メール文作成アプリを作ろう
前編では AI ハブでカスタムプロンプト を作成しました。
後編では、作成したプロンプトを活用して メール文作成アプリ を作る手順を説明します。
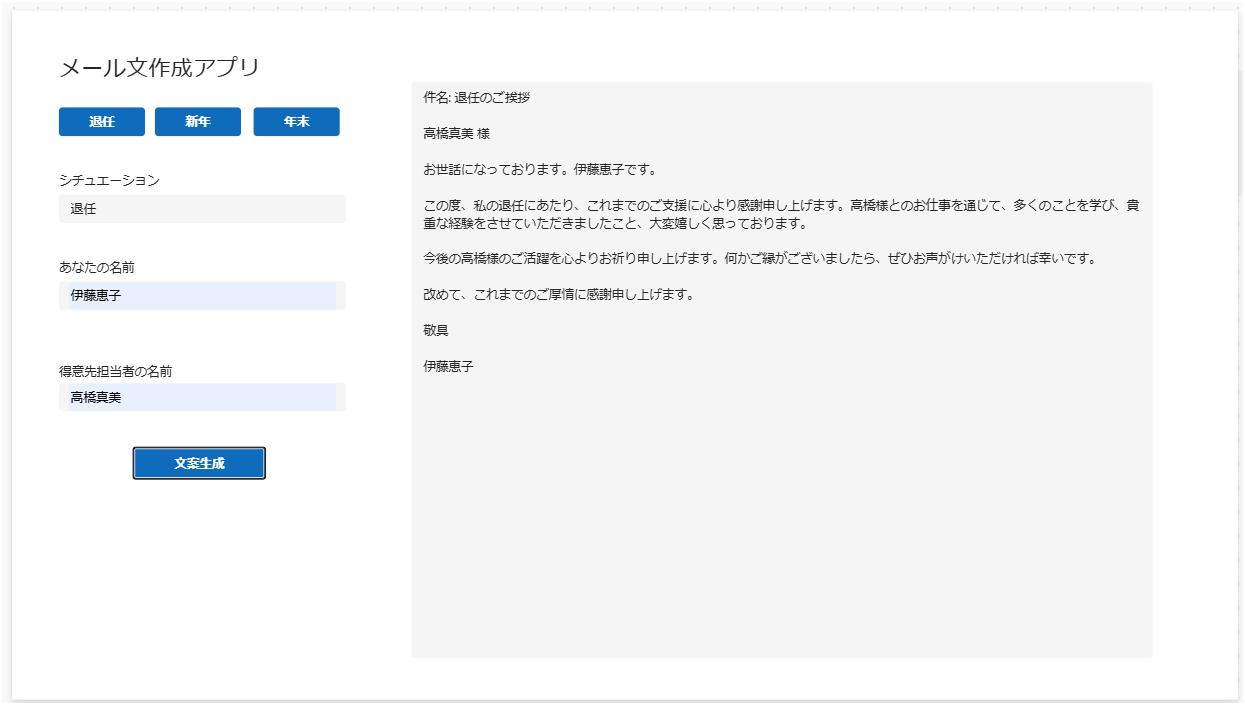
完成イメージ
まず、作成する画面のイメージは以下の通りです:
1. プロンプトをアプリに追加する
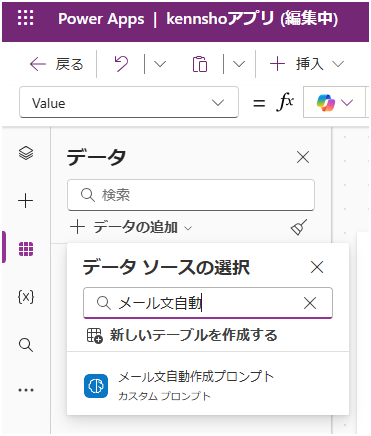
PowerApps の データの追加アイコン から、前編で作成した「カスタムプロンプト」を追加します。
- 左メニューの「データ」を選択。
- 「データソースの追加」から、メール文作成プロンプト を検索して追加。
2. シチュエーション入力とボタン設定
シチュエーション入力欄
「シチュエーション」欄には SITUATION という変数を設定します。
3. 文章作成ボタンの設定
「文章作成ボタン」には、Output という変数にプロンプトの出力結果を格納する設定を行います。
OnSelect 設定
ボタンの OnSelect プロパティに以下のコードを入力します:
Set(Output, メール文作成プロンプト.Predict(TextInputCanvas1_2.Value, TextInputCanvas1.Value, TextInputCanvas1_1.Value))
Predict関数の引数
- TextInputCanvas1_2.Value: シチュエーション
- TextInputCanvas1.Value: あなたの名前
- TextInputCanvas1_1.Value: 得意先担当者の名前
4. 出力結果を表示する
右側のメール案表示エリアには、Output 変数の値を表示するようにします。
設定内容
Output.Text を表示するように設定します。
5. 動作テスト
最後に「文章作成ボタン」をクリックして動作を確認しましょう。

6. トラブルシューティング
出力結果が正しくない場合
Predict 関数の入力順が間違っている可能性があります。
Predict の後に ( を入力すると、順番ガイドが表示されますので、その順番に従いましょう。
応用: 精度を上げる方法
今回のアプリは直接メール文を生成しましたが、以下の 2段階アプローチ も可能です:
- 「メール文を作成するプロンプト」 を生成。
- そのプロンプトを元に 最終的なメール文を生成。
この方法なら、プロンプトの精度確認・調整を行いながら、より高品質なメール文を生成できます。
まとめ
これで PowerApps と AI プロンプト を活用した メール文作成アプリ が完成しました!
AI と連携することで、日々の業務を大幅に効率化できます。
- 前編:AI ハブでカスタムプロンプト作成
- 後編:メール文作成アプリへの実装
今後も AI の活用を通じて、さまざまなアプリを作成してみてください!