メモ程度なのであしからず
【環境】
macOS Mojava 10.14.2
※ubuntu18.04LTSをマウントした仮想サーバーで実施しているので、使用してるパソコンはwindowsでもあまり変わらないかと。
【前提】
pyenv, virtualenvをインストール済み かつ 使用方法をわかっていること。
■virtualenvで仮想環境を作成
pyenv virtualenv 3.7.2 python_test
pyenv versions で仮想環境「python_test」が作成されていることを確認

■仮想環境を適用するフォルダを作成
・まず、適当にフォルダを作成します。(任意の場所に作成してください)

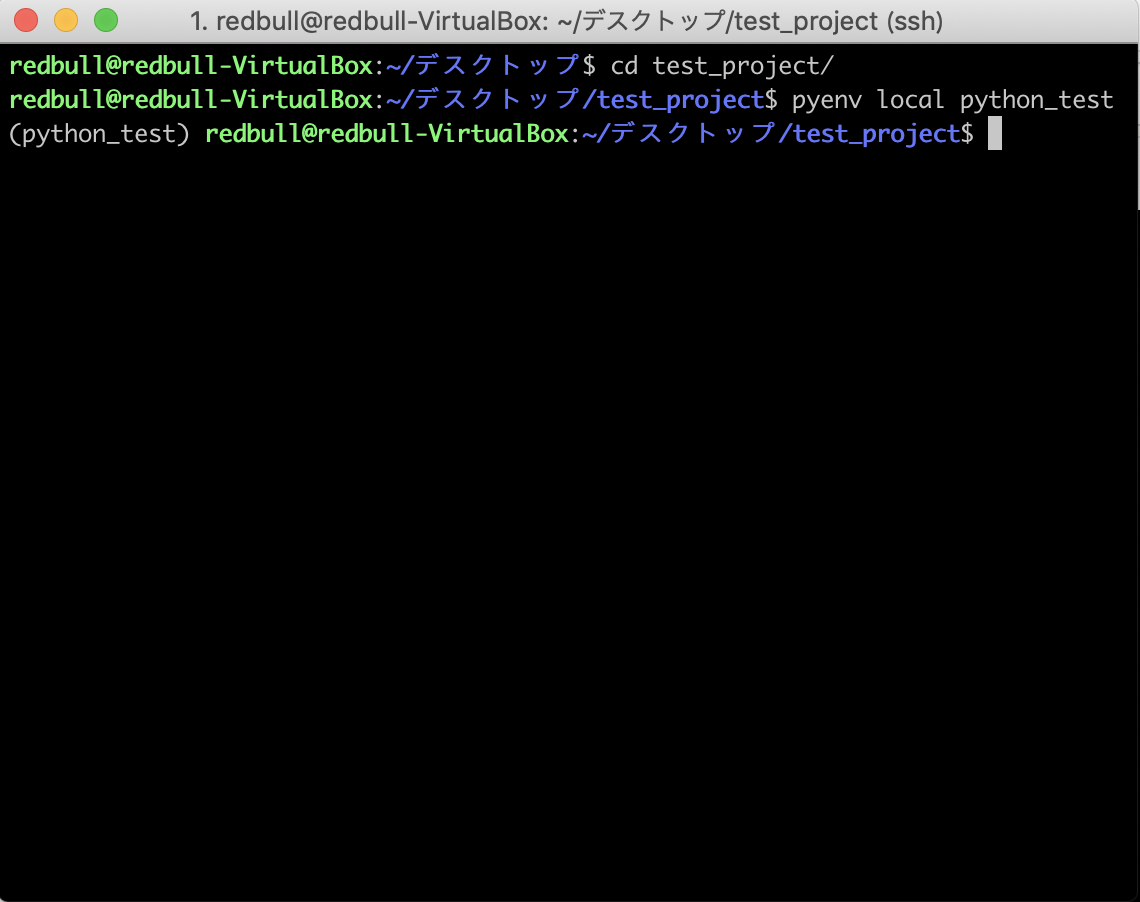
・作成したフォルダに移動して、さきほど作成した仮想環境を適用する
