はじめに
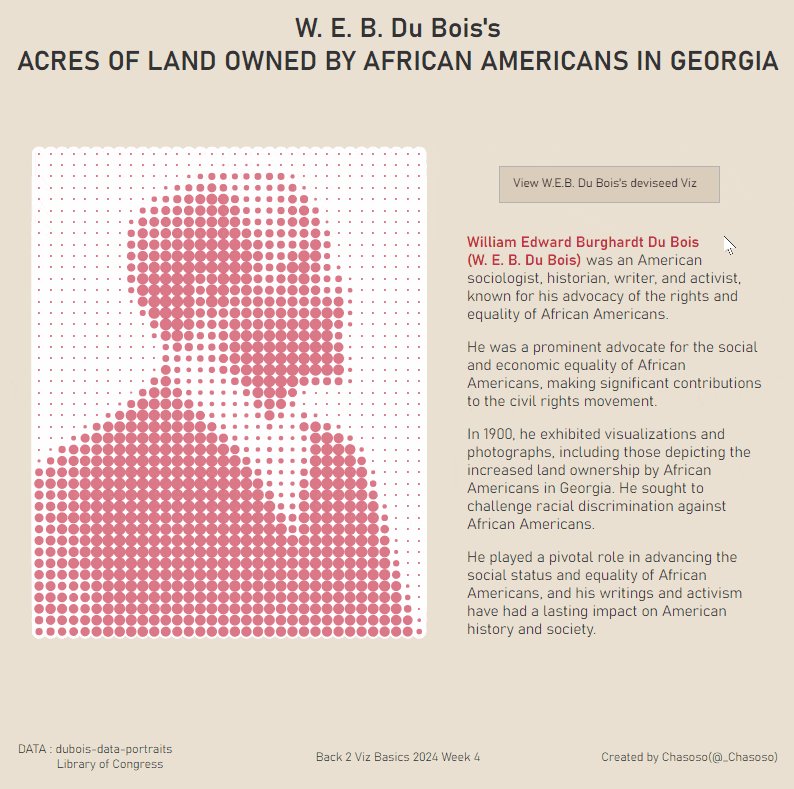
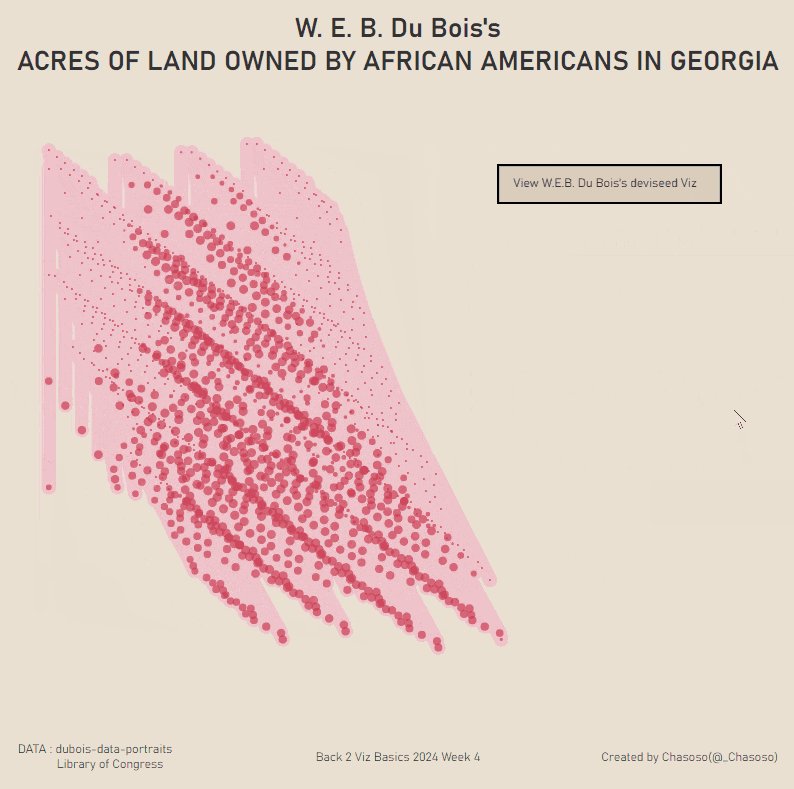
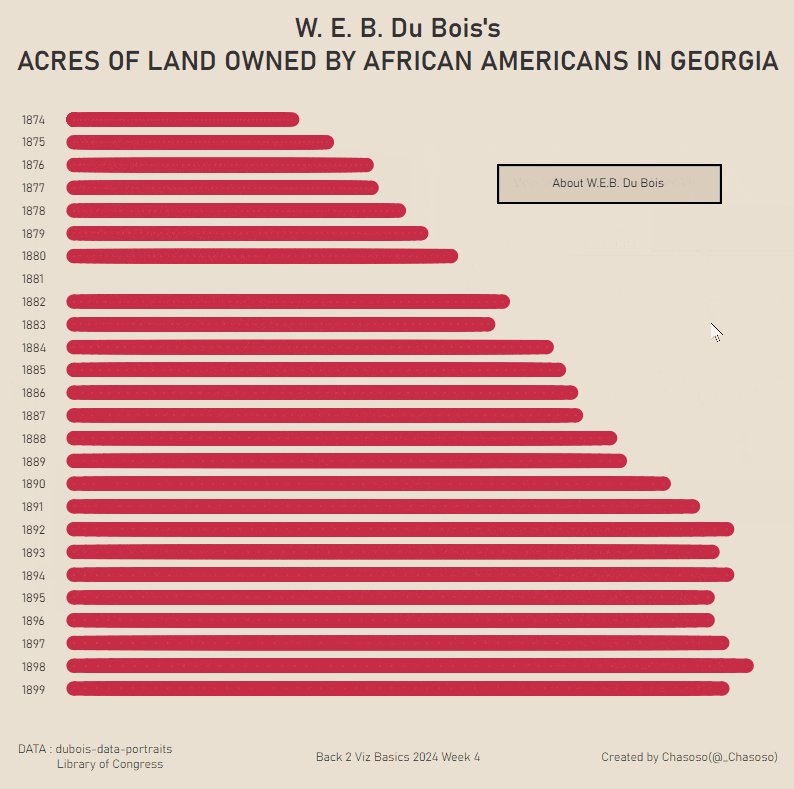
先日、Back 2 Viz BasicsのBar Chartの課題で以下のVizを作成しました。
#B2VB 2024 Week 4
— Chasoso (@_Chasoso) February 22, 2024
Acres of Land Owned by African American in Georgia
Here's this week's B2VB submission!
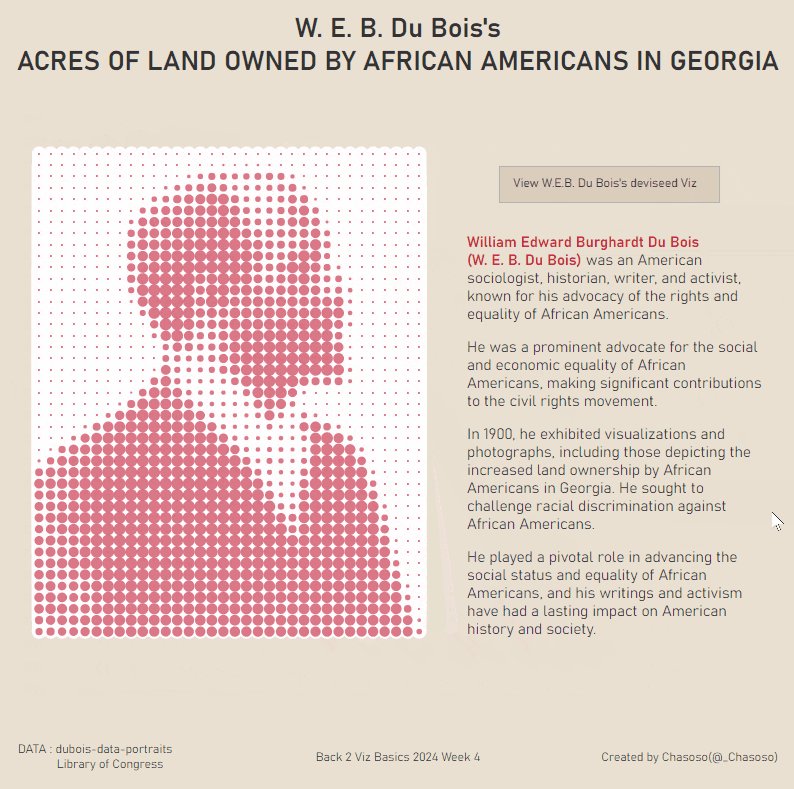
I attempted to depict the portrait of the great W.E.B. Du Bois.
