本記事は JUCE Advent Calendar 2017 の12月4日向けに投稿した記事です。
JUCEフレームワークにおいて、Projucer(プロジェクトマネージャ)は、最も重要なツールであり、無くてはならない存在です。実は、Projucerにはプロジェクト設定を管理する機能だけでなく、GUIコンポーネントを画面上で開発するビジュアルエディタが内蔵されていることはご存知でしたでしょうか?
本記事では、Projucerに組み込まれているビジュアルエディタ(GUIエディタ)の機能や使い方について、簡単に紹介します。
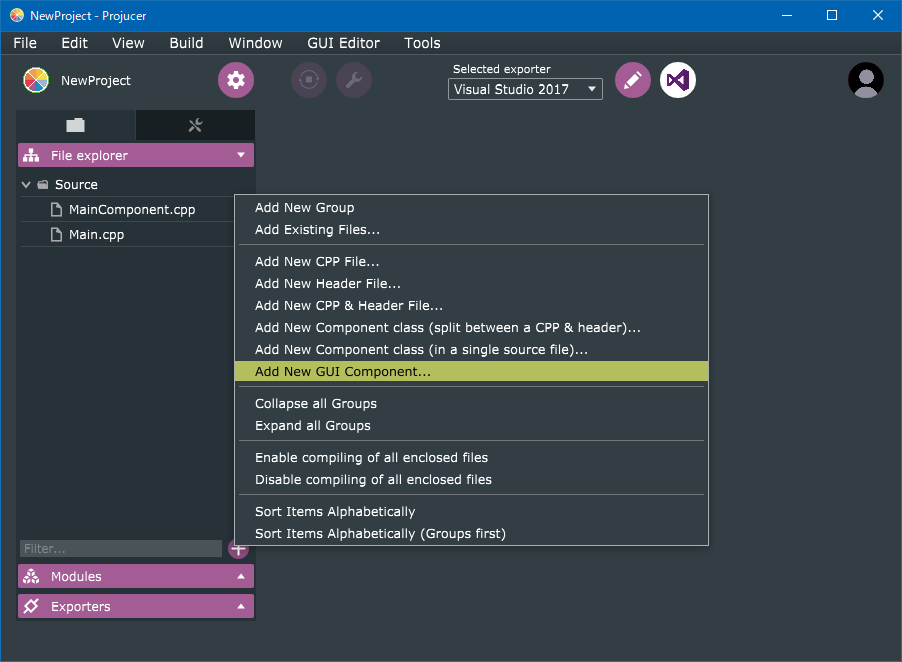
1. GUIコンポーネントのソースファイルを追加する
2. 追加したソースファイルを開く
