はじめに
株式会社コミュカル Mitzです
この記事は RPACommunityアドベントカレンダー2022 の12/20 担当分になります。
次の12/21は Saori Takita さんです。
ITを活用した自動化を学び合うコミュニティRPACommunityではメンバー交流用にSlackを活用します
でも無料版Slackのためメッセージ投稿は3か月で消えてしまう運命...
ということで、ひとまず退避先をスプレッドシートにしてみようと思います。
(これ、同じ悩みを持つコミュニティも多いはず)
※今回はあくまで一時的な対策として非常に簡易的な方法を実施します。なのでまた別の手段に変更するかも。
今回やったこと/必要なもの
やったこと
Slack投稿➡Googleスプレッドシートに投稿内容を転記
必要なもの
対象Slackのアカウント(権限)
対象Slackのチャンネル(メッセージ投稿元)
Googleアカウント
Googleスプレッドシート(メッセージ投稿先)
実施した流れ
①SlackにOutgoing Webhook を入れる
最初に補足事項
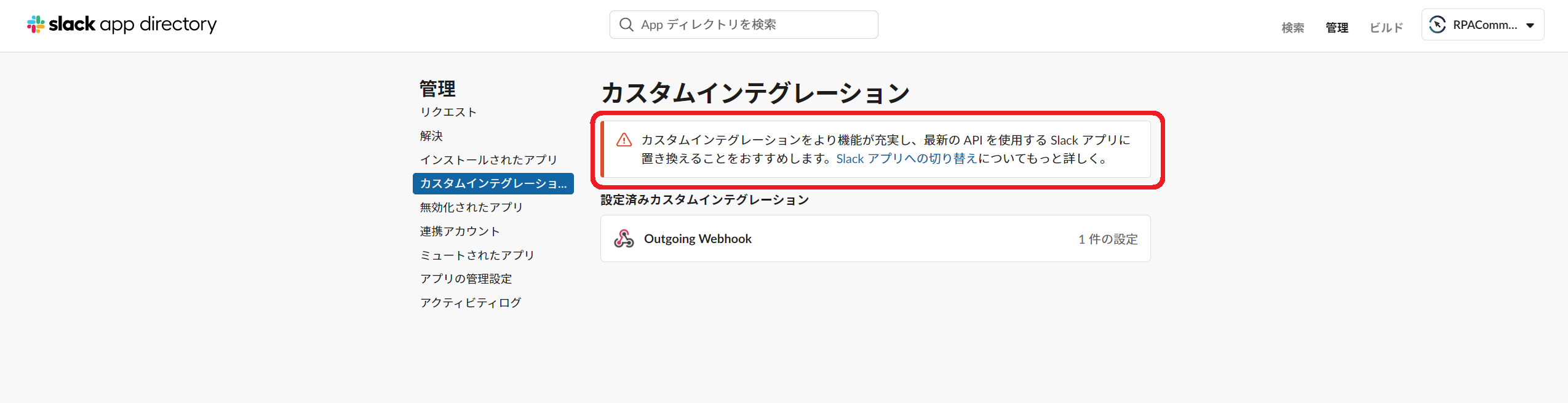
今回使用するOutgoing WebhookはSlackのカスタムインテグレーション機能に当たります。Slackではカスタムインテグレーションではなくアプリで作成することを推奨していますのでご注意ください。ですが今回は手っ取り早くカスタムインテグレーションで実装します。
(⇩画像)Slackではアプリがおすすめされてます

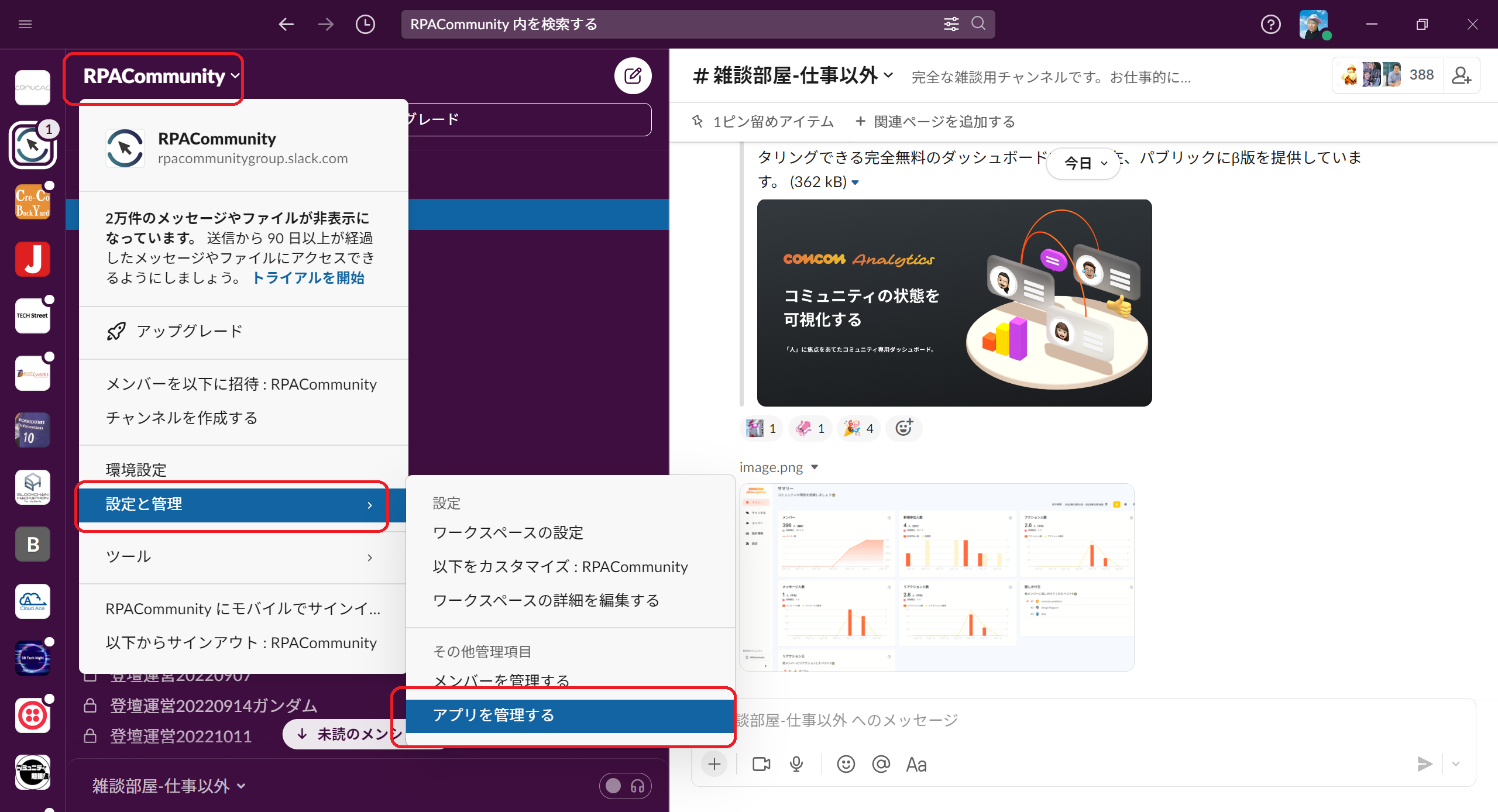
