共通点
- MVVM
- コンポーネント化
- Virtual Dom
MVVM(モデル・ビュー・ビューモデル)
jqueryの時代では、インタラクティブな効果を実現するために頻繫的にDOMを操作する必要があります。VueとReactはそれを解決しました。MVVM方式では直接にDOMを操作する必要がありません。開発する際に、データの変化だけに注目すればいいです。しかし、VueとReactの実現方法が完全一致ではありません。
コンポーネント化
コンポーネントという考え方を使っていること。UI層に注目して、画面を部分化にして、各部分がコンポーネントと言います。コンポーネントを単位にして組み立てることによって、最終的に画面を作成できます。
Virtual DOM
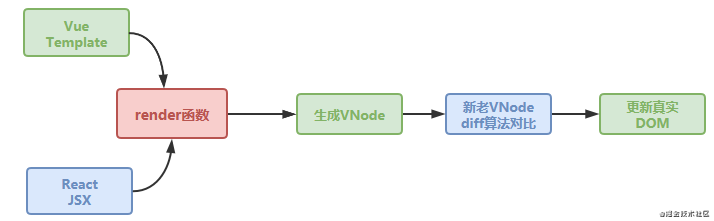
VueとReactはどちらもVirtual DOM + Diffアルゴリズムを利用しています。Vueの「Template構文+options api」という書き方も、Reactの「ClassもしくはFunction」という書き方も、最終的にrender関数を生成します。render関数は VNode を作るためのユーティリティです。(VNode:仮想DOMのデータ構造、本質的にはツリーです。)
UIを更新する度に、render関数により最新のVNodeを生成し、キャッシュに格納している旧VNodeと比較します、Diffアルゴリズムを利用して、実DOMを更新します。(仮想DOMはJS対象構造、JSエンジンの中に存在しています、実DOMはブラウザエンジンの中に存在しているため、仮想DOMを操作することは実DOMを操作するよりメモリ消費が少ないです。)
相違点
- コアとなる思想
- 書き方
- diffアルゴリズム
- レスポンシブウェブデザイン
- ソース
コアとなる思想
Vueの目的はできるだけ開発難易度を下げることです。より多くのエンジンニアに早めに上手に書けるように設計しています。
Vueの特徴:シンプルかつ高速に処理すること
React最初のポジションはUI開発の新アイディアを生み出すことです。Facebookのおかげで最初から注目度が高くて、ユーザも多いです。Reactはよりいい方式フロントエンドの開発に革命を起こしたいです。Reactは関数型プログラミングを推奨しています。「Immutable Data」及び「Unidirectional data flow」も推奨しています。もちろん双方向も実現できます、例えば、onChangeとsetStateを借りて実現します。
両者コアとなる思想が異なるため、後続の設計では様々な差異が出ています。
コンポーネント書き方
React推奨しているのは「JSX + inline style」です。つまりhtmlとcssを全部JavaScript に書きます。要するに「all in js」と言います。
Vue推奨しているのはtemplateの単一ファイルコンポーネントです、 html,css,JSを同一ファイルに記載します。(VueもJSXをサポートしています。)
diffアルゴリズム
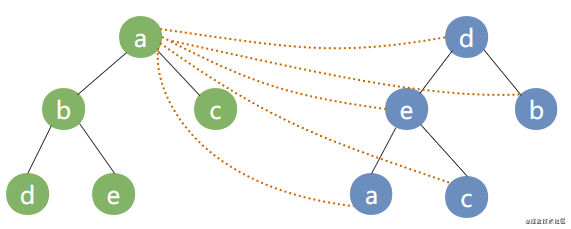
上記図のように、左側のノードaから順次比較します:a->d、a->e、a->b、a->a、a->c、ほかのノードも右側のツリーと比較します。
左右ツリーの全ノードを比較するために、O(n²)回の計算が必要です。比較する際に、旧ノードが新ツリーに見つからない場合、旧ノードを削除します。一つのノードを削除するにはO(n)回の計算が必要です。新ノードを追加するのもO(n)回の計算が必要です。合わせてdiffツリーの計算回数はO(n³)です。
