こんにちはー。@Butterfly-Dream と申します。
今年はQiita全国学生対抗戦 Advent Calendar 2022の18日目にお邪魔させていただきます。
自分はUnity畑の人間なのですが、最近ゲームはUnityだけでは完成しえないという悟りに至り、AdobeXDやPhotoShopを触り始めました。
その関連で、検証記事を書かせていただこうと思います。
どうか最後までお付き合いください。
AkyuiUnityとは
ゲームにはUI(ユーザーインタフェース)が欠かせません。
そのUIをデザインするツールとして、ゲーム業界全体で主流派なのがPhotoShopでしょう。
自分が通っているインターン先でも使われていますし、ほとんどのゲームのデベロッパー企業で使われているのかなと思っております。
ゲームという一つの世界観を表現するための作りこみを考えると、PhotoShopは強力なツールだと思います。
いつか自分も使いこなせるようになりたい...。
しかし、ことUIデザインというジャンルにおいて、PhotoShopはそれ専用に作られたソフトではありません(画像編集用のソフトですよね、当たり前です)。
Adobe社がUIデザイン用にリリースしているソフトというと別にあって、それがタイトルにもありますAdobeXDです。
AdobeXDについて説明すると長くなるので省略しますが、UIの画面だけでなく、そこに動きのイメージを表現できるプロトタイプ(俗にいう「プロト」)機能をも搭載したUIデザイン用ソフトです。
触ってみた感じ、PhotoShopよりも体感的に扱うことができる印象。
作りこみをしようと思うと難しいのでPhotoShopを使う必要が出てきますが、簡単なUIであればこれ一つでマルっといけそう。
エンジニアでも触ってみて損はないソフトですね。
さて、本題のAkyuiUnityは、このAdobeXDで作ったUI画面をUnityへ取り込むための(Unity側の)プラグインです。
