目次
1 はじめに
2 Cocos Code IDEでデバッグ実行する
3 Cocos Code IDEからリリースビルドを生成する
4 Cocos Code IDEのプロジェクトをEclipseやxCodeでビルドして実行する
5 今後の予定
はじめに
本記事は、cocos2d-xおよびCocos Code IDEを導入し、絵を表示して、タッチに応答させて絵を動かした人で、そろそろAndroidやiPhoneの実機端末で動かしたい人向けの、覚書です。まず、Cocos Code IDEの設定を確認し、その後Luaプロジェクトのデバッグ実行へと進んでいきます。
Cocos Code IDEからデバッグ実行する
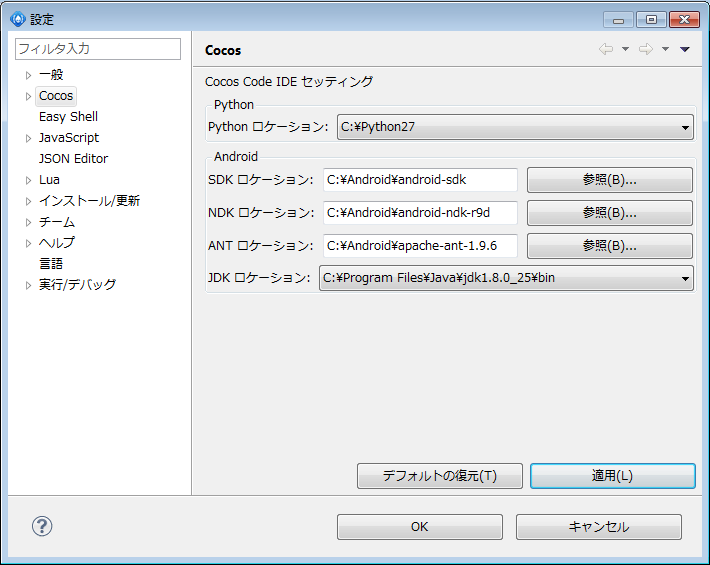
Coco Code IDE上部のメニューから、ウィンドウ→設定をクリックして、設定ダイアログを開きます。設定ダイアログ左のCocosをクリックします。ここで、Android SDK、NDK、ANT、JDKを設定する必要があります。
SDKには、Android SDKのフォルダを指定し、
NDKには、Android NDKバージョンR9D android-ndk-r9d-windows-x86_64(64ビットマシンの場合)がインストールされたフォルダを指定し、
ANTには、Apache Antをインストールしたフォルダを指定し、
JDKには、JDKのインストールフォルダ内にあるbinフォルダを指定します。
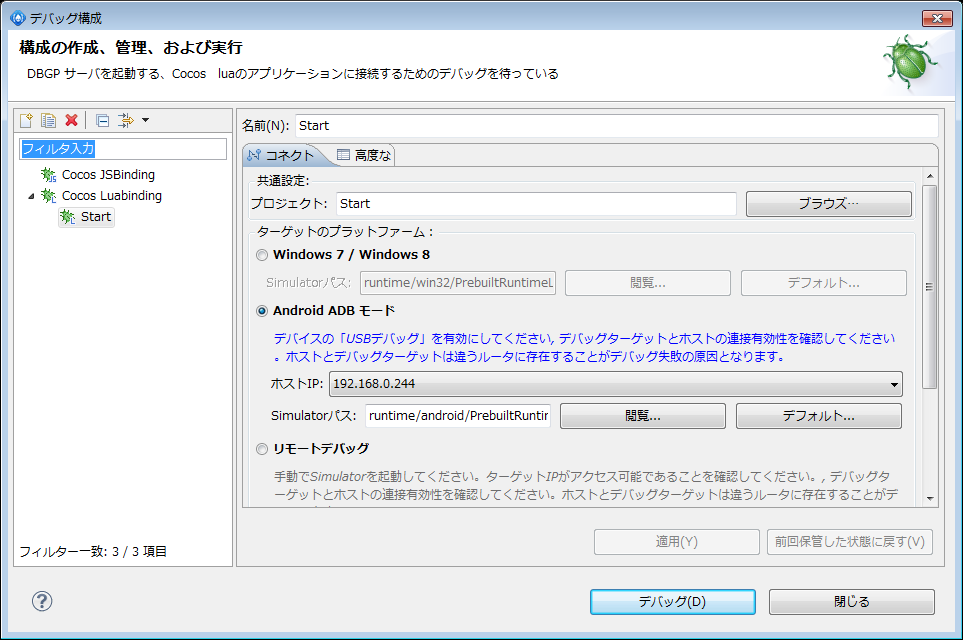
OKボタンを押して設定ダイアログを閉じた後、Cocos Code IDEの上部メニューからデバッグ配置ボタンをクリックし、デバッグ構成ダイアログを開きます。
ターゲットのプラットフォームでAnroid ADBモードにチェックを入れ、適用ボタンを押した後、閉じるボタンを押して、ダイアログを閉じます。
その後、Cocos Code IDEの上部メニューから、Android Runボタンを押すといよいよAndroid端末での実行が開始されます。
