BottomNavigationのアイコンをアニメーションさせたい
一番安直にBottomNavigationView.OnNavigationItemSelectedListenerとかで
if (item.icon is AnimatedVectorDrawable) {
(item.icon as AnimatedVectorDrawable).start()
}
しようとしても動きません。ちょっとした下準備が必要になります。
環境
com.google.android.material:material:1.0.0
になります。上記パッケージはcompileSDKVersion AndroidPが必要になります。
動作未確認情報
まだP対応できないという方は、com.android.support:design:28.0.0-alpha3のBottomNavigationでもできるかもしれません。(できた方報告いただけるとうれしいです)
https://material.io/develop/android/docs/getting-started/
導入
こちらにある通りにgradleの設定を行う。
allprojects {
repositories {
google()
jcenter()
}
}
dependencies {
// ...
implementation 'com.google.android.material:material:1.0.0'
// ...
}
BottomNavigationを設定
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- Main content -->
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/bottom_navigation"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:background="@color/colorPrimary"
app:itemIconTint="@color/white"
app:itemTextColor="@color/white"
app:menu="@menu/navigation" />
</FrameLayout>
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/navigation_home"
android:icon="@drawable/ic_home_black_24dp"
android:title="@string/title_home"/>
<item
android:id="@+id/navigation_dashboard"
android:icon="@drawable/ic_dashboard_black_24dp"
android:title="@string/title_dashboard"/>
<item
android:id="@+id/navigation_notifications"
android:icon="@drawable/ic_notifications_black_24dp"
android:title="@string/title_notifications"/>
</menu>
ここまではだいたいいつもどおりです。これでこんな画面がでてることでしょう。

一旦コードはこんな感じにしておいて、素材を作ります
アニメーションを作る
ShapeShifter を使ってアイコンをアニメーションさせましょう。今回はツールの使い方は割愛します。
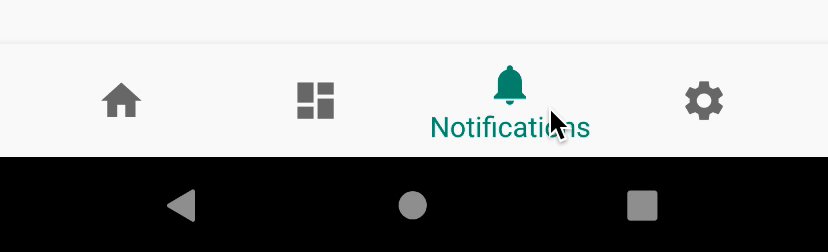
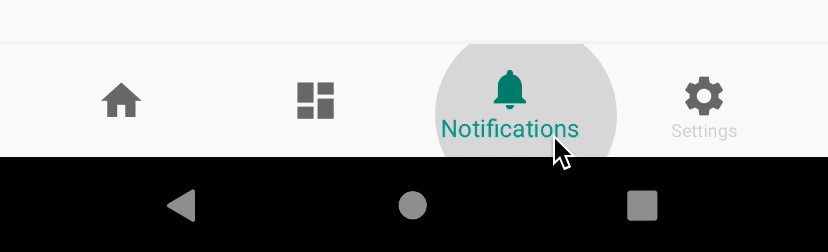
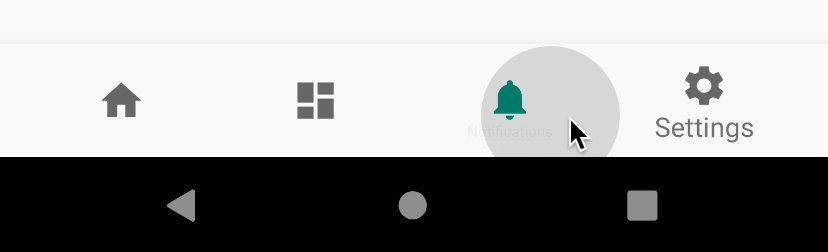
今回はこんな感じのアニメーションを作成してみました。

animated vector drawableで書き出した画像をdrawableディレクトリに格納してください
ひと手間加える
先程も話したように、普通にこのSVG画像を載せてアニメーションさせるコードを書いてもアニメーションしません。
animated-selectorで指定されたdrawableにして、それを読み込ませる必要があります。
<?xml version="1.0" encoding="utf-8"?>
<animated-selector xmlns:tools="http://schemas.android.com/tools"
xmlns:android="http://schemas.android.com/apk/res/android"
tools:targetApi="16">
<!-- ここにさっきのAnimated Vector Drawableを入れる-->
<item android:id="@+id/state_on"
android:drawable="@drawable/animated_setting_icon"
android:state_checked="true"/>
<!--こっちには表示しているとき用の画像を乗せる-->
<item android:id="@+id/state_off"
android:drawable="@drawable/ic_settings_black_24dp"/>
<transition
android:drawable="@drawable/animated_setting_icon"
android:fromId="@id/state_off"
android:toId="@id/state_on" />
</animated-selector>
最後にmenuに追加する
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/navigation_home"
android:icon="@drawable/ic_home_black_24dp"
android:title="@string/title_home"/>
<item
android:id="@+id/navigation_dashboard"
android:icon="@drawable/ic_dashboard_black_24dp"
android:title="@string/title_dashboard"/>
<item
android:id="@+id/navigation_notifications"
android:icon="@drawable/ic_notifications_black_24dp"
android:title="@string/title_notifications"/>
<item
android:id="@+id/navigation_setting"
android:icon="@drawable/setting_anim_selector"
android:title="@string/title_settings"/>
</menu>

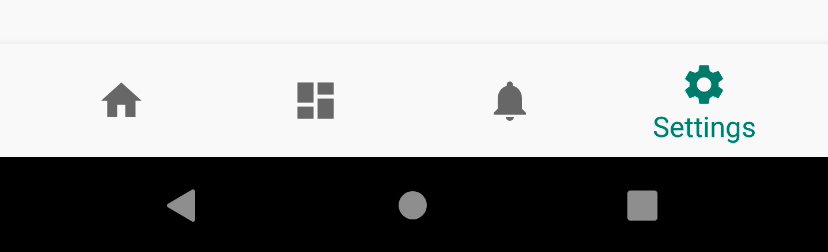
こんな感じでできあがり。ひと手間加えるの地味にだるい。。
けどkotlinコードで何もする必要ないのですごい楽です。