これを任意のUnityプロジェクトにあらかじめ導入しておくことと、AdobeXDのファイルをうまいこと処理してくれるようになる...っぽい。
UnityLearnMaterialにあるんだから、これは信用していいやつだと目を付けました。
じゃあ実際使ってみよう、というのがこの記事の趣旨になります。
AkyuiUnity導入手順・使用方法
では検証をば、となるのですがその前に。まず簡単な導入手順・使用方法を確認しておきます。
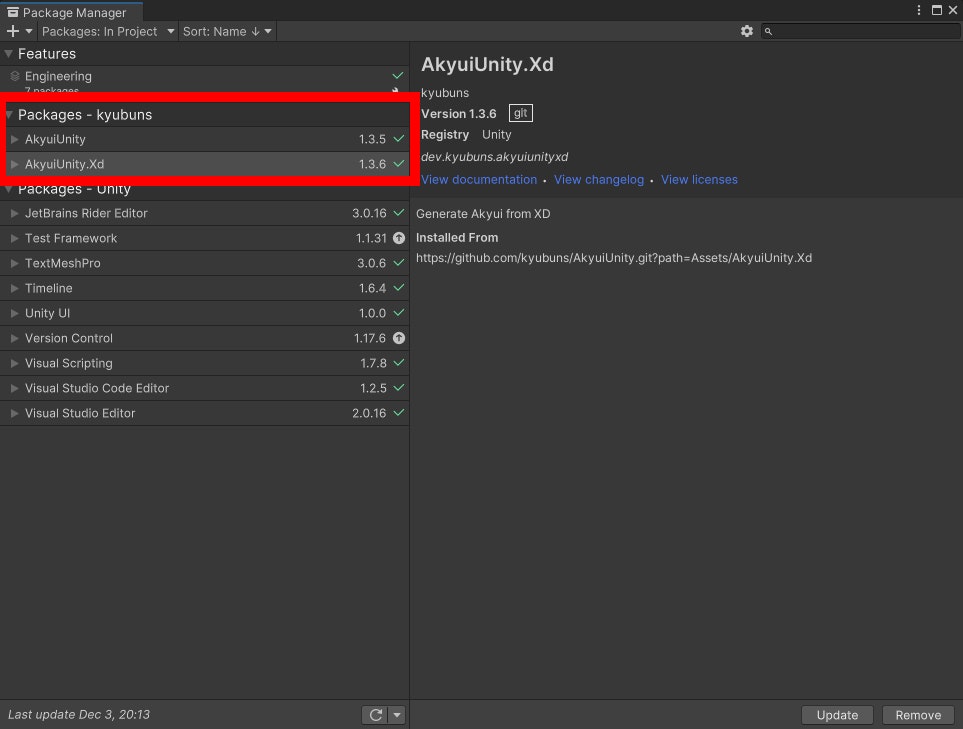
AkyuiUnityの導入は、PackageManagerからやるみたいですね。
READMEに書かれているやり方に従ってインストールします。
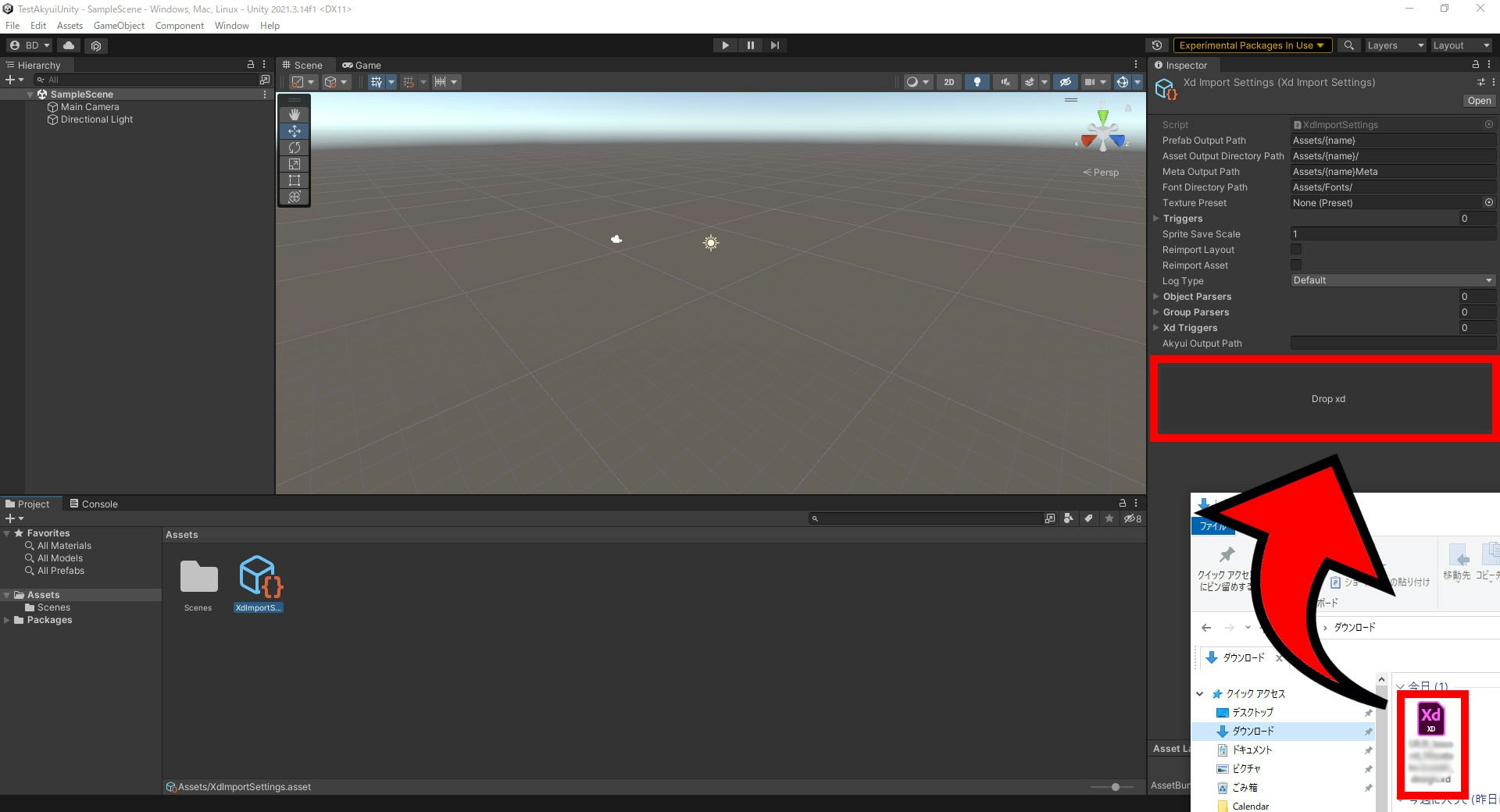
次に、左上のメニューバーから、Assets>Create>AkyuiXd>XdImportSettingsと進み、下のような画面が出てきたらXDファイルをドラッグ&ドロップ。
基本的にはこれだけ。
検証
導入手順と使用方法を確認したところで、レッツトライ。
AdobeXDで制作したものをUnityに取り込むプラグインの検証なので、AdobeXDで作ったサンプルがなければ何もできません。
ということで、適当に手持ちのサンプルでまず試してみようと思います。
手持ちのサンプルにゲーム画面のものがなかったので、アプリ画面で試してみました。
こちら、必要に迫られて作成した、料理投稿アプリの画面サンプルのプレビューを撮影したものです。
AdobeXDはリンク吐き出して共有とかもできますが、当方フリープランにつき、一個しかリンク吐き出せないのでリンク掲載はやめておきます。
このデータを使って、実際にAkyuiUnityを使ってみましょう。
ドラッグ&ドロップね、余裕、余裕...。
