ここでは主に画面作成に使用するノードについて紹介していきます。
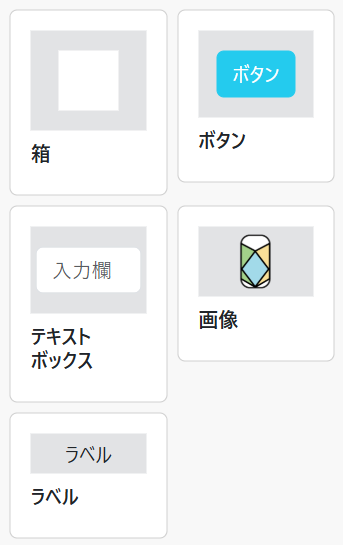
箱
背景などに使用できます。
箱のプロパティ欄が基本となっており
ほかのノードではこれらの設定以外の独自のプロパティを紹介していきます。
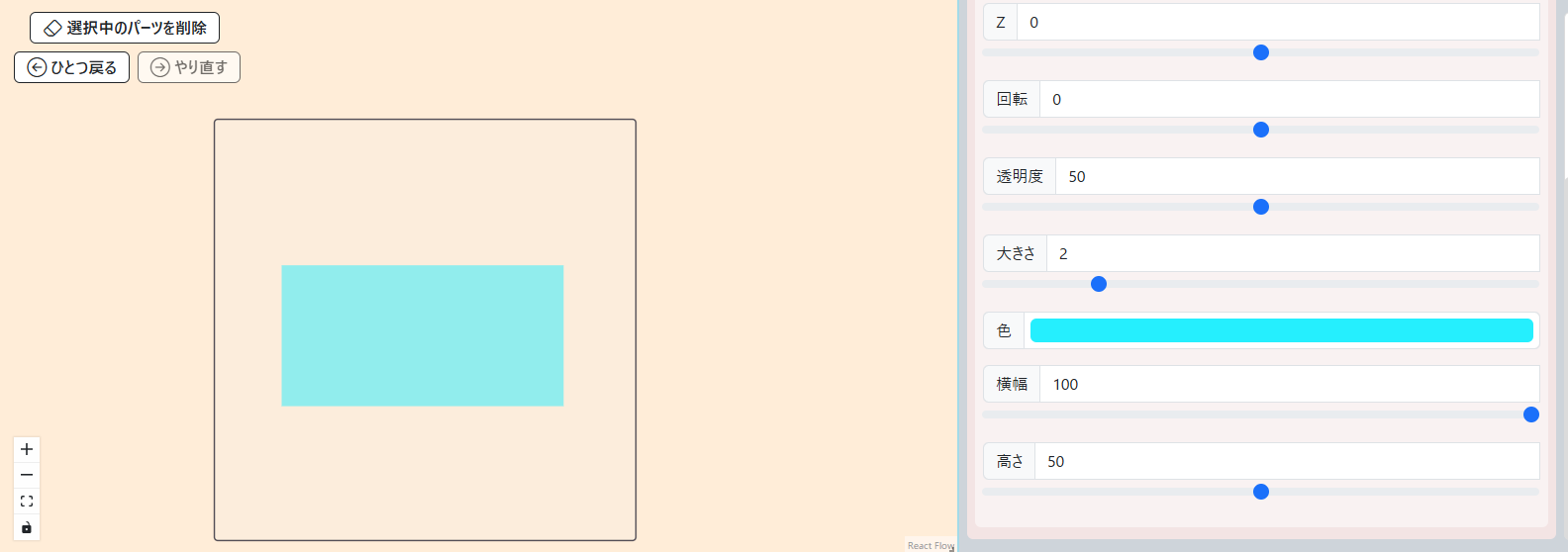
ここでは基本的なプロパティを紹介します。
名前は部品の名前を指定できます。
