スライド作成時間かかる問題
スライドを作るソフトウェアと言えば、
- Windows → PowerPoint
- MacOS → Keynote(PowerPointを使う人もちらほら)
という感じです。
しかし、「スライドを新規作成」→「文字を書く」→「良い感じにテキストを配置する」というステップを踏む必要があり、 テキストベースで3枚くらいのスライドを作るにしても、15分くらいかかったり でそこそこ面倒ですよね。
「LaTeXみたいにエディタで書いて、あとは良い感じに出力してくれたら良いのに」
そんな願いを叶える最強のツールがあるんです!
vscode-reveal
概要
vscode-revealは Markdown形式 で文字を書き、スタイリングなど自動で 良い感じに出力までしてくれる VSCodeの拡張パッケージ(Extension)です。
VSCodeの拡張パッケージの中では、最近ぼちぼち有名になってきていることもあり、情報も増えてきています。
GitHubページはこちら。
インストール
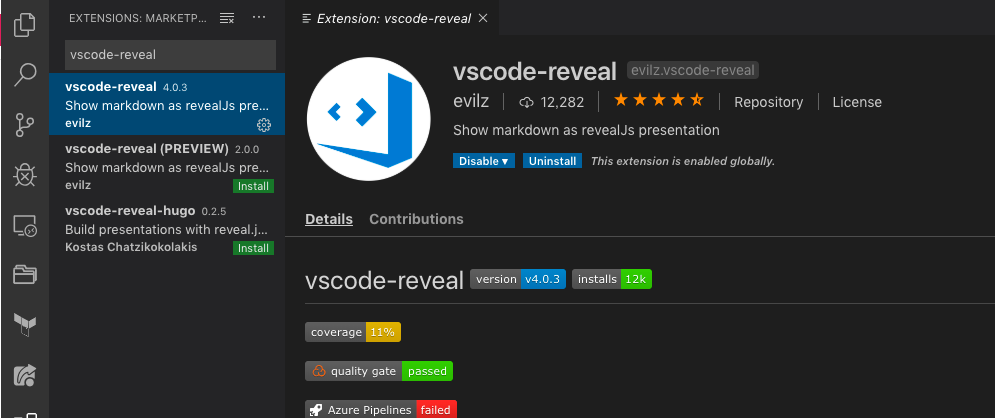
Extensionの検索で、「vscode-reveal」を入力してインストールしましょう。