...ほうほう(締め切り前日)。
検証してわかったこと
さて、焦燥感に駆られる私ですが、であるからこそ検証記事としてしっかり検証しておかなければいけません。
自分の環境で起きたエラーも含め、AkyuiUnityを使う上で気になった部分・注意が必要な部分を調査していきました。
-
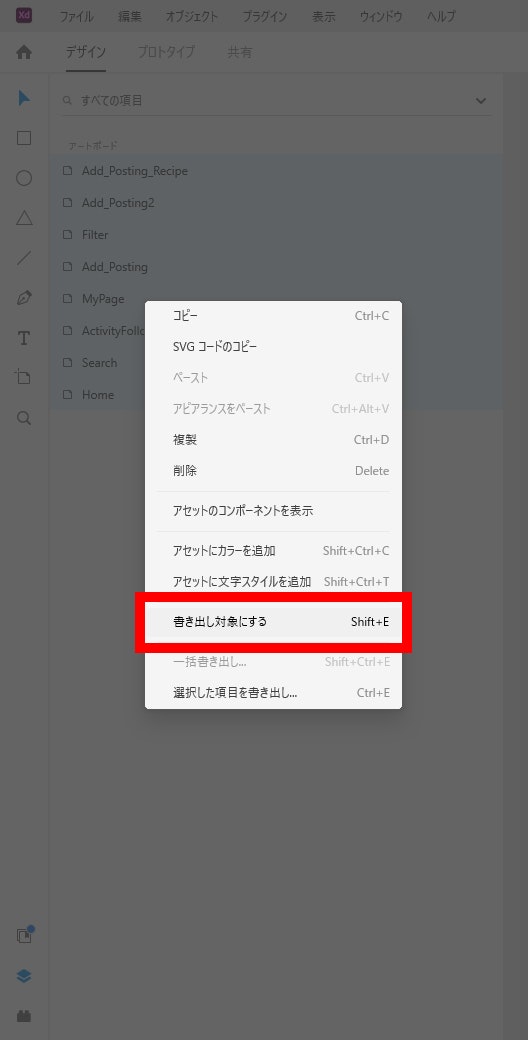
書き出し対象にする必要がある
これはAkyuiUnityの絶対的な仕様ですが、Unityに導入したいアートボードを「書き出し対象」にしなければいけません。
基本的に一度書き出し対象に登録しておけば、同じ手順を何度も踏む必要はないですが、結構忘れやすいフローかも。

-
フォントをいれておく必要がある
XD上で使用した文字フォントは、当たり前ですがUnityにも取り込んでおく必要があります。
FontsフォルダをAssetsフォルダ直下に設置し、そこにフォントを入れておくといいようです。 -
パーツごとの名前について
例えばAdobeXD上で四角形を作成すると、デフォルトでは「長方形1」となりますが、(まあ普通名前を変えるでしょうけども)このままUnityにもっていってもエラーにはならないようです。ほかに名前関係でいうと、Unityの特定のUIを指定して配置したい場合、特殊な命名が必要になります。
オブジェクトの名前の最後を以下のようにすると、Unity上でもコンポーネントが貼られます。
*Button- Button
*Toggle - Toggle
*Scrollbar - Scrollbar
*Spacer - Scroll以下にSpacerという名前のオブジェクトを入れるとPaddingの指定が出来る。
*InputField - InputField
上記以外にも特殊なパラメーターを設定できるネーミング規則があるようですが、とりあえずはこれだけ頭に入れて置いたらいけるかな?
