作ったもの
にゃーん
— パグ (@line6th) 2018年10月4日
↓↓↓つぶやいたらこうなる↓↓↓
**「にゃーん」**ってTwitterで呟いたらSlackのStatus Emojiを変更するだけのアプリをzapierで作りました。
なんで作ったの
むしゃくしゃしたことが30分くらいで作りました。
やっぱり社会人だし理不尽なことがあってもユーモアで解決すべきだよね。大人なんだしって思ったのでIFTTTも使ったことないですけど作ってみました。
zapierとは
皆さんご存知IFTTTと同じようなコンセプトのアプリ。
トリガーとアクションがあるだけのシンプルなアプリです。
もちろん最初はIFTTTを検討したのですが、IFTTTにはStatus Emojiの更新が無かったのでzapierを採用しました。
Status Emojiとは
Slackのユーザー名の右側にあるEmojiのことです。

デフォルトだと休暇中とかリモートとか使えた気がします。
これ、自分で好きなものに変えられます。
それをAPIで更新する方法もあったのですが、そこまでガチでやりたくなかったので、今回は手抜きました。
参考:Slack の Status emoji を API で変更する
zapierを使ってみる
まずはサイトにアクセスして、会員登録を済ませてください。
ZAPの作成
準備ができたらホームにあるMake a Zap!をタップします。本サービス内では、作成したアプリの事をZAPと呼称しているようですね。
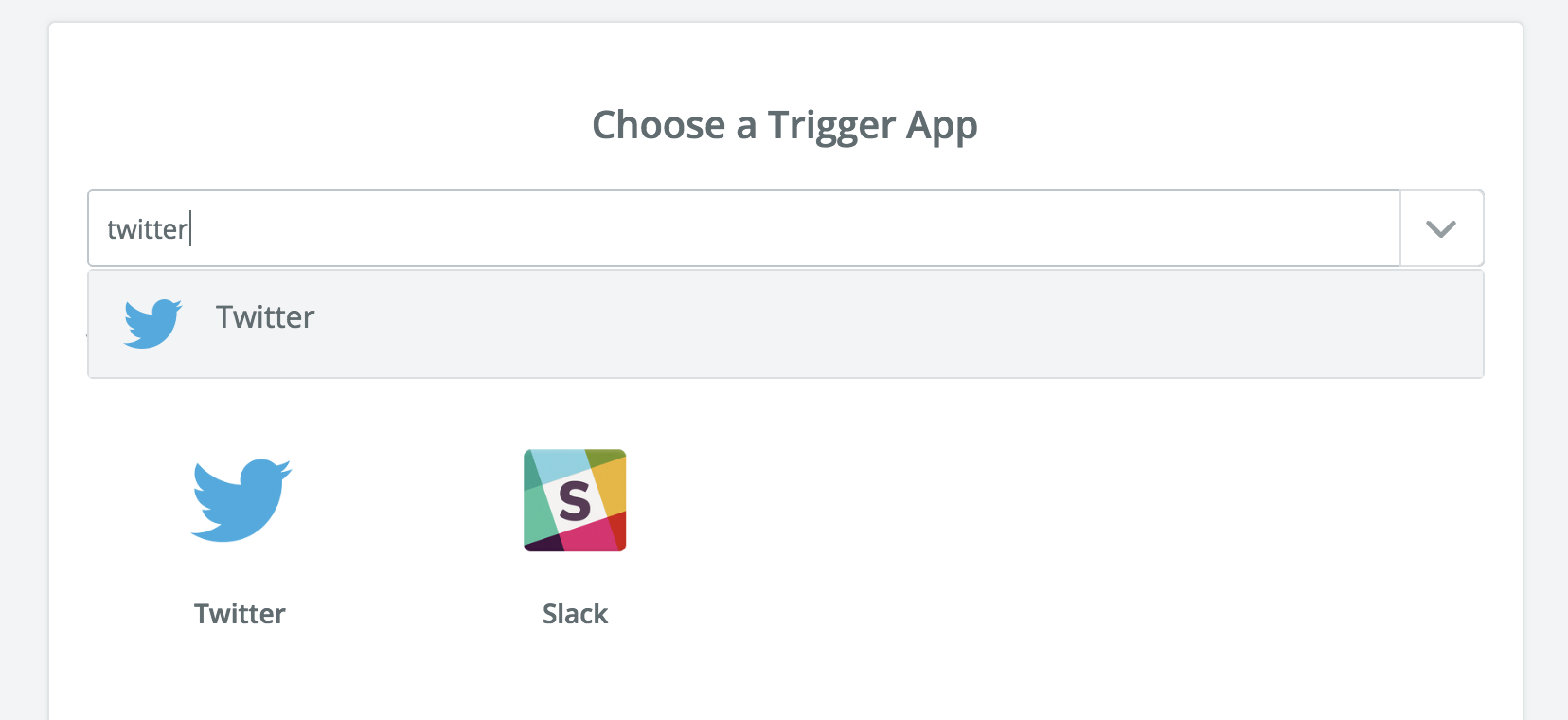
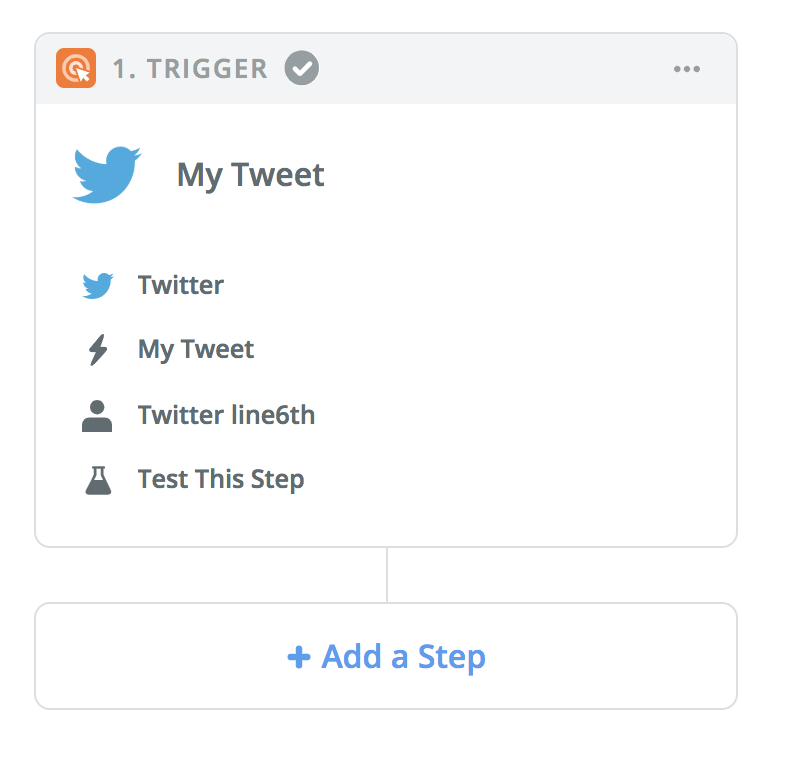
まずはトリガーとなるアプリケーションを選択します。今回はTwitterを選択します。