①-1 Slack(PCアプリ)にて
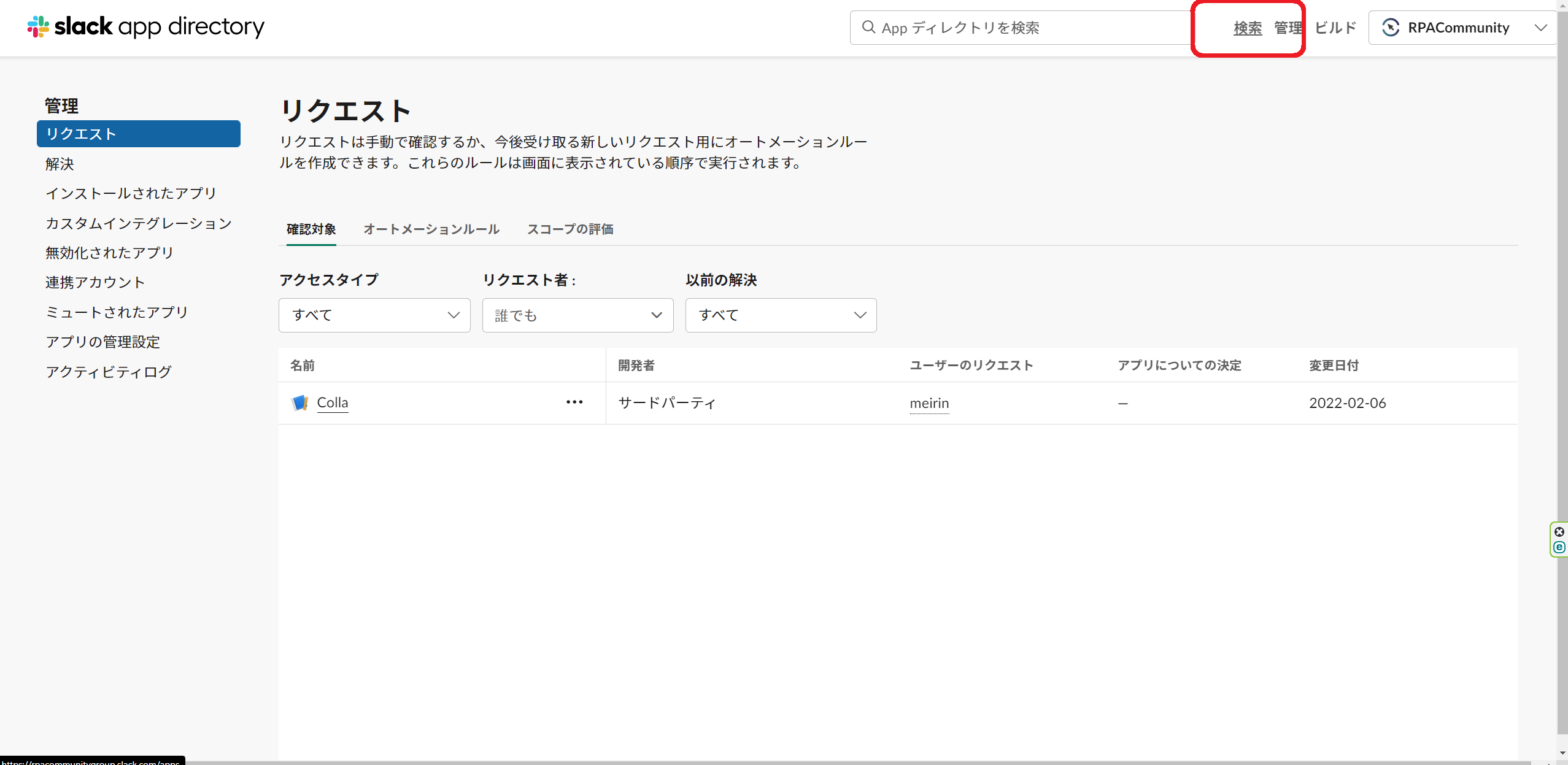
①-2 ブラウザオープン/検索
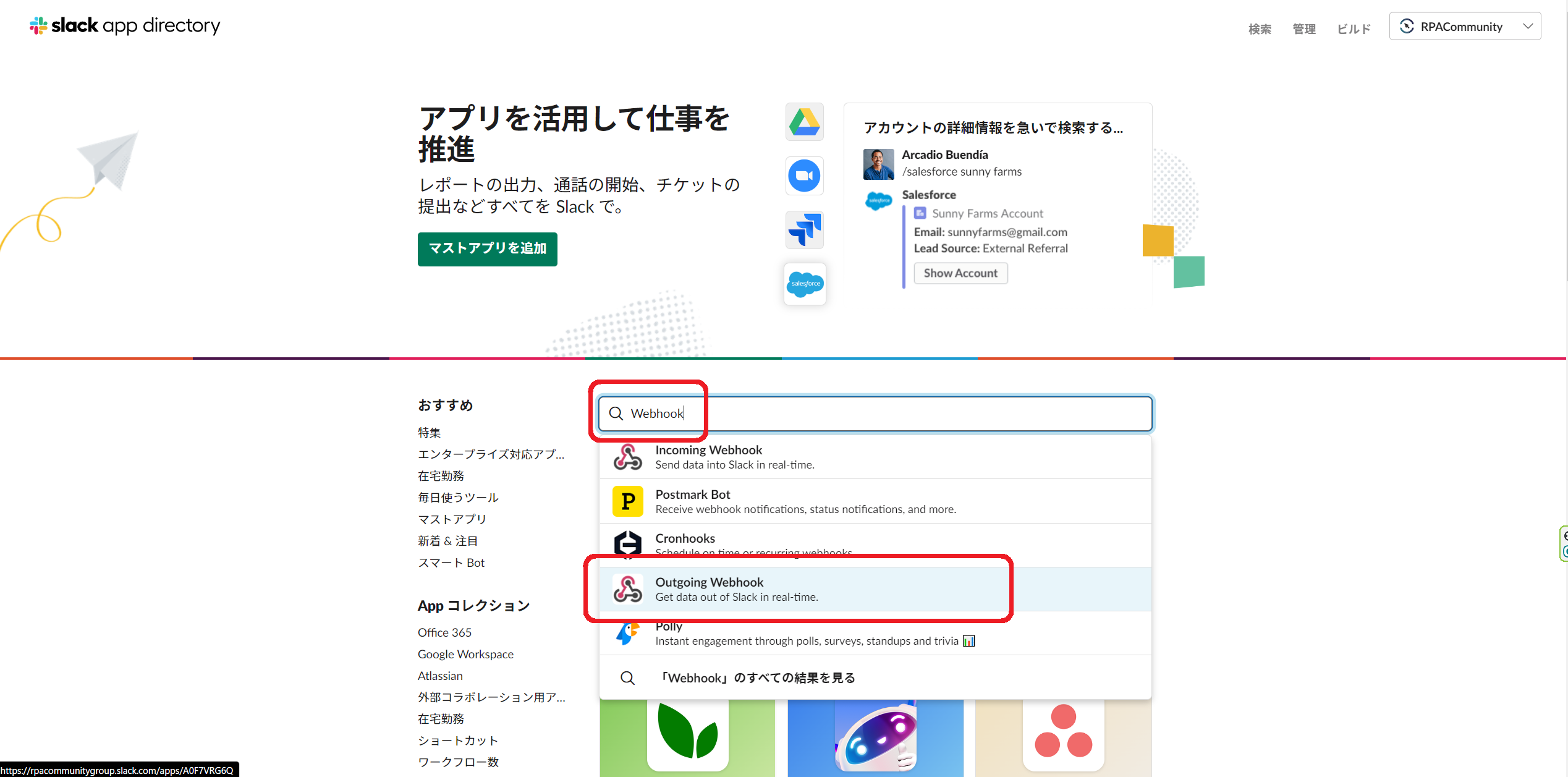
①-3 対象を検索
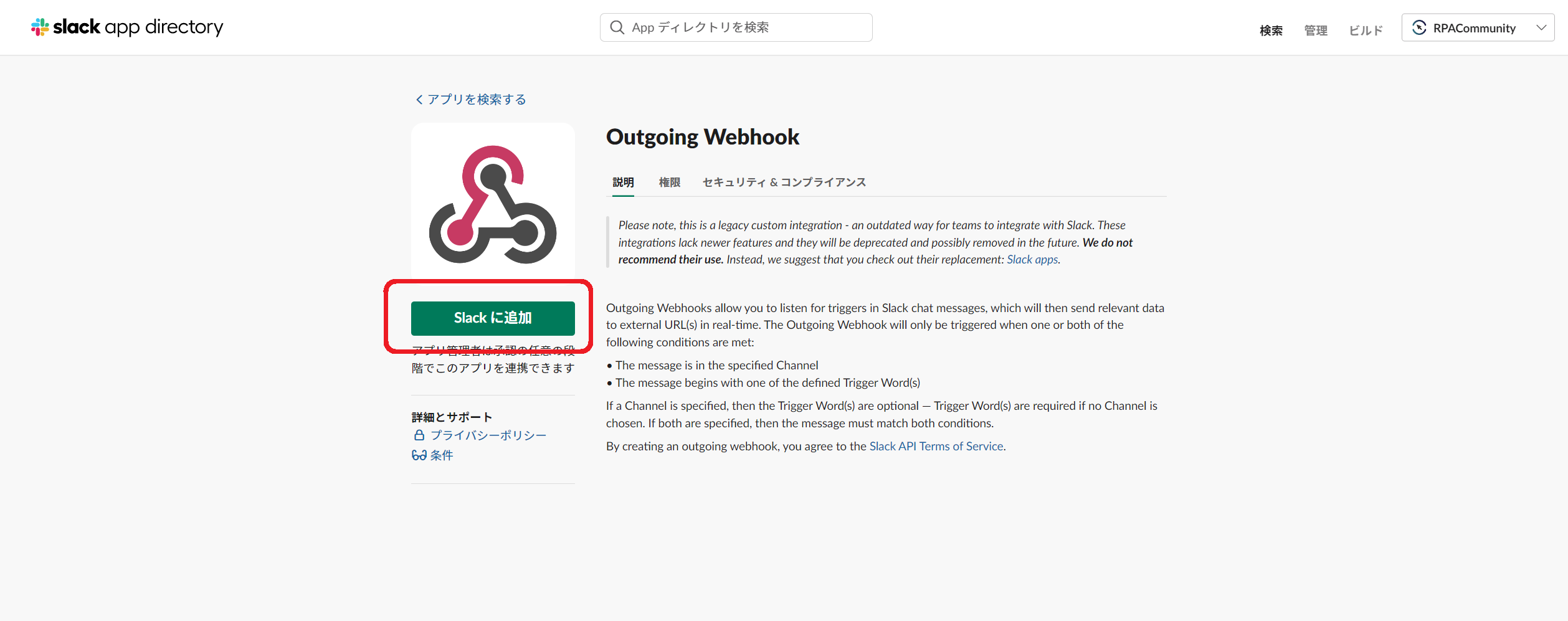
「Webhook」で検索 ➡「Outgoing Webhook」を選択

①-4 Slackに追加
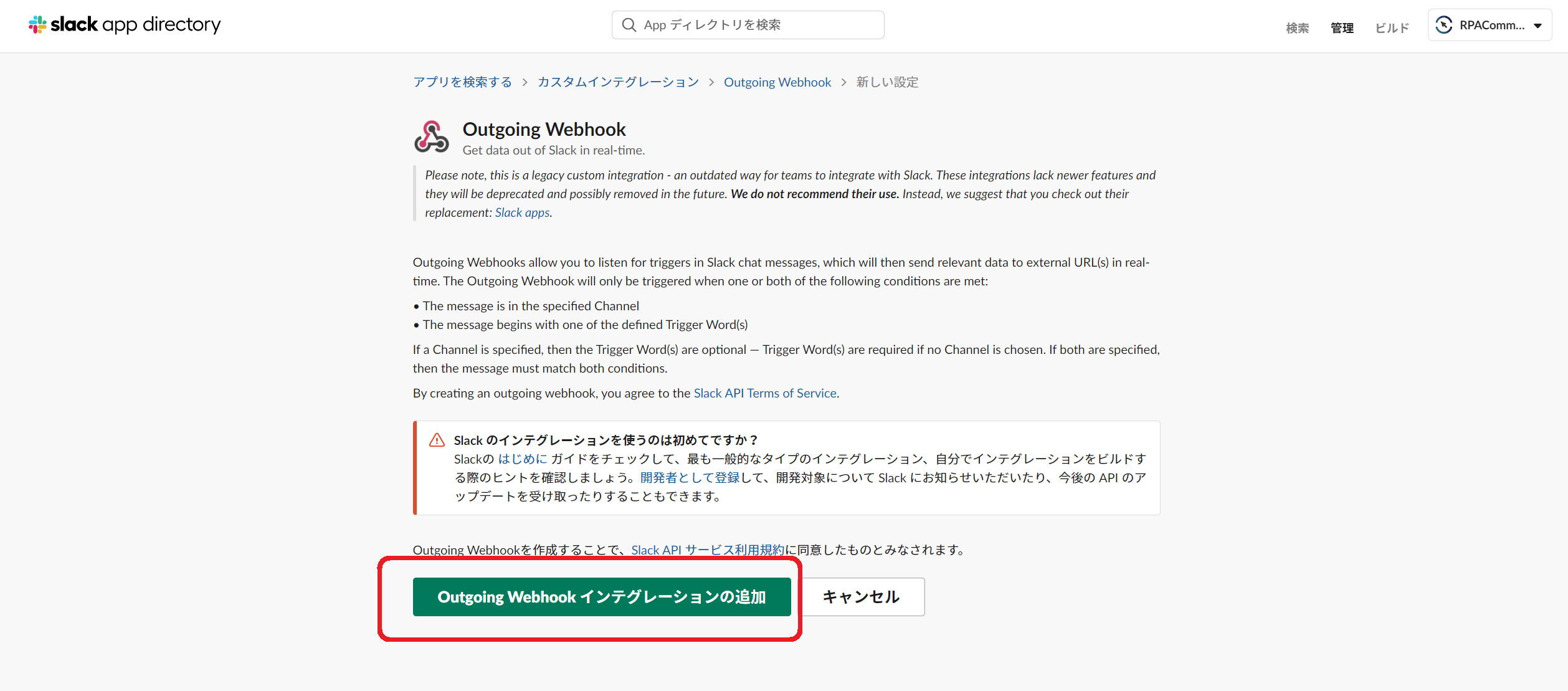
①-5 インテグレーションの追加
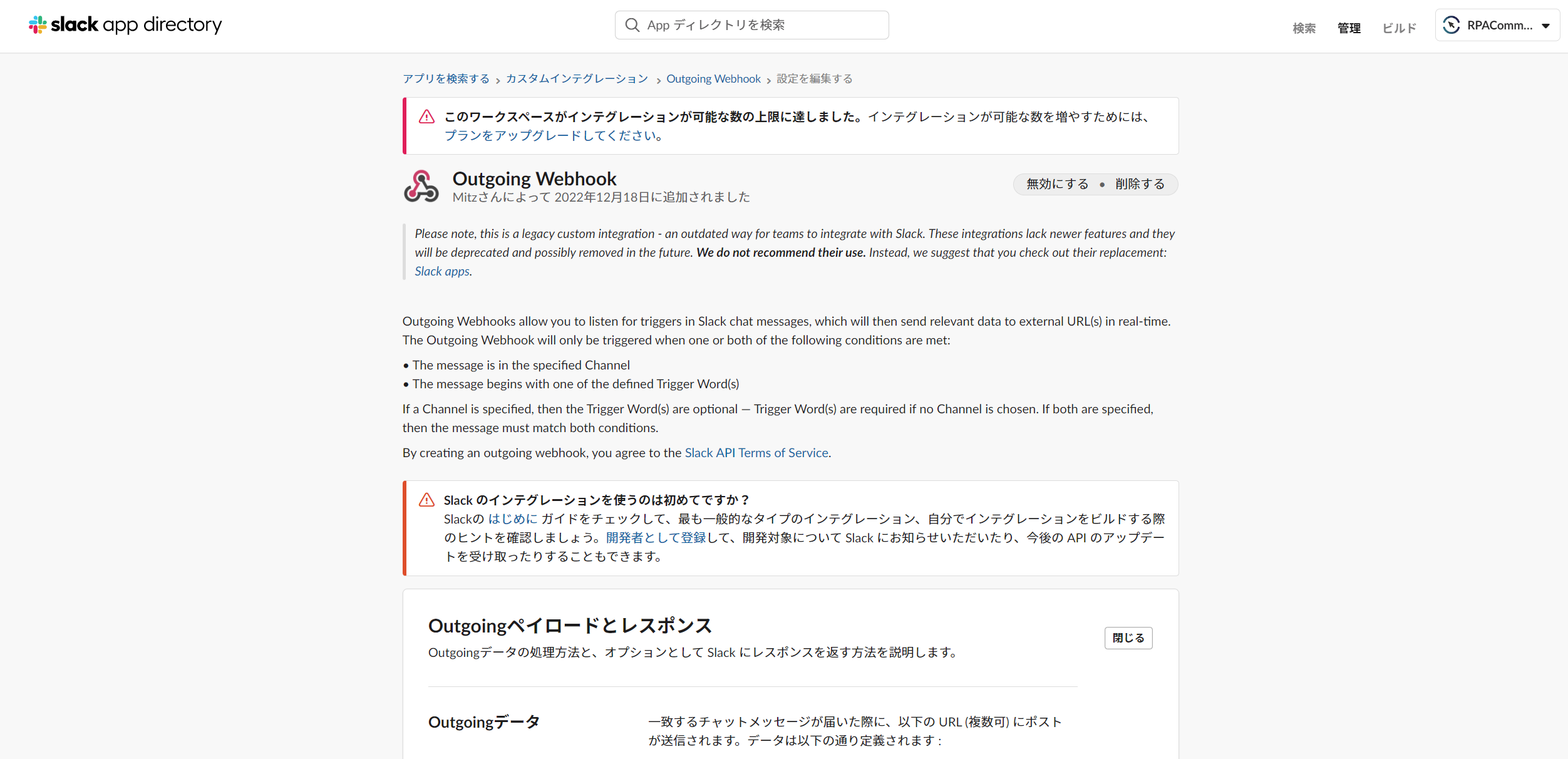
注意
