アイコンサイズ「32dp」は古い情報
Toolbarの「Up Indicator(左端のアイコン)」や「オプションメニューのアイコン(右端のアイコン)」の最適サイズを調べていると、
「実描画エリアは24dpにして、余白を設け、32dpで作るべし」
みたいな情報がやたらと出てくる。
へぇーっ!
へぇーっ!
とこれを鵜呑みにしてしまいガチなのだが、リファレンスの記載が無いページも多い。
うーん、実は、この情報は、古い情報。
どうやら、かつて、
http://developer.android.com/design/style/iconography.html#action-bar
こちらのページに記載してあった情報らしい(現在は存在しないページ)。
このリンクを叩くと分かるが、ページが転送されて、「現在のアイコンサイズ仕様」が確認できるようになっている。
また、以下のページをリファレンスとしているページもあったのだが、、、
https://developer.android.com/guide/practices/ui_guidelines/icon_design_action_bar.html#size11
「24dp」と記載があるものの、サンプルが「OS 3.0」以上ということで、ちょっと情報が古すぎる感じで、こちらも鵜呑みにはできない。
現在のアイコンサイズ仕様は「24dp」
こちらを読んでいくと、
Sizing
・Live area: 44dp circle
・Total area: 48dp circle
・System icon: 24dp
このような記載がある。
基本的な考えとして、アイコンは「System icon」という位置づけで、「サイズは24dp」とし、そこから各Areaを設けてほしい、ということらしい。
これはすごく分かりやすい話で、とにかくアイコンは「24dp」で用意して、後は適宜余白を設計すればいい。
公式の「System icon」を使ってみる
のリンクがあった。
これは公式に提供されている「System icon」で、
・18dp
・24dp
・36dp
・48dp
の4サイズに対応していて、また、
・Lightテーマ
・Darkテーマ
にも対応している。
この「System icon」を使っていれば間違いないので、「24dp」を早速、一通りダウンロードした。
こりゃーマジで便利!
今や私作の全てのアプリで利用している。
ライセンスは以下の通り。
The icons are available under the Apache License Version 2.0.
We'd love attribution in your app's "about" screen, but it's not
required. The only thing we ask is that you not re-sell these
icons.
ライセンスはアプリ内に記載してほしいけど、必須ではないよ
ってなってるね。
Toolbarへ「24dp」アイコンを設定してみる
ピンポイントに「Toolbarだったらこうしろ」というような記載は先のページには存在しない。
じゃあ、試してみるしかない。
ToolbarのMenuへの設定は、
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/menu_share"
android:icon="@drawable/ic_share_white_24dp"
android:title="@string/menu_share"
app:showAsAction="ifRoom|withText" />
</menu>
こうだが、単純に、ダウンロードしたアイコン「ic_share_white_24dp」を改変せずそのまま設定してみた。
FloatingActionButtonもそうだが、アイコン設定するだけのパーツは、余白をいい感じにしてくれているはずだ(と信じたい)。
以下、どうだろうか?