Thanks @ReadySetData, @ItsElisaDavis and @datavizfairy#Tableau #DuBoisChallenge2024https://t.co/om55pBhUuN pic.twitter.com/A9LrwQE54I
作り方について、簡単に解説します。
1.ドット絵を作る
まずは肖像画のドット絵を作ります。
今回はChat GPTにドットのデータをCSV出力するPythonプログラムを作ってもらいました。
Chat GPTの出力プログラムから、一部ソースコードを手動で修正しています。
Chat GPTでプログラム作成
【Chat GPTに出した要件】
- 画像を読み込み、ドットに変換する
- x座標、y座標、色の明るさ(0-255)をCSVに出力する
【自分で追加修正した要件】
- 行IDを追加する
from PIL import Image
def convert_image_to_dots(image_path, output_csv):
# 画像を開く
img = Image.open(image_path)
# 画像の幅と高さを取得
width, height = img.size
index=0
# CSVファイルを書き込みモードで開く
with open(output_csv, 'w') as csv_file:
# ヘッダー行を書き込む
csv_file.write("x,y,id,brightness\n")
# 各ピクセルの情報を書き込む
for y in range(height):
for x in range(width):
# ピクセルの色情報を取得
pixel_color = img.getpixel((x, y))
# グレースケール値を取得
brightness = pixel_color # 白(255)か黒(0)のどちらか
index+=1
# CSVファイルに書き込む
csv_file.write(f"{x},{y},{index},{brightness}\n")
if __name__ == "__main__":
# 画像ファイルのパスと出力先のCSVファイル名を指定
image_path = "image_name.png"
output_csv = "output_dot_data.csv"
# 画像をドットに変換してCSVに出力
convert_image_to_dots(image_path, output_csv)
index+=1をグレースケール値の取得後すぐに入れてしまいました。
CSVファイル書き込みの処理の後に入れた方が、IDが0スタートになるため後々の処理が楽です。
今回は、W.E.B. Du Bois氏の画像をインプットにします。
※全体的に暗い画像だったため、読み込み前に少し明るさ&サイズ調整をしています。
image_pathに画像を指定して実行すると、以下のようにCSVファイルにデータが出力されました。
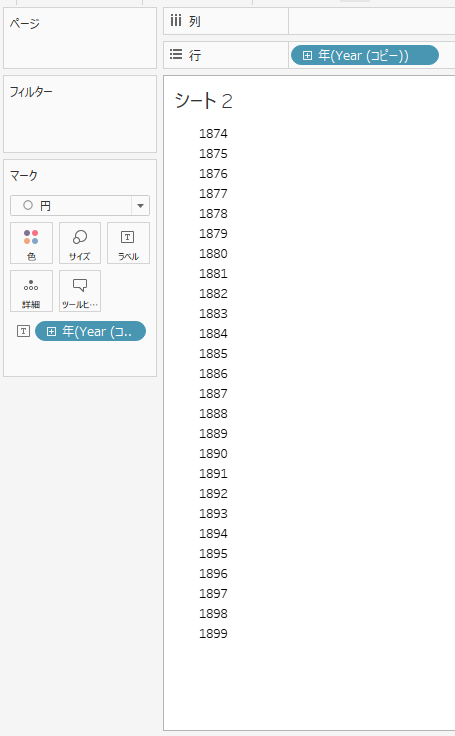
Tableauで出力内容確認
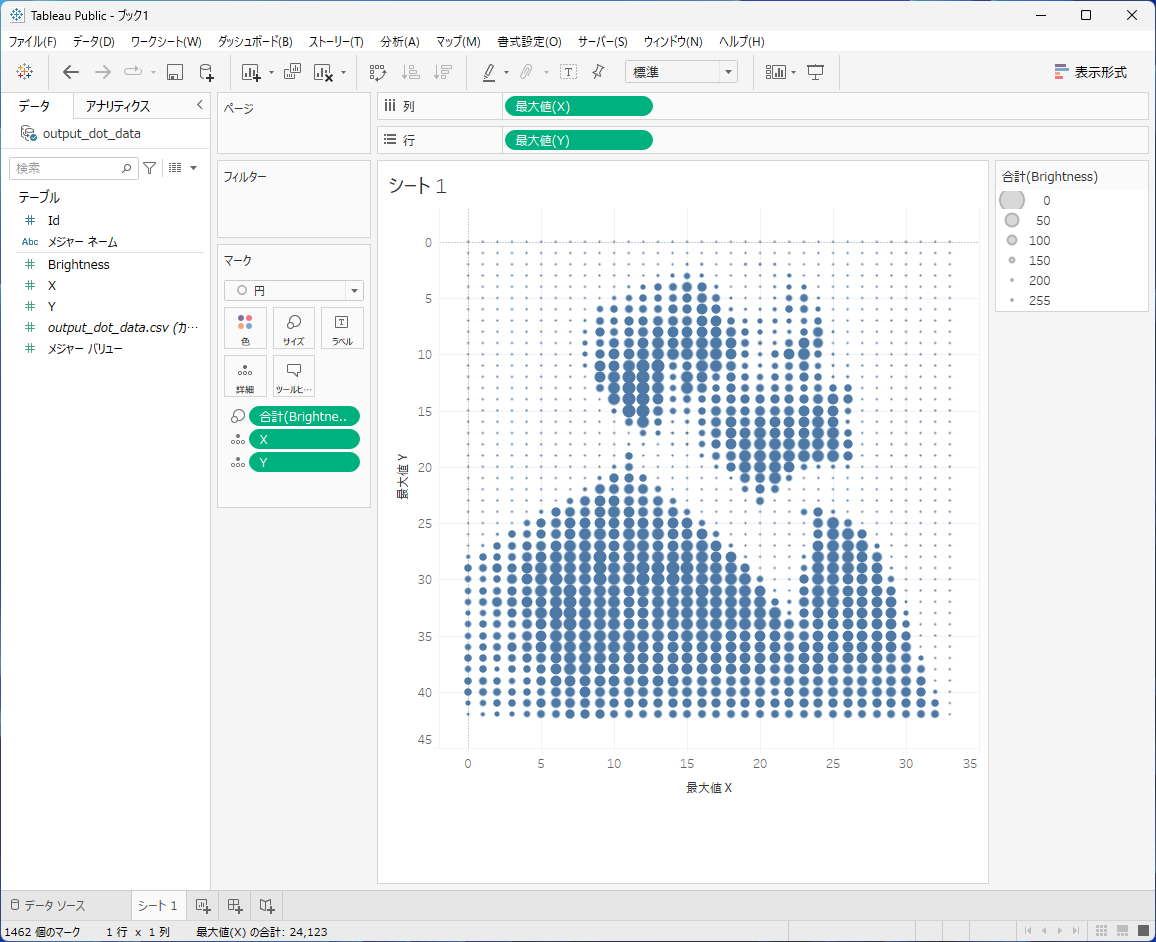
せっかくなので、Tableauで出力内容を確認します。
上手く出力できたようです。
2.グラフ用データと結合する
今回のグラフ用データについて
今回のBack 2 Viz Basicsのテーマは"Build a Bar Chart"です。
データはW.E.B. Do Bois氏が1900年のパリ万博に出展した際のビジュアライゼーションが基になっています。
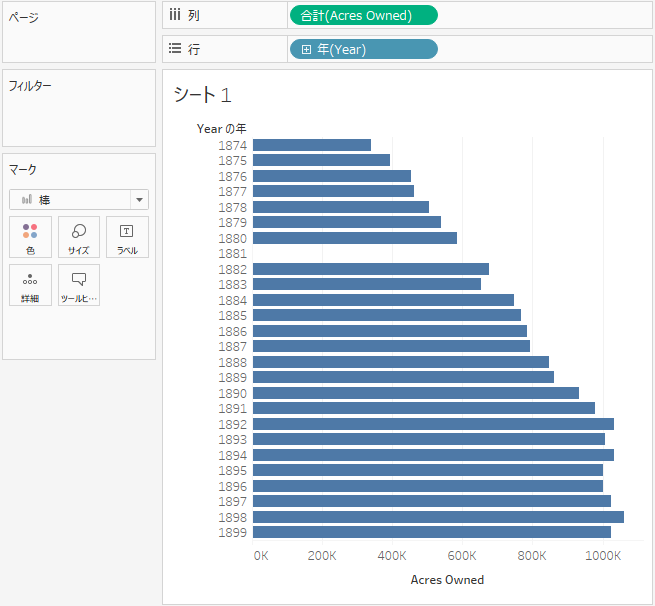
ジョージア州のアフリカ系アメリカ人の所有する土地面積が拡大してきたことを示す棒グラフです。
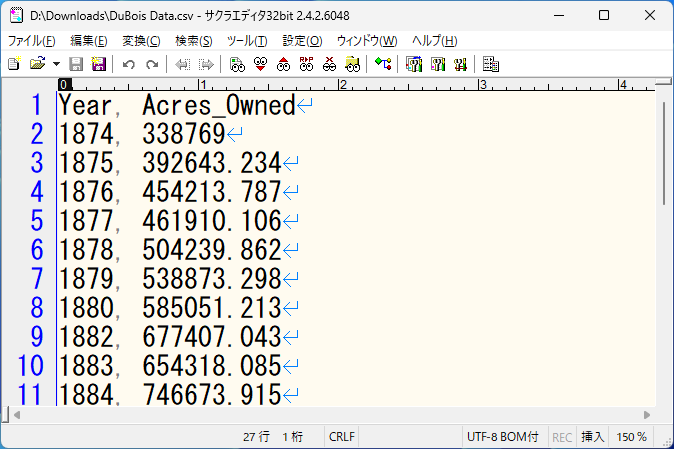
データは年と面積の2列しかない、単純なCSVです。
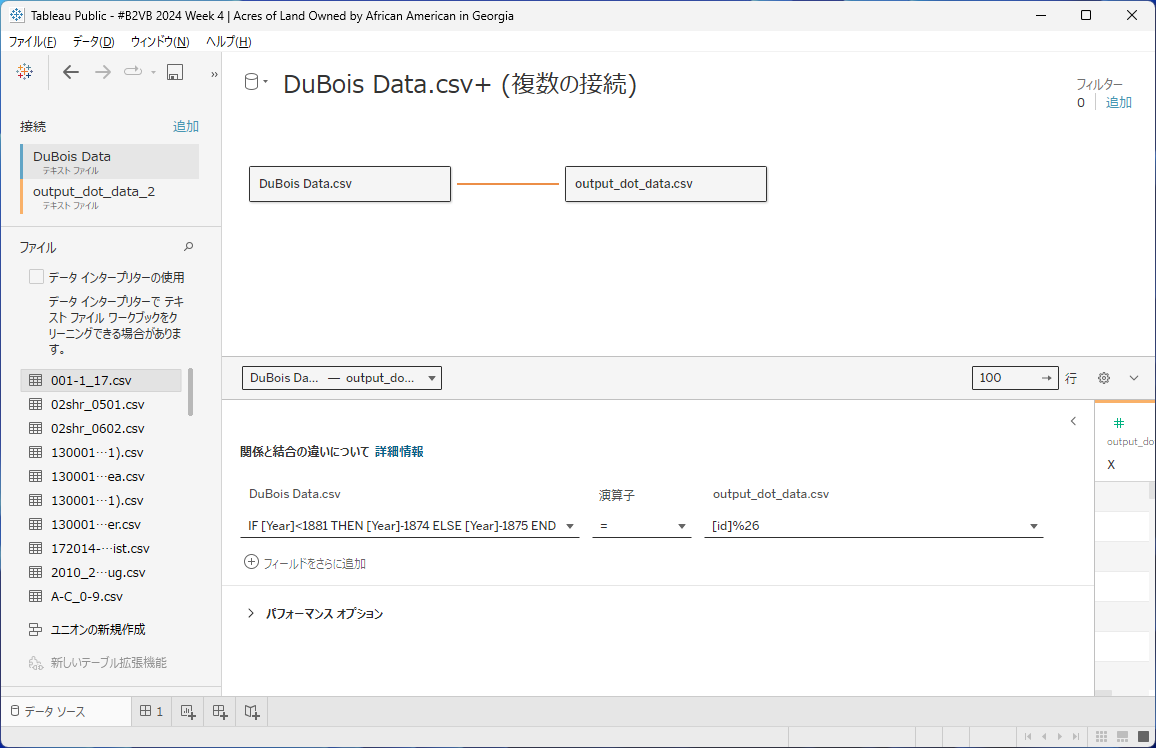
データ結合方法の選択と結合キー
アニメーションでドット絵とグラフを切り替える場合、データの結合方法が重要になります。
以下の2点を念頭に、元データを観察しながら結合方法を考えます。
- データを欠損させない
- グラフ描画結果が元データと乖離しない
今回のグラフ用データをよく見ると、1881年のデータが欠落しているようです。
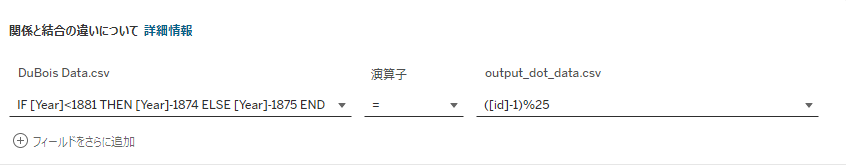
データの欠落も踏まえ、今回は以下のリレーションシップで対応することにしました。
あれ?データは25行だから25で割った余りを使って結合しなきゃダメじゃね?