こんな感じ⇩で、もしアプリが上限に達しているとの通知が返ってきてしまったら、不要なアプリを削除しましょう。(Slackの無償版・有償版によりますが、アプリ数に制限が...)

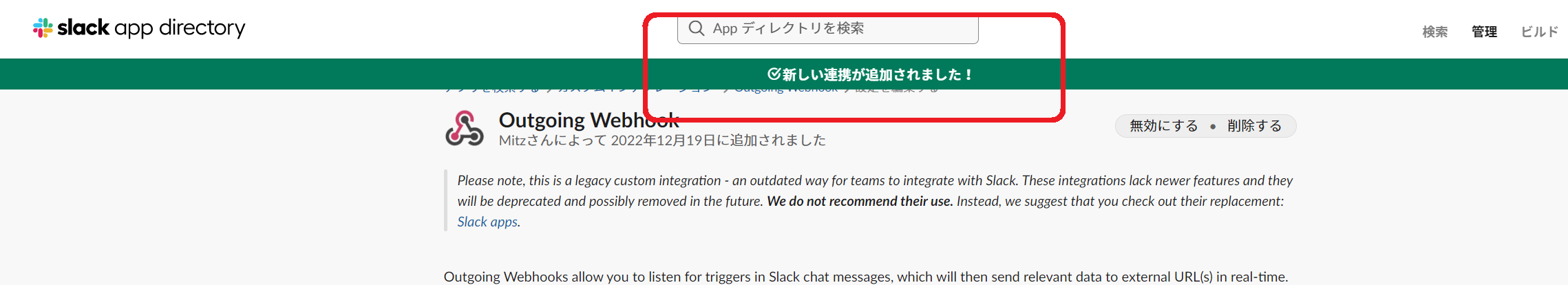
①-6 インストール完了
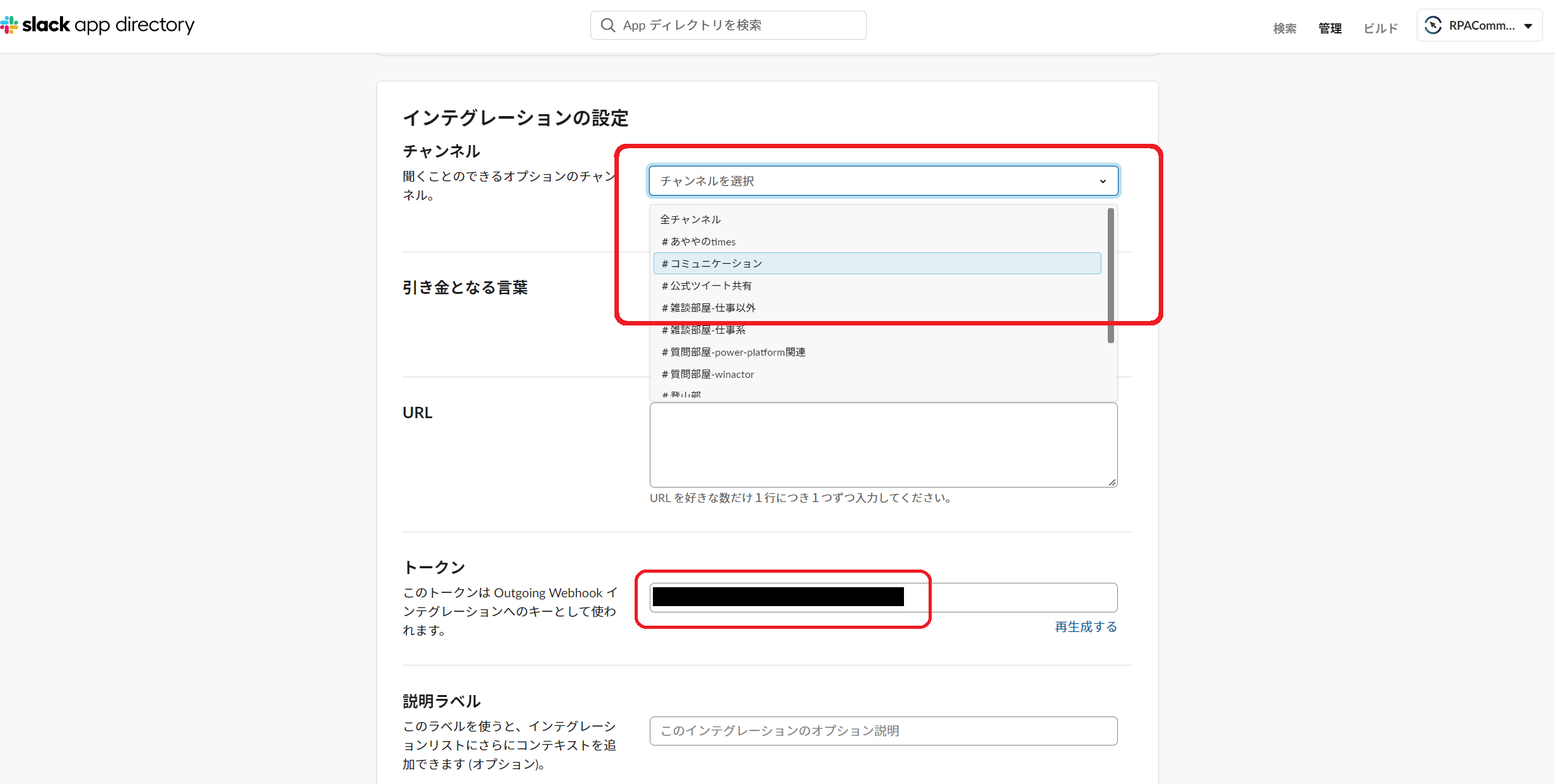
①-7 対象チャンネル選択&トークン値をメモ
【注意】後程 Outgoing Webhook の設定を行うのでこの画面は閉じないように。
②スプレッドシートでGASを作成
②-1 スプレッドシートを用意
Slack投稿を格納するスプレッドシートを用意 ➡ シート名も分かりやすいものに

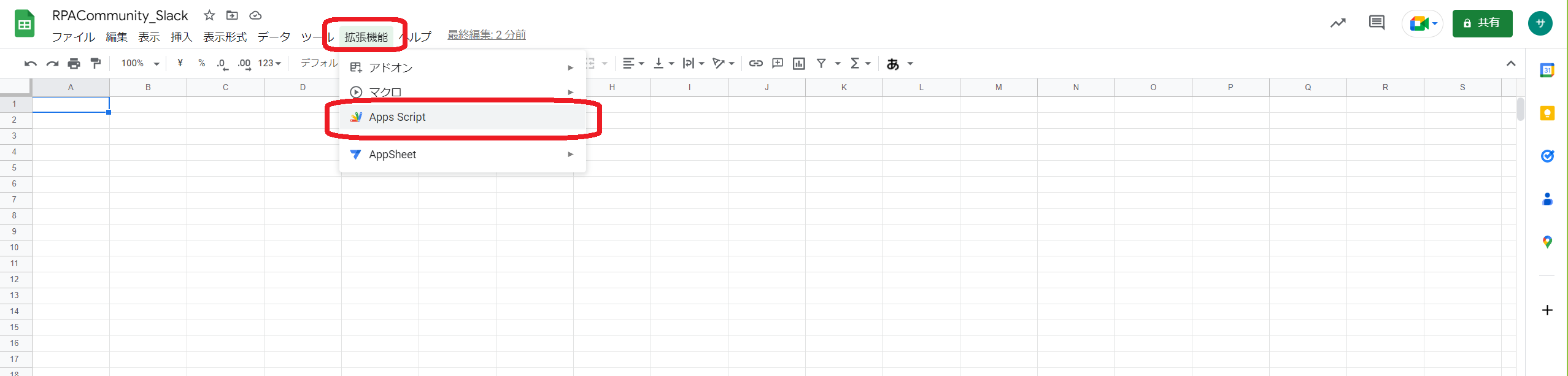
②-2 GAS(Google App Script)を開く