pyenv local python_test

※先頭に(仮想環境名)がついていれば、適用されてます。
■仮想環境にDjangoをインストールする
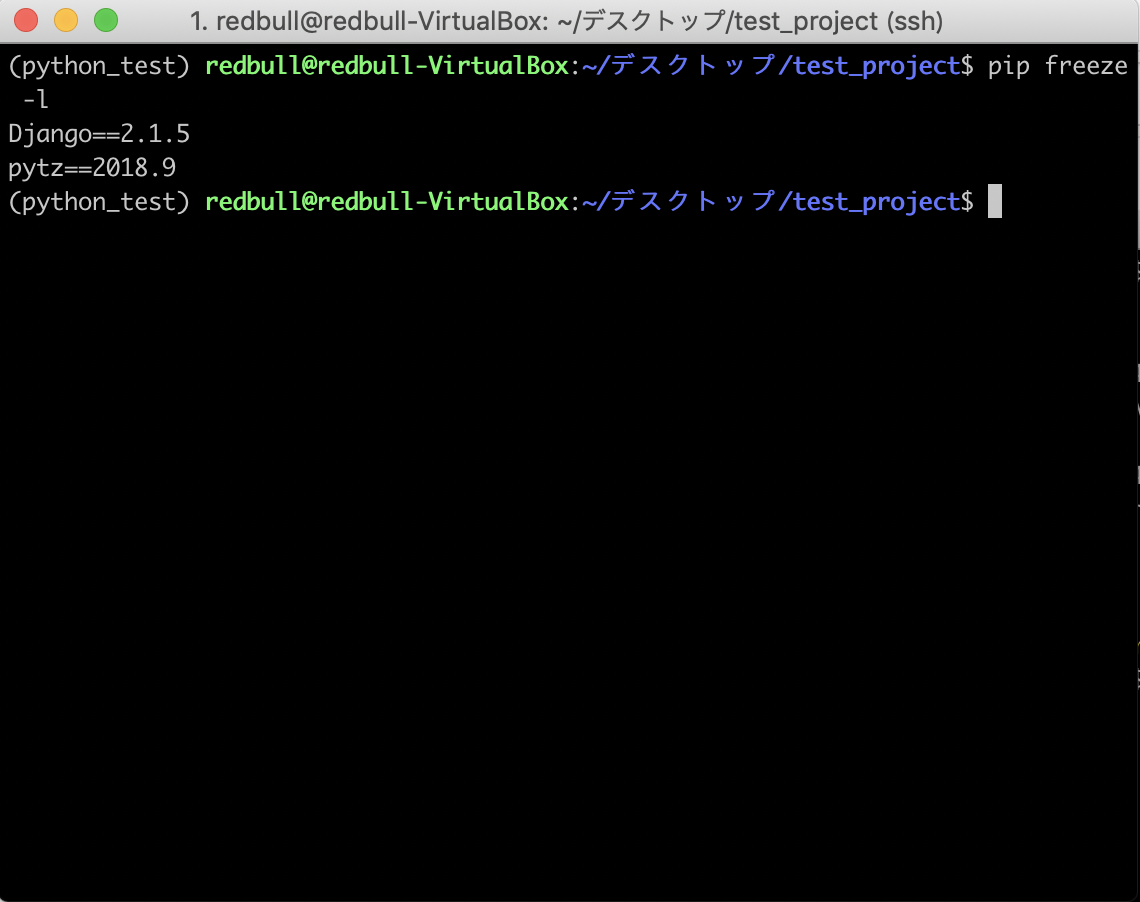
・まずDjangoがインストールされていないことを確認
pip freeze -l