と、記事を書いているときに気が付きました。
よく見ると、[ID]%26 = 25 のデータは、丸棒グラフへ変化したときに1874年の丸棒グラフの付け根に移動しています。

そのため、以降は ([ID]-1)%25 を結合キーとした場合の実装方法をご説明します。

// 1874年から連番を付与。ただし1881年は飛ばす
IF [Year]<1881 THEN [Year]-1874 ELSE [Year]-1875 END
// CSVのidを0開始にした場合、-1は不要
([Id]-1)%25
3.シート作成
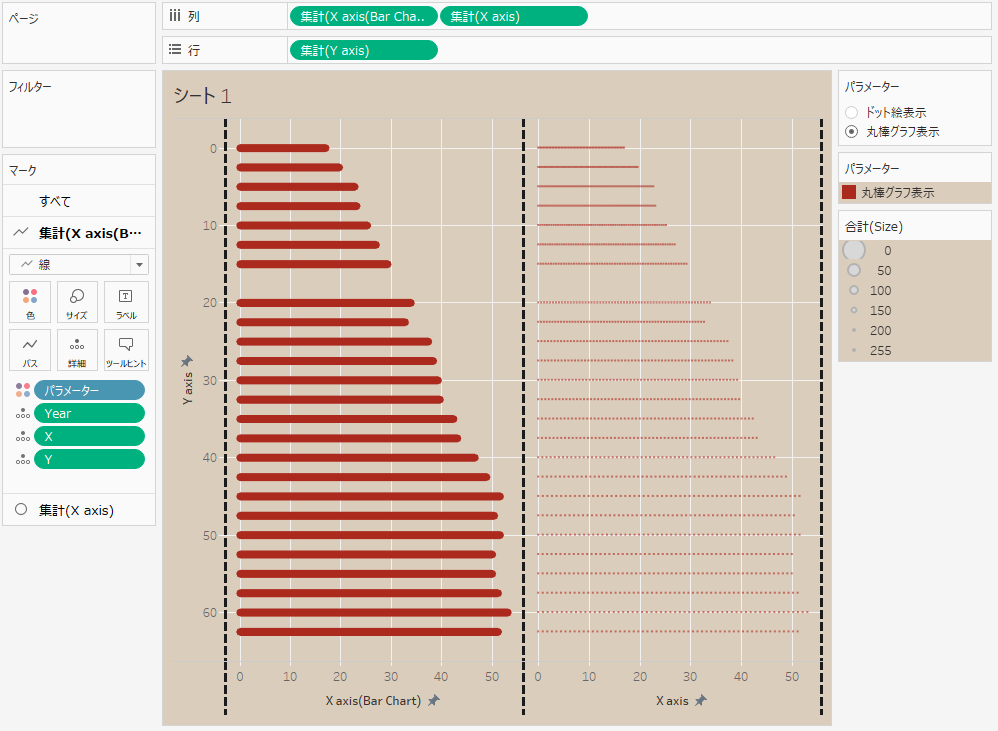
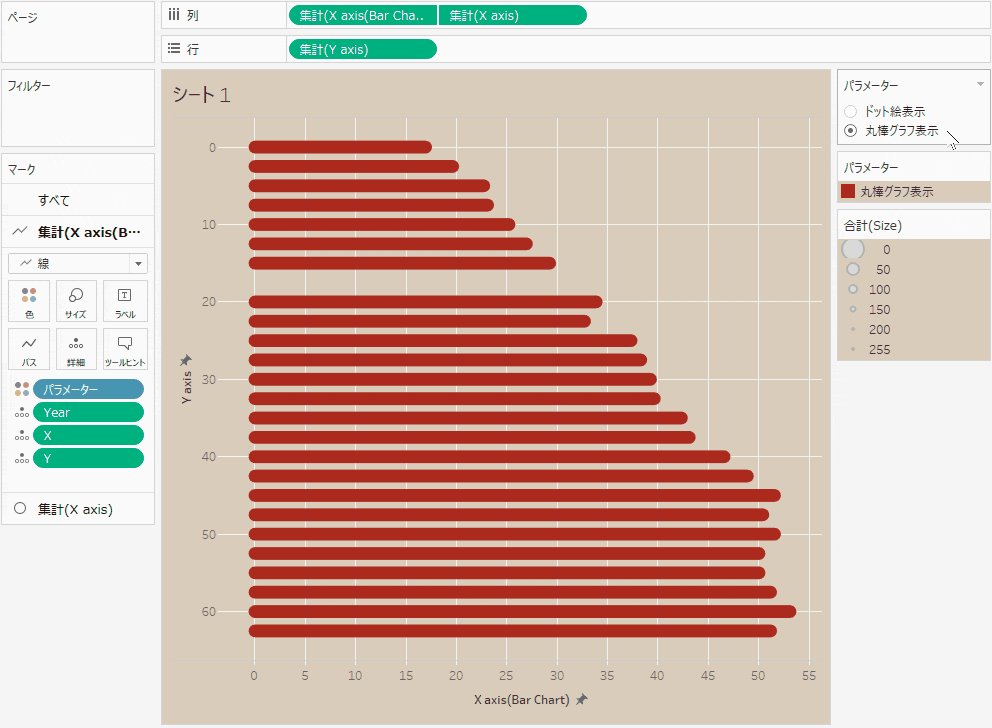
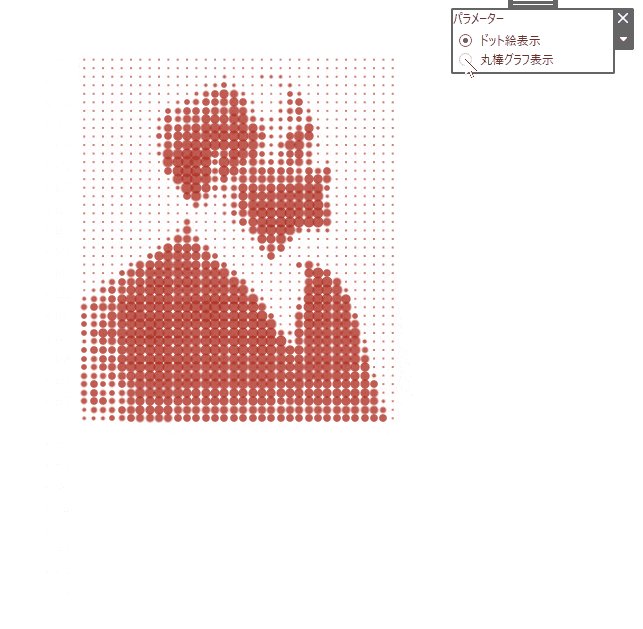
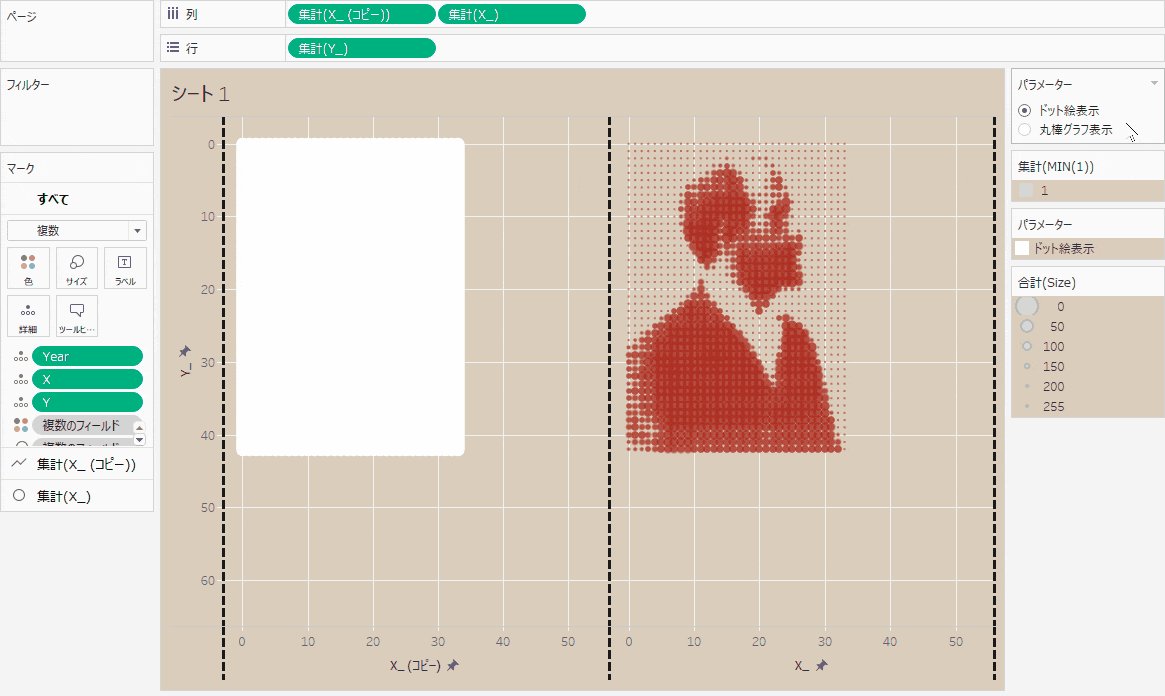
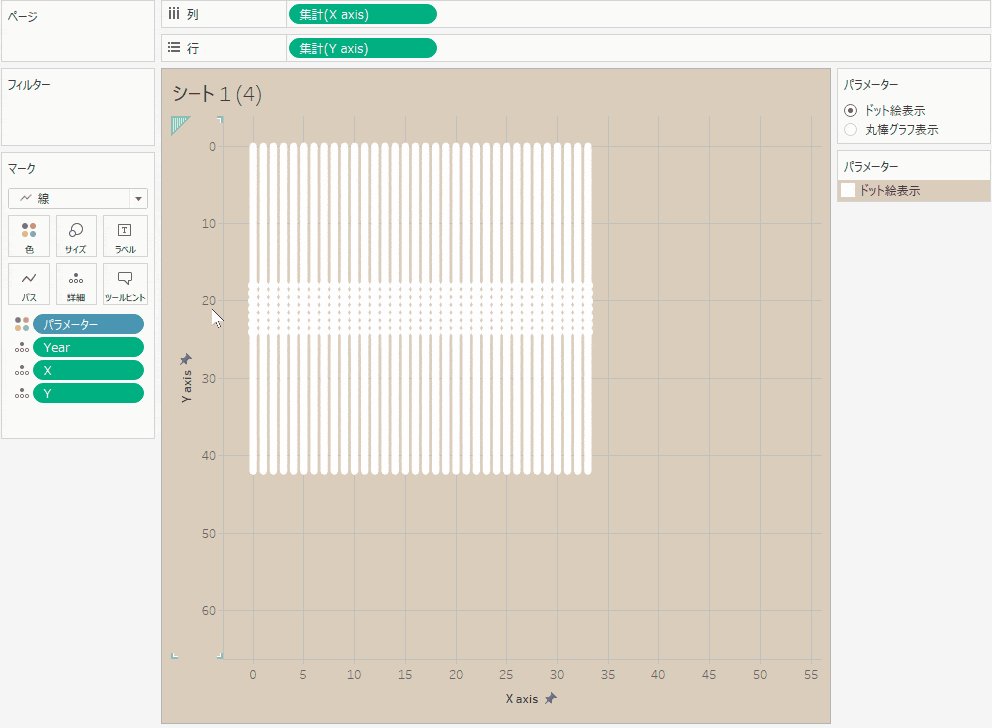
Vizは以下のような構成となっています。
左:線グラフ(丸棒グラフ)、右:円

白背景のように見えていたものは、白い線グラフの集合体です。
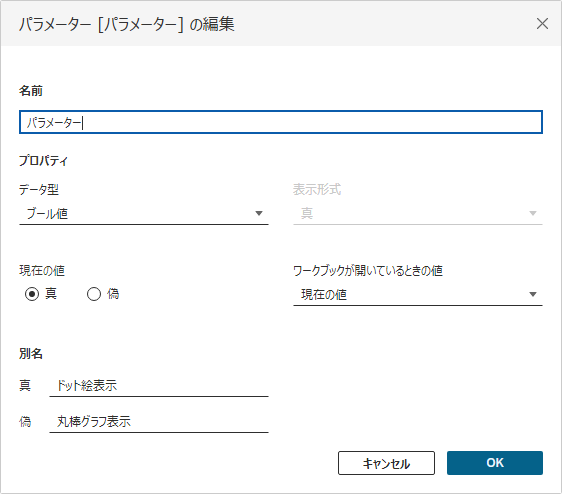
パラメーター作成
今回はドット絵とグラフを同一シートで切り替えられるようにしたいです。
そのため、描画を切り替えるためのパラメーターが必要になります。