ちょっとButtonだけテストしてみましょう

ちょっと試行錯誤しましたが、この命名はグループ化したときの親の名前のことを言っているみたいです。
実験で画像のように「AA*Button」と書いたらButtonComponentがつくのかやってみたところ、つきませんでした。
構成的にUnity標準のButtonのヒエラルキー構成と違うから、慣れないなあ...。 - Button
-
アイコン系のフォントの使用について
AdobeXDでは、アイコン系のフォントが使えます。
アイコン系のフォントが初耳という方、おられると思うのでさらっと説明すると、GoogleのMaterial Iconsフォントとか、AppleのSF Proフォントとかのような、アイコンが表示できるフォントです。

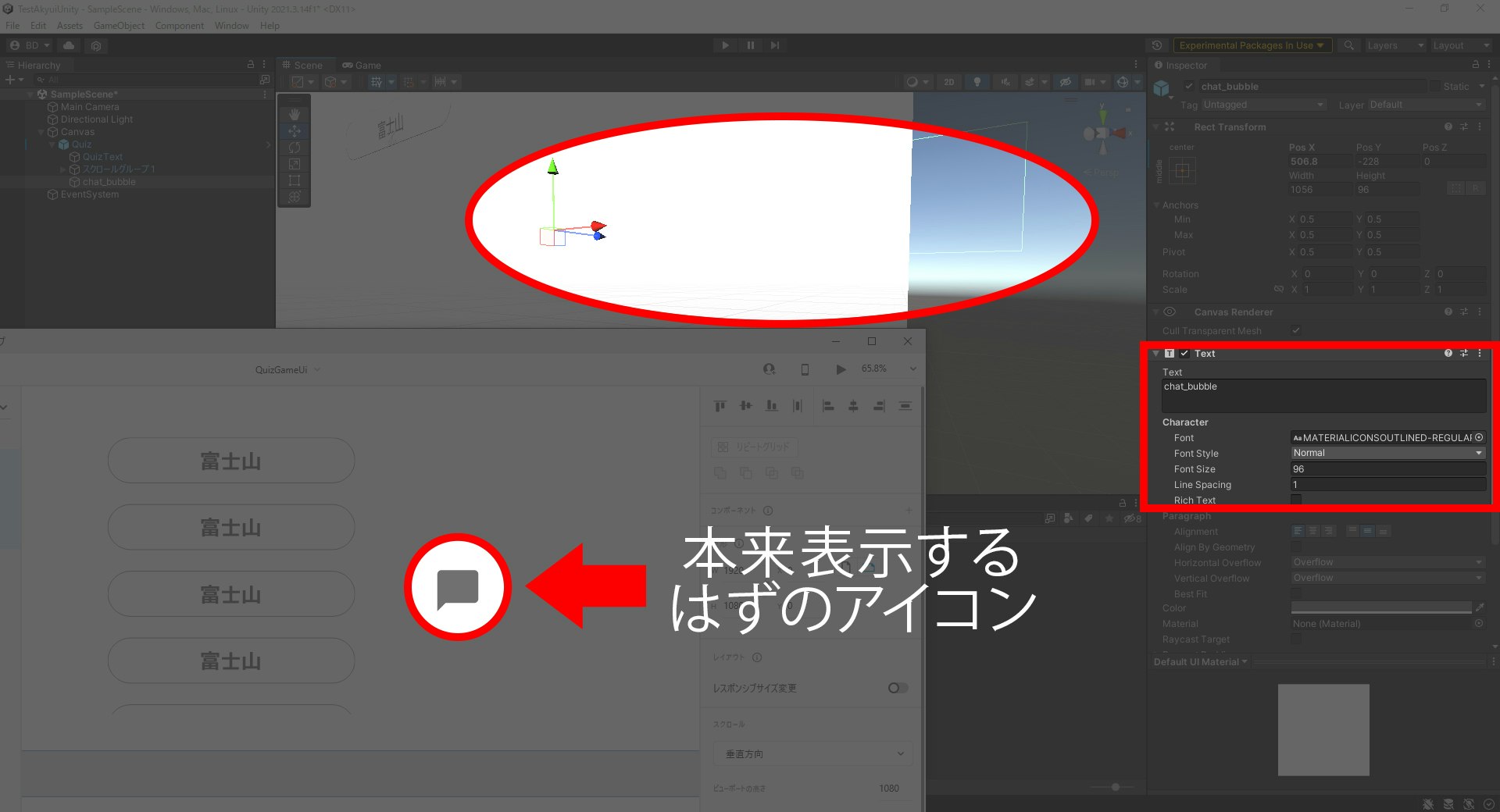
XD上でこれを多用していたのですが、これはAkyuiUnityに関係なく、普通にUnityが対応していなかった...