※何も表示されてないので、まだDjangoはインストールされていません。
・Djangoをインストールする(最新のバージョンは各自調べてください。とりあえず2.1.5でいきます)
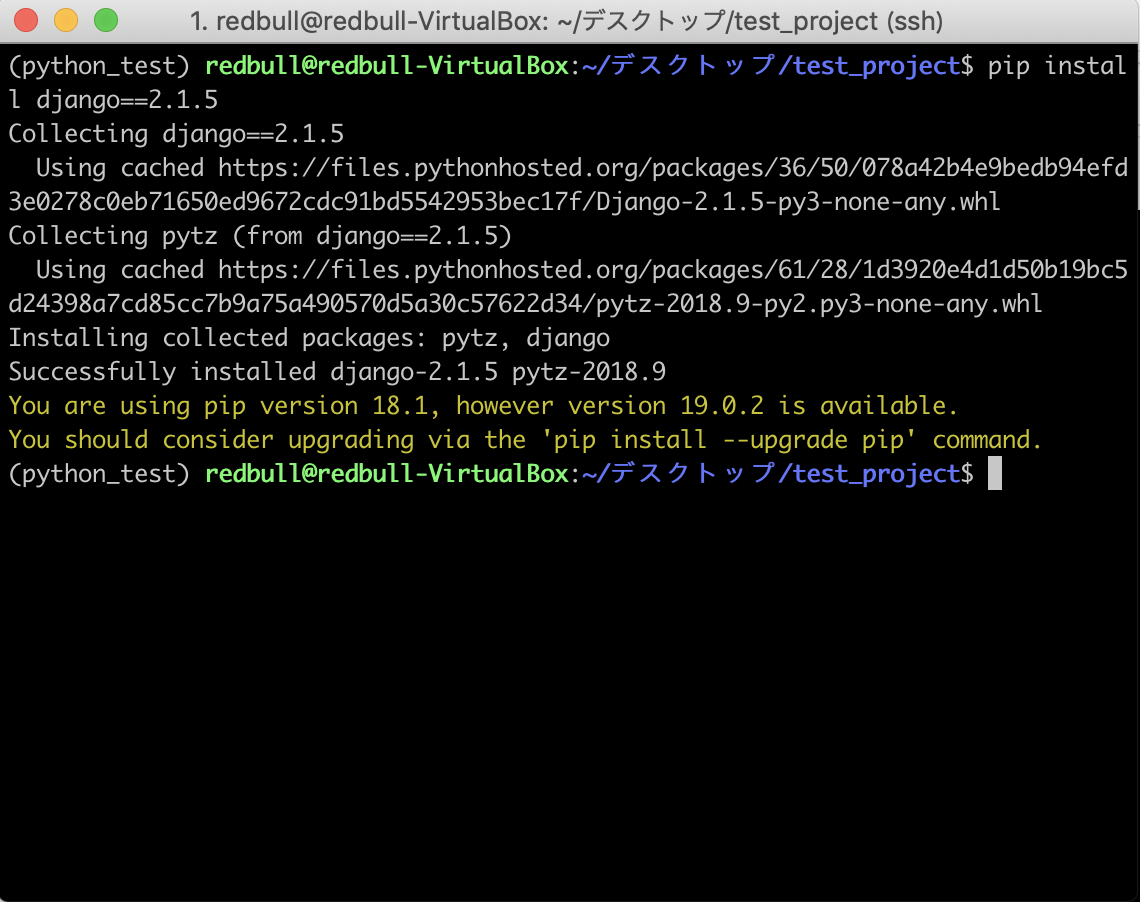
pip install django==2.1.5

仮想環境にDjango2.1.5をインストールできました。
■プロジェクトを作成
