

-
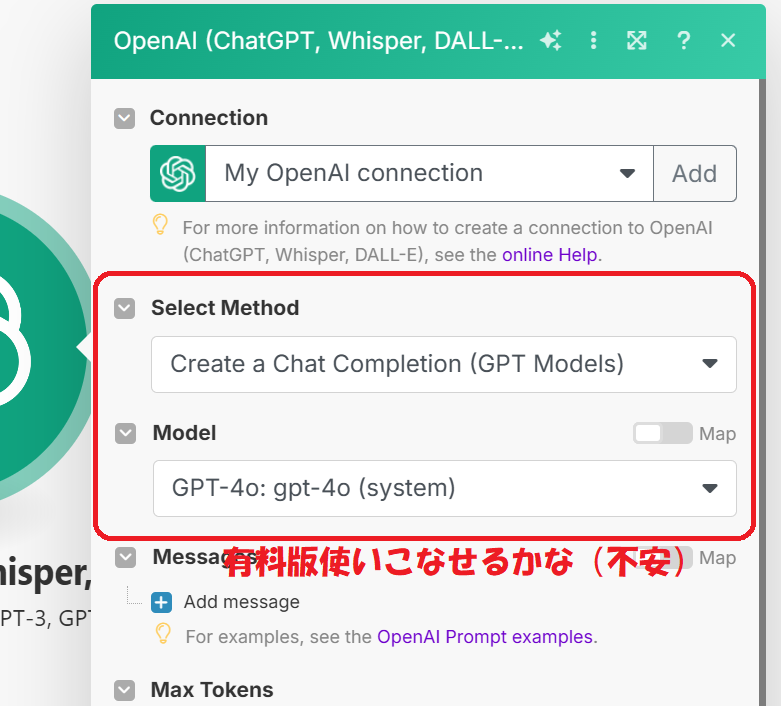
MethodとModelを選択
有料版にしてみたのでGPT-4oを選択
これを機に課金したみたけど使いこなせるのかしら?

-
役割を持たせるぞ
ChatGPTに役割を持たせるシナリオを入力
王子さまになりきってもらいましょう!
「Messages」の項目より設定していきます

これで保存して完了
さて、こんなんでいいの?
さあ王子さまへ話しかけよう
ではLINEで話しかけてみます
とりあえず褒めてみる
「かっこいいね」

常に振る舞いにも注意を払っているとはさすが王子さま!
まじめな仕事の課題を聞いてみよう
「介護をしている人のサポートをするには何ができますか?」

素晴らしいアドバイス!事業に活かしていくぞ!
ギャクはいけるんかな?
「面白いこと言って」

う・う・う~ん(私には理解できない)
王子さまらしく上品なギャグだなww
まあとりあえず
私専用の王子さま兼秘書を生み出したぞ~💛
あとがき
プログラムを組むなんて未知の世界のことだと思っていましたが、ツールを使えば自分でもできるんだな、と一気に世界が広がりました。
もっと勉強して世の中のAPIとつないで色々なBot作りたいな。
まず王子さまという敏腕秘書とともに、デジタルを駆使したできる女性を目指すぞ~!