Gravとは
Grav は「フラットファイル CMS」という種類の CMS の1つです。
フラットファイル CMS は Wordpress などの CMS と違って DB は使わずに全てのデータをテキストファイルで管理します。
そのため環境のセットアップやバックアップの取得がとても簡単です。
過去に Grav を使って Web サイトを作ったことがありその後の運用でも特に問題なく使えていて紹介したい気持ちが高まってきたので、この記事では Grav で Web サイトを作るときの基本をまとめてみます。
TL;DR
- PHP があればどこでも動く
- インストール・デプロイはファイル一式を置くだけ
- カスタムテーマを作れば自由にデザインを実装できる
環境構築
Grav v1.6 では以下の環境が必要です。
- Web サーバー (Apache, Nginx, LiteSpeed, Lightly, IIS, など)
- PHP 7.1.3 以上
https://learn.getgrav.org/16/basics/requirements
Web サーバーから PHP を動かせる環境があれば OK なので非常に簡単です。
インストール
1. 公式ドキュメントから Grav の zip をダウンロードする
以下の URL から Grav の zip をダウンロードします。
普通に Web サイトを作るのであれば、GUI の管理画面のプラグインが同梱されている Grav core + Admin plugin の zip をダウンロードするのがオススメです。
https://getgrav.org/downloads
ダウンロードが完了したら zip ファイルを解凍して適当な場所に配置します。
2. ローカル環境で起動する
ファイル一式を置くだけで Grav 自体のインストールはできています。
ローカル環境で動作を確認してみます。
$ cd grav-admin
# PHP に組み込みの Web サーバーで Grav を起動
$ php -S localhost:8000 system/router.php
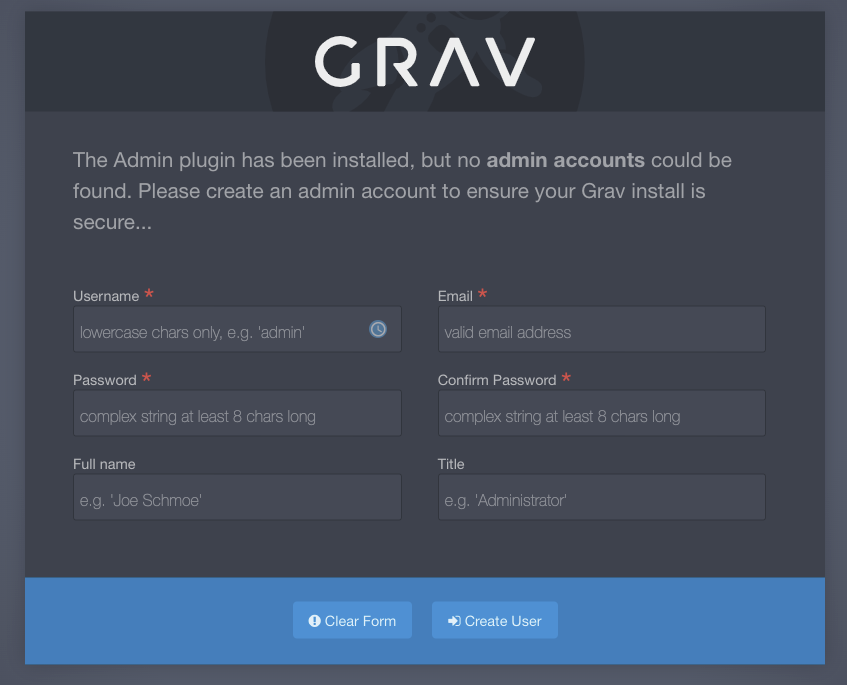
ブラウザから http://localhost:8000/admin へアクセスし、以下のような画面が表示されればインストール成功です。
このフォームから管理者ユーザーの登録をします。
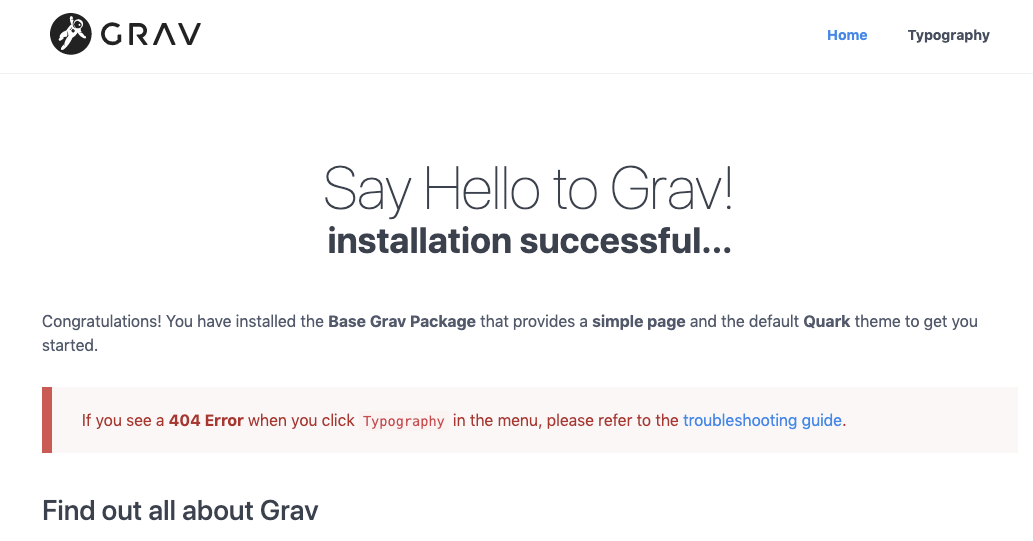
登録が完了してから再度 http://localhost:8000/admin へアクセスすると以下のようなデフォルトのトップページが表示されます。
ページを作る
ページ追加のチュートリアルに沿って設定をしていけば簡単にページの追加はできますが、ポイントになりそうな箇所だけ説明していきます。
https://learn.getgrav.org/16/basics/basic-tutorial
1. ページ内容
ページの内容は user/pages の下に markdown 形式で追加していきます。
--- で区切られた範囲はページのヘッダー部と解釈されてページのプロパティを設定することができます。
---
title: ページタイトル
hoge:
futa:ヘッダーには任意のメタ情報を付け足すことができます
---
# My New Page!
This is the body of **my new page** and I can easily use _Markdown_ syntax here.
ヘッダー部に設定できる値については title のように Grav で予約されているキーがいくつかあります。
https://learn.getgrav.org/16/content/headers
Grav で予約されていないキー名については自由にセットすることができます。