座標X(横軸)とY(縦軸)、Z(奥行)に数値を入力することで指定できます。
回転は部品の角度を指定できます。
透明度は部品の透明度を変更できます。
以下の画像は透明度を50、大きさを2、色を水色、横幅を100にしたものです。
大きさは部品の大きさを指定できます。
背景は部品の背景色を指定できます。
横幅は部品の横の幅を指定できます。
高さは部品の縦の幅を指定できます。
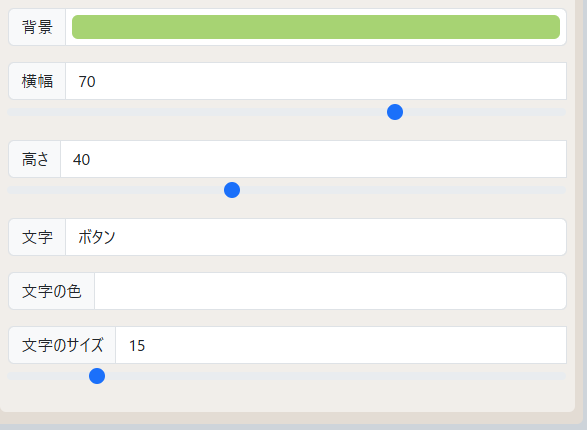
ボタン