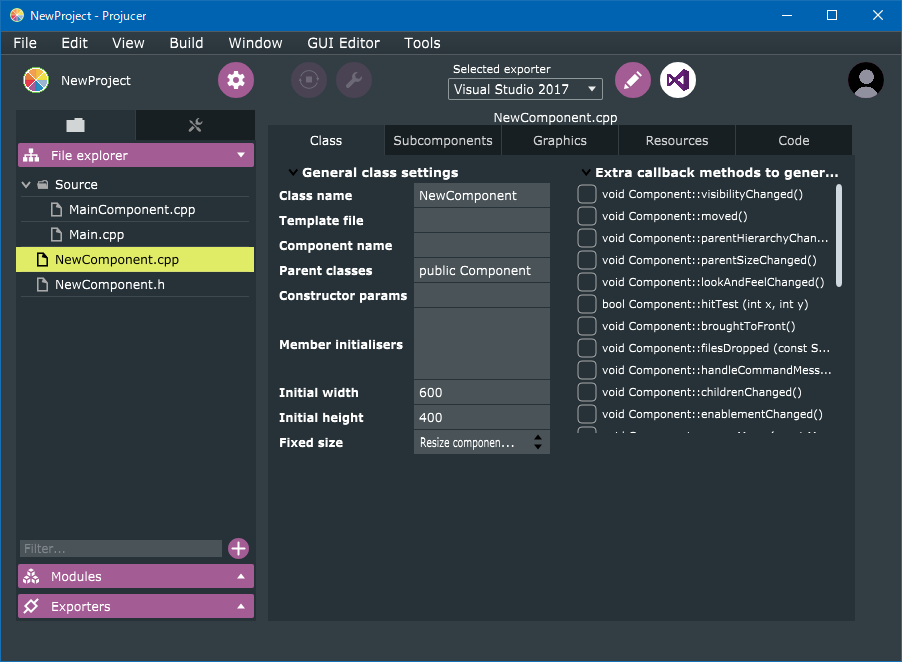
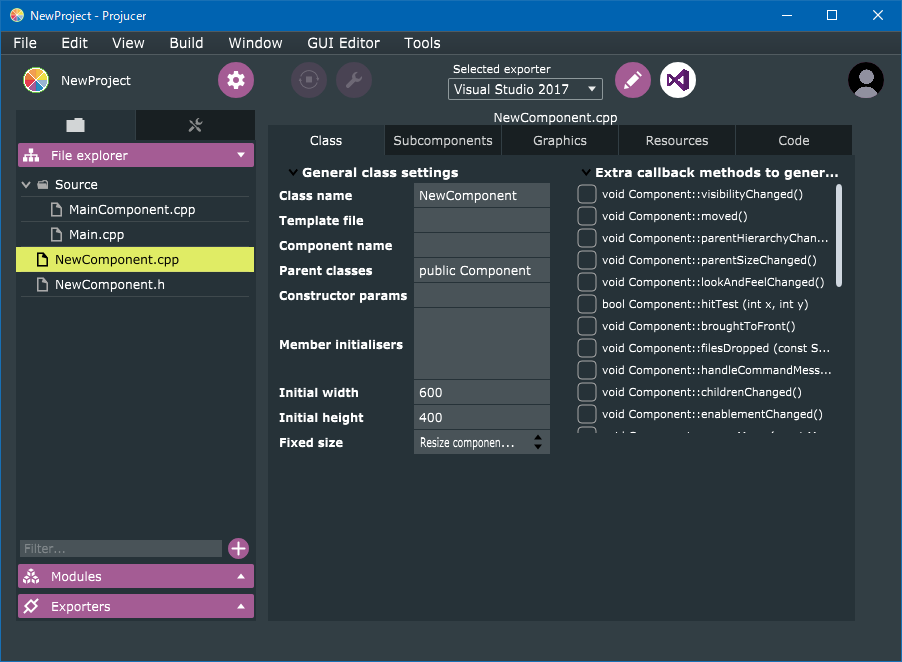
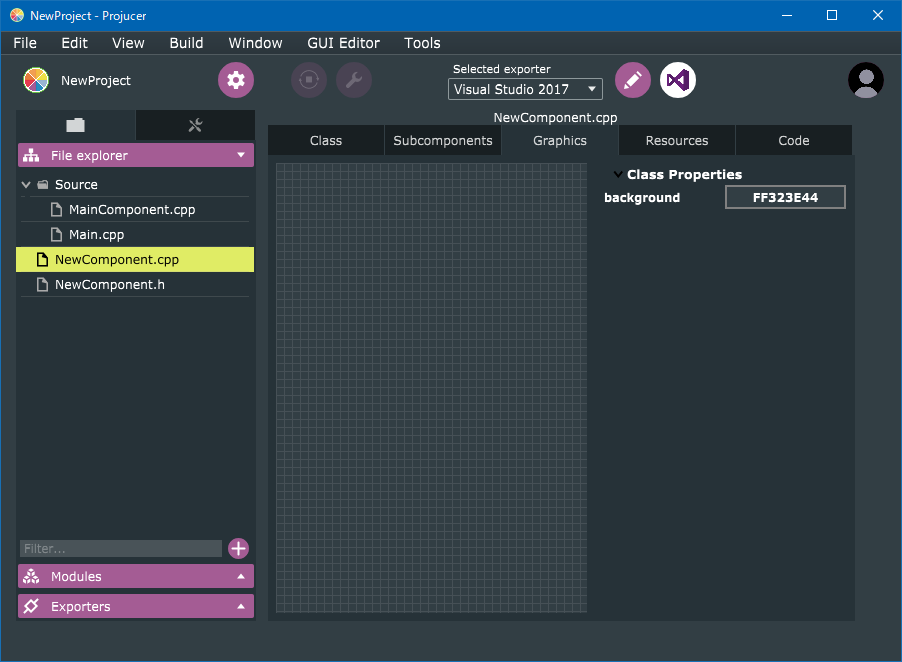
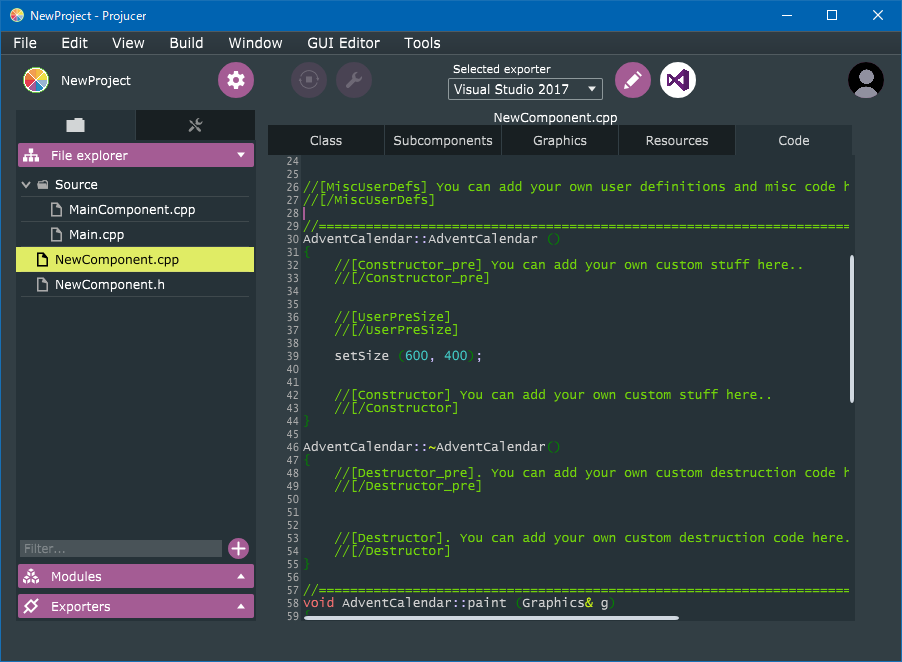
追加された"NewComponenth.h/cpp"のうち、NewComponent.cppファイルを選択すると右側ペインにGUIエディタが出現します。
3. GUIエディタの機能について
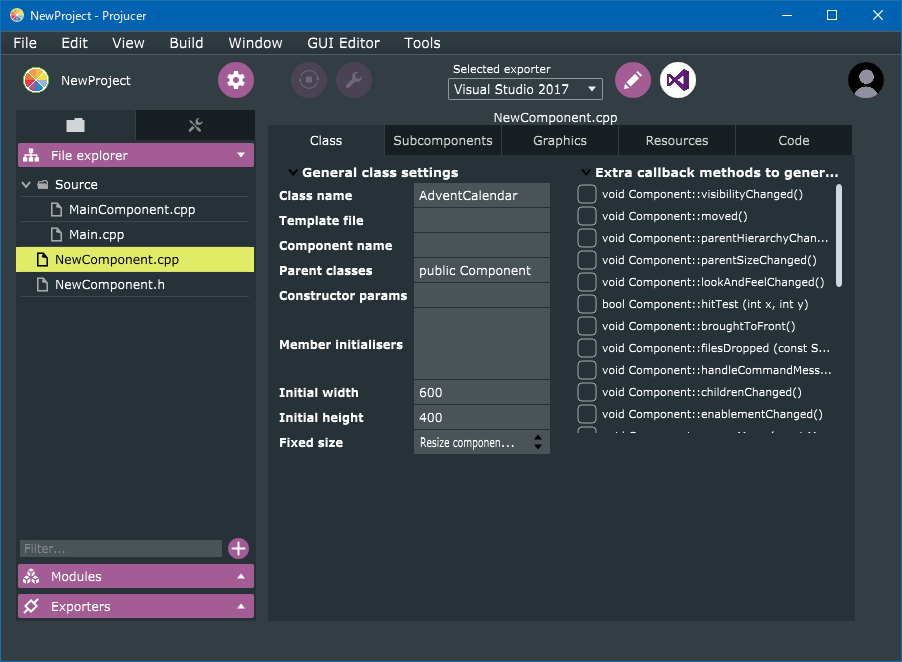
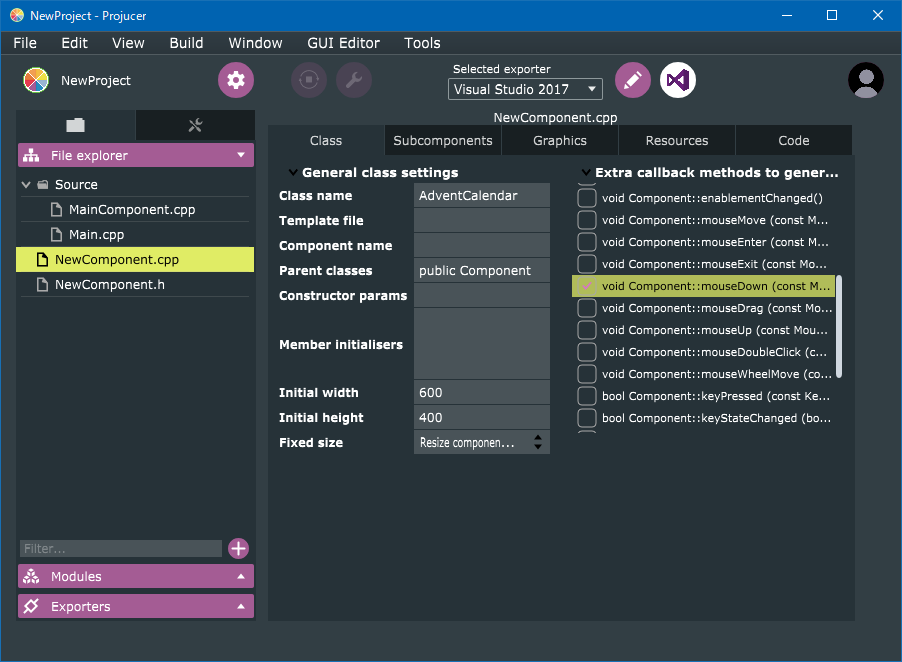
3-1.[Class]タブ