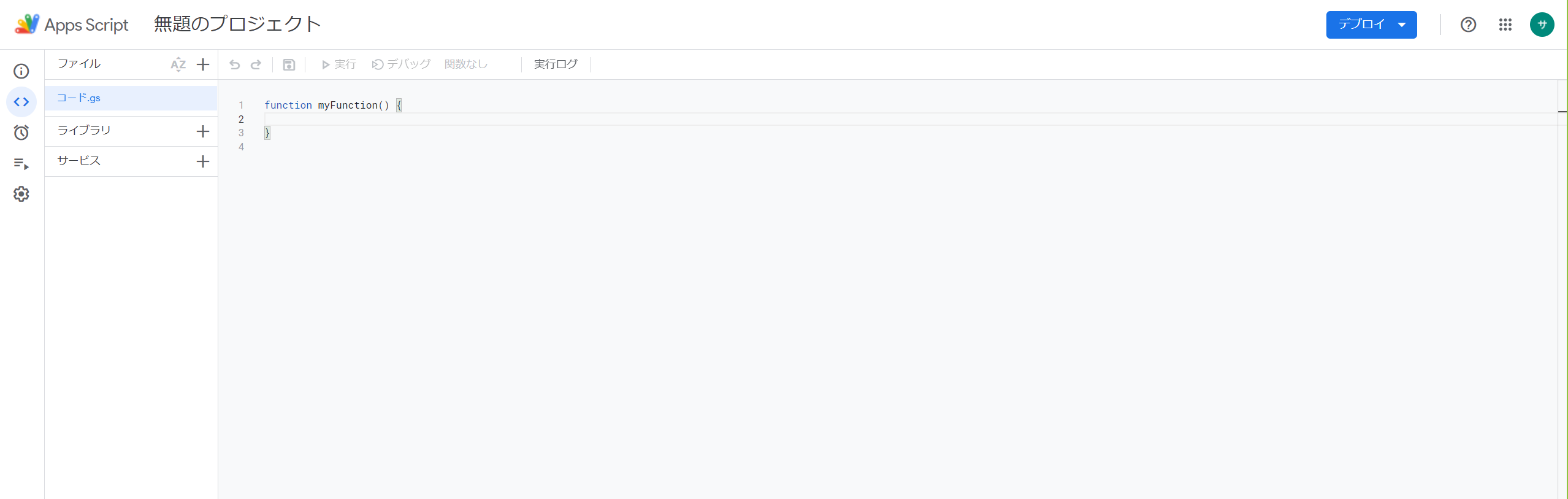
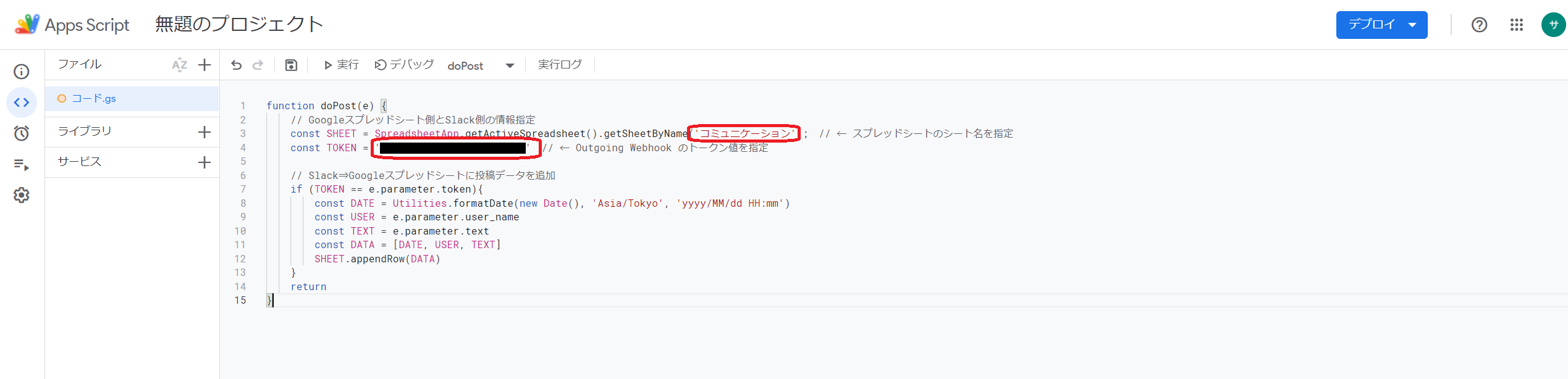
②-3 コードを記載
サンプルコートで修正する箇所は
シート名
➡ ②-1 で設定したシート名
トークン値
➡ ①-7 でメモしておいたトークン値
※⇩のサンプルコードをご使用ください
サンプルコード
function doPost(e) {
// Googleスプレッドシート側とSlack側の情報指定
const SHEET = SpreadsheetApp.getActiveSpreadsheet().getSheetByName('シート名'); // ← スプレッドシートのシート名を指定
const TOKEN = 'トークン値' // ← Outgoing Webhook のトークン値を指定