画面にボタンの配置が行え、
プロパティ欄ではボタンの色や中の文字色やサイズを指定できます。
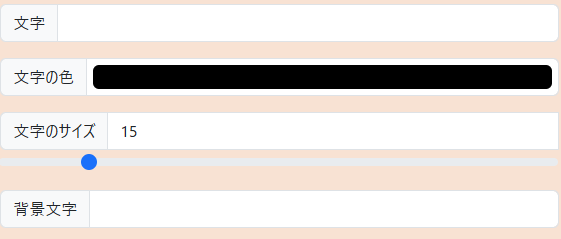
テキストボックス
画面にテキストボックスを配置できます。

プロパティ欄ではボタンの色や中の文字色、サイズや背景文字を指定できます。
画像
表示したい画像のリンクを指定することで画像を表示できます。

プロパティ欄でリンクを指定できます
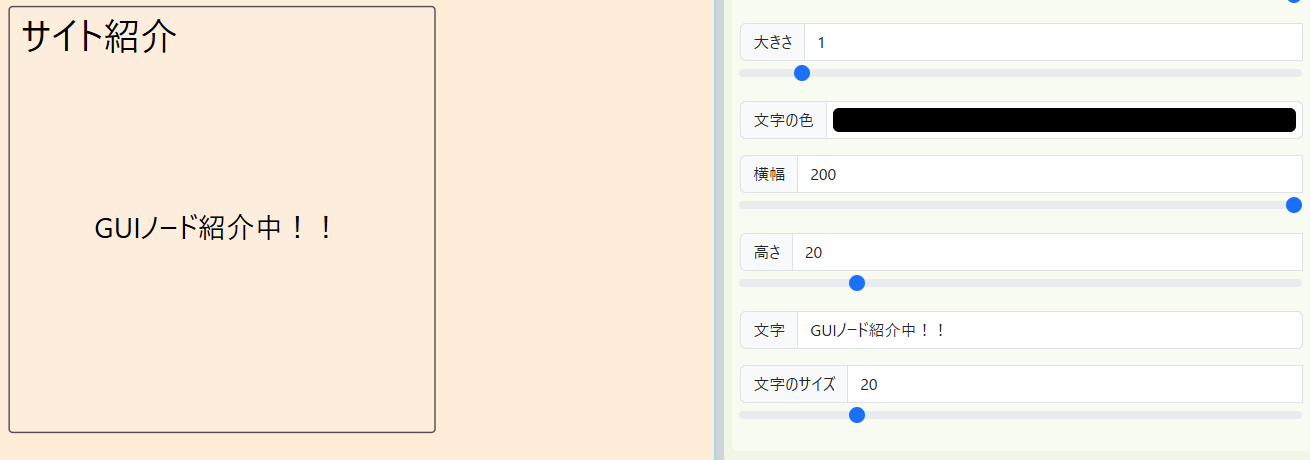