それ以外で必要なHomebrewライブラリやDebianパッケージ等は特にありません。

使い方
こんな感じで、適当にmdファイルを作ります。
---
theme : "white"
transition : "default"
---
# 初めての<br>vscode-reveal
20191018
---
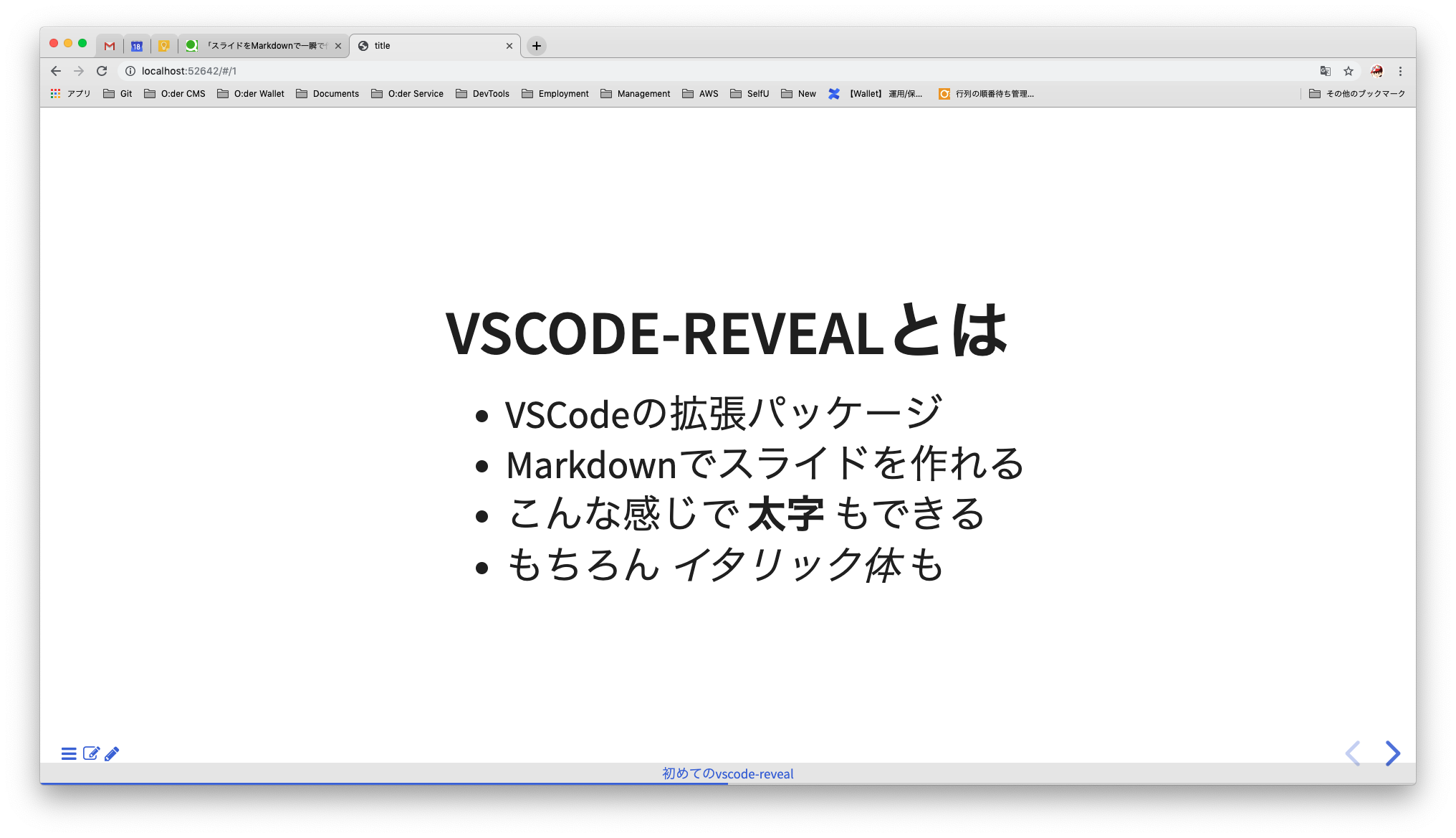
## vscode-revealとは
* VSCodeの拡張パッケージ
* Markdownでスライドを作れる
* こんな感じで **太字** もできる
* もちろん *イタリック体* も
---
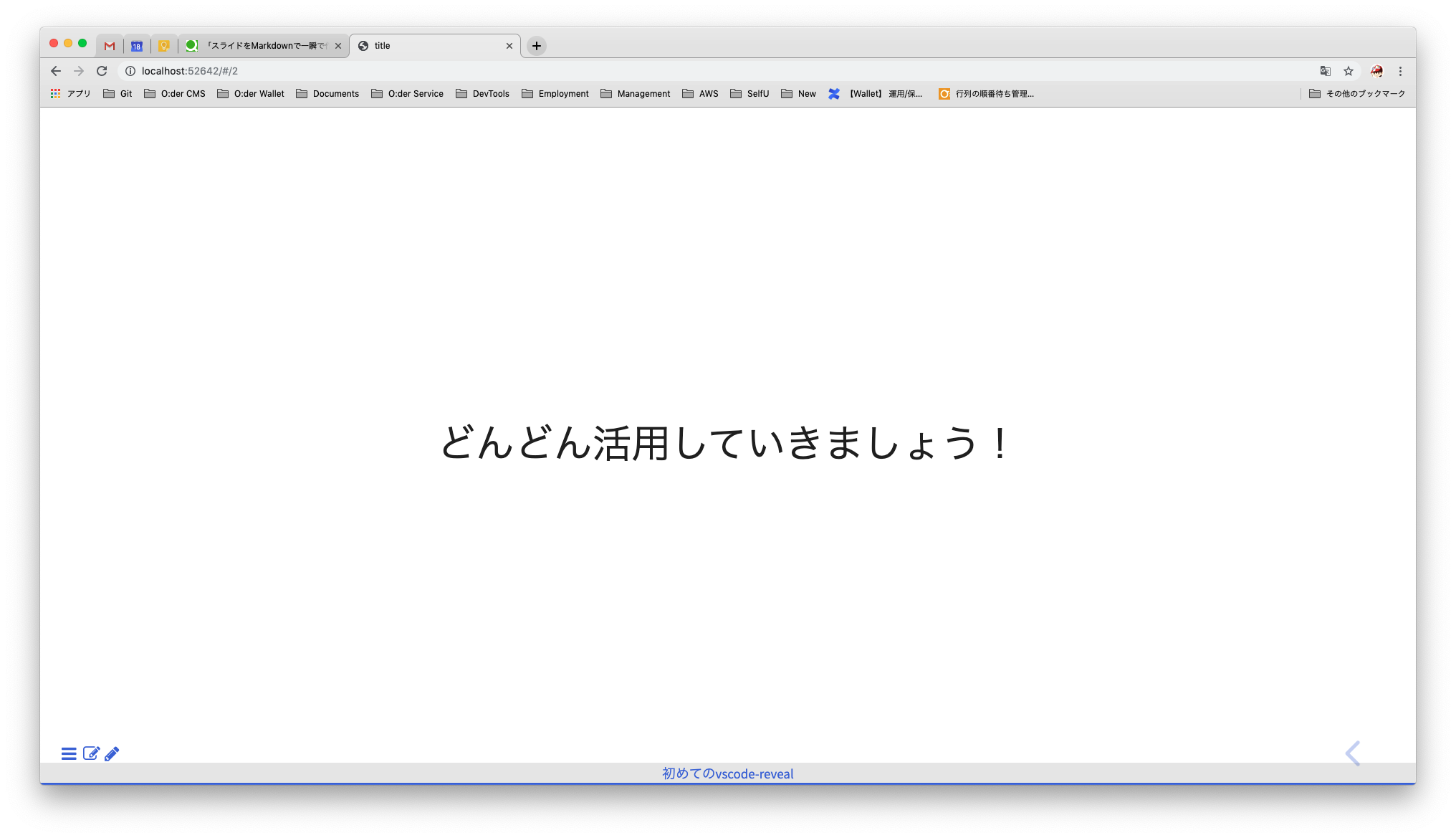
どんどん活用していきましょう!
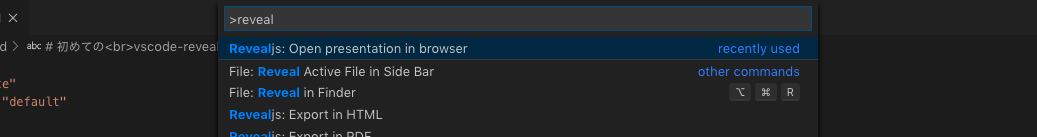
で、command + shift + pでコマンドパレットに移動し、「reveal」と入力。
「Revealjs: Open presentation in browser」を選びます。

こんな感じでブラウザでスライドが出力されます。
←や→でページめくりができ、ページ遷移も滑らかなエフェクトがかかるのでめちゃめちゃ良い感じです!(これは実際にやって試してみてください)
ちなみに、こちらはのスライドは 出力まで込みで5分かからず に作れました。
スライドについての補足
上記スライドのmdファイルですが。HTMLに置換されるため、タイトルを改行したい時はタイトル内で <br> タグを使えばできます。
また、Markdown形式なので箇条書きはもちろん、太字やイタリックも使えます。
ページの区切りは --- で指定します。
そして、冒頭で指定しているこちら。
---
theme : "white"
transition : "default"
---
ここでスライドの色やページめくりのアニメーションを指定しているのですが、色を黒くしたりアニメーションを消したりなどの設定ができます。
細かいデザインに気をつかずに、良い感じのスライドができるところが非常に良いですね!
まとめ
Markdownでスライドを作ることができるvscode-revealを紹介しました。
シンプルなスライドであれば本当に一瞬で作れるので、ミーティングのアジェンダや、社内での共有会などに向いてるのかなと思ったりしてます。
色々面白い使い方ができそうなので、もう少し深掘りしてみようと思います。