上記の例の hoge.fuga はテンプレートから page.header.hoge.fuga のようにアクセスすることができます。
2. ページのデザイン
markdown のファイル名はその時点で有効になっているテーマのテンプレート名と対応してします。
インストール直後のデフォルトでは default.md のページが配置されていますが、これは grav-admin/user/themes/quark/templates/default.html.twig のテンプレートのデザインを適用するということを示しています。
3. ページの URL パス
pages 配下のディレクトリ構造がそのまま URL パスと対応しています。
例えば以下のようなディレクトリ構造でページを追加したとします。
user/pages/
├── 01.home
│ └── home.md
├── 02.about
│ └── about.md
└── 03.hoge
├── 01.fuga
│ └── article.md
└── 02.piyo
└── article.md
この場合は以下の4つのページ (URL) が作られることになります。
- /
- /about
- /hoge/fuga
- /hoge/piyo
この時 top にはパスなしの / が対応するのですが、これは設定ファイルでホームのパスを指定することができ、ここで設定したパスには / でアクセスすることができるためです。
home:
alias: '/home'
この設定値を変更することでホームのパスを任意に設定できます。
ページデザインを自分で作る
Grav で使えるテーマは OSS で公開されているものがあり、Grav 公式サイトや GitHub で公開されています。
https://getgrav.org/downloads/themes
ですが、作りたい Web サイトによっては1から自分で作ったデザインを適用したい場合もあると思います。
この場合は Grav のカスタムテンプレートを自分で追加することで、自由にデザインを作ることができます。
0. devtools をインストールする
grav-admin の直下で以下を実行して devtools をインストールします。
$ bin/gpm install devtools
1. カスタムテーマの雛形を作成する
インストールした devtools を使って対話的に情報を入力していくとカスタムテーマの雛形が作成されます。
$ bin/plugin devtools new-theme
Enter Theme Name: MyDesign
Enter Theme Description: this is my design
Enter Developer Name: chanmoro
Enter GitHub ID (can be blank): chanmoro
Enter Developer Email: kazuki.m777@gmail.com
Please choose an option
[pure-blank ] Basic Theme using Pure.css
[inheritance] Inherit from another theme
[copy ] Copy another theme
> pure-blank
SUCCESS theme MyDesign -> Created Successfully
Path: /Users/chanmoro/grav_sample/grav-admin/user/themes/my-design
コンソールに表示されていますが user/themes/my-design にカスタムテーマのファイル一式が追加されています。
2. カスタムテーマを有効にする
user/config/system.yaml で有効にするテーマを設定します。
デフォルトでは以下のように quark がセットされているので、ここを新規に追加したカスタムテーマの名前に差し替えます。