今回はTableauのパラメーター機能を使って、描画形式を切り替えていきます。
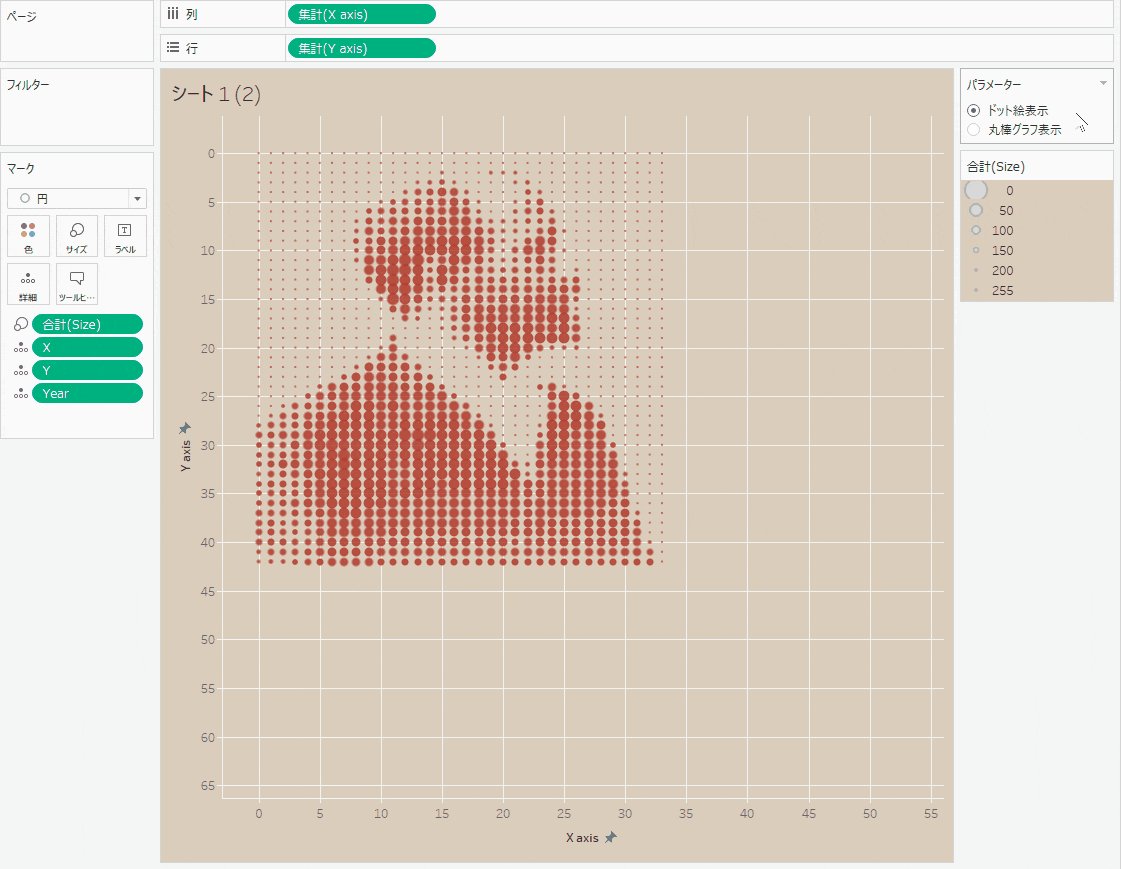
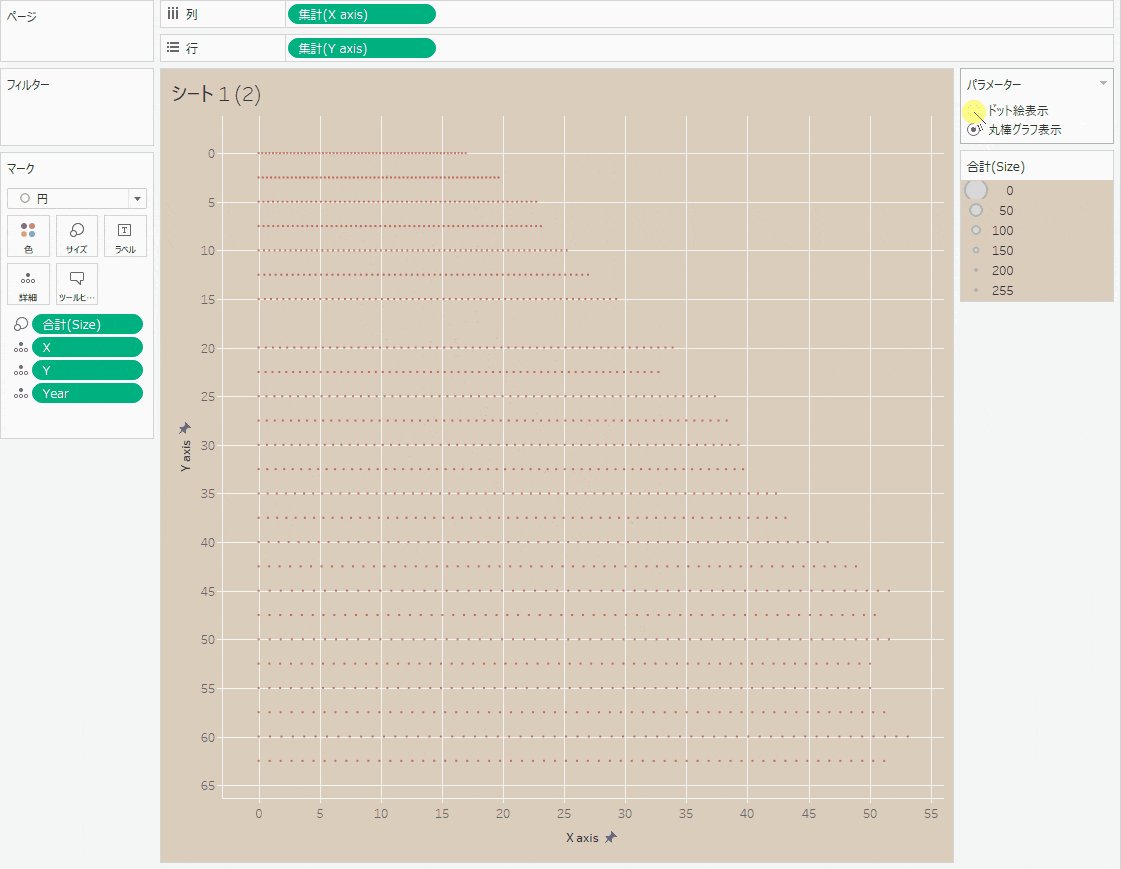
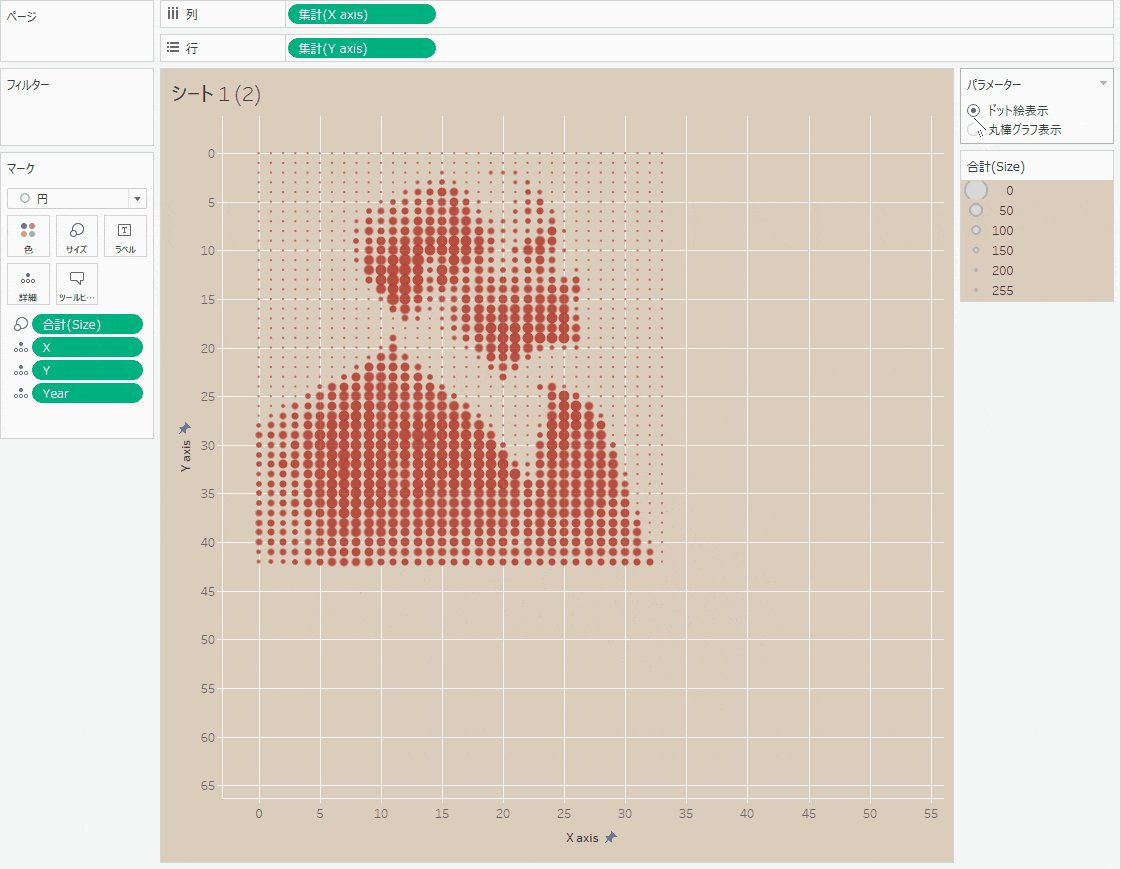
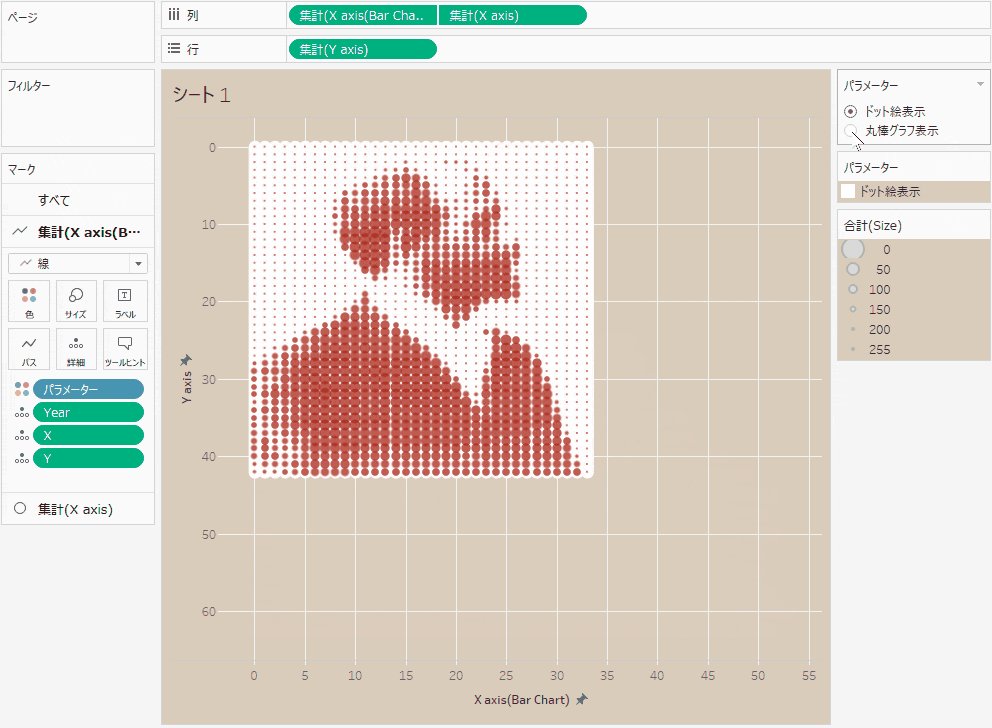
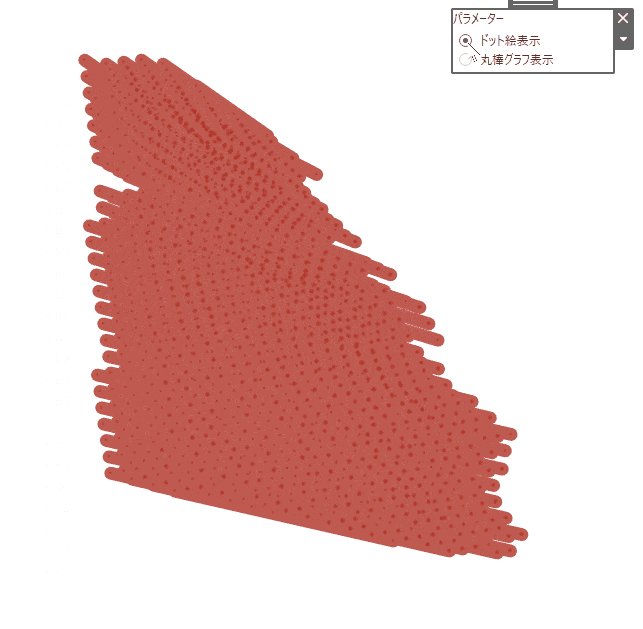
ドット絵作成
順番に計算フィールドを作っていきます。
{FIXED [Year]:MIN([Id])}
{FIXED [Year]:MAX([Id])}
// ([Id]-[First Id per Year])/([Last Id per Year]-[First Id per Year]) は[Id]の値に応じて0~1を返す
// 5/10^5はグラフの横幅を調整するためのマジックナンバー
IF [パラメーター]
THEN MAX([X])
ELSE MAX([Acres Owned])*MAX(([Id]-[First Id per Year])/([Last Id per Year]-[First Id per Year]))*5/10^5
END
// 2.5はグラフの高さを調整するためのマジックナンバー
IF [パラメーター]
THEN MAX([Y])
ELSE MAX([Year]-1874)*2.5
END
// ドットのサイズを調整する