このコンポーネントのクラス名や初期サイズ、追加実装するコールバック関数等のオプションを設定します
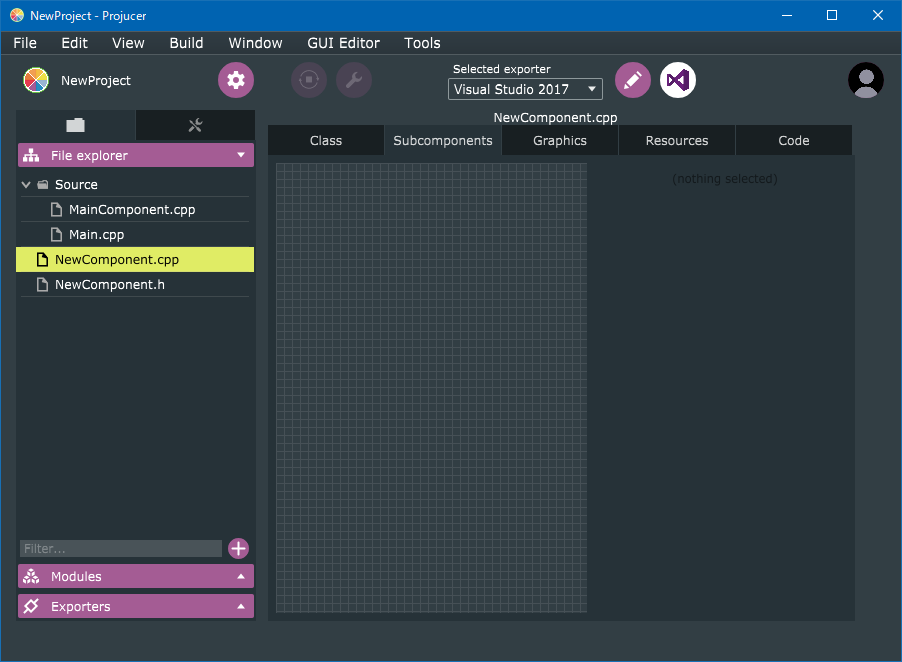
3-2. [SubComponents]タブ
スライダーやボタンなどのGUIコンポーネントを配置したり、各種オプション設定を画面上で行います。
3-3. [Graphics]タブ
背景色の変更、四角形、丸などのグラフィック要素の配置、JPEGやPNGなどの画像ファイルを配置します。
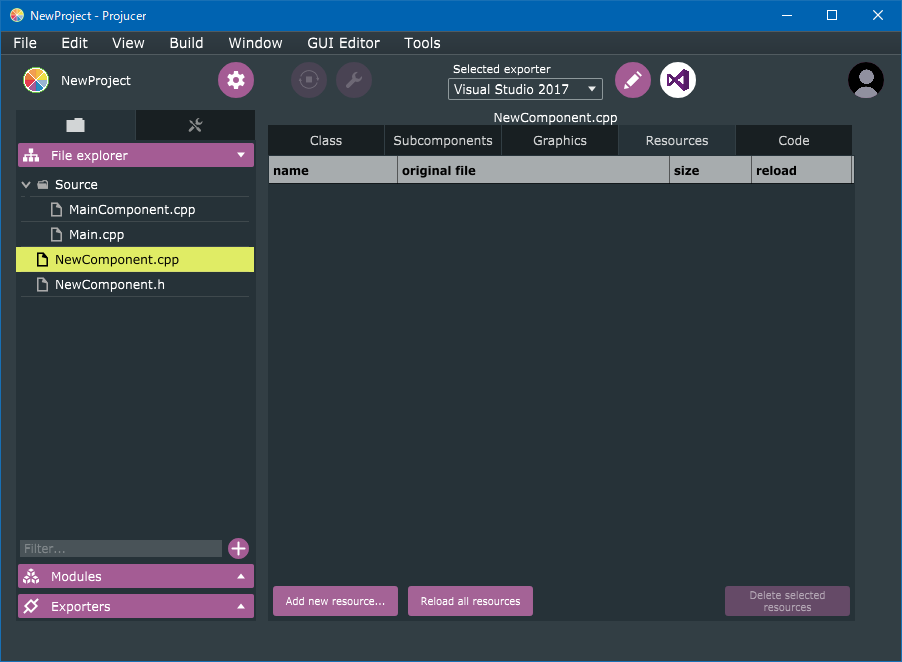
3-4. [Resources]タブ
取り込んだJPEGやPNGなどの画像ファイルをリソースファイルとして管理します。
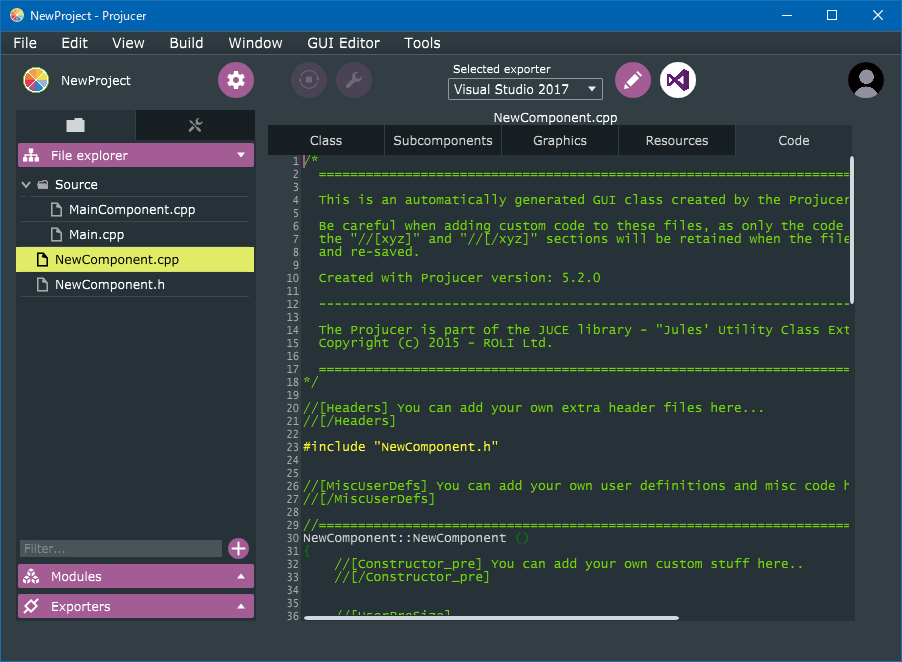
