前回もGASをSlackに通知シリーズでしたが、今回も通知シリーズです。
どちらかというと、営業や現場サイドの管理監督者が情報をGoogleカレンダーや、前回で言えばGoogleフォームに取り行く時間を無くし、Slackに通知を行う事で情報の一元管理を行う事ができるはず!という事でSlackをうまく活用した事例を色々作っていきます。
ただお馴染みですが、4流以下のスキルですから大したコードをかけてないのが正直なところです。笑
なので紹介しているのはこれからGASを覚えようとか、覚えたてです!とか、GASってなーに?って人向けの記事ばかりです!
サイト紹介
以下様々なGASやその他記事を紹介してます!
https://bzbot.work/
紹介記事
今回紹介している記事は以下です!
https://bzbot.work/2019/04/10/googlecalendar-slack/
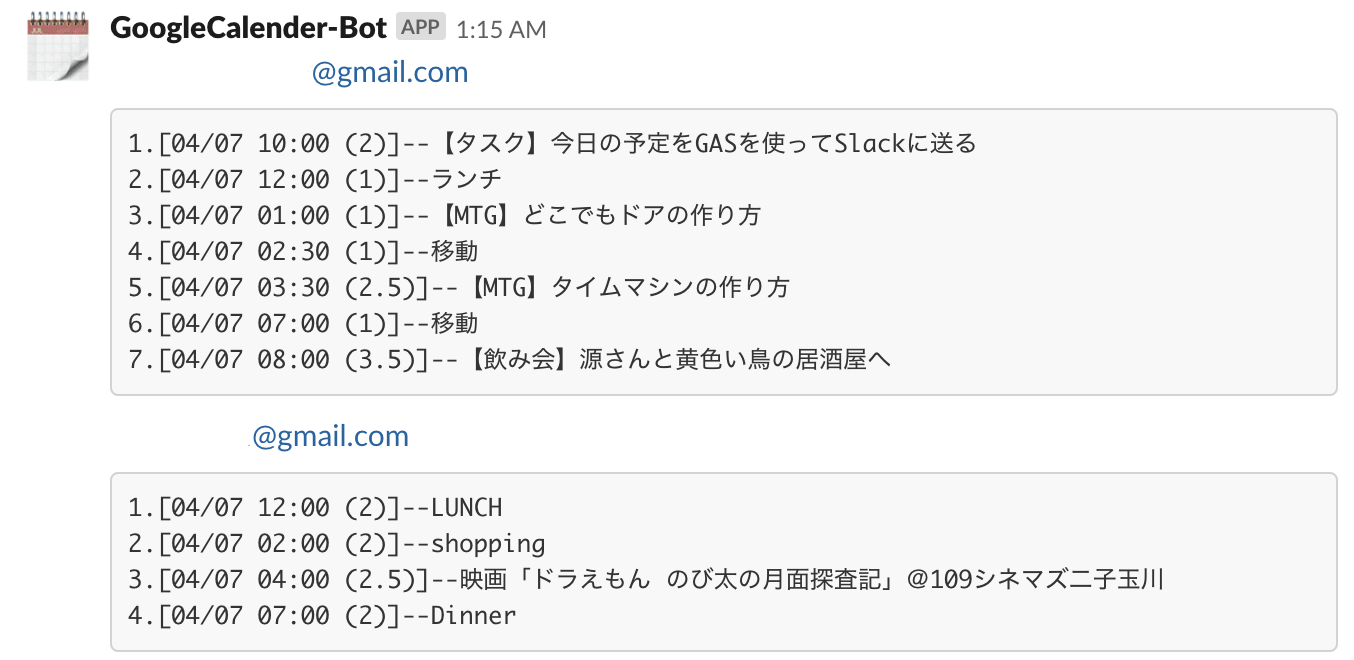
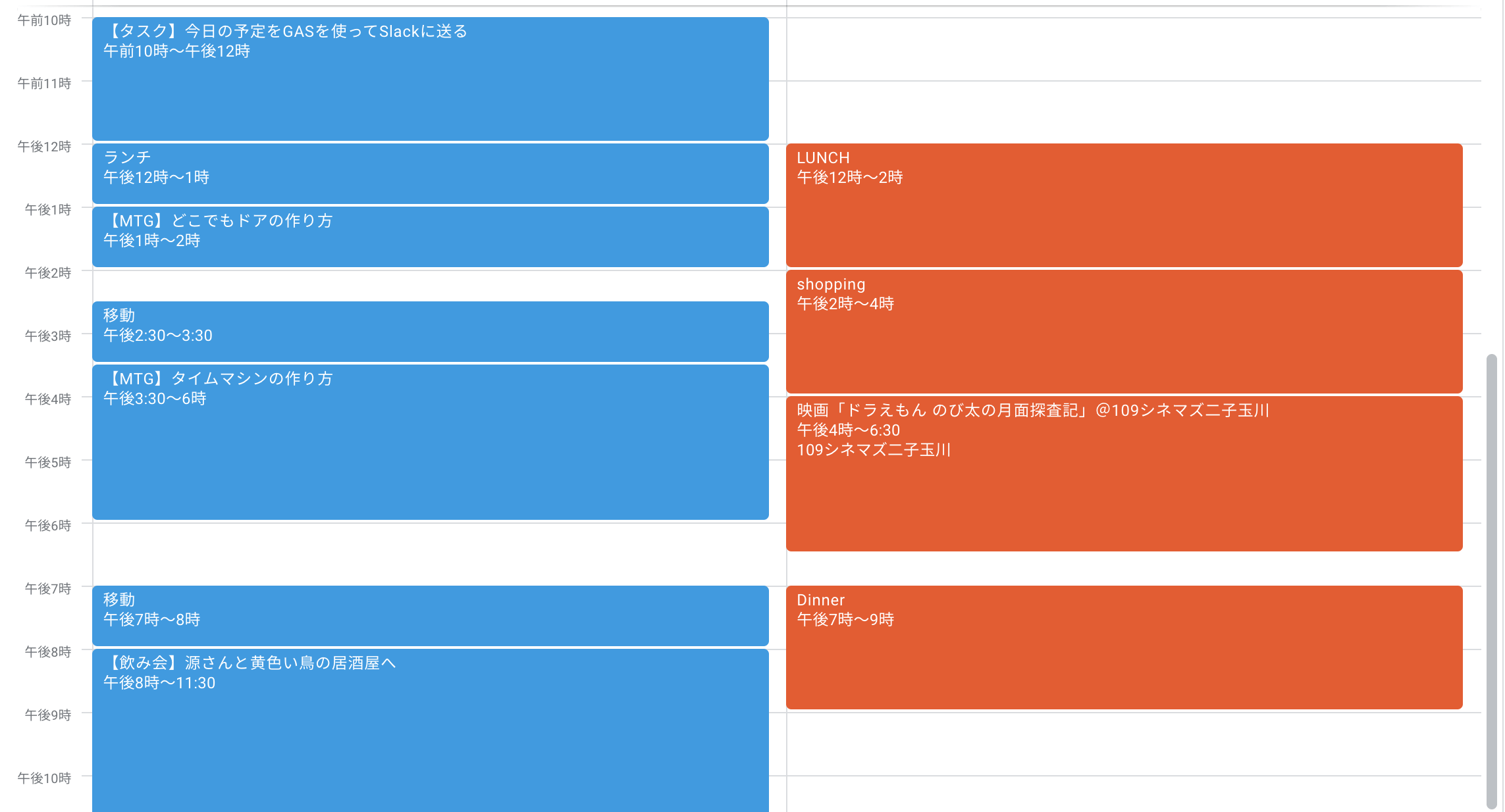
送信結果
カレンダー情報
今回のGASコードは大きく3つの機能に分けて記述してます。
1つ目:GASでスプレッドシートに登録されたIDを取得
2つ目:GASでIDのGoogleカレンダー情報を取得
3つ目:GASでSlackに送信する
実装
細かい実装の方法だったり準備だったりは記事の方に細かく書いてあります。
//対象の日付を範囲指定
var date = new Date();
//アクティブなシートを取得
var sheet = SpreadsheetApp.getActiveSpreadsheet();
//「calendar_ID」のシートをアクティブにして、シート情報をcalendarIdに取得
var calendarId = sheet.setActiveSheet(sheet.getSheetByName('Calender_ID'));
//カレンダーにセットされているGoogleCalendarのIDを取得する
function getId(){
//calendarIDが入っている最終行を取得(固定)
var lastR1 = calendarId.getLastRow();
Logger.log("【lastR】:" + lastR1);
//セットされているIDのリストを順番に取得してgetCalに引数として渡す
for (var i = 1; i < lastR1 ; i++){
//カレンダーIDを指定して、カレンダーを取得
var calId = calendarId.getRange('A'+(i+1)).getValue();
Logger.log('【calId】' + calId);
//IDを渡してカレンダーから情報を取得
var msg = getCal(calId);
//取得したカレンダーの情報をSlackにPOSTする
sendToSlack(msg);
}
}
function getCal(id) {
Logger.log('【id】' + id);
var message = '';
var calendar = CalendarApp.getCalendarById(id);
