node.jsとsocket.ioを使用する機会があったので、簡単にチャットを作ることにしました。
今回はアイコンつけてみます。
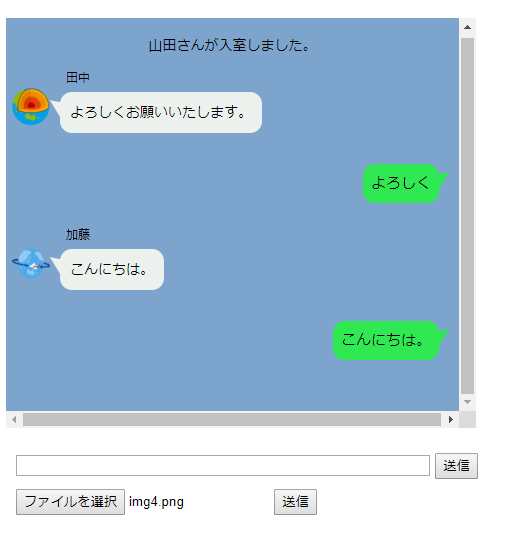
作成イメージ
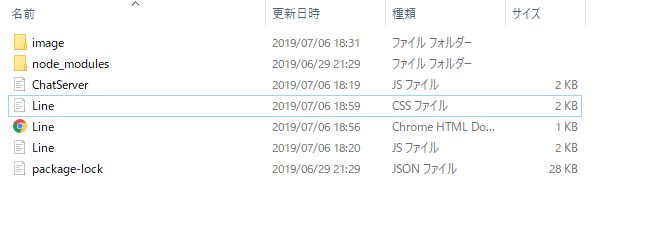
ディレクトリ
image追加 画像を入れてください。
コード
bodyタグ最後に追加
hello.html
<div class="file">
<input type="file" name="upfile" id="upfile" accept="image/*" capture="camera" />
<input type="button" onclick="upload()" value="送信">
</div>
CSS追加
hello.CSS
.file{
position: relative;
top: 460px;
left: -460px;
}
Line.js
var socket = io.connect('http://localhost:3000');
var name = prompt('ニックネームを入力してください', '');
joinUser(name);
socket.on("server_to_client", function (data) {
appendOtherMsg(data.otherMsg, data.name, data.img);
});
socket.on("server_to_client_join", function (data) {
appendJoinMsg(data.join);
});
function appendJoinMsg(message) {
$(".line").append('<div class="joincomment">' + message + '</div><br>');
$('.line').animate({ scrollTop: $('.line')[0].scrollHeight }, 'fast');
}
function appendOtherMsg(message, name, img) {
$(".line").append('<div class="others"><img src="' + img + '" class="icon"><span class="name">' + name + '</span><div class="othercomment"><p>' + message + '</p></div></div><br><br>');
$('.line').animate({ scrollTop: $('.line')[0].scrollHeight }, 'fast');
}
function appendMyMsg(message) {
$(".line").append('<div class="mycomment"><p>' + message + '</p></div><br>');
$('.line').animate({ scrollTop: $('.line')[0].scrollHeight }, 'fast');
}
function message() {
if ($("#msgForm").val() != '') {
var message = $("#msgForm").val();
appendMyMsg(message);
$("#msgForm").val('');
socket.emit("client_to_server", { message: message, name: name });
}
}
function joinUser(name) {
var selectRoom = 1;
socket.emit("client_to_server_join", { room: selectRoom, name: name });
}
function upload() {//アイコンデータ送信
var img = $("#upfile").val().split("\\");
socket.emit("client_to_sever_upload", { img: './image/' + img.pop() });
}
$('#msgForm').keypress(function (e) {
if (e.which == 13 && $("#msgForm").val() != ' ') {
message();
return false;
}
});
chatServer.js
var http = require('http');
var socketio = require('socket.io');
var server = http.createServer(function (req, res) {
}).listen(3000);
var io = socketio.listen(server);
io.sockets.on('connection', function (socket) {
var room = '';
var name = '';
var img = './image/icon.jpg';//初期アイコンURL 必要に応じて変えてください。
socket.on('client_to_server_join', function (data) {
room = data.room;
name = data.name;
socket.join(room);
io.to(room).emit('server_to_client_join', { join: name + "さんが入室しました。" });
});
socket.on('client_to_sever_upload', function (data) {
img = data.img;//アイコン変更
});
socket.on('client_to_server', function (data) {
socket.broadcast.to(room).emit('server_to_client', { otherMsg: data.message, name: name, img: img });//アイコンも送信
});
socket.on('disconnect', function () {
if (name == '') {
console.log("未入室のまま、どこかへ去っていきました。");
} else {
io.to(room).emit('server_to_client_join', { join: name + "さんが退室しました。" });
}
});
});
感想
データベースなしで作成したため、画像の持ち方は悪いと思います。
CSSに関しては得意ではないので、都度修正してください。画面のサイズでUIが変わると思います。
参考程度にしてください。
一応、4に全体のコードを載せます。
https://qiita.com/Catatataki/items/03ce43785466603dadac