pages:
- theme: quark
+ theme: my-design
ここで http://localhost:8000/ にアクセスすると以下のように雛形の最初の状態のデザインのページが表示されます。

3. カスタムテーマのデザインを実装する
カスタムテーマのテンプレートファイルは user/themes/<テーマ名>/templates/ に格納されています。
例えば default.html.twig は以下のような内容になっていました。
{% extends 'partials/base.html.twig' %}
{% block content %}
{{ page.content }}
{% endblock %}
テンプレートのファイルはテンプレートエンジンの Twig で書かれているので、 Twig のお作法にのっとって自由に書くことができます。
基本的な書き方は Grav のチュートリアルに書かれているので、実際にテーマを実装していく時にはまずはこちらを見てみてください。
https://learn.getgrav.org/16/themes/theme-tutorial
Grav のサイトを公開する
Grav のサイトをインターネットに公開するには、PHP が動かせるサーバーを用意します。
Grav の動作要件にある PHP 7.1.3 以上が動かせる環境であればどこでも問題ないです。
参考までに僕は Grav の Web サイト運用している Web サイトは エックスサーバー で動かしていますが、その他のレンタルサーバーや VPS であっても PHP さえ動けばどこでも動作します。
このお手軽さが最高ですね。
1. Grav のサイトをデプロイする
デプロイは Grav のファイル一式を git リポジトリで管理して、サーバー側でこれを clone、もしくはファイル一式を FTP などでアップロードするだけです。
grav のサイトを生成した時に .htaccess のファイルも同時に作られているので、ドキュメントルートにそのままファイル一式を配置すれば動くようになっています。
2. キャッシュクリアする
変更をデプロイしたときには Twig テンプレートのキャッシュがサーバー側に残っていて HTML がすぐに変更されない場合があるので、デプロイ後は以下のコマンドでキャッシュをクリアしておくと安心です。
$ ./bin/grav cache
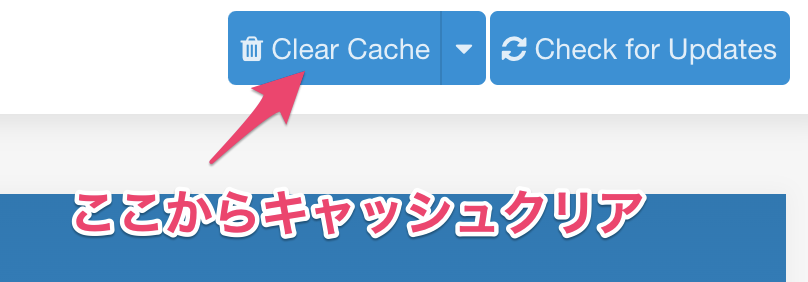
もしくは管理画面から GUI でキャッシュクリアをすることもできます。
まとめ
さて、今回はフラットファイル CMS の Grav を使って Web サイトを作るための手順をざっくり紹介しました。
CMS といえば Wordpress がデファクトになってはいますが、個人でのサイト運用を考えるとなるべく RDB や動く部品は少なくしたいなーという気持ちがあります。
僕が Grav を選んだ理由は、非エンジニアの人がサイト内のページを GUI から追加・編集できるようにしたかったのですが、Admin のプラグインがシンプルで使いやすいのでそこが決め手でした。
メンテナンスの簡単さだけを考えると静的サイトジェネレーターを使えばいいのですが、いくつかの人気な静的サイトジェネレーターのページ編集を GUI でやるにはあまりいいソフトウェアがなかったので、動作環境の要件を多少譲歩して Grav を使うことにしました。
参考までに現在は以下のサイトを Grav で実装して運用しています。
Re-THOS website
https://re-thos.com/
Kage Desin Office website
https://kagedsgn.com/
それでは皆さんも Grav を使って快適なフラットファイル CMS ライフをお楽しみください!