//getEventsForDayは引数の日付の予定を全て取得する
var events = calendar.getEventsForDay(date);
//eventsに入っている要素の数だけ実行
for (var i = 0; i < events.length; i++) {
Logger.log('events要素' + i + '目');
var title = events[i].getTitle();
var startTime = events[i].getStartTime();
var endTime = events[i].getEndTime();
var duration = (endTime - startTime) /(1000*60)/(60);
//var detail = events[i].getDescription(); //使ってない
//var location = events[i].getLocation(); //使ってない
var start = Utilities.formatDate(startTime,"JST","MM/dd hh:mm");
//1回目はアドレスをTOPに表示したいため(Slackで表示を加工するため細々記載している)
if (i === 0){
message += id + '```' + '\n' + (i + 1).toString() + '.' +
'[' + start + ' (' + duration + ')' + ']--' + title + '\n';
}else{
message += (i + 1).toString() + '.' +
'[' + start + ' (' + duration + ')' + ']--' + title + '\n';
}
}
Logger.log('message:' + message);
//Slackで送る形式を指定したいため '```' を最後に追加
return message + '```';
}
function sendToSlack(postMsg) {
Logger.log('postMsg:' + postMsg);
//Slackのチャンネル名を指定
var ch = "#bzbot";
//SlackのwebhookURLを指定
var url = "https://hooks.slack.com/services/***********************************";
//渡すデータを指定する
var data = { "channel" : ch, "username" : "Googlecalendar-Bot", "text" : postMsg, "icon_emoji" : ":spiral_calendar_pad: " };
var payload = JSON.stringify(data);
var options = {
"method" : "POST",
"contentType" : "application/json",
"payload" : payload
};
var response = UrlFetchApp.fetch(url, options);
}