3-5. [Code]タブ
各種タブで設定したものが反映されたソースコードがProjucerによって生成されます。
最終的には[Code]タブに表示されるソースコードがGUIエディタの成果物となります。
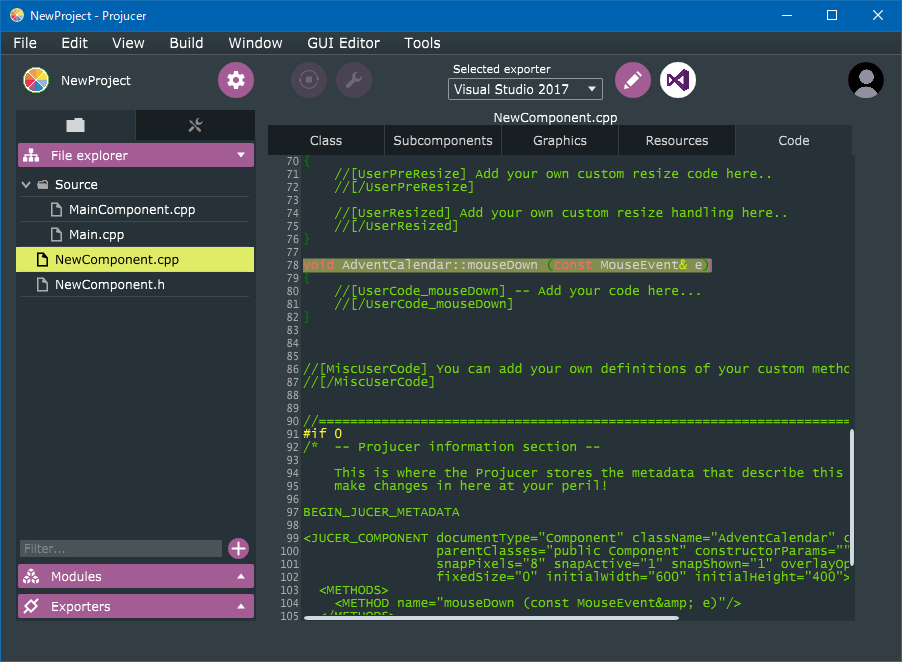
その正体は、メタプログラミングの塊となっており、デリケートに扱う必要があります。明示的に許可された箇所(コメントアウトに挟まれている)以外に変更を加えた場合に、Projucerが勝手に書き直してしまうことがありますので、その点ご注意ください。
明示的に許可されている箇所の一例
//[UserPrePaint] Add your own custom painting code here..