・django-admin startproject test_django_app
※「test_django_app」の部分は任意の文字列で構いません。

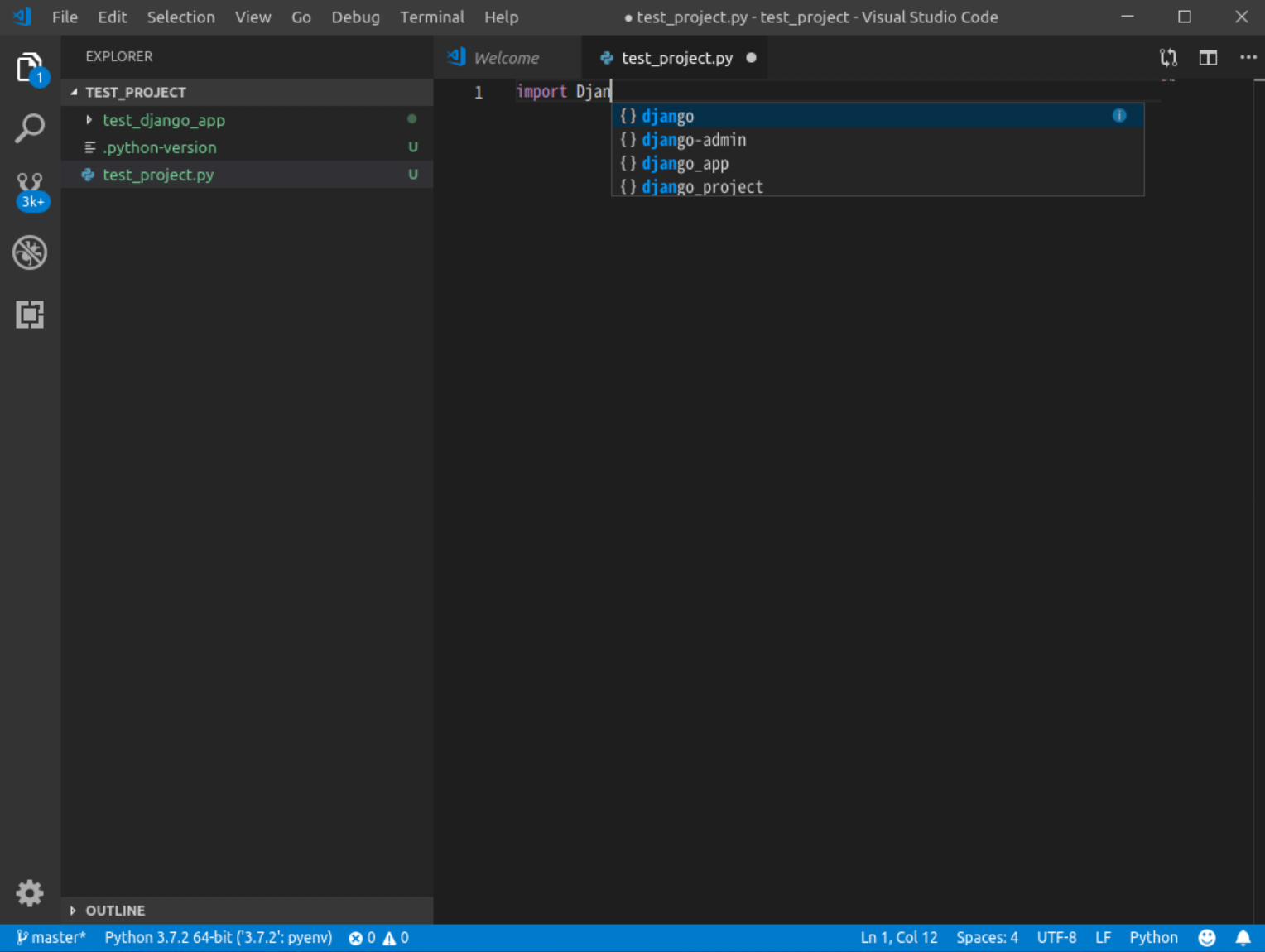
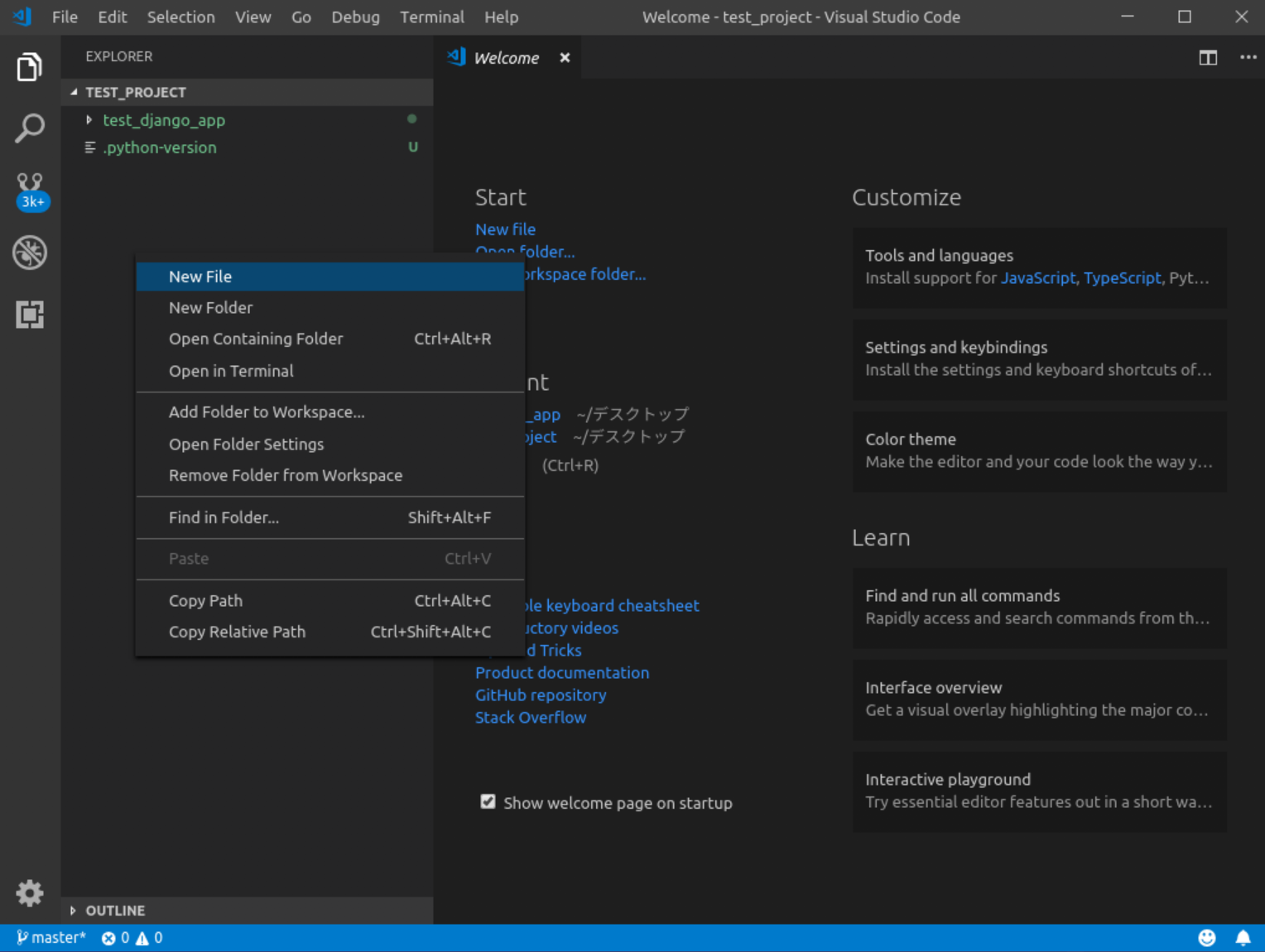
■vscodeで適当に.pyファイルを作成してDjangoをimportできることを確認する
