clearfixについて復習
floatプロパティについて
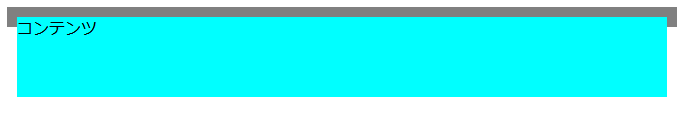
floatを使用すると親要素の高さがなくなってしまう。
<div id="wrapper">
<div id="contents">コンテンツ</div>
</div>
#wrapper {
padding: 10px;
background-color: gray;
}
#contents {
float: left;
width: 100%;
height: 80px;
background-color: cyan;
}
上記を回避するためには、clearプロパティを使う必要がある。
やり方として、float要素の後にclearプロパティを指定した空の要素を用意すればいい。
<div id="wrapper">
<div id="contents">コンテンツ</div>
<div class="clear"></div>
</div>
#wrapper {
padding: 10px;
background-color: gray;
}
#contents {
float: left;
width: 100%;
height: 80px;
background-color: cyan;
}
.clear {
clear: both;
}
じゃあこれを:afterを使って clearプロパティの空要素を用意すればいいんじゃない?
というのが clearfix
<div id="wrapper" class="clearfix">
<div id="contents">コンテンツ</div>
</div>
#wrapper {
padding: 10px;
background-color: gray;
}
#contents {
float: left;
width: 100%;
height: 80px;
background-color: cyan;
}
.clearfix:after {
content: "";
clear: both;
display: block;
}