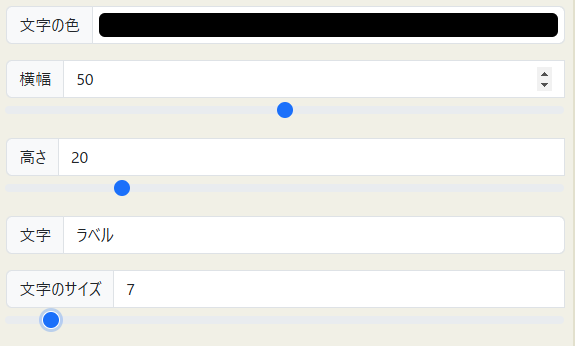
ラベル
任意の文字を画面に表示できます。
プロパティ欄では文字の色や横幅、高さとサイズを指定できます。

使用例
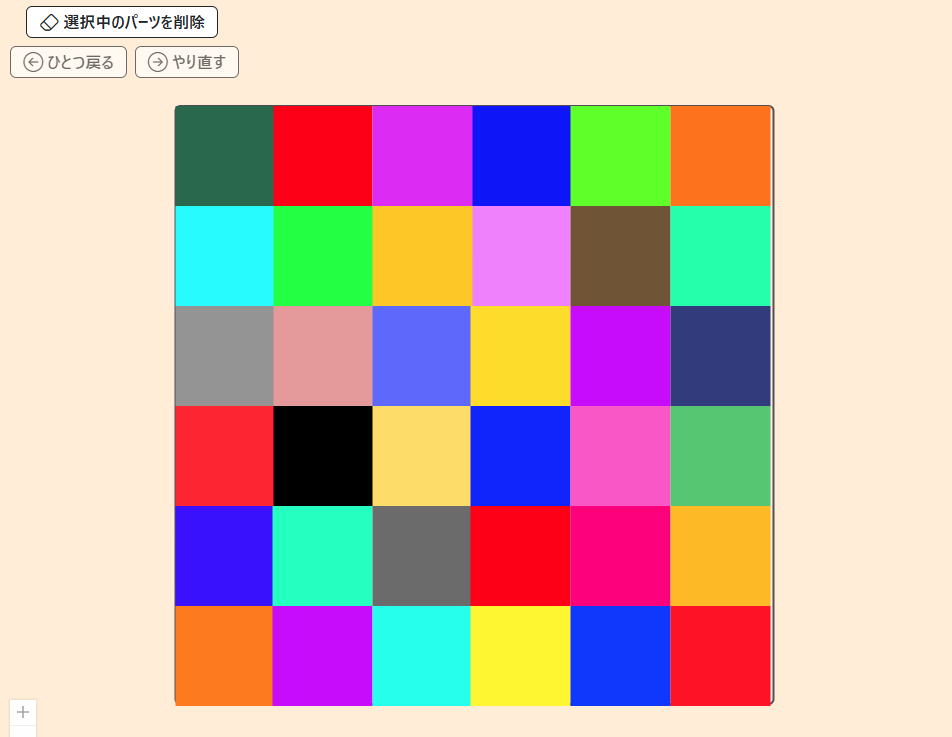
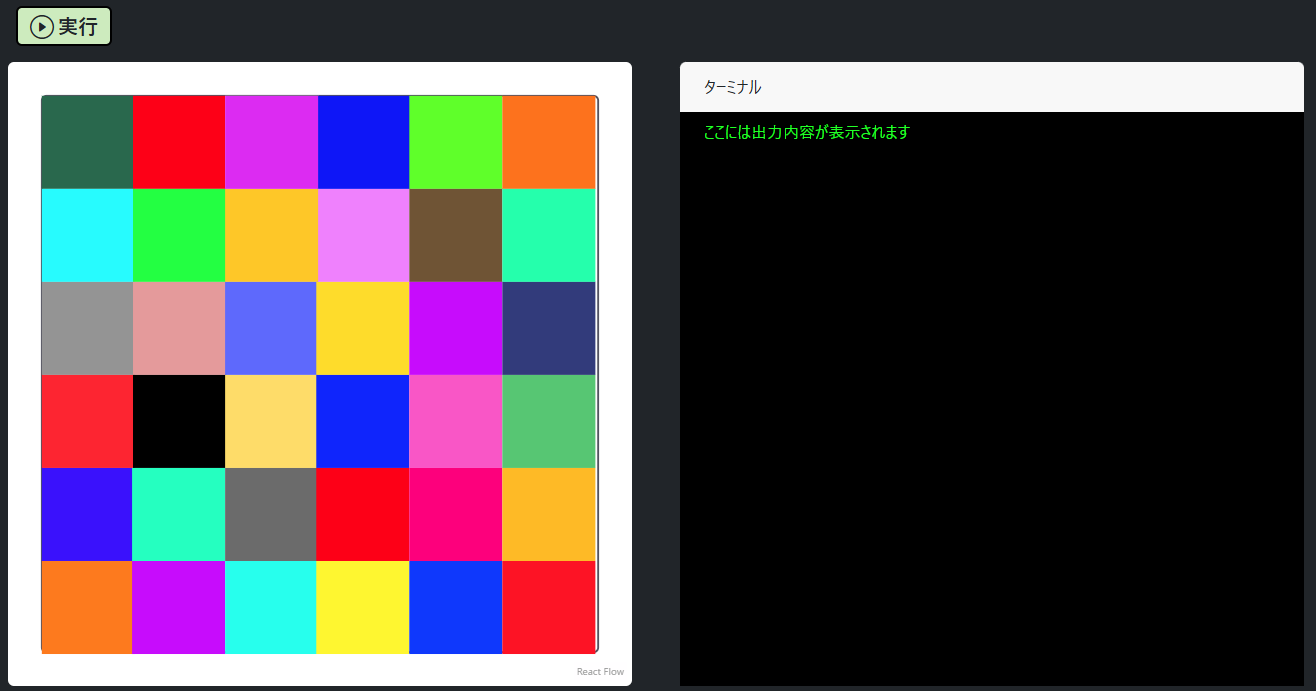
箱
以下の画像のように複数の箱を配置することで背景や模様を作成できます。