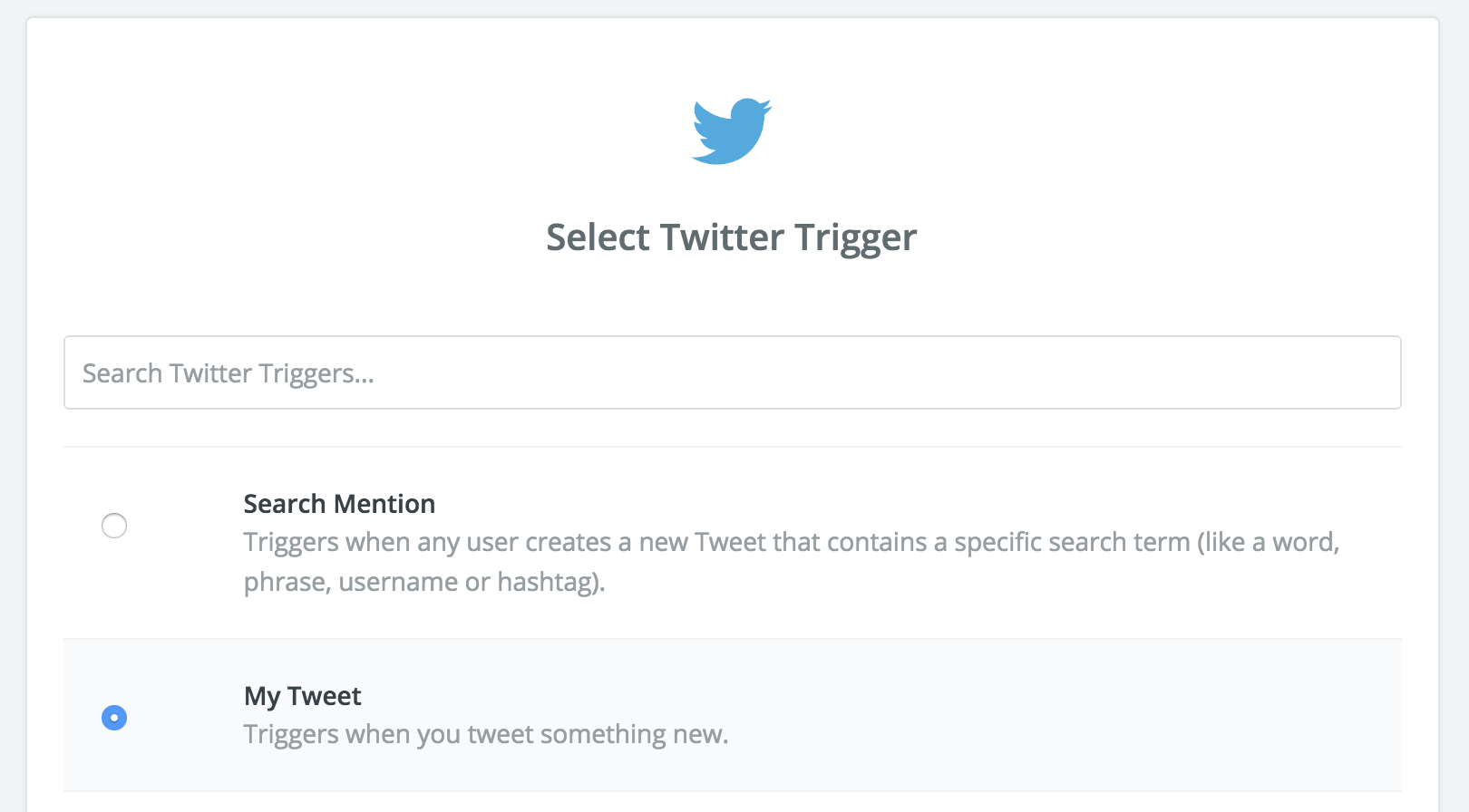
今回は自分の投稿を利用したいのでMy Tweetを選択します。

次に、連携するTwitterアカウントを聞かれるのでいつもどおりTwitterログインしてください。
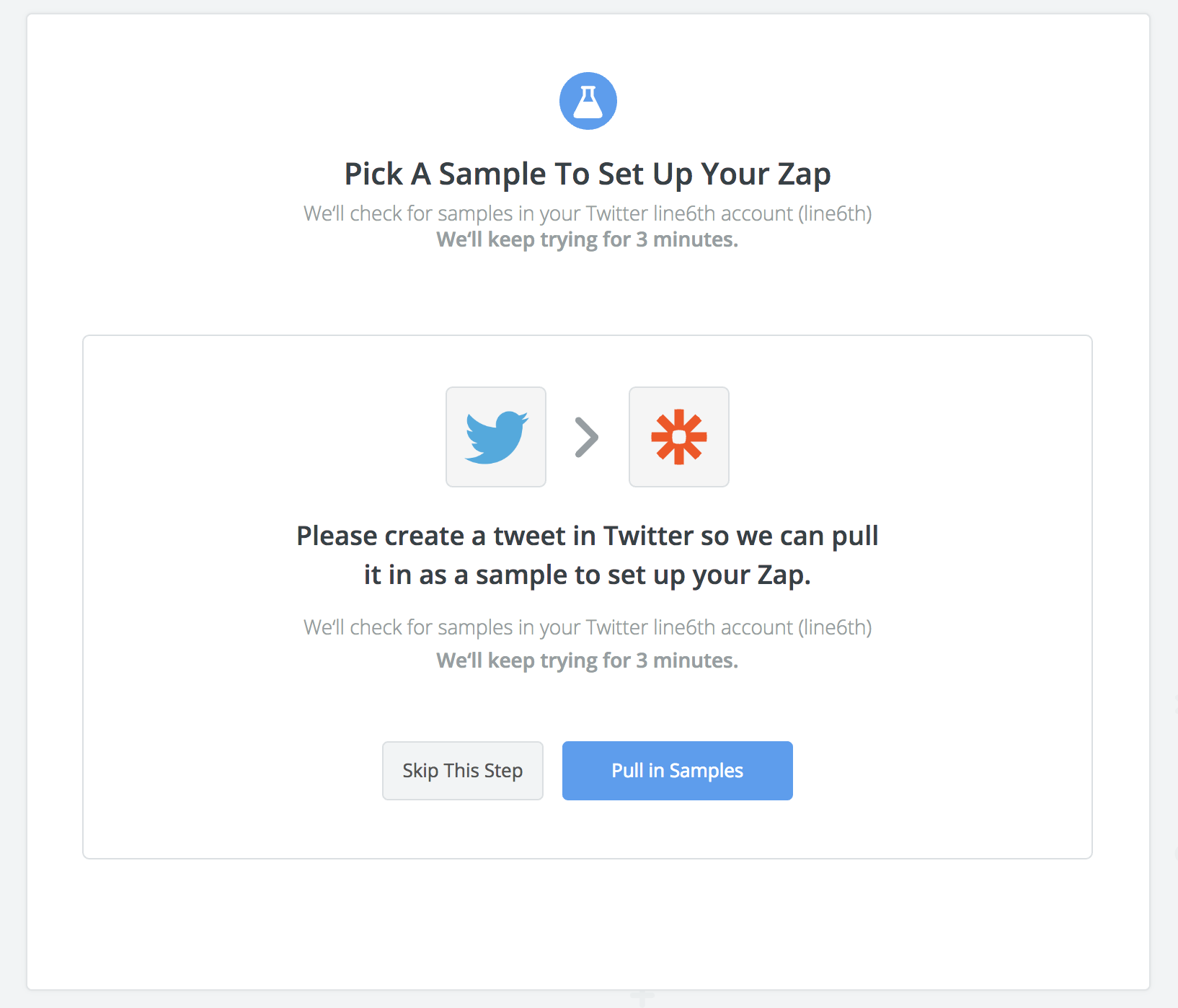
サンプルの取得を求められるのでPull in Sampleで読み込みます。