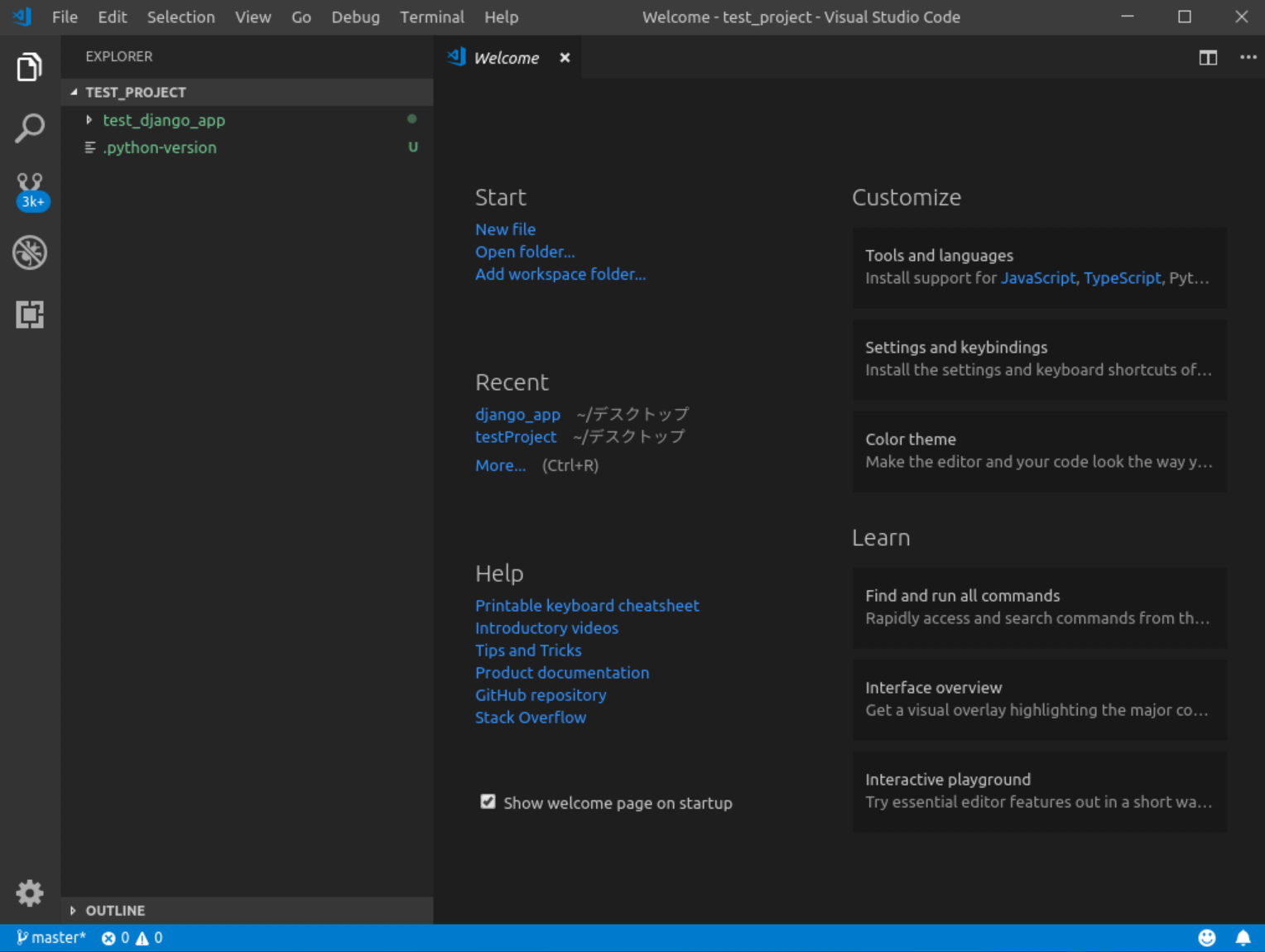
・vscode → 「File」 → 「Open Folder」で仮想環境を適用したフォルダを開く
(私の場合、「test_project」)

・「New File」で適当にファイルを作成(「test_project.py」としました。)

以上です。