// Slack⇒Googleスプレッドシートに投稿データを追加
if (TOKEN == e.parameter.token){
const DATE = Utilities.formatDate(new Date(), 'Asia/Tokyo', 'yyyy/MM/dd HH:mm')
const USER = e.parameter.user_name
const TEXT = e.parameter.text
const DATA = [DATE, USER, TEXT]
SHEET.appendRow(DATA)
}
return
}
②-4 デプロイ実行
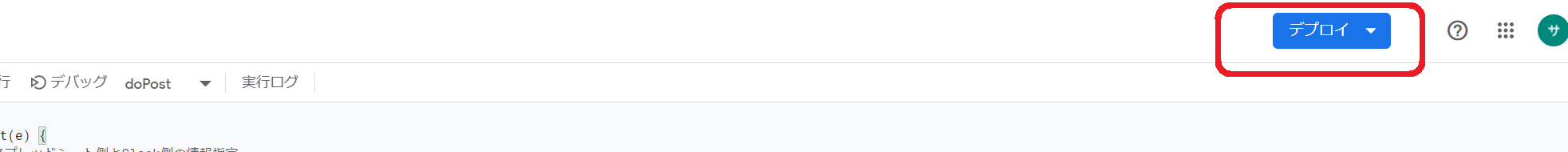
デプロイボタン押下

