ブラウザバックで動くJSの処理について質問されて、正確な情報を伝えられなかったのがきっかけで掘り下げました。
ページ表示時に動くJS処理は何があるか?
| イベント | 内容 |
|---|---|
| DOMContentLoaded | HTML解析完了時 |
| load | 全リソースの読み込み完了時(キャッシュの場合は対象外) |
| pageshow | 全リソースの読み込み完了時(キャッシュの場合も対象) |
| 参考:ブラウザ関連のJavaScript - Qiita | |
| ちなみに呼ばれる順番は、①DOMContentLoaded → ②load → ③pageshowです。 |
各ブラウザでのブラウザバックで動くJS処理
確認方法
A.html
↓ リンク押下
B.html
↓ ブラウザバック
A.html ←このタイミングで動くページ表示時処理
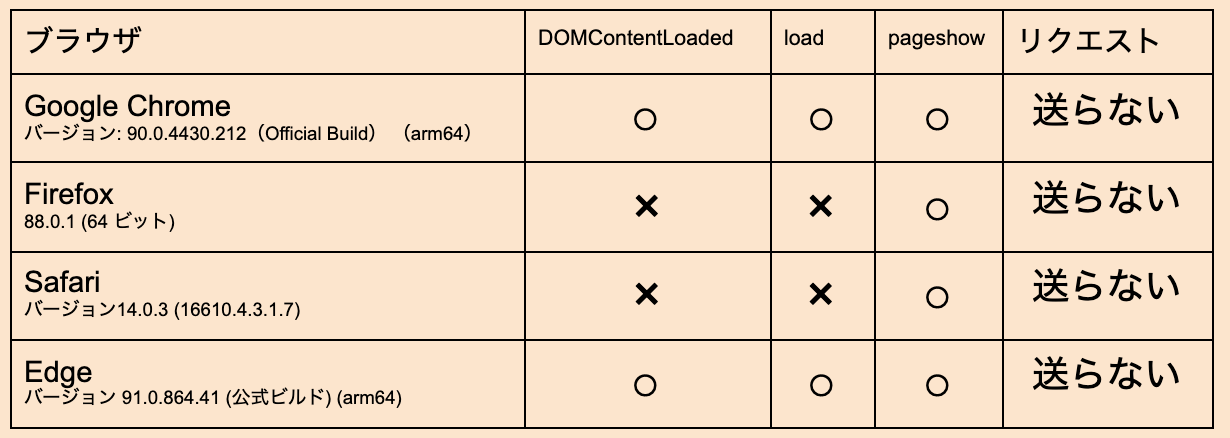
キャッシュから表示された場合

Firefox、Safariは、キャッシュから復元されるとDOMContentLoaded, loadが動かない。
リクエストはキャッシュから復元されているので送らない。
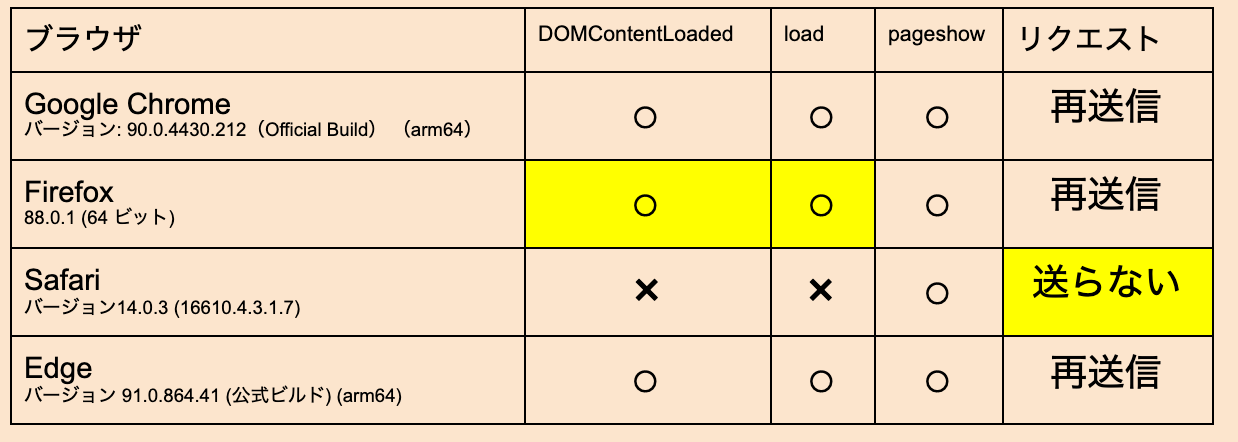
キャッシュされないように指定した場合(cache-control: no-cacheをレスポンスに指定)

Firefoxは、キャッシュから復元されたかの有無でDOMContentLoaded, loadが動いたり・動かなかったりする。
(2021年06月06日時点)
Safariは、cache-control: no-cacheを指定してもキャッシュから復元してしまう。
【Safari】no-store がついていてもbfcacheが有効になる - UGA Boxxx
pageshowイベント
ブラウザバックで安定して呼ばれるのは、pageshowイベント。
pageshowイベントの引数でPageTransitionEventを受け取ります。
PageTransitionEvent.persistedのtrue or falseでキャッシュから表示されているのかを判定できます。
window.addEventListener('pageshow', function(event) {
if (event.persisted) {
console.log('キャッシュから表示');
} else {
console.log('新しいページを受信して表示');
}
});
Window: pageshow イベント - Web API | MDN
PageTransitionEvent.persisted - Web APIs | MDN
ブラウザバックに関連するキーワード
bfcache
bfcacheは、Back Forward Cacheのこと。
Firefox 1.5では、訪問したページ全体をJavaScriptの状態も含めてメモリ内にキャッシュすることで、ページ間の戻る、進む時のページロードが不要にしている。
Using Firefox 1.5 caching - Mozilla | MDN
HTTPヘッダ cache-control: no-cache
レスポンスのHTTPヘッダにcache-control: no-cacheを指定するとブラウザにキャッシュさせたくないことを指定できる。
no-store:
レスポンスをキャッシュに保存することはできません。他のディレクティブを設定することもできますが、最近のブラウザーではレスポンスがキャッシュされることを防ぐために必要なディレクティブはこれだけです。
Cache-Control - HTTP | MDN
まとめ
現状はブラウザバック後でも、動かしたいJSの初期処理がある場合はpageshowイベントを使う方が望ましい。