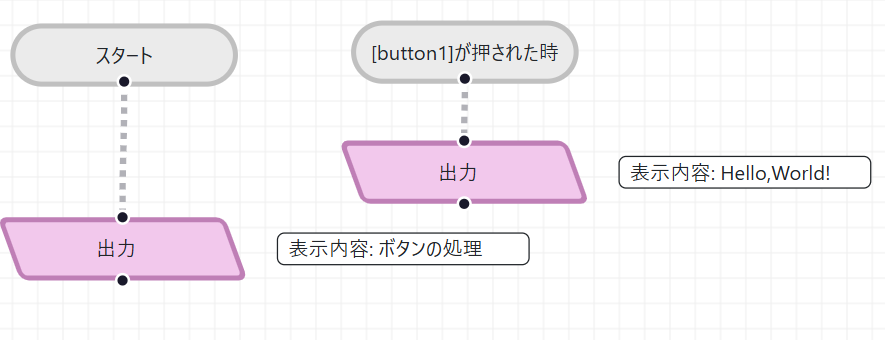
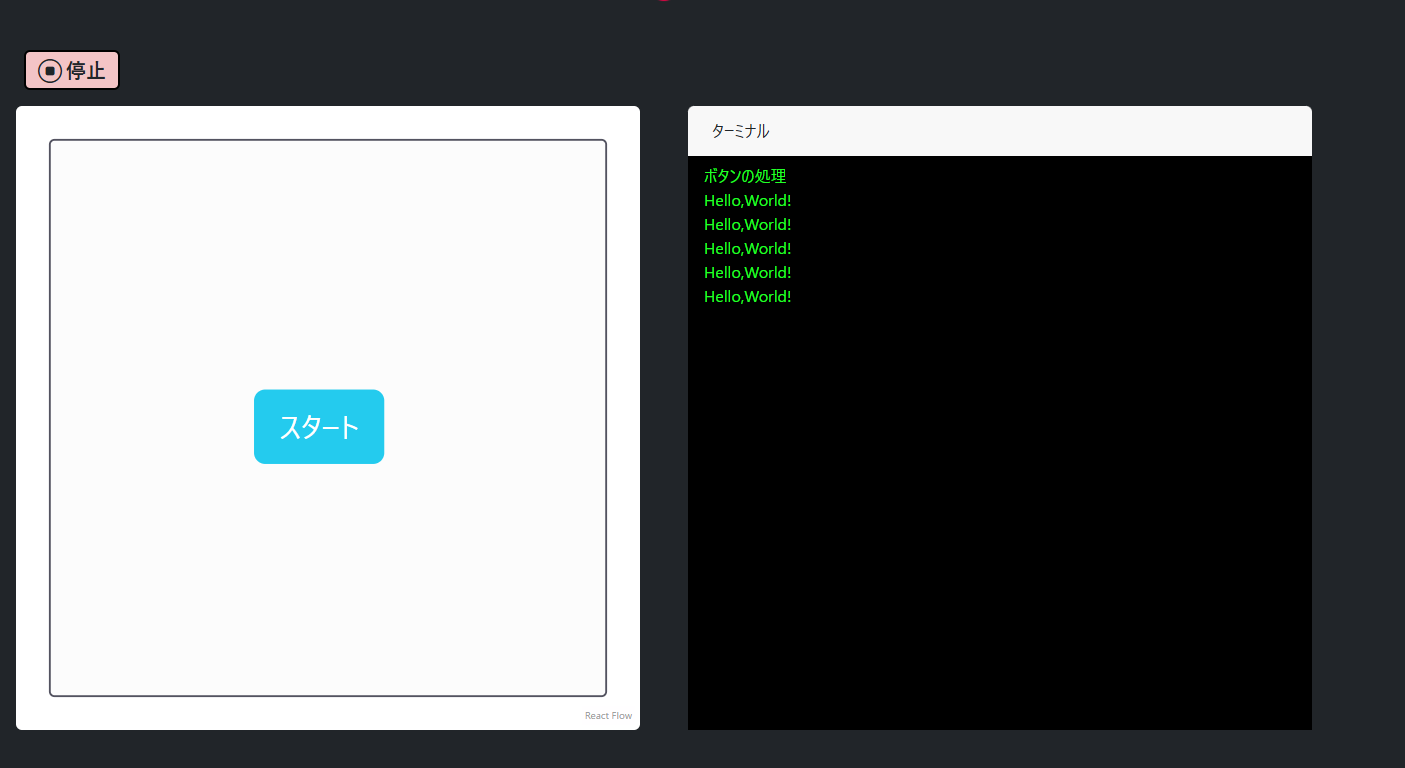
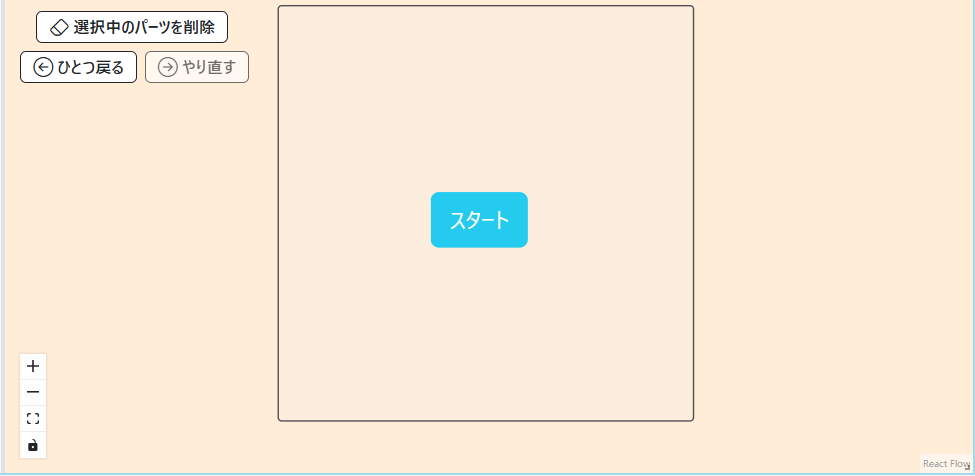
ボタン
以下の画像のようにボタンを配置し、
実行時の処理とボタン押下時の処理を作成できます。

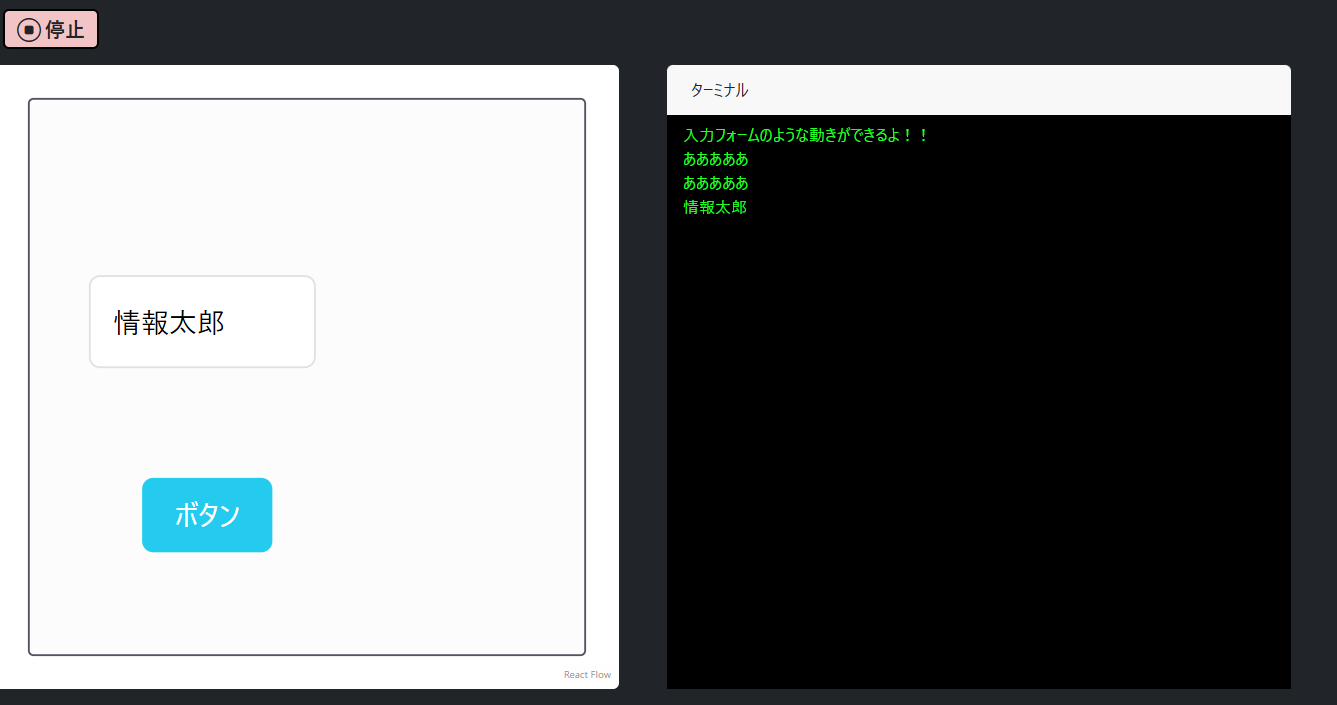