読み込むと、自分の直近のTweetが何件か流れてきます。ここで流れて来なければ連携ができていないか、ツイートが無いかだと思うので、自分のツイートが流れていることを確認しましょう。
問題無ければ次のステップに進みます。
フィルターの追加
今の状況だと、なんのツイートをしても処理が通ってしまうことになります。
今日は最高にハイだぜ!バリバリ仕事こなすぜ! って日でも、にゃーんになってしまうのは、残念なことです。。。。
なので、特定のツイートパターンだけのときに処理が通るように編集します。

左ペインからAdd a Stepを選択して、Filterを選択してください。
出てきた画面でonly continue if...(...のときだけ続ける)を選択してください。

Text (ツイート)に Contains(含まれていた) ときに 「にゃーん」 という文字列が
のように設定してください。
また、条件はDoes not Contains (含まれていないとき) や、 Exactly matches (完全一致) など、たくさん種類があるので、だいたいカバーできるかと思います。
また、And条件や、or条件なども含められるので、なんでもこいです。
問題なければ、テストをして次に進みましょう。
Slackに通知する(アクション)
最後にSlackに通知を送ります。Add a Step から、Actionを選択します。
もちろんSlackに通知するので、Slackを選択。
今回はStatus Emojiを変更したいので、Set Statusを選択します