// パラメーターがFalseの時はサイズが一番小さくなる255を指定
IF [パラメーター] THEN [Brightness] ELSE 255 END
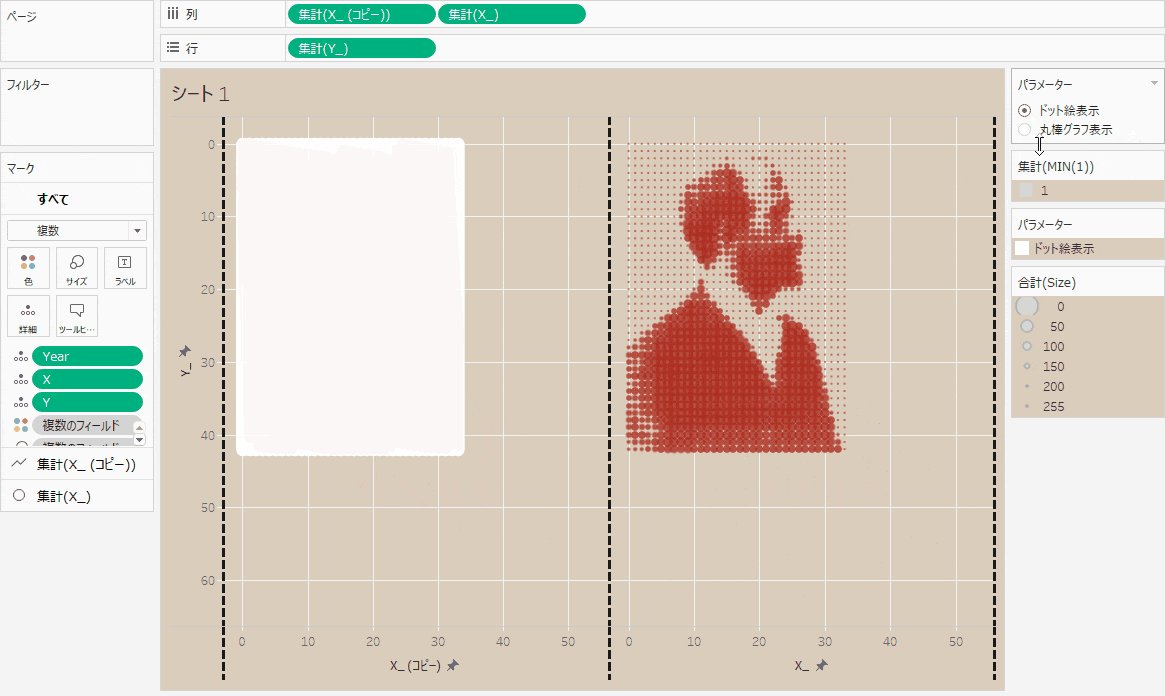
これらの計算フィールドを列・行・マークシェルフに入れます。
円の色、サイズを調整して軸を固定すれば、ドット絵の完成です。
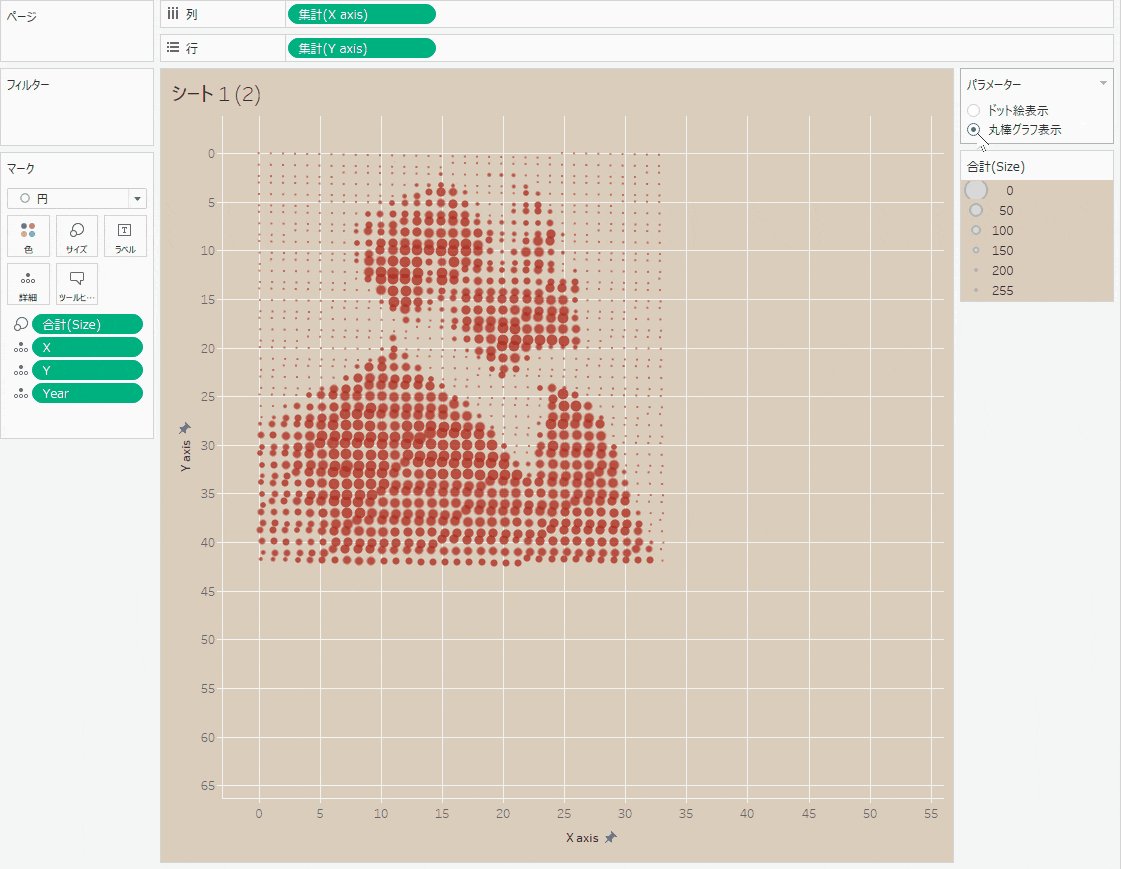
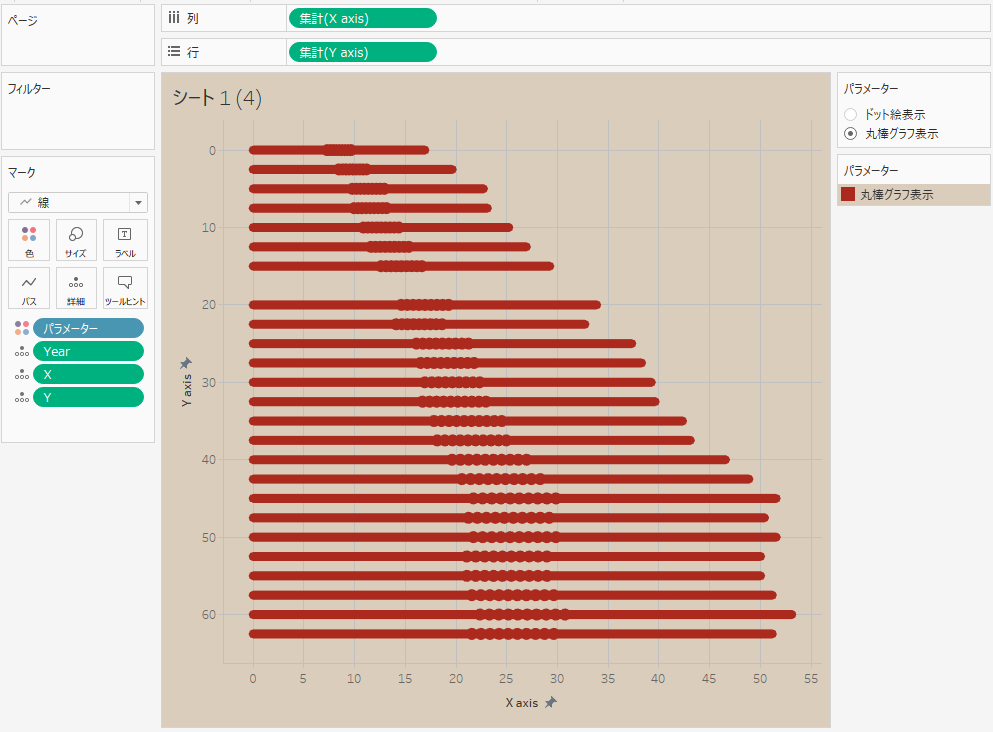
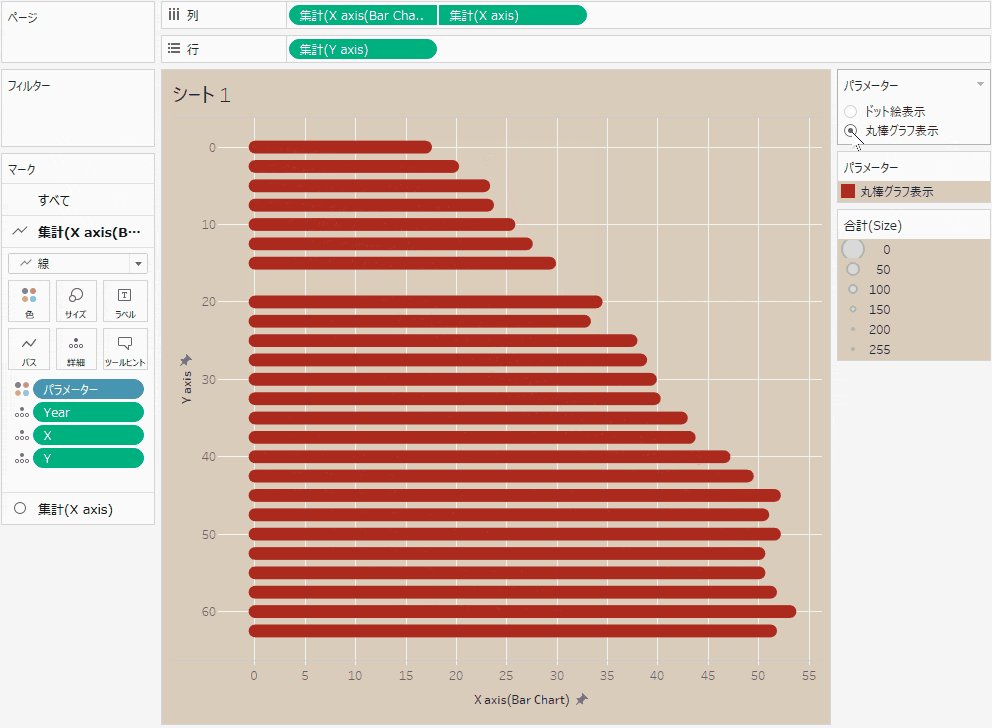
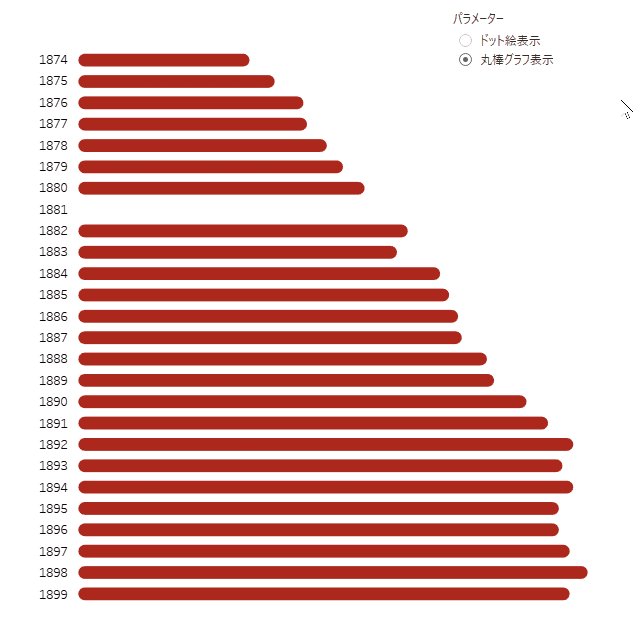
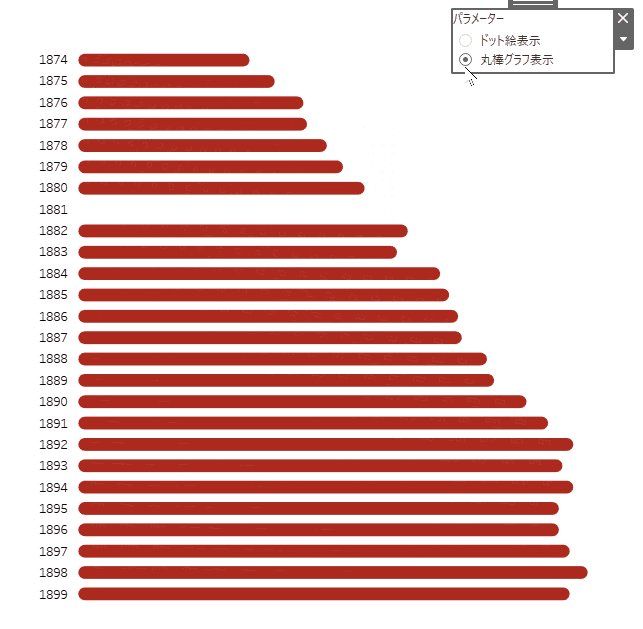
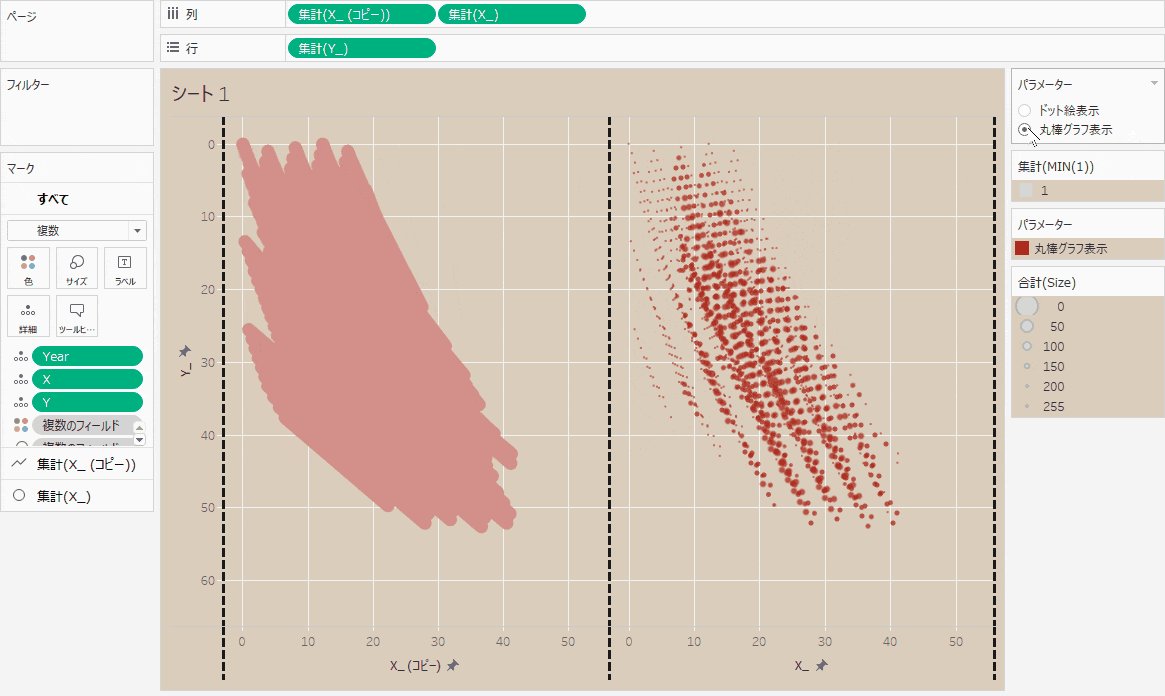
丸棒グラフ作成
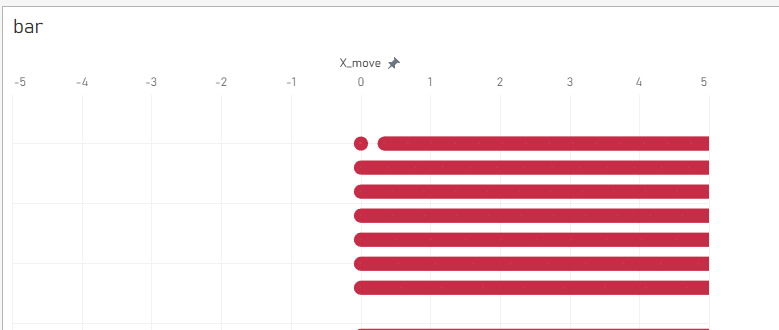
丸棒グラフは、線グラフで作成します。
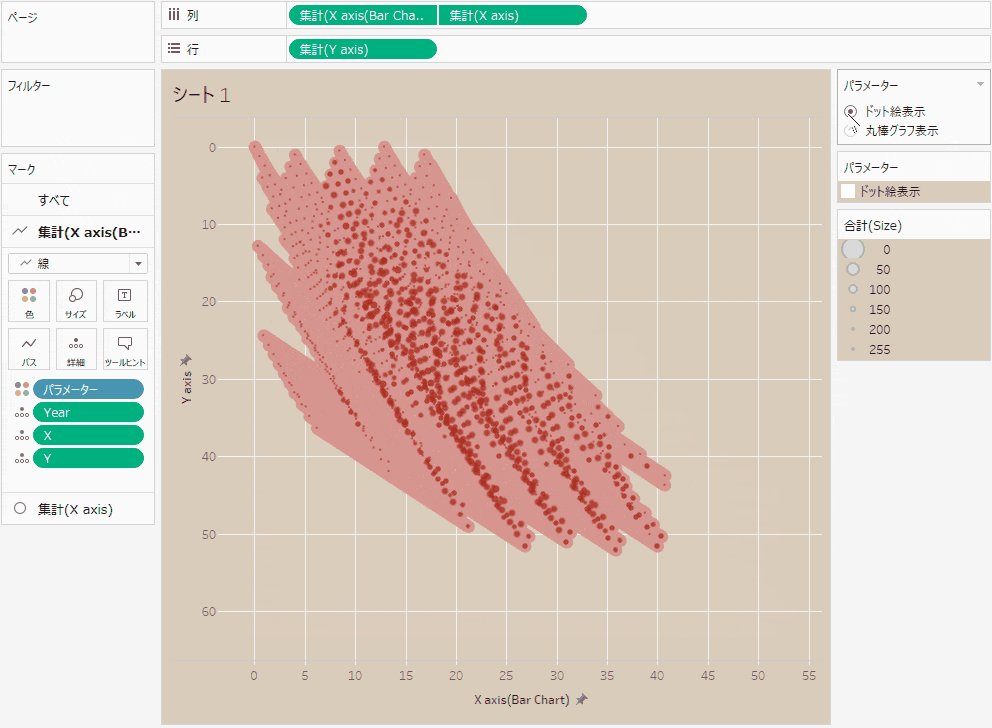
丸棒グラフもドット絵と同じ計算フィールドで作成可能と思っていたのですが……
なぜか中心に大きな点が余計に出てしまいます。
しばらく調べましたが、この点が出る理由がわからず……
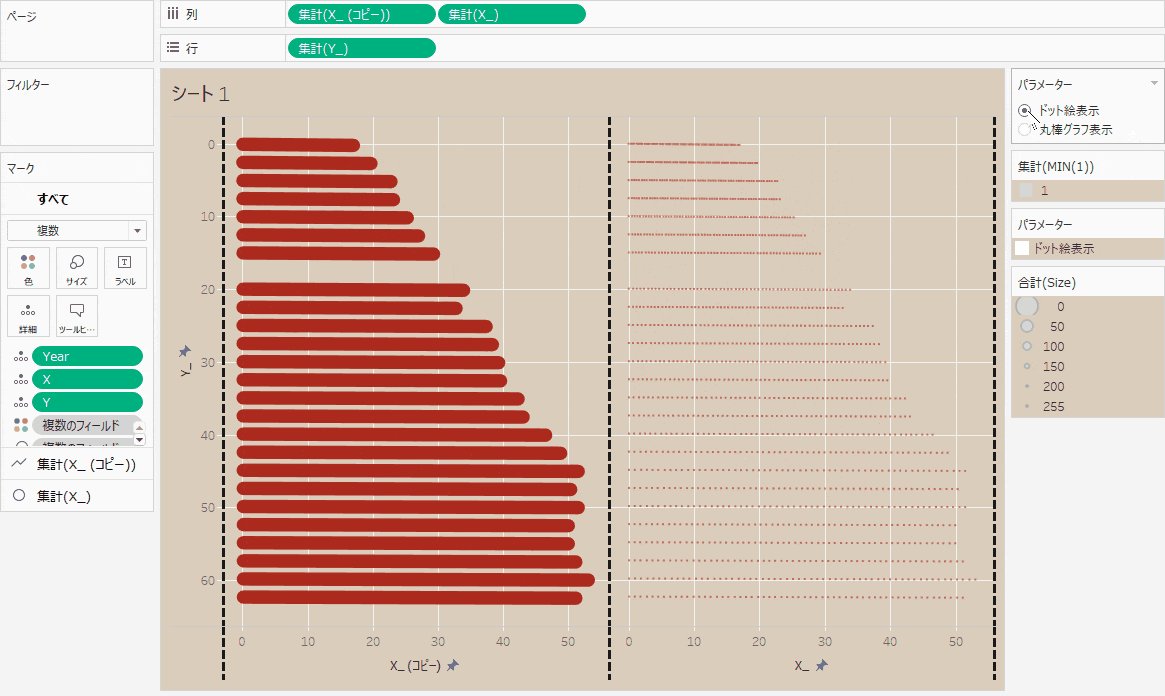