デバッグ実行用のアプリはPrebuiltRuntimeLuaという名前で端末にインストールされ、自動的に起動されます。
デバッグに使用するAndroid端末がPCと同一のネットワークに接続されていないと、端末で青い画面が表示され、そこで画面が止まります。
これはCocos Code IDEのデバッガと接続待ち中に表示される画面です。デバッグ実行時には、Cocos Code IDEが実行されているPCとアプリが実行されるAndroid端末を、同一ネットワークにつなげておきましょう。
以上が、端末にデバッグビルドのアプリを転送し実行するための簡単な説明です。今度は、リリースビルドのアプリを生成し、端末に転送してみましょう。
Cocos Code IDEからリリースビルドを生成する
Cocos Code IDE上部のメニューから、ビルドボタンからAPKにパッケージするをクリックします。
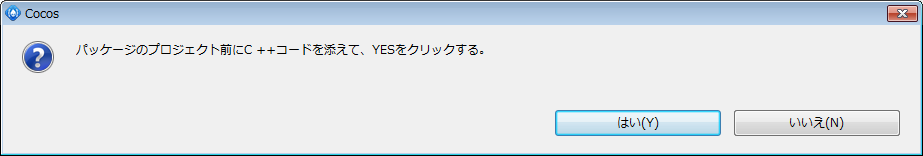
C++コードを追加しますか?という旨のダイアログが表示されるのでYESをクリックします。
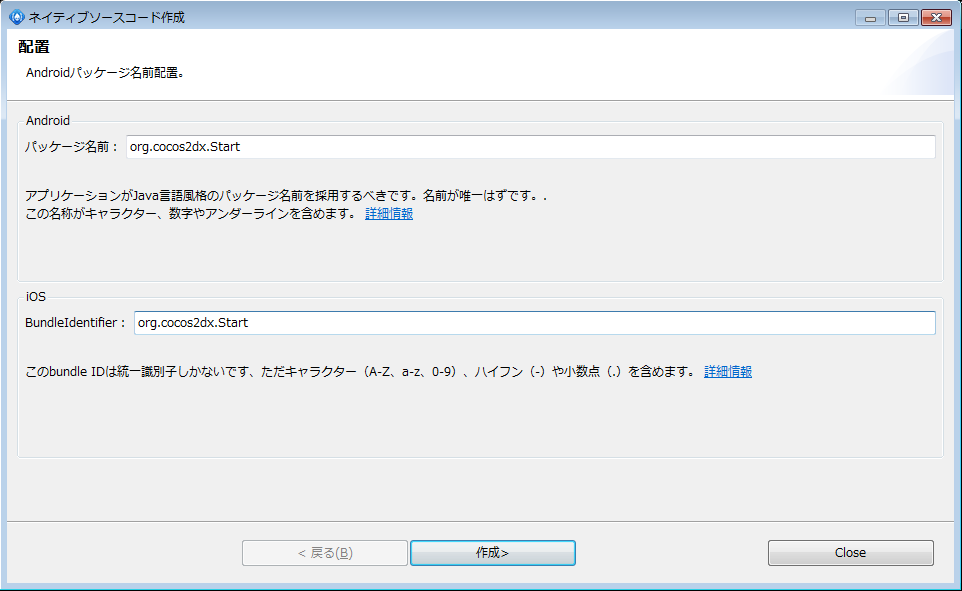
ネイティブコード生成ダイアログが表示されるので、そのまま作成ボタンを押します。ちなみに、パッケージ名やバンドルID名は、後からEclipseやxCodeでそれぞれ変更できます。
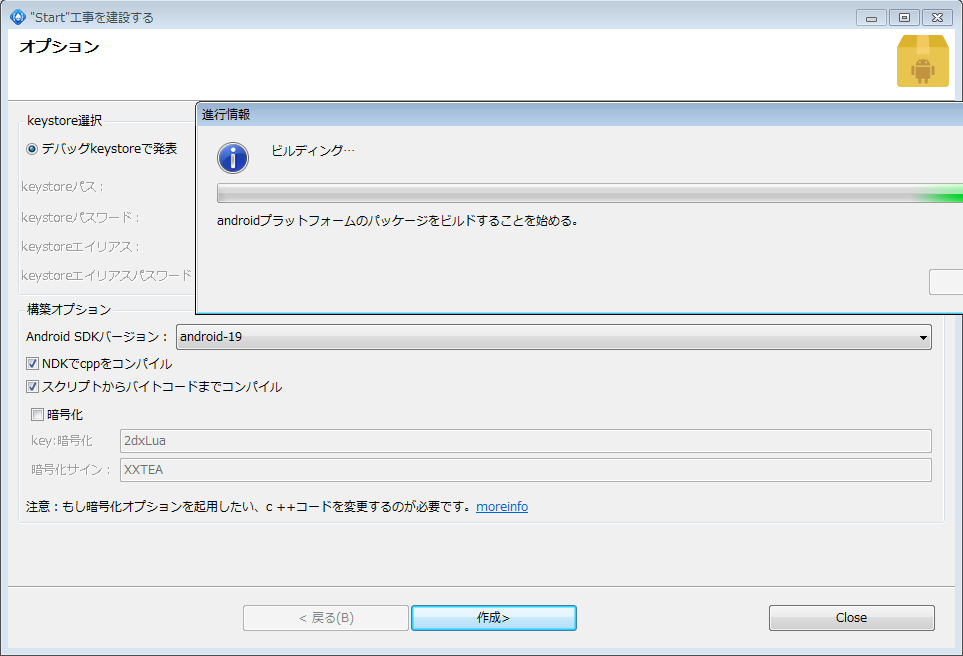
続いて、"Start"工事を建設するダイアログが表示されるのでこちらも特に変更せず作成ボタンを押します。ちなみに、構成オプションのAndroid SDKバージョンはそこそこ数字の大きなやつを選択したほうが無難です。android-10ではビルドエラー、android-19でOKでした。
進行状況ダイアログが表示されます。自分のPC環境では、初回、このダイアログで10分程度待ちました。次回以降は数分弱程度になりました。
その後、梱包成功が表示されればビルド成功です。
PCに接続されているAndroid端末が下に表示されて、インストールボタンを押せば、端末にアプリが転送されます。このアプリはプロジェクト名でインストールされます。端末を自分で操作してアプリを起動してみましょう。