ユーザー独自のコードを書く
ここに書いたコードはProjucerから変更されないい
//[/UserPrePaint]
4. 使ってみる
4-1.[Class]タブでクラス名を変更する
クラス名を"NewComponent" → "AdventCalendar"に変更してみます
[Code]タブに切り替えると、クラス名が"NewComponent" → "AdventCalendar"に変更されていることが確認できます。
4-2.[Class]タブでコールバック関数を追加する
マウスがクリックされると実行されるコールバック関数"mouseDown"を追加します。
"void Component::mouseDown ~"にチェックを付けましょう。
[Code]タブに切り替えると、クラス名が"NewComponent" → "AdventCalendar"に変更されていることが確認できます。関数"void AdventCalendar::mouseDown (const MouseEvent& e) {}"がコード上に定義されます。
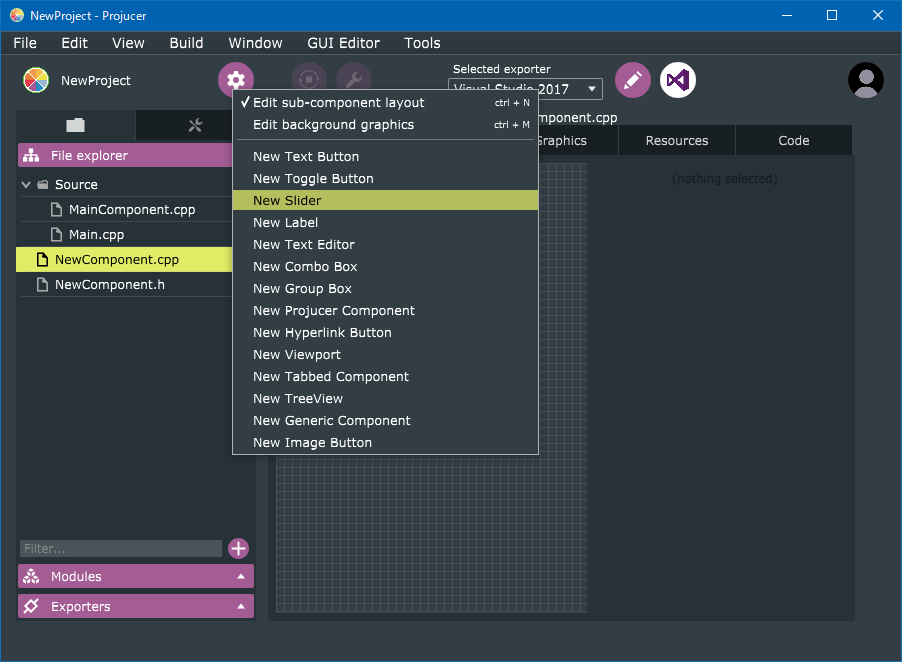
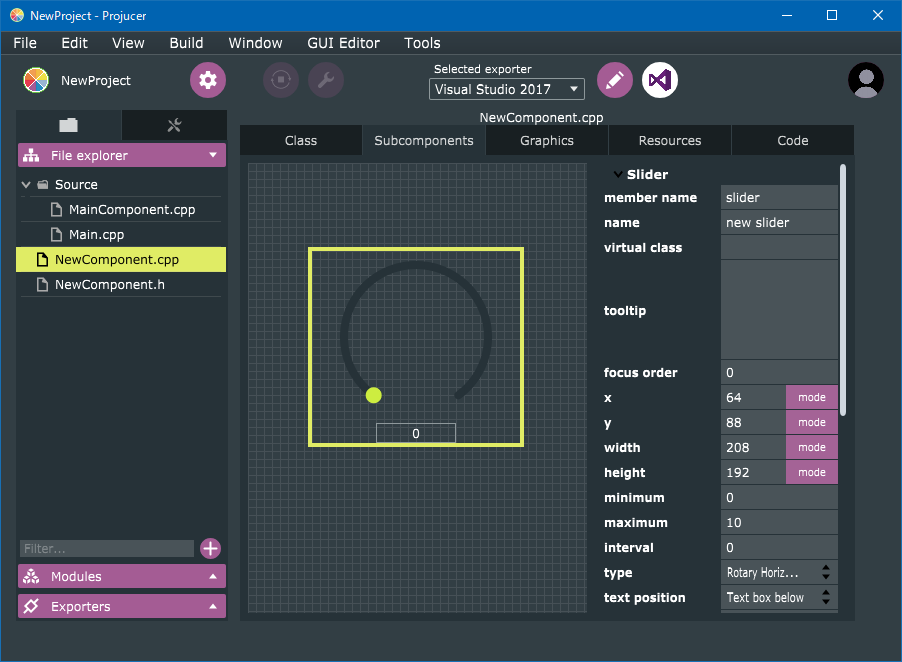
4-3. [SubComponents]タブでスライダーを追加する
グリッドが表示されているエリアで[右クリック] → [New Slider]をクリックします
グリッド上にスライダーコンポーネントが追加されます。また、スライダーを選択した状態の時(バウンディングボックスに囲まれている時)には、グリッドの右横にスライダーコンポーネントの各種オプション設定が表示されます。
