今回、Amazon Ads 公式で提供している API の Postman コレクションを使って、Amazon Ads API の動作を確認したいと思います。Amazon Ads API の Postman コレクションは、Amazon Ads API のほとんどのエンドポイントをカバーしています。また、環境変数の設定やスクリプトの実行もできるので、テスト用に非常に便利です。例えば、API を使うためのアクセストークンの有効期限が 60 分しかないので、有効期限が切れる前に、リフレッシュトークンでアクセストークンを再取得するという処理が常に発生します。テスト段階では、手動で毎回リフレッシュトークンを使ってアクセストークンを取得するのが大変だと思いますが、Postman のコレクションで自動的にアクセストークンの更新ができるため、API コールが簡単になります。Amazon Ads API の公式レファレンスでも詳細なステップを紹介しております。以下、公式レファレンスを参考にして、Postman コレクションの使い方を紹介したいと思います。まだ Amazon Ads API を使えていない方は、以前こちらの Qiita で紹介した、Amazon Ads API のファーストコールまでの手順を完了してください。
1. 関連ファイルのダウンロードとインポート
Amazon Ads API の公式サイトから、Postman の環境ファイルとコレクションファイルをダウンロードします。ここで、2 つのファイル environment file と collection file を全部ダウンロードする必要があります。ダウンロードしたファイルを Postman にインポートします。
まずは、コレクションファイルをインポートしてみました。「Collections」タブをクリックして、「Import」ボタンをクリックします。

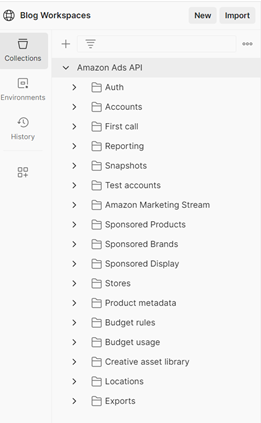
画面からダウンロードしたコレクションファイルをインポートして、以下のように、Amazon Ads API の機能ごとのフォルダーが表示できます。

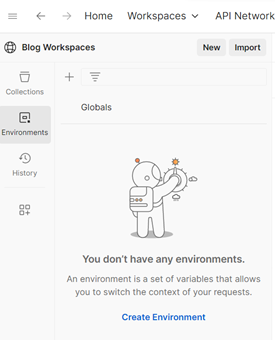
次に、環境ファイルをインポートしてみます。「Environments」タブをクリックして、「Import」ボタンをクリックします。

画面からダウンロードした環境ファイルをインポートして、以下のように、環境変数が表示できます。

これで関連ファイルのダウンロードとインポート作業が完了しました。次は、ご自身のアカウント情報に合わせて、各変数の値を設定する必要があります。
2. 環境変数の設定
実際の Amazon 開発者情報に合わせて、各環境変数に値を設定します。

設定項目は以下になります。
| 変数名 | 設定値 |
|---|---|
| client_id | Amazon 開発者アカウントの client id |
| client_secret | Amazon 開発者アカウントの client secret |
| redirect_url | Amazon 開発者ポータルサイトで設定したリダイレクト URL |
| api_url | 日本の広告アカウントでテストする際に、https://advertising-api-fe.amazon.com を使います |
各変数の詳細定義については、「Amazon Ads API を使ってみた」の記事をご参照ください。
環境変数の設定が完了したら、「Save」ボタンをクリックします。