Cocos Code IDEが生成したプロジェクトをEclipseやxCodeでビルドして実行する
ここまでビルドしてきたアプリですが、EclipseおよびxCode向けのプロジェクトフォルダは下記場所に配置されています。それぞれ対象の開発環境に読み込むことでビルド実行できます。
Eclipse
(Cocos Code IDEのワークスペースフォルダ)(プロジェクト名)\frameworks\runtime-src\proj.android
Eclipseでのビルドには、下記フォルダにあるライブラリプロジェクトlibcocos2dxもインポートします。
(Cocos2d-xインストールフォルダ)\cocos\platform\android\java
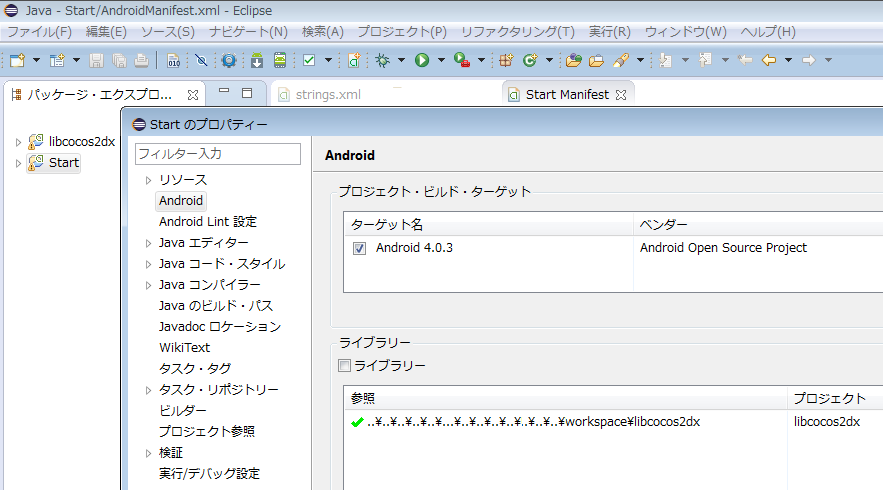
また、ビルドしたいアプリのプロジェクト(ここではStart)のプロパティー→Androidにて、ライブラリーにlibcocos2dxを追加してビルドします。
xCode
(Cocos Code IDEのワークスペースフォルダ)(プロジェクト名)\frameworks\runtime-src\proj.ios_mac\Start.xcodeproj
xCodeの場合Edit SchemeからReleaseを選択してビルドすると、そのまま実行できます。Edit SchemeからDebugを選択している場合、アプリ起動時の青い接続待ち画面で、Cocos Code IDEからリモートデバッグモードで接続してやるとデバッグ実行できます。
今後の予定
実機で実行し始めると、Android、iOSといったプラットフォーム毎に処理を分けたい部分がでてくることがあります。例えば3rdパーティのランキングサービスとの結合で、AndroidとiOSでAPIが異なっており、Luaからは直接アクセスできない場合等です。
次回は、Cocos2d-x Luaコード内でプラットフォーム毎に処理を切り分け、LuaからJavaやObjective-CのAPIを呼び出す方法について説明します。