#やった事
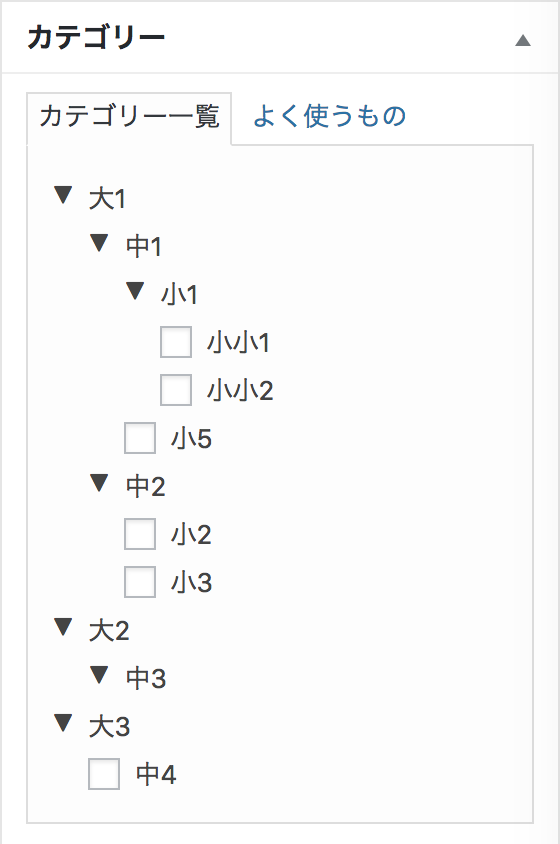
WordPressの投稿時に、カテゴリ選択がとてもやりにくそうだったので、トグルでうまくまとめてみた。
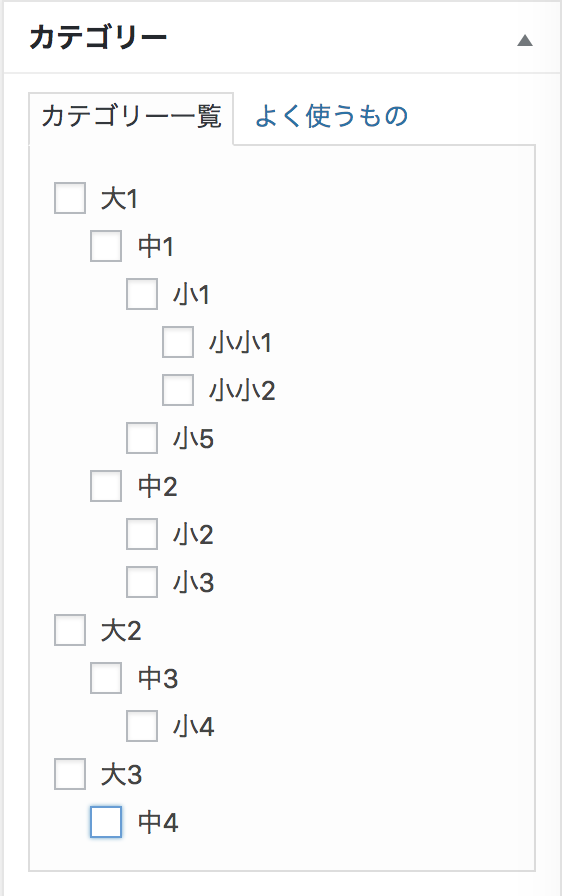
以下のようにぐちゃぐちゃなまま表示される。

ポイントとして、以下が挙げられます。
1.子カテゴリを持っているカテゴリを選択させない(ユーザーの動きの中で該当記事が見つかりにくくなってしまう)
2.子カテゴリを持っていない階層になった場合のみ、選択できるようにする
3.見る必要のないカテゴリは非表示にしておく
#ソースコード
<?php
add_action( 'admin_head','category_toggle' );
// 投稿画面のカテゴリをトグルで見やすくするメソッド
function category_toggle(){
?>
<script type="text/javascript">
jQuery(function() {
jQuery( '.categorydiv div.tabs-panel' ).css({'max-height':'100%'});
jQuery( '#categorychecklist > li').each(function()
{
// 大カテゴリが中カテゴリを持っていたら、トグルでまとめる
if(jQuery(this).children('ul').hasClass('children'))
{
jQuery(this).children('label').before('<span class="toggle-switch">▼</span> ').css({'cursor':'default'});
jQuery(this).children('label').children('input').css({'display':'none'});
jQuery(this).children('ul').children('li').each(function(){
// 中カテゴリが小カテゴリを持っていたら、トグルでまとめる
if(jQuery(this).children('ul').hasClass('children'))
{
jQuery(this).children('label').before('<span class="toggle-switch">▼</span> ').css({'cursor':'default'});
jQuery(this).children('label').children('input').css({'display':'none'});
}
jQuery(this).children('ul').children('li').each(function(){
// 小カテゴリが小小カテゴリを持っていたら、トグルでまとめる
if(jQuery(this).children('ul').hasClass('children'))
{
jQuery(this).children('label').before('<span class="toggle-switch">▼</span> ').css({'cursor':'default'});
jQuery(this).children('label').children('input').css({'display':'none'});
}
});
});
}
// トグルでまとめた子カテゴリ達を非表示にする
jQuery('#categorychecklist > li > .children').hide();
jQuery('#categorychecklist > li > ul > li > .children').hide();
jQuery('#categorychecklist > li > ul > li > ul > li > .children').hide();
});
// トグルをクリックした時に隠していた子カテゴリたちを再表示
jQuery('.toggle-switch').click(function () {
jQuery(this).siblings('ul').toggle("fast");
});
});
</script>
<?php
}
とてもカオスな感じになってますが、僕の中では、以下の部分にスコープの神秘的さを感じました。
// 大カテゴリが中カテゴリを持っていたら、トグルでまとめる
// 中カテゴリが小カテゴリを持っていたら、トグルでまとめる
// 小カテゴリが小小カテゴリを持っていたら、トグルでまとめる
子カテゴリを持っている<li>の中に<ul>が存在していて、その<ul>内にある<li>に対してeachをかけています。
よって、jQueryの引数であるthisを使っていけば、eachするところから終了までが全て同じ記述になるのです!!!
処理をまとめていけば、簡単なファンクションになり、カテゴリの階層がどんなに深くても適応することができます。
#学んだこと
ブログサイトのリニューアル業務を行ったのですが、全300カテゴリ近くあり、階層は最初多くて5階層もありました。。。
カテゴリは管理者のためのものではなく、ユーザーが興味のある記事を探しやすくするためのツールであると言うことを学んだ気がする。
また、ネストをしすぎて新人時代(今でも新人)には無頓着だった「リーダブルコード」の概念を気にするようになった。
#最後に
当たり前のことを記述しましたが、この実装をする際に同じことをしている人いないかなーって思って調べていたのですが、意外と階層が深いバージョンで実装している人はいなかったので、今回のリニューアル対象のブログサイトが一般的じゃないと言うことですね。笑