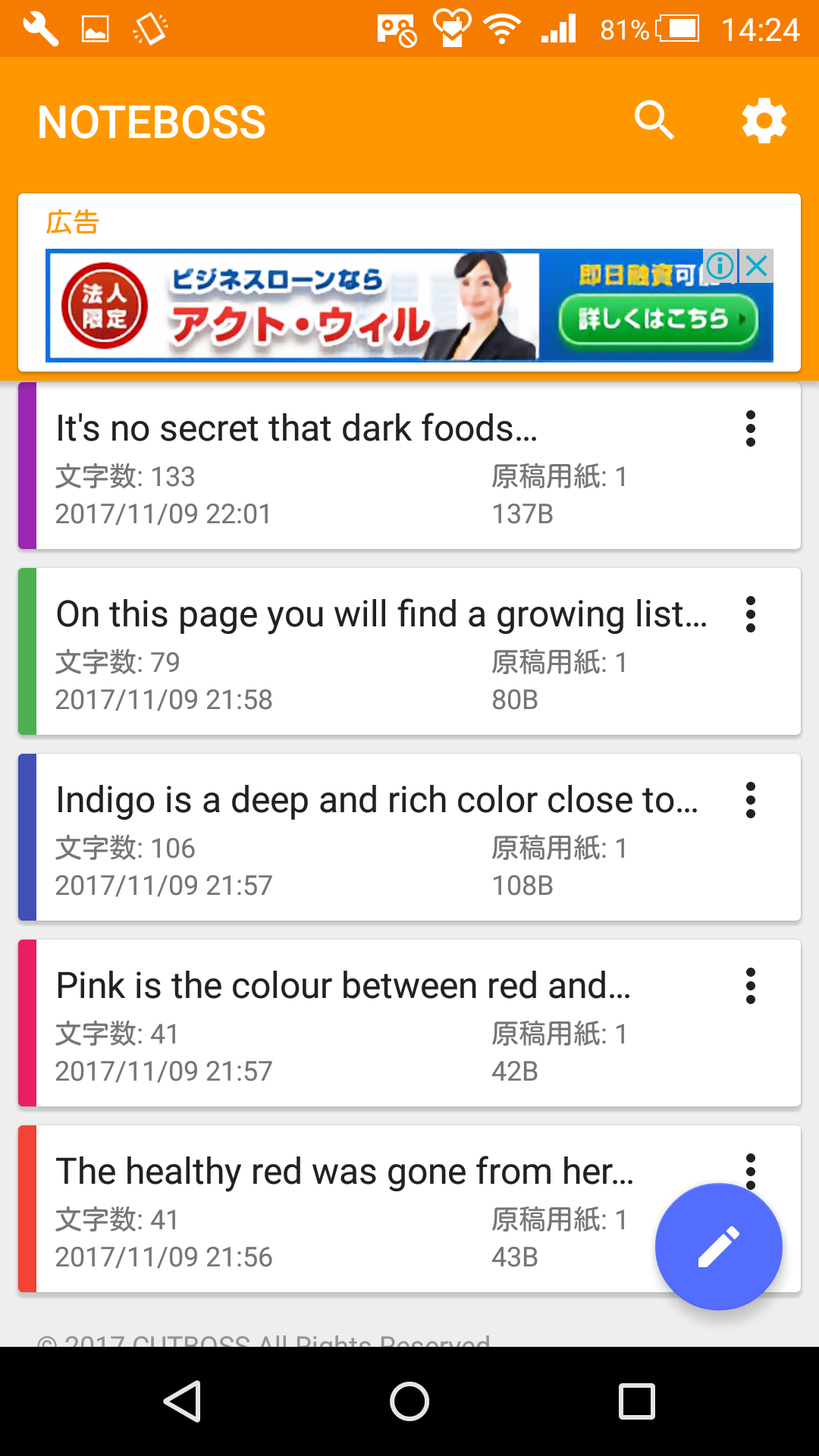
Toolbarに、
ic_share_white_24dp
ic_search_white_24dp
ic_settings_white_24dp
を設定してみたのだが、Google公式の例えば「Gmail」アプリなどをキャプチャして比較してみたら、見事に一致していて、サイズの選択として「24dp」はやはり間違いなかったようだ。
試しに、
・18dp
・36dp
・48dp
もそれぞれ設定してみたが、表示は大小の結果となって、一致しなかった(敢えて公式よりも大小のアイコン表示にしたいのなら可能ということでもある)。
Toolbarを使えば「Ripple Effect」もついてるし、「24dp」の「System icon」をそのまま使うのはとてもお得だと思う。
サンプルアプリ
「System icon(24dp)」を搭載したToolbarの実際の見た目や操作感は、以下のメモ帳アプリ(=文中のスクショのアプリ)を是非参考にしてみてほしい。
このメモ帳アプリ内で採用しているアイコンの全てが「System icon(24dp)」になっている。
Google純正のアプリ(Gmail等)とアイコンに関しては遜色ないことが確認できると思う。

シンプルなメモ帳は文字数もカウントする-様々なカスタマイズ機能を搭載した無料ノート-NOTEBOSS
【動作環境】
Android OS 5.0以上
Made in Japan.
© CUTBOSS
Producer & Director, Boss of the Barber.
Lead Programmer & Designer, Boss of the Barber.