さらに右上のドロップダウンリストのところは、「No Environment」から「Amazon Ads API Environment」に変更します。

3. 認証コードの取得
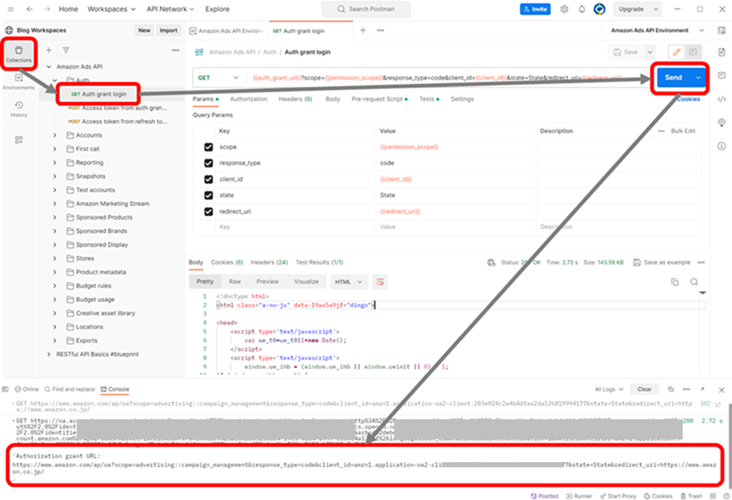
「Collections」タブから、「Auth」フォルダーの「Auth grant login」リクエストを選択します。「Send」ボタンをクリックして、下のコンソール画面から、「Authorization grant URL」をコピーします。

ブラウザのアドレスバーにコピーした URL を貼り付けて、広告アカウントのログイン画面に移動します。

ここで、ブラウザのシークレットモードを使うことを推奨します。Amazonアカウントがログイン済みのブラウザを使うと、自動的にそのアカウントで認証処理に進んでしまう可能性があります。
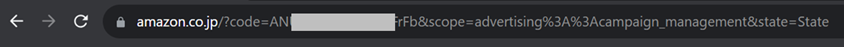
アカウント情報を入力して、認証画面が出ましたら、確認ボタンをクリックします。そして、アドレスバーの URL がリダイレクト URL に変わり、さらに認証コードも確認できるようになります。

上記 URL パラメータのcodeをコピーしておきます。
4. アクセストークンの取得
「Collections」タブから、「Auth」フォルダーの「Access token from auth grant code」リクエストを選択します。リクエストボディのcodeを、前のステップでコピーした認証コードに設定します。

認証が成功したら、以下の図のように、レスポンスボディとしてアクセストークンとリフレッシュトークンが戻ってきます。

認証コードの有効期限が 5 分しかありません。有効期限が切れた認証コードを使ってリクエストすると、エラーが発生しますので、ご留意ください。
5. APIコール
これまで、Postman の設定やトークンの取得処理を実施しました。続いて、実際に Amazon Ads API のコールをしたいと思います。
Amazon Ads API のコレクションには、デフォルトでリクエストヘッダーのパラメータは変数で埋められているので、実際に試したいエンドポイントのフォルダーを開いて、特に値の設定をしなくても、簡単にテストできます。
例えば、広告アカウント情報を取得したい場合は、「Accounts」フォルダー内の「Profiles」リクエストを開き、「Send」ボタンをクリックしたら、こちらの API の動作を確認できます。レスポンスには、profileIdやcountryCodeなどの情報が確認できます。

また、Sponsored Product 広告のキャンペーンリストを取得したい場合は、「First call」フォルダー内の「List SP campaigns」リクエストで動作確認できます。
以下の図のように、キャンペーンリストを取得する API を呼び出した結果を確認できます。Sponsored Product 広告のキャンペーン情報は、こちらの API で確認できます。

本来であれば、リクエストヘッダーにある複数のパラメーターの設定を手動でやる必要がありますが、Postman コレクションと環境変数を使うことで、値を設定する手間を省けることができ、Amazon Ads API のテストはより効率的になります。
まとめ
本記事では、Amazon Ads API 公式で提供している Postman コレクションを使って、API コールのテストをやってみました。ここでコレクションの使い方を紹介するために、アカウントの情報取得と Sponsored Product 広告キャンペーンリスト取得の API しか紹介していませんが、実際に他にもたくさんな API があります。デフォルトでリクエストヘッダーのパラメーターに値が入っているため、毎回変数とかを編集する必要がなくなります。また、アクセストークンの有効期限が切れる前に、手動でアクセストークンを更新する必要がありましたが、コレクションに埋められたスクリプトは、自動的にアクセストークンを更新してくれるので、手動でアクセストークンを更新しなくて済みます。
Amazon Ads API は豊富な機能を提供しており、API エンドポイントの数も多いので、ぜひ Amazon Ads API のコレクションを利用して、Amazon Ads API の動作を確認してみてください!