アイコンを使用するときはフォントではなく、SVGなどでデザインすることになりそうです。
ちなみにAdobeXD上で配置したSVGアイコンは、Unityにもっていくと画像化されて配置されるようです。 -
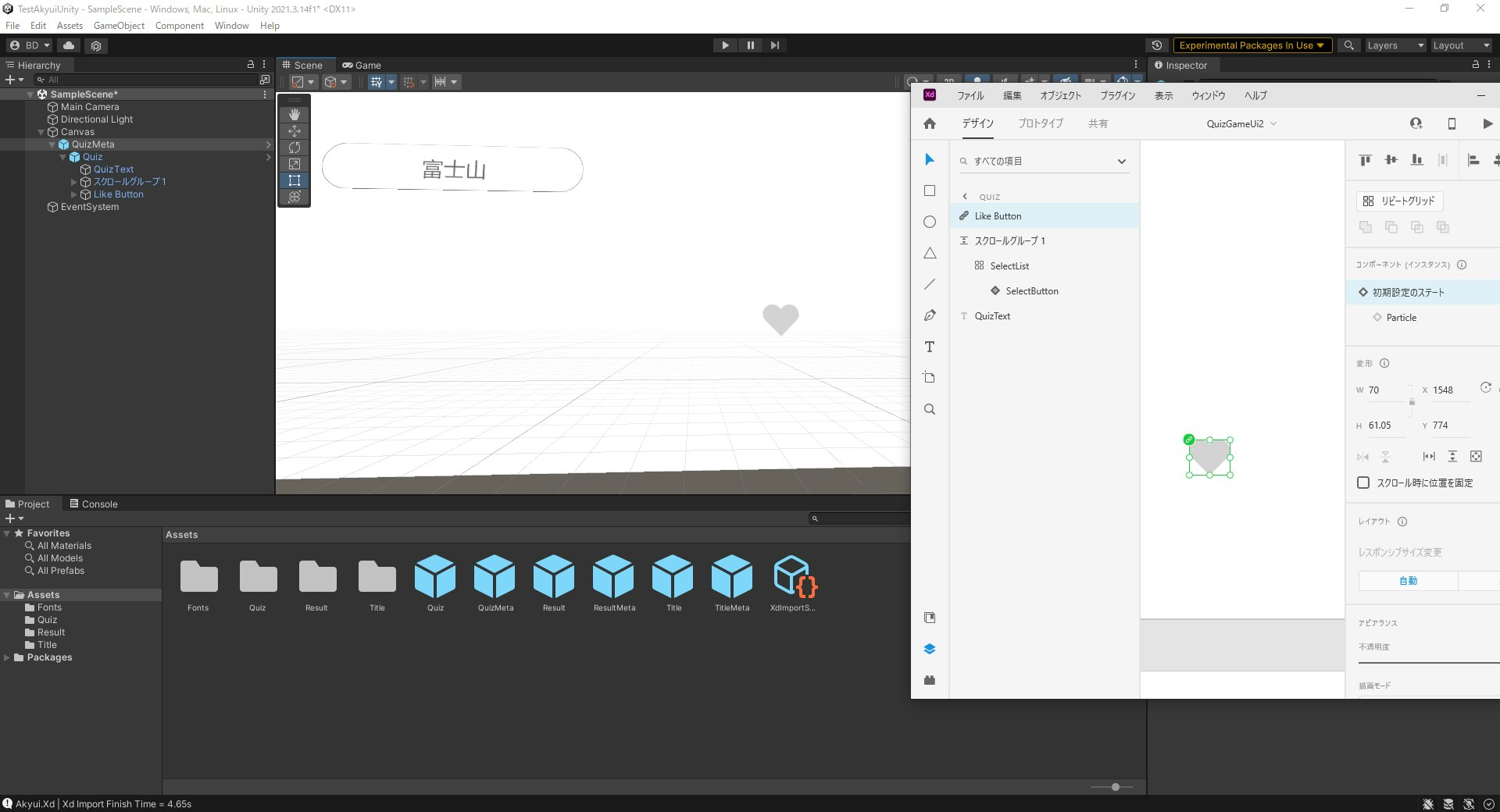
「線」を使うとエラーになる...?