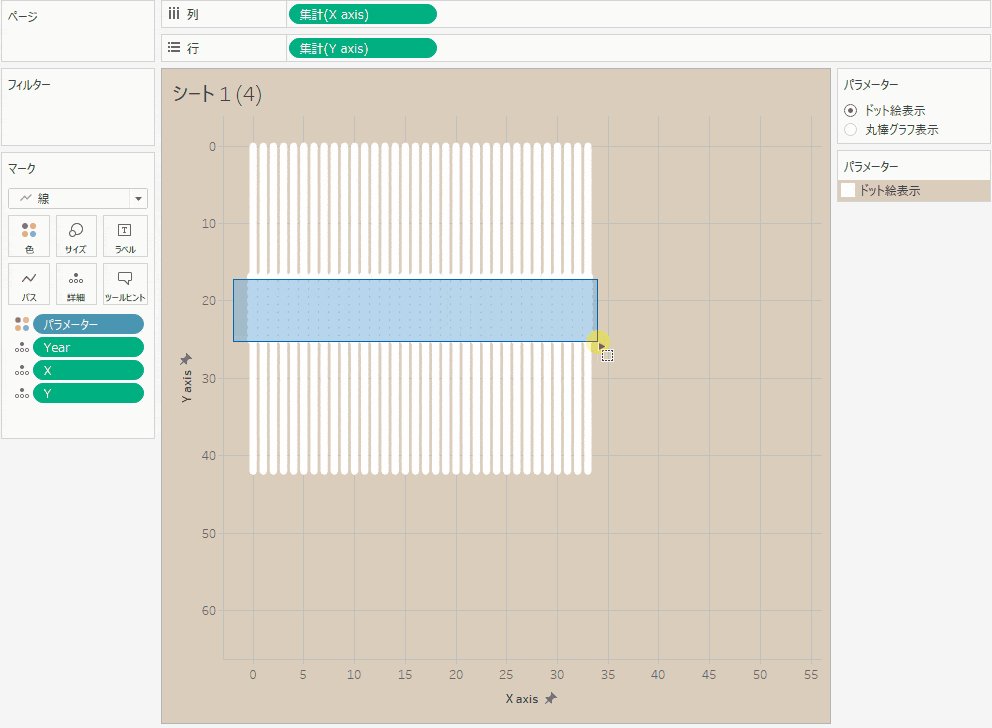
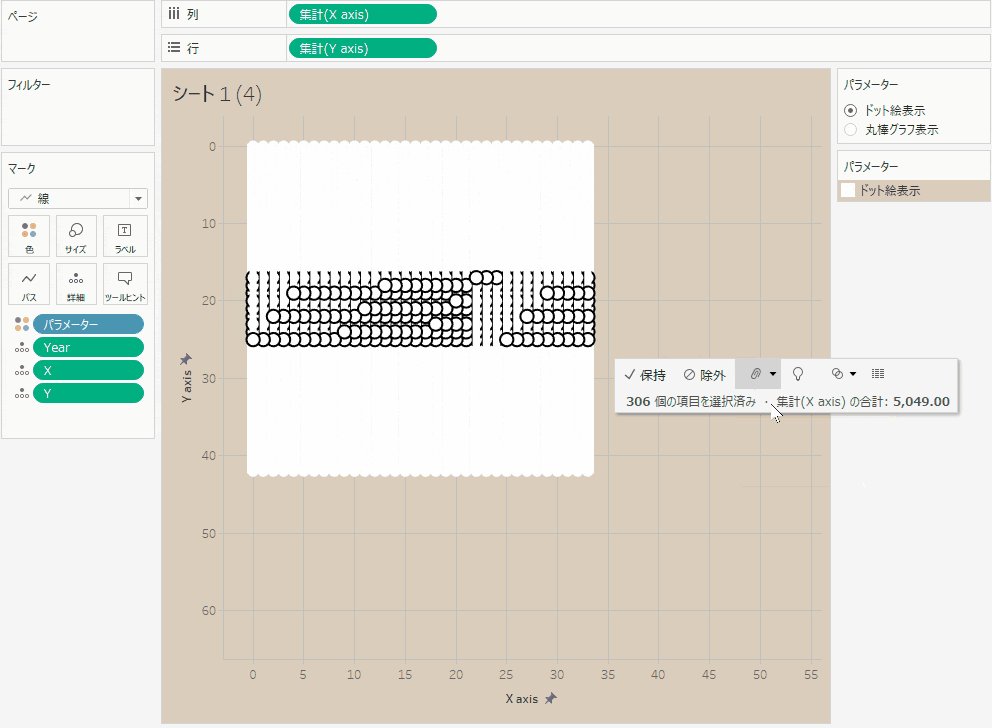
ただ、線グラフは始点と終点さえマークが表示されていればよいので、線グラフの真ん中の部分は表示させないようにします。
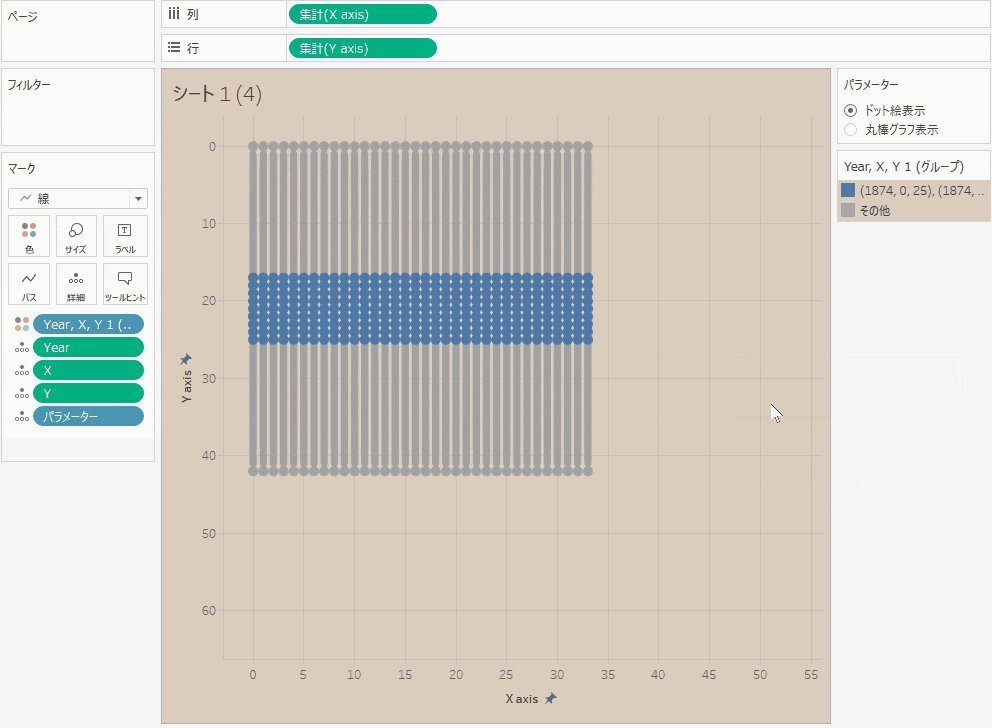
今回は、グループ機能を使ってグルーピングし、データの除去に使います。
まずは、ドット絵表示(パラメーターがTrueの状態)でグループを作成します。

そして、丸棒グラフ用のX軸の計算フィールドを以下のように作成します。
// 作成したグループをIF条件に入れる
// マークシェルフの詳細に[X]と[Y]が入っているので、MAX関数の集計粒度は[X]と[Y]になる
IF MAX([Year, X, Y (グループ)]="その他")
THEN [X axis]
END
そして、列シェルフに[X axis(Bar Chart)]を入れて、マークシェルフ内の色にパラメーターを入れて色変更すれば丸棒グラフの完成です。
二重軸の設定
後は[X axis]と[X axis(Bar Chart)]を二重軸にすれば、ドット絵と丸棒グラフ部分はほぼ完成です。
年ラベルの作成
実は年ラベルは別シートで作成し、ダッシュボード上で位置を微調整しています。
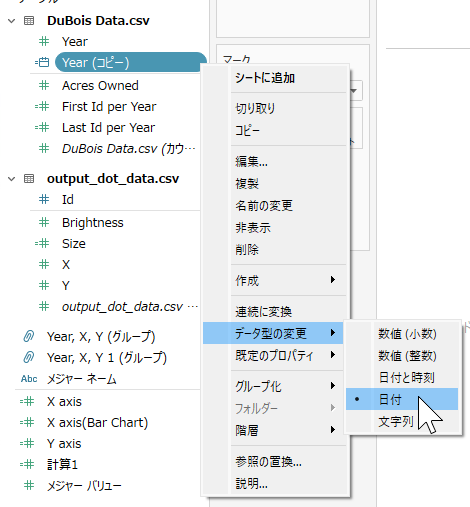
まずは、[Year]を複製し、日付形式に変換します。
