バックエンドエンジニアが React Redux をメンテナンスするためにやっていること
こんにちは CLB です。
今回は、所属企業のアドベントカレンダーとして記事を投稿します。
この記事はチームスピリット Advent Calendar 2022の6日目の記事です。
ストーリー
私たちの企業では、画面を担当するフロントエンド(以下FE)と業務ロジックを担当するバックエンド(BE)が一緒のチームで機能を追加・実装しています。
FEとBEは利用する技術が異なるため、通常はそれぞれの担当領域のタスクを実施しておりますが、
実装のタスク量やスケジュールの関係でFEがチームの人数以上に必要な場合が時として発生します。
(その逆のパターンも当然あります。)
そんな時にBEもFEのタスクを助ける必要があります。
今回は自分がFEのタスクをできるようにするために行ったキャッチアップの方法を紹介します。
なお注意点ですが、
- あくまで個人の見解です。また、当方初心者なのでReactに関する記述については誤りもあるかもしれません。
- 私の企業では React Redux を利用しているので、前提として React Redux の記事となります。
それでは行きましょう。
React Developer Tools を利用して、どのファイルを変更すれば良いのかを知る
フロントエンドのタスクを最初に行うにあたり、最初に思ったことは
どのファイルを変更すればよいかわからない
ということです。
最初の段階では、画面に表示された単純なテキストですら
どのファイルを変更すれば良いかわかりませんでした。
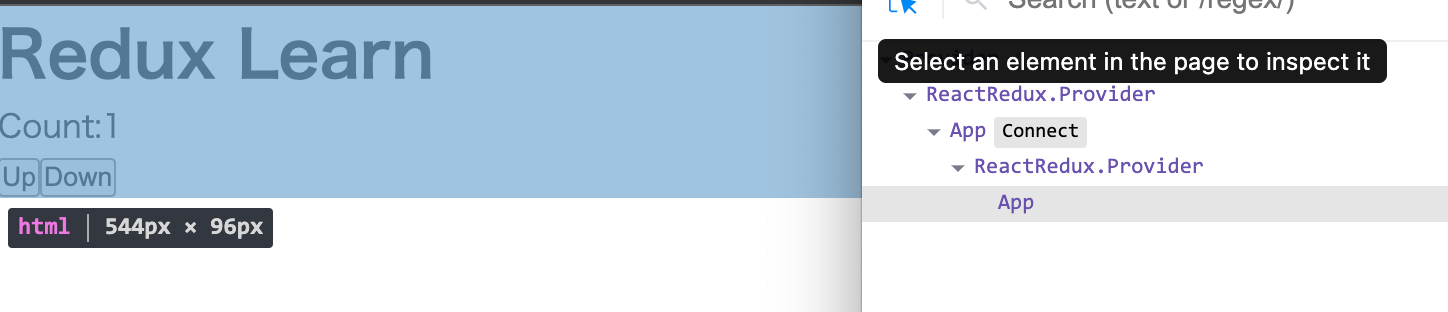
このようなときに非常に役に立つツールがChrome の React Developer Tools です。
このツールでReactのページを表示し、開発者コンソールから components タブを開きます。
すると画面上に表示しているコンポーネント(ファイル)がハイライト表示されるので、
どのコンポーネント(ファイル)を変更すれば良いのかがわかるようになります。
これを駆使して最初は画面の単純な修正などを行っていきました。
Reactのjsxファイルを理解する
React Developer Tools を利用してどのファイルを変更すれば良いのかを知ることができれば、
理解ができると思うのですが、jsxファイルとは(私の理解では) html を返す関数のことです。
https://create-react-app.dev で作成した初期状態の jsx ファイルは以下のように return で
htmlを返却しているようになっております。
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
”中略”
</header>
</div>
);
}
export default App;
この return は html であるため、中身を変更すればメッセージや表示内容を変更することができますが、
より深い内容を知りたかったので次に React チュートリアルを行うことにしました。
このチュートリアルを行うことで、基礎的な React の操作を行うことができるようになりました。
React-Redux を学習する
ここまで行うと、表示のロジックなどやや複雑なことは理解できるようになりますが、
まだデータの保存やAPIの実行などの不明点が多かったので、さらに理解を深めるため、
現在は以下の記事を読んで勉強しています。
この記事の内容を理解しつつ、コードを写していくことで
よりFEの業務を担当することができるようになってきております。
これから
上記を行うことによって簡単なものであればFEタスクを一部担当することができようになりましたが、より複雑なタスクを行うために以下のような学習を模索しています。
- テストの書き方
- 他のReactライブラリの理解を深めること(usememoやeffectなどなど・・・)
来年あたりにはフルスタックを名乗れるように頑張りたいと思います!