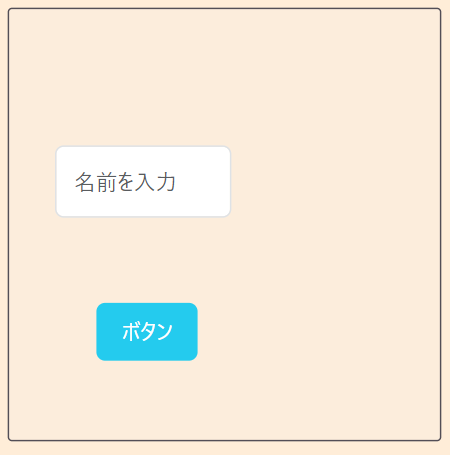
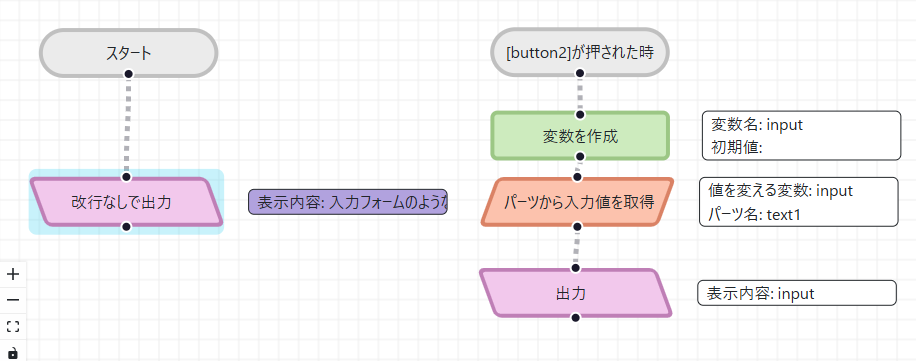
テキストボックス
以下の画像のようにテキストボックスとボタンを配置し、
実行時の処理とボタン押下時の処理を作成することで入力値を取得や表示ができます。


画像
以下の画像のようにリンク化した画像のurlを指定することで任意の画像を表示できます。

ラベル
以下の画像のように画面に文字を配置できます。