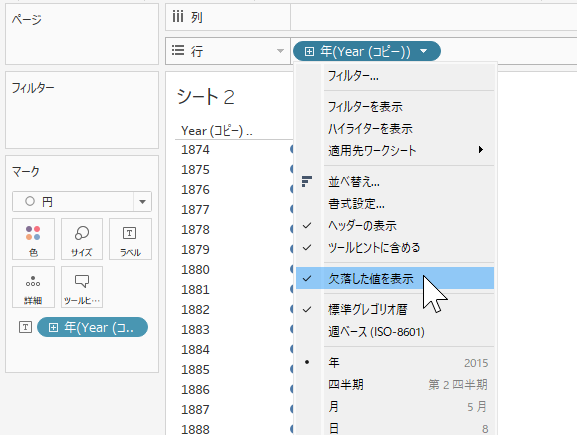
そして、行シェルフとマークシェルフのテキストに入れた日付形式の[Year (コピー)]フィールドの 「欠落した値を表示」 にチェックを入れます。
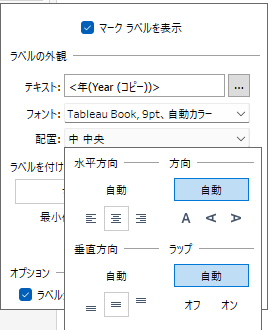
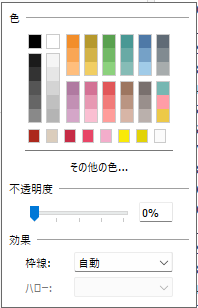
その後、円のサイズ、不透明度、テキストの配置を中央に調整します。
最後に、行ヘッダーを非表示にすればシートは完成です。
ダッシュボード配置用の仕込み
ドット絵が表示されているときには、年ラベルが表示されたまま残ってほしくありません。
そのため、ダッシュボードにシートを配置する前に、計算フィールドの仕込みをします。
今回は動的ゾーン表示を使って表示を消すので、パラメーターがドット絵表示(False)になっているときにTrueを返す計算フィールドを作成します。
NOT [パラメーター]
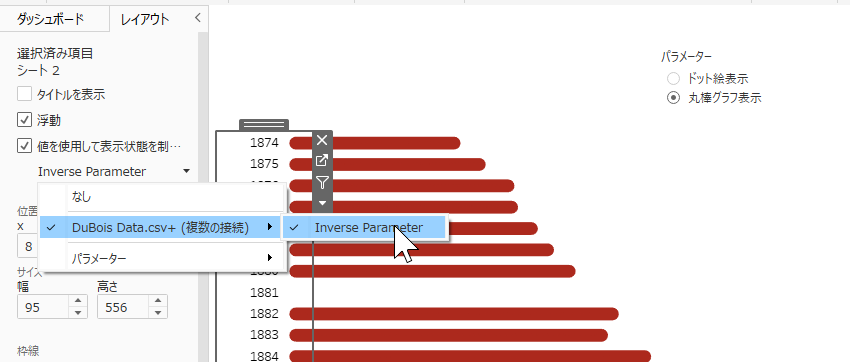
4.ダッシュボード作成
最後に、ダッシュボードに作成した2シートを配置します。
この時、年ラベルを表示したシートには、[Inverse Parameter]を使って動的ゾーン表示設定をしておきます。
これで、ダッシュボードの大枠は完成です。
あとはデザイン調整やパラメーター変更用シートの作成をすれば、Vizの完成です。
最後に(Vizを作った感想と課題)
以前のMakeoverMondayの課題でも、マークのアニメーションを駆使したVizを作成しました。
#MakeoverMonday 2024 Week7
— Chasoso (@_Chasoso) February 12, 2024
The Gender Gap in Perceptions of Eating Specific Animals as Morally Wrong
Here's this week's MoM submission!
I tried using the animation feature to make people's icons move. #Tableauhttps://t.co/pgdjnRewXc pic.twitter.com/6mHvBWkVvo
ただ、このVizはマーク数が多く、Tableau PublicのWebサイト上ではアニメーションが再生されたりされなかったりという結果となりました。
今回のB2VBの課題では、データ加工の時点からできるだけマーク数を減らすことを念頭に作業しました。
その結果、Tableau PublicのWebサイト上でもアニメーションが動くVizを作成できたので、その点は満足しています。
今回はドット絵&グラフのシートと年ラベルのシートを分けて作成しましたが、おそらく1シートで作成することが可能です。
ダッシュボード上で細かな位置調整をする必要もなくなるので、今回のVizに関しては1シートで作成した方が良かったかもしれません。
今後も、Tableauで出来る表現の可能性を探っていきたいです。