連携するSlackプロジェクト・ユーザーを聞かれるので、適切なユーザーを選択。

入力は以下の様に
- Status Text ・・・ ステータスに付随して表示されるテキスト
- Status Emoji ・・・ 今回のミソ。slackでいつも使う :hogehoge: のフォーマットで記載
- Expiration Time ・・・ ステータスの期限。流石に明日もにゃーんではいられない。フォーマットはコチラを参照
(なぜかJSTが効かない??僕のフォーマットがおかしいかもしれません。ご存知のかたお教えいただけると嬉しいです)
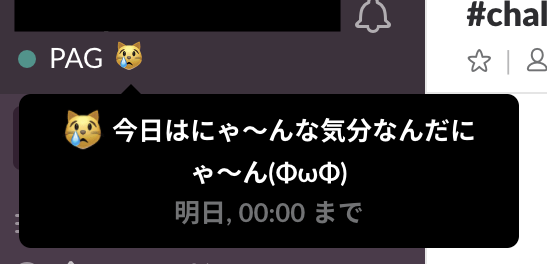
実際にテストをしてみると・・・?
こんな感じで表示されたら成功です!
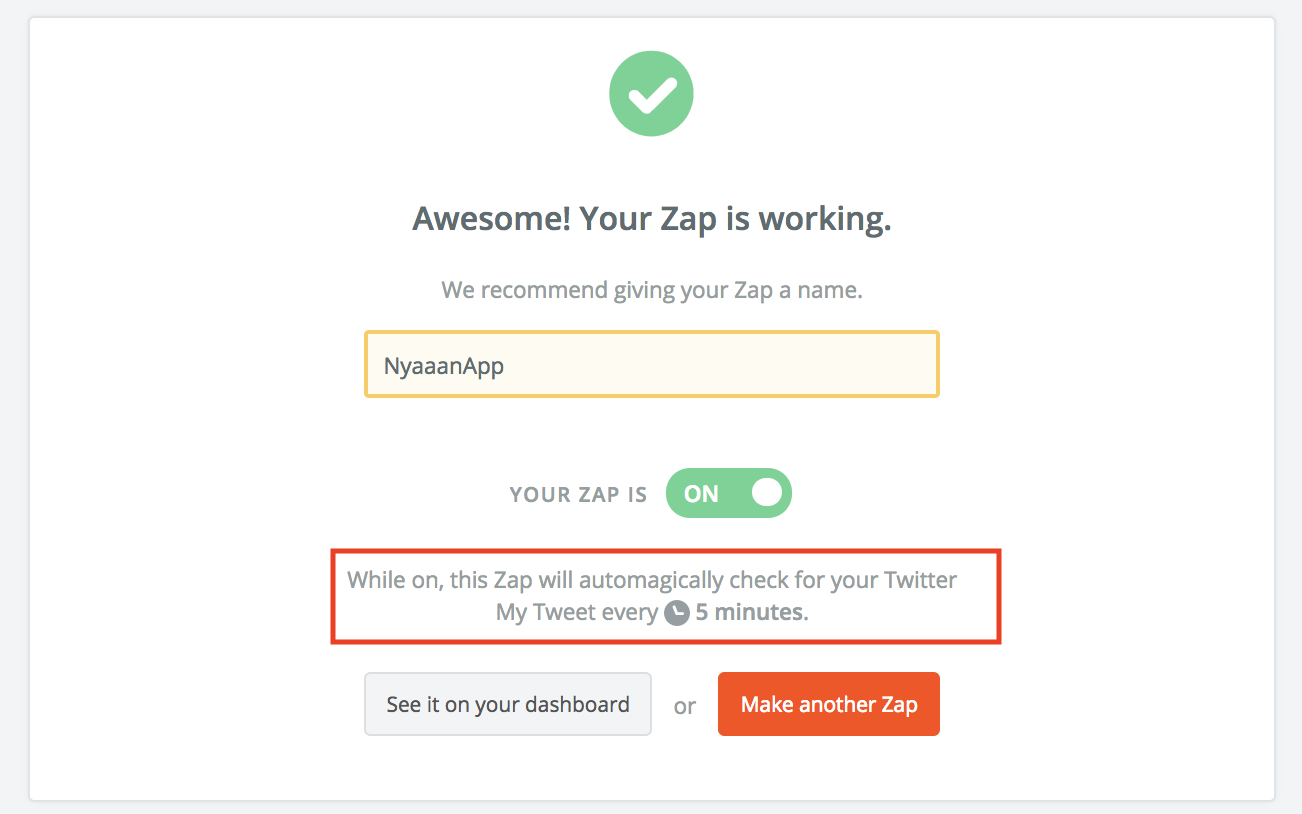
最後にこのZAPの名前を決めてチェックをアクティベートすると・・・

おめでとうございます!これで簡単ににゃーんできますね!
ハマったところ
もちろん僕はエンジニアなので、デバッグしようとしてみると、
**何故か反映されない!?**😨
実はさっきの確認画面にあるのですが、

5分おきにツイート確認してるから反映遅いかもね!
って書いてました←
実際それぐらい待ってみたらちゃんと反映されてました笑
早く実際試してみたい
仕事せずに作ってたから
チームの人に「にゃーん」の文化が受け入れられるかわからないけど、メンバーに共有して反応を見てみたいと思います。
でも初心者ながら調べながらトータル30分ぐらいで出来たから良かったかと思います。執筆に1時間ぐらいかかってるけど
IFTTTと比較して
あまりIFTTT使ったことねーけどFilter機能が強いんじゃないかなって思います。
jsでかけるinlineコードも書けるし、
アプリ一覧見てるとJenkinsもあったりするので、結構エンジニアにも寄ってるのかなって印象です。
これからもっと使ってみて、考えてみたいと思います。