従来のdiffアルゴリズムが複雑すぎるので、vue2.xにVirtual Domとreact同じdiff最適化方法を追加されました。
両者の流れは根本的な思想が似ています。
異なるコンポーネントのDOM構造、タイプが異なる際に、対応するDOM操作は旧DOMを削除して、新たに新DOMを作成します。
同じ階層の子ノードは唯一のkeyで区別できます。
ReactのDiffアルゴリズム
1. まず、reactは新構造体に対してループします。for( name in nextChildren)。
2. 唯一keyで旧構造体に同じノードが存在しているか判定します。なければ作成します。
3. 存在しているならif (preChild === nextChild )
1. ノードが新構造体内の位置と旧構造体のlastIndexと比較します。
2. if (child._mountIndex < lastIndex) 移動操作を行う、逆の場合は何もしないです。
4. 旧構造体にある、新構造体にないノードであれば、削除します。
Vue的Diffアルゴリズム
updateChildrenはvue diffのコアです。
- 旧childrenと新childrenはそれぞれ頭と最後尾の変数StartIdxとEndIdx、お互い比較し、4種類の比較方法があります。
- 4種類全部当てはまらない場合、keyを設定しているなら、keyで比較します。比較している間、変数は真ん中に移動します。StartIdx>EndIdxの場合、旧childrenと新childrenのどちらかが一回ループしました。比較処理が終了します。
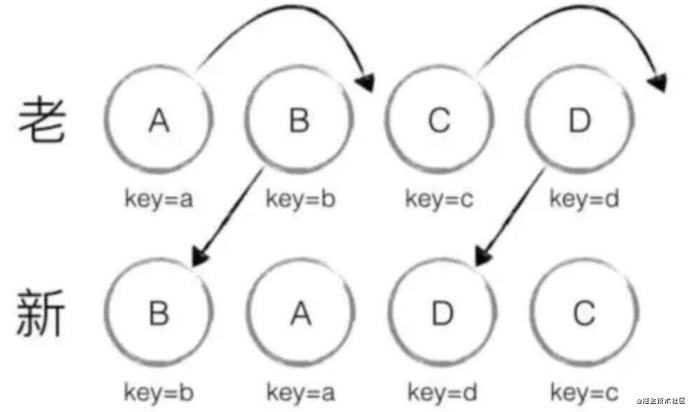
下記の図により比較処理が分かります。

Vue2のDiffアルゴリズムは両端比較する方法を利用し、同時に新旧childrenの両端から比較します。keyを利用して、重複利用できるノードを見つけ出して、対応する操作を行います。ReactのDiffアルゴリズムと比較すれば、ノードの移動回数を減らしています。より性能がいいです。
レスポンシブウェブデザイン
Vue
- Vueは収集を依頼しています。自動的に最適化を行い、データが可変です。
- Vueデータの全属性を再帰してモニタリングします、直接に修正します。
- データが変更する際に、自動的に対応するコンポーネントをレンダリングします。
React
Reactは手動で最適化します、データが可変ではないです。setStateを利用して旧stateを入れ替えます。データが変わる際、コンポーネントルートとして、全部レンダリングします。なので、ReactにはshouldComponentUpdate関数を利用してコントロールする場合があります。
ほかの違い
上記4点以外、細かい違いがあります。例えば、apiの違いも大きいです。Vueは簡単に使用できるために、 vコマンド、filterおよび大量なoption APIを追加しています。例えば、 watch、computedなどは使いやすいapiです。
ReactのAPIが少ないです、JavaScriptの知識があれば、使いやすくなります。
Vueソースフロー図
Reactソースフロー図
この記事を翻訳しております:
https://blog.csdn.net/sinat_17775997/article/details/115482179