[type]オプションを"Linear"タイプから、"Rotatry"タイプに変更、大きさを変更、カラー設定を変更してみみたした。変更したオプションがリアルタイムに反映されるため、GUIの編集が簡単にでき、また、GUIコンポーネントが持つオプション項目がどのように作用するかについても知ることができます。
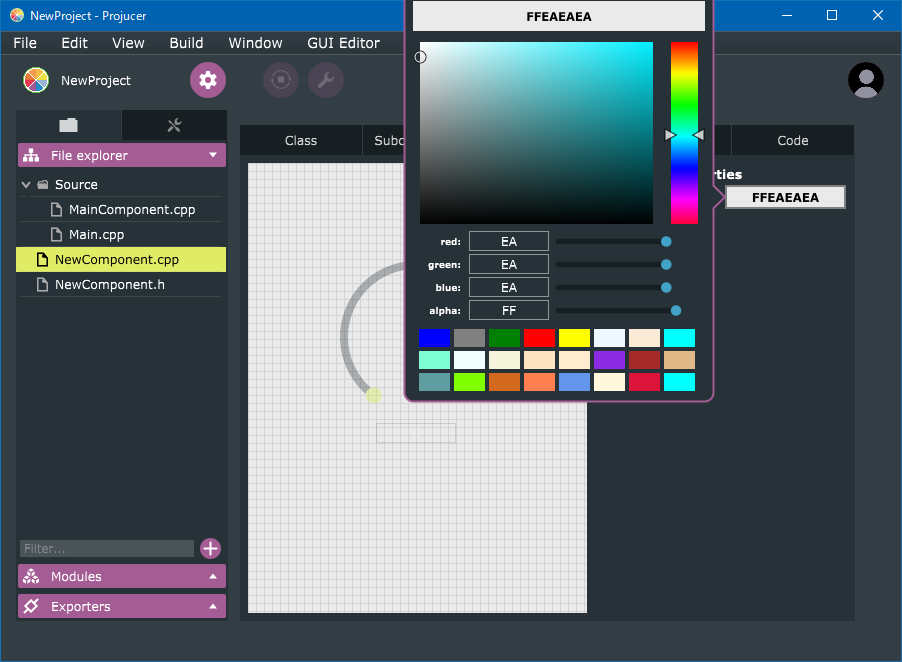
4-4. [Graphics]タブで背景色を変更する
[background]オプションをクリックするとカラーパレットが開き、背景色を変更することが出来ます。
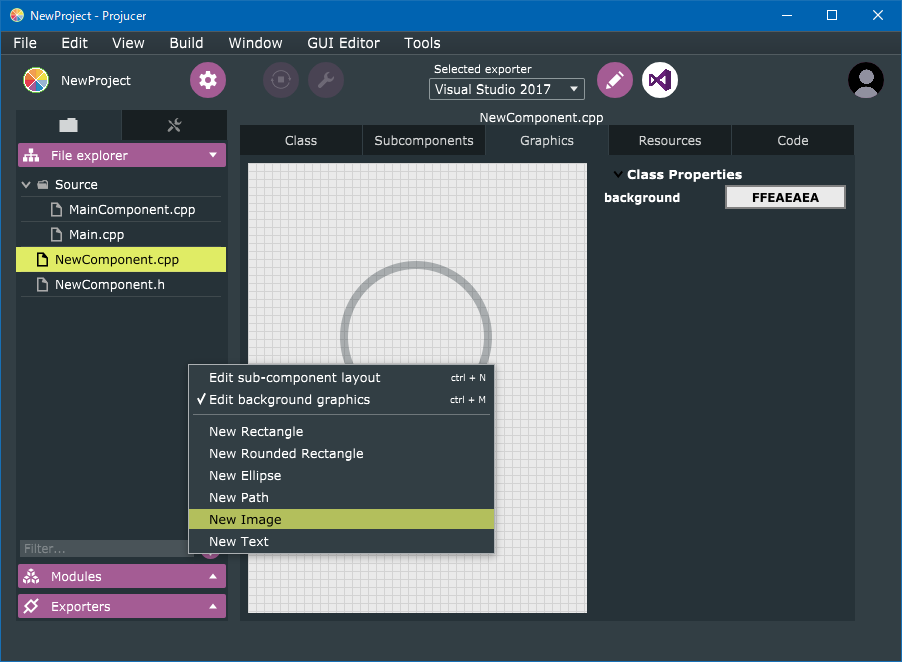
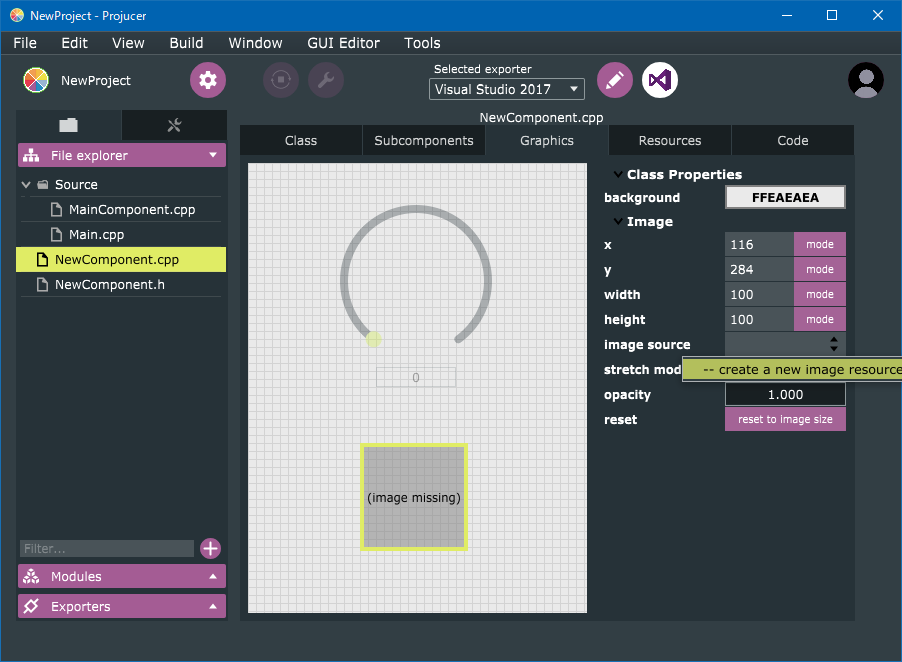
4-4. [Graphics]タブで画像を挿入する
グリッドが表示されているエリアで[右クリック] → [New Image]をクリックします
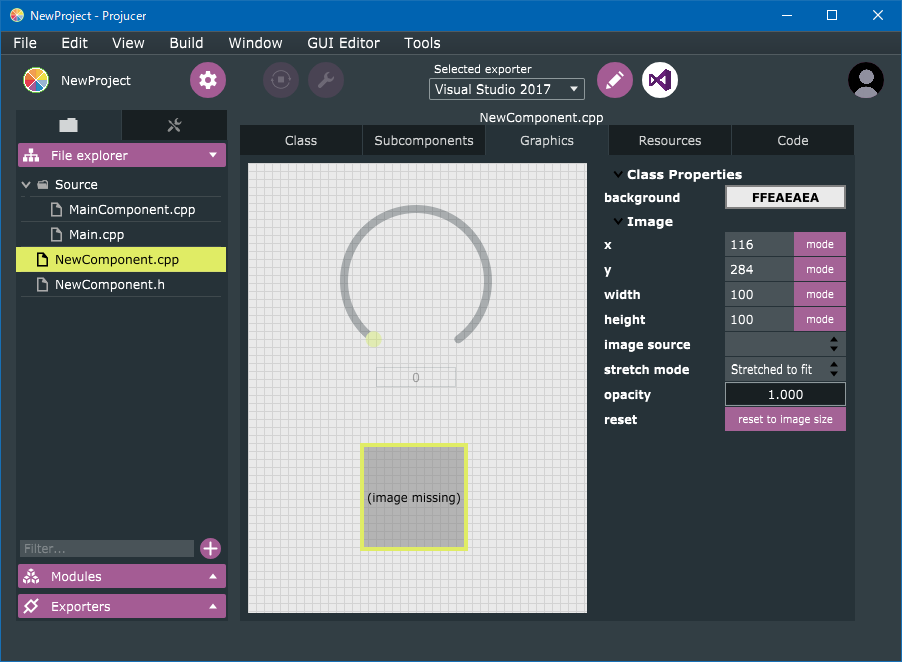
"(image missing)"と表示された四角い枠がグリッド上に追加されます。
[image source]オプションをクリック → [-- create new image resource --] をクリックします。
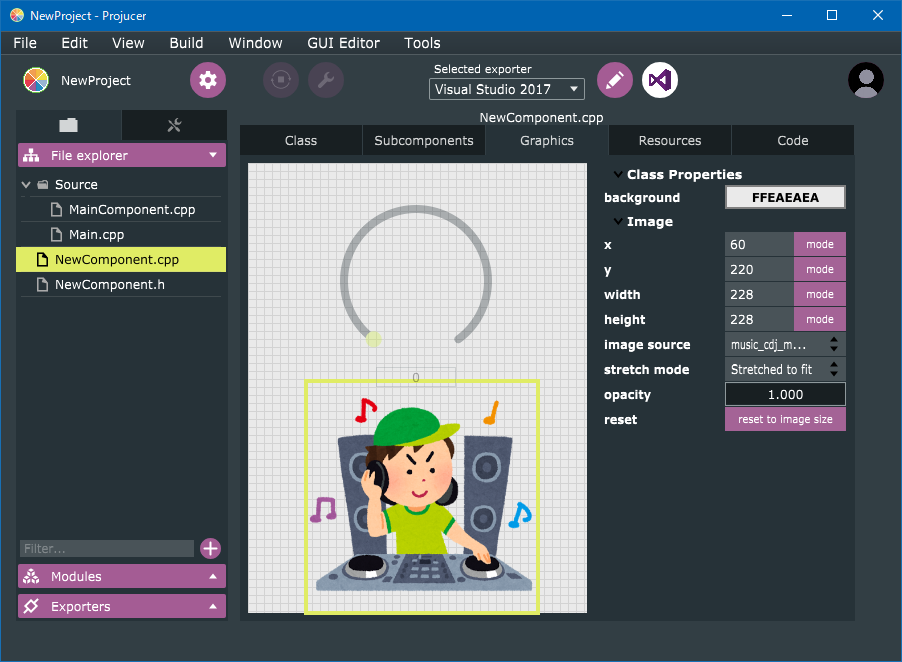
ファイラーが開くので、取り込みたい画像を選択します。画像フォーマットはJPEG, PNG, SVGに対応しています。
