はじめに
Flutter最高ですね!
Flutterに関する記事を書きたいと思い、FlutterのWidget一覧を作成しました。
もしよろしければご覧ください。
随時更新していきます。
改訂履歴
※2021/05/16 スタイルに関するWidgetを追加
◇目次
・基本的なWidget
・テキストに関するWidget
・スタイルに関するWidget
・最後に
◇基本的なWidget
Flutterでアプリを作る上で必ず知っておきたいWidgetです。
| Widget名 | イメージ | 説明 | よく使うプロパティ | 動画 |
|---|---|---|---|---|
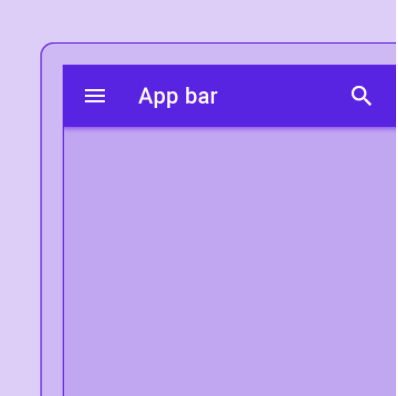
| Appbar() |  |
マテリアルデザインのAppBarです。AppBarはToolBarやTabBar、FlexibleSpaceBar等で構成されています。 | title: centerTitle: leading: actions: |
|
| Container() |  |
色付け、配置、サイズ設定ウィジェットを組み合わせた便利なウィジェット。 | child: color: padding: margin: decoration: width: height: |
https://youtu.be/c1xLMaTUWCY |
| Column() |  |
子ウィジェットを縦並びに配置します。 | children: mainAxisAlignment: crossAxisAlignment: |
|
| Row() |  |
子ウィジェットを横並びに配置します。 | children: mainAxisAlignment: crossAxisAlignment: |
|
| ElevatedButton() |  |
マテリアルデザインの立体ボタン。押下された際に浮かび上がってくる、塗りつぶされたボタン。 | child: enabled: onPressed: onLongPress: style: |
|
| Icon() |  |
マテリアルデザインのアイコンです。 | color: size: |
|
| Image() |  |
画像を表示するウィジェットです。 | width: height: fit: |
https://youtu.be/7oIAs-0G4mw |
| Placeholder() | ボックスを配置するウィジェットです。そのボックスは将来的に配置されるであろう他のウィジェットを意味しています。 | fallbackHeight: fallbackWidth: color: |
https://youtu.be/LPe56fezmoo | |
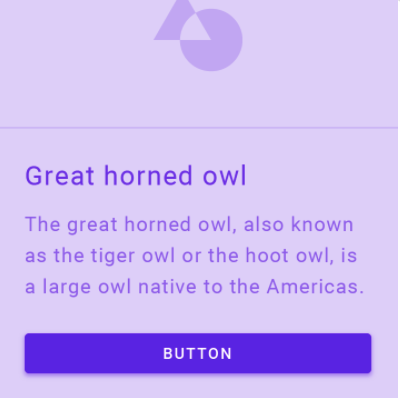
| Scaffold() |  |
Scaffoldはマテリアルデザインの基本的なレイアウトを構成している道具の集まりです。Scaffoldはドロワー表示やスナックバー、ボトムシート等のAPIを提供しています。 | appBar: drawer: endDrawer: body: floatingActionButton: bottomNavigationBar: |
|
| Text() |  |
シンプルなテキストを表示するWidgetです。 | style: |
◇テキストに関するWidget
テキスト表示の際に使用するWidgetです。
| Widget名 | イメージ | 説明 | よく使うプロパティ | 動画 |
|---|---|---|---|---|
| Text() |  |
シンプルなテキストを表示するWidgetです。 | style: | |
| RichText() | リッチテキスト・ウィジェットは、複数の異なるスタイルを使用したテキストを表示します。表示されるテキストは、TextSpanオブジェクトのツリーを用いて描画されます。それぞれのTextSpanオブジェクトはオブジェクトのサブツリーに使用するスタイルに結び付けられます。 | text: | https://youtu.be/rykDVh-QFfw | |
| DefaultTextStyle() | 明確なスタイルの無い派生したテキストウィジェットに利用するためのテキストスタイルです。 | child: |
◇スタイルに関するWidget
テキスト表示の際に使用するWidgetです。
| Widget名 | イメージ | 説明 | よく使うプロパティ | 動画 |
|---|---|---|---|---|
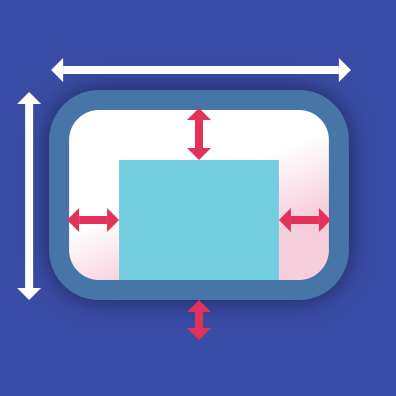
| Padding() |  |
子に指定したウィジェットのパディングを設定するウィジェット 。 | child: padding: |
https://youtu.be/oD5RtLhhubg |
| MediaQuery.of(context) | メディアクエリーが与えられたデータによって、解析したサブツリーを作ります。 | .size | https://youtu.be/A3WrA4zAaPw | |
| Theme.of(context) | 派生したウィジェットにテーマを与えます。テーマとはアプリの色や表記の選択肢の事です。 | .primaryColor .textTheme .primaryTextTheme |
◇最後に
ここまで読んで頂きありがとうございました。
(最後に「いいね!」ボタン押して頂けたら嬉しいですボソッ)
みなさま、良きFlutterライフを!