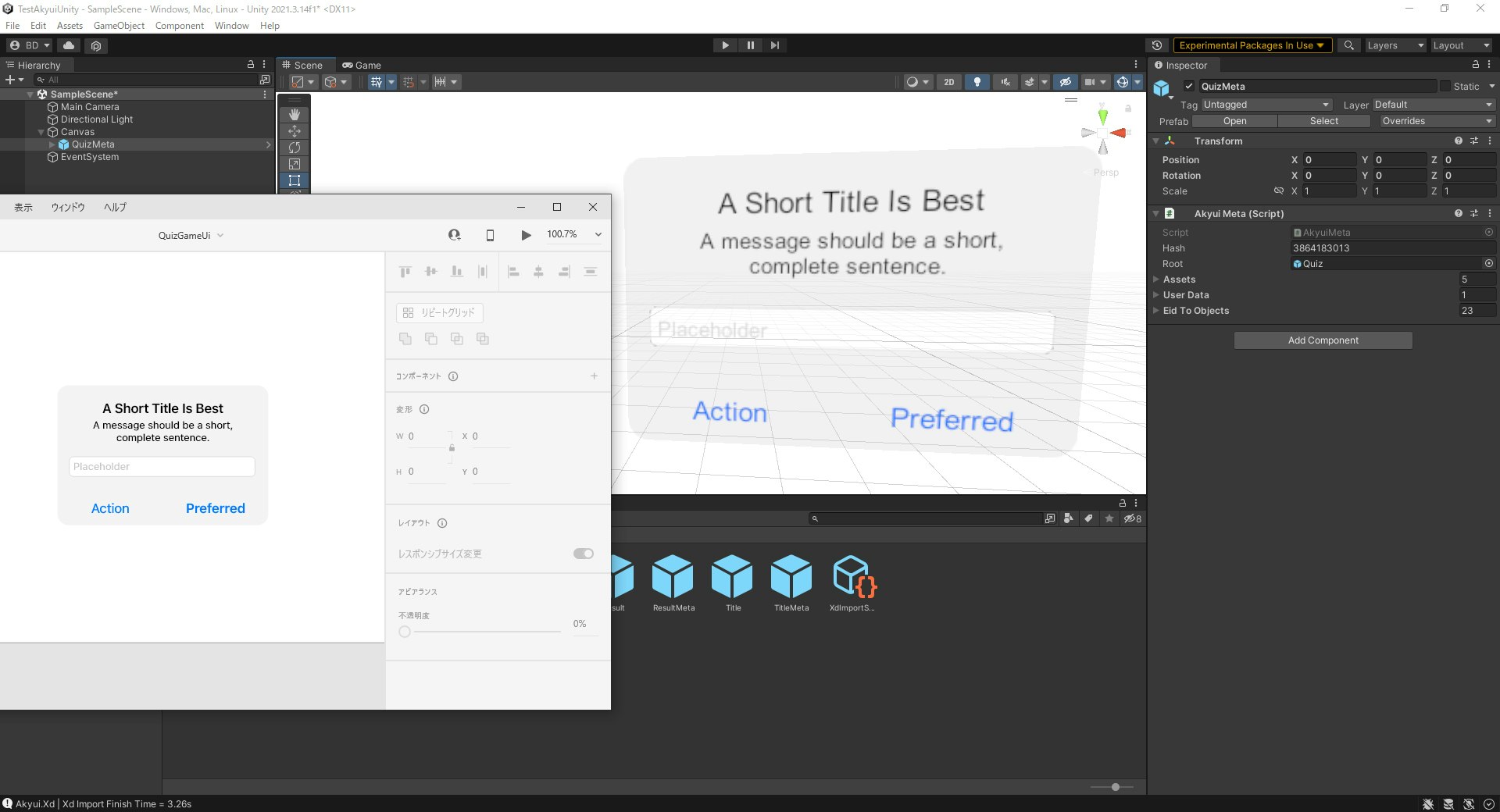