今回は、いらすとやさんの画像を取り込み、大きさや位置を調整しました。
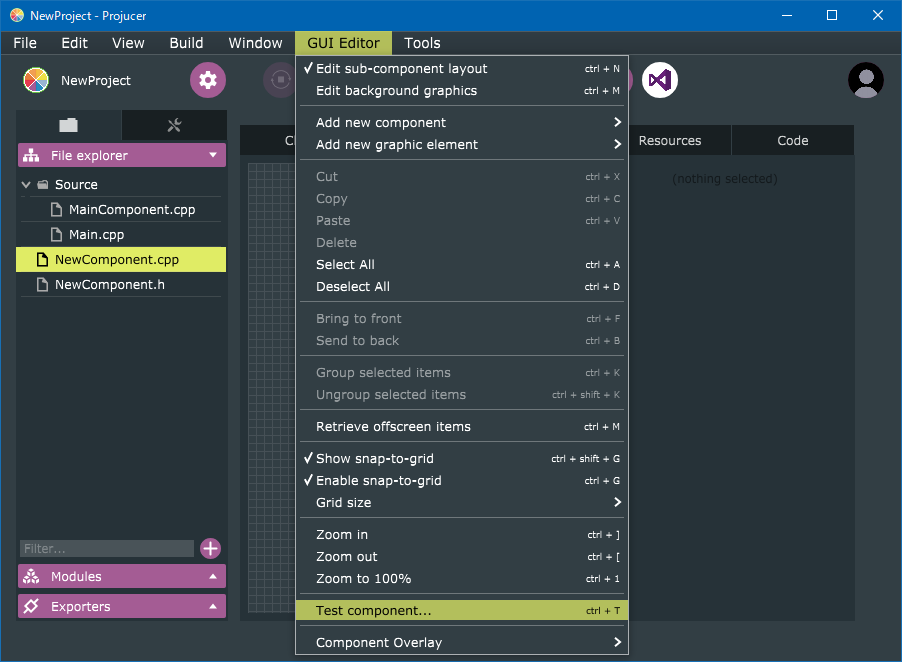
4-5. 作成したコンポーネントの動作確認
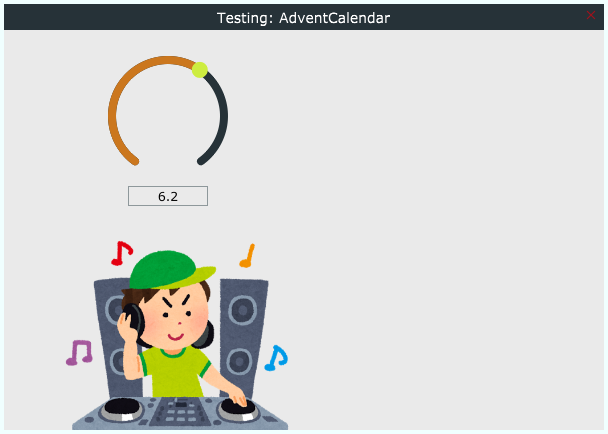
メニュー → [GUI Editor] → [Test component...]をクリックすると、ダイアログウインドウが開き、作成したGUIコンポーネントが表示されます。また、スライダーやボタンなどを操作することもできます。
5. 作成したコンポーネントをアプリケーションに配置する
GUIエディタで作成したAdventCalendarコンポーネントをアプリケーションのGUIに配置して、画面に表示してみましょう。"MainComponent.cpp"を次のように編集します。
# include "../JuceLibraryCode/JuceHeader.h"
# include "NewComponent.h" //AdventCalendarコンポーネントのヘッダをインクルードする
class MainContentComponent : public AudioAppComponent
{
public:
//==============================================================================
MainContentComponent()
{
setSize (800, 600);
setAudioChannels (2, 2);