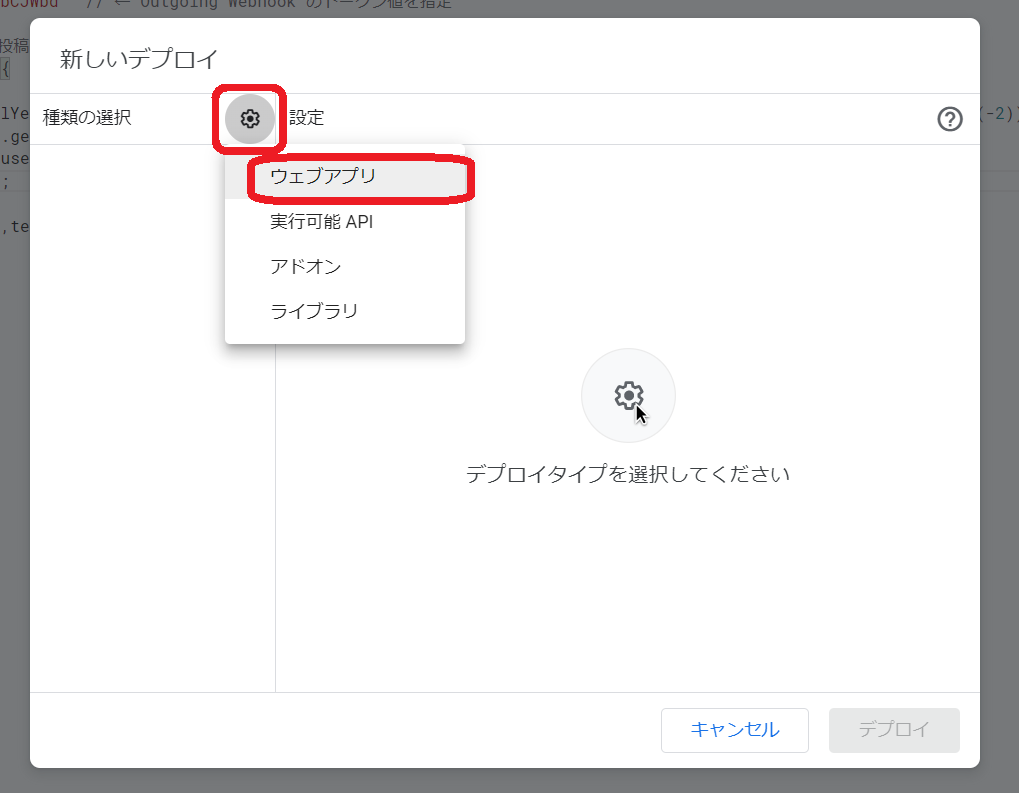
設定➡ウェブアプリを選択

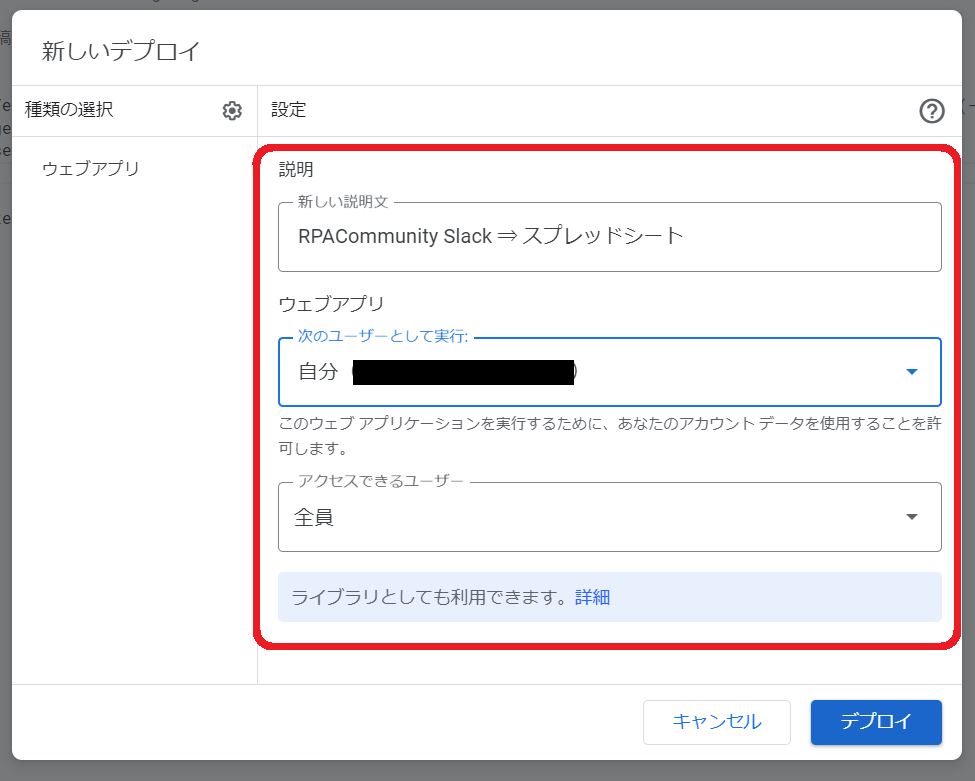
説明文を記入
実行ユーザーは自分
アクセスユーザーは全員

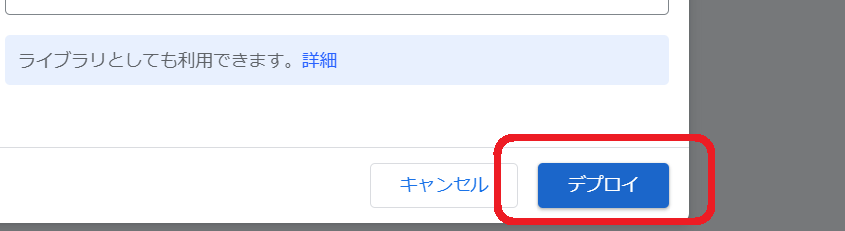
デプロイ実行

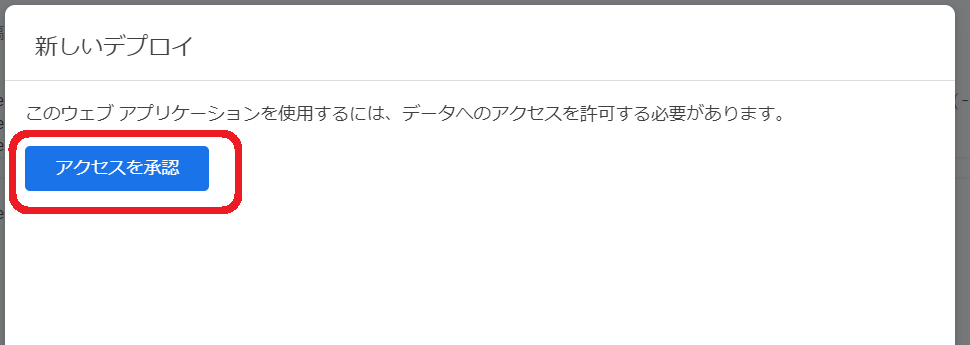
アクセスを承認

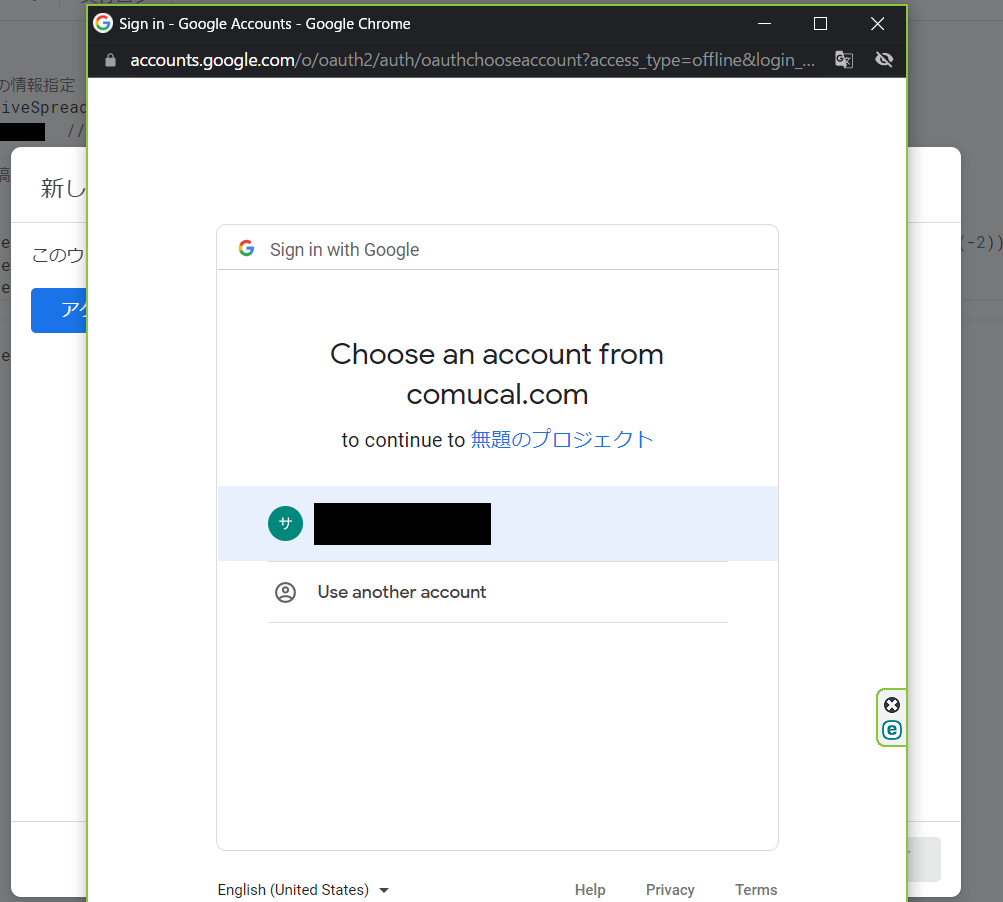
対象のGoogleアカウントを選択

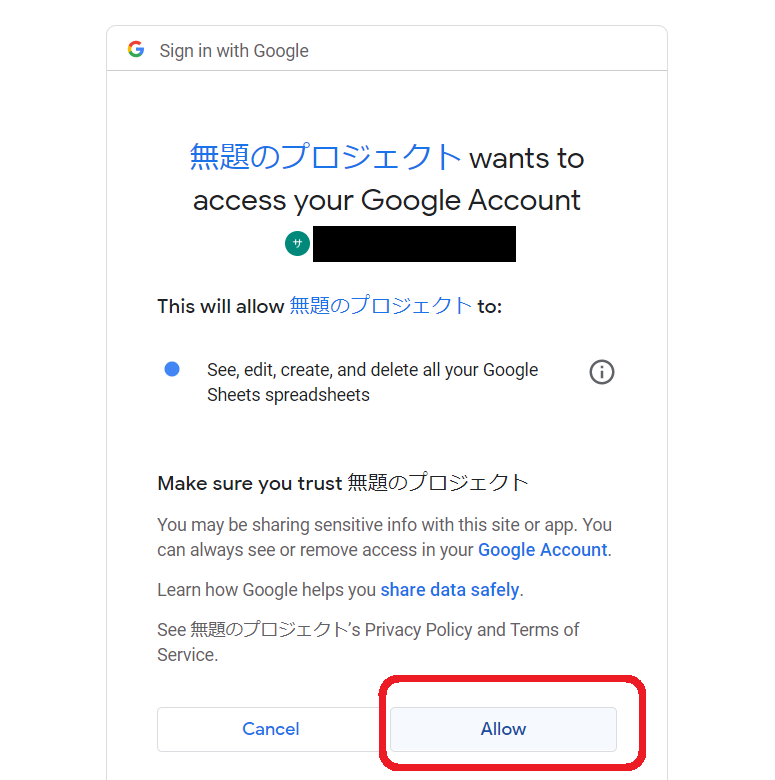
許可(Allow)

②-5 webアプリURLをメモ