addAndMakeVisible(adventCalnedar); //AdventCalendarコンポーネントを追加・表示する
adventCalnedar.setSize(this->getWidth(), this->getHeight()); //サイズを親と同じにする
}
~~~中略~~~
private:
AdventCalendar adventCalnedar; //AdventCalendarコンポーネントのインスタンスを生成
JUCE_DECLARE_NON_COPYABLE_WITH_LEAK_DETECTOR (MainContentComponent)
};
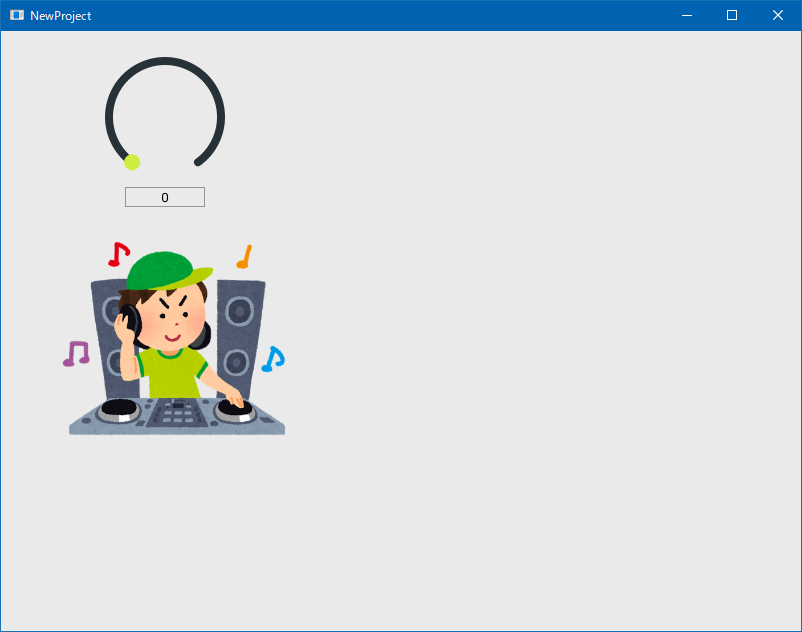
ビルドして実行するとこのように、アプリケーションのGUIの部品として、配置することが出来ることが確認できました。
おまけ. Live Coding Engine
JUCE 5から、無償のPersonal版でもProjucer付属のライブコーディングエンジンを利用することができるようになりました。(JUCE 4では商用ライセンスを購入することで利用することが出来ました。)
ライブコーディング機能を有効にすると、Projucerでプロジェクト設定やソースコードに変更を加えた際に即時にビルドが実行されます。ただし、Windows環境ではインクルードでエラーを吐いたり、IDE側で設定が反映されるものについては予め設定しておくなど、多少使い勝手に癖があるので、個人的にまだまだ検証してから実際の開発に利用していきたいですね。