③Outgoing Webhookの設定
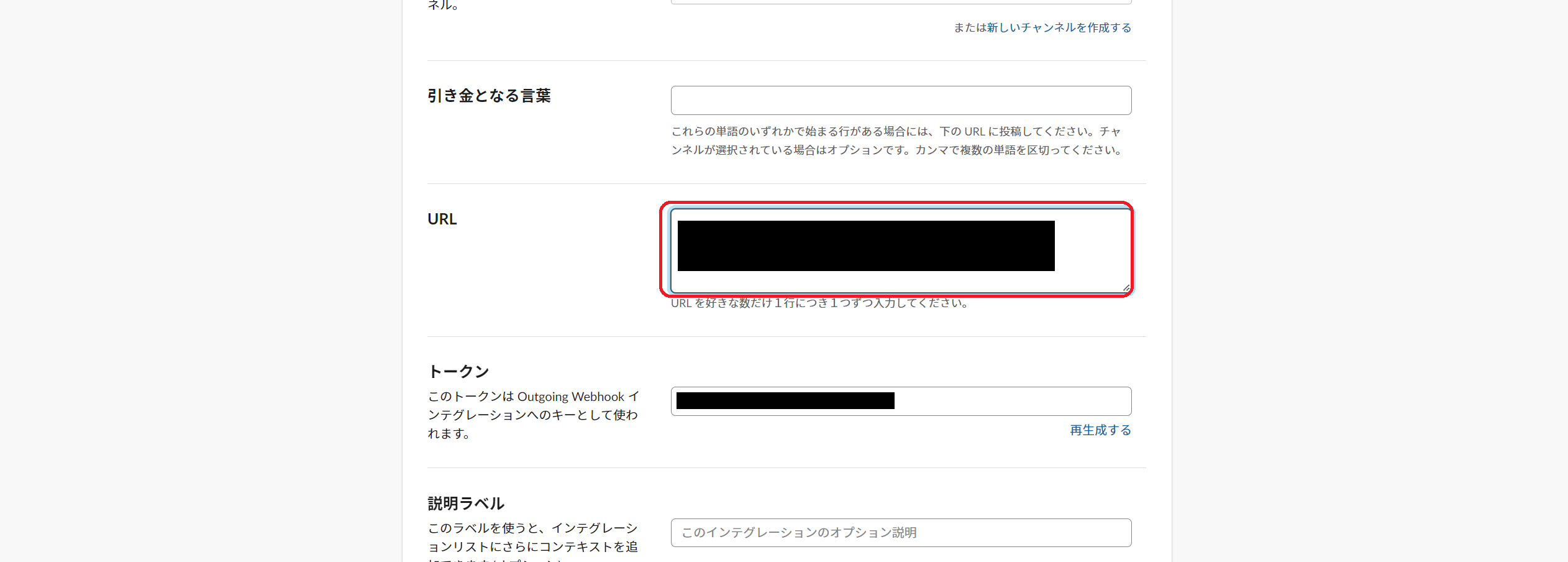
③-1 webアプリURLを設定
②-5 でメモしたwebアプリURLを「URL」箇所に貼り付け

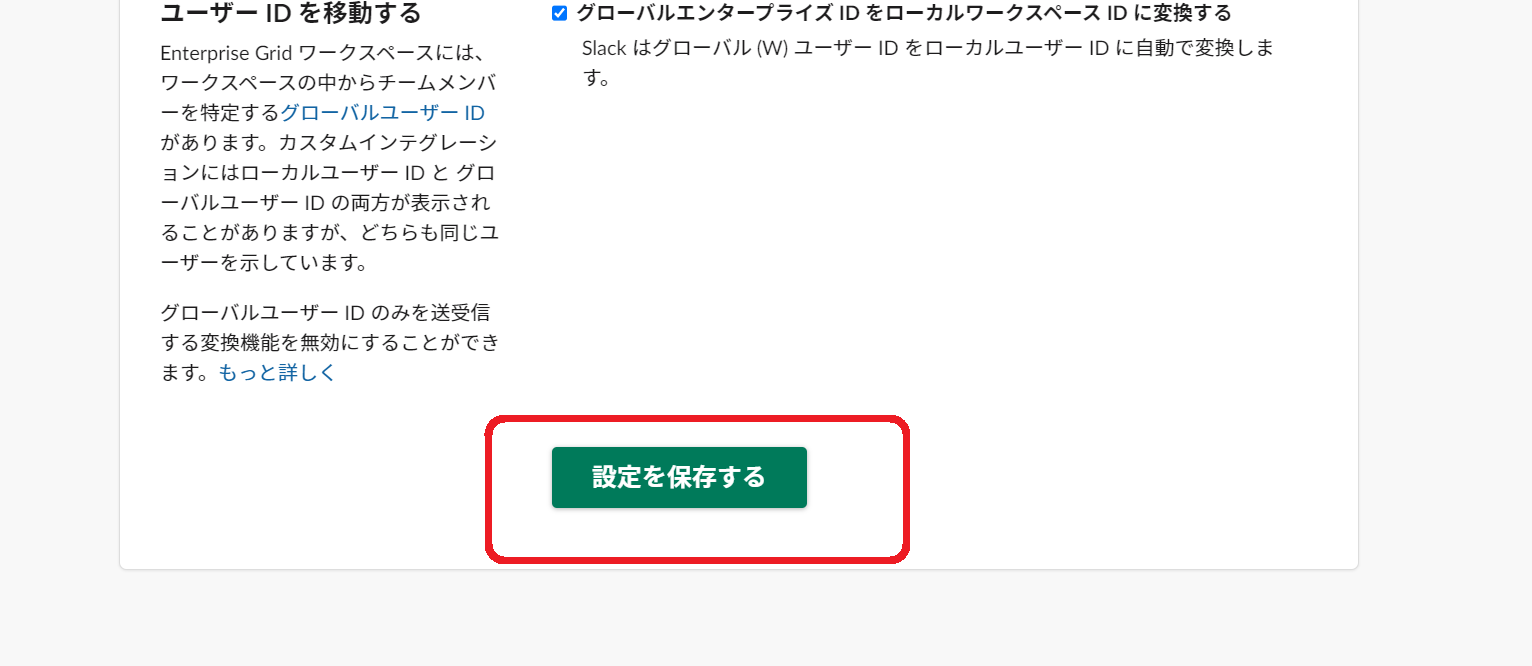
③-2 設定を保存(完了)
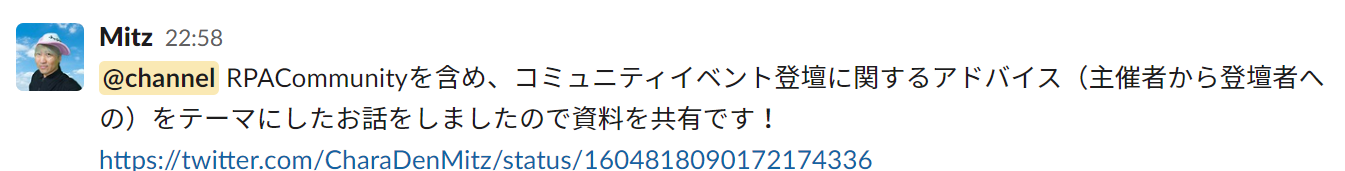
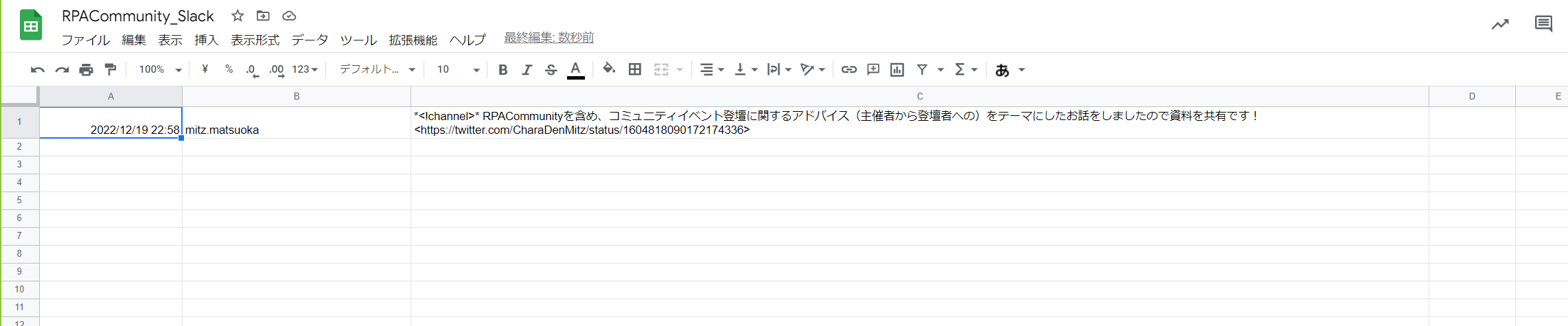
結果
最後に
今回は手っ取り早くSlackインテグレーションを使用しましたが、アプリ推奨との事なので本来であればそちらの手段を選びたいですね。
そして、GASコードもほぼ工夫無し(説明も無し)ですので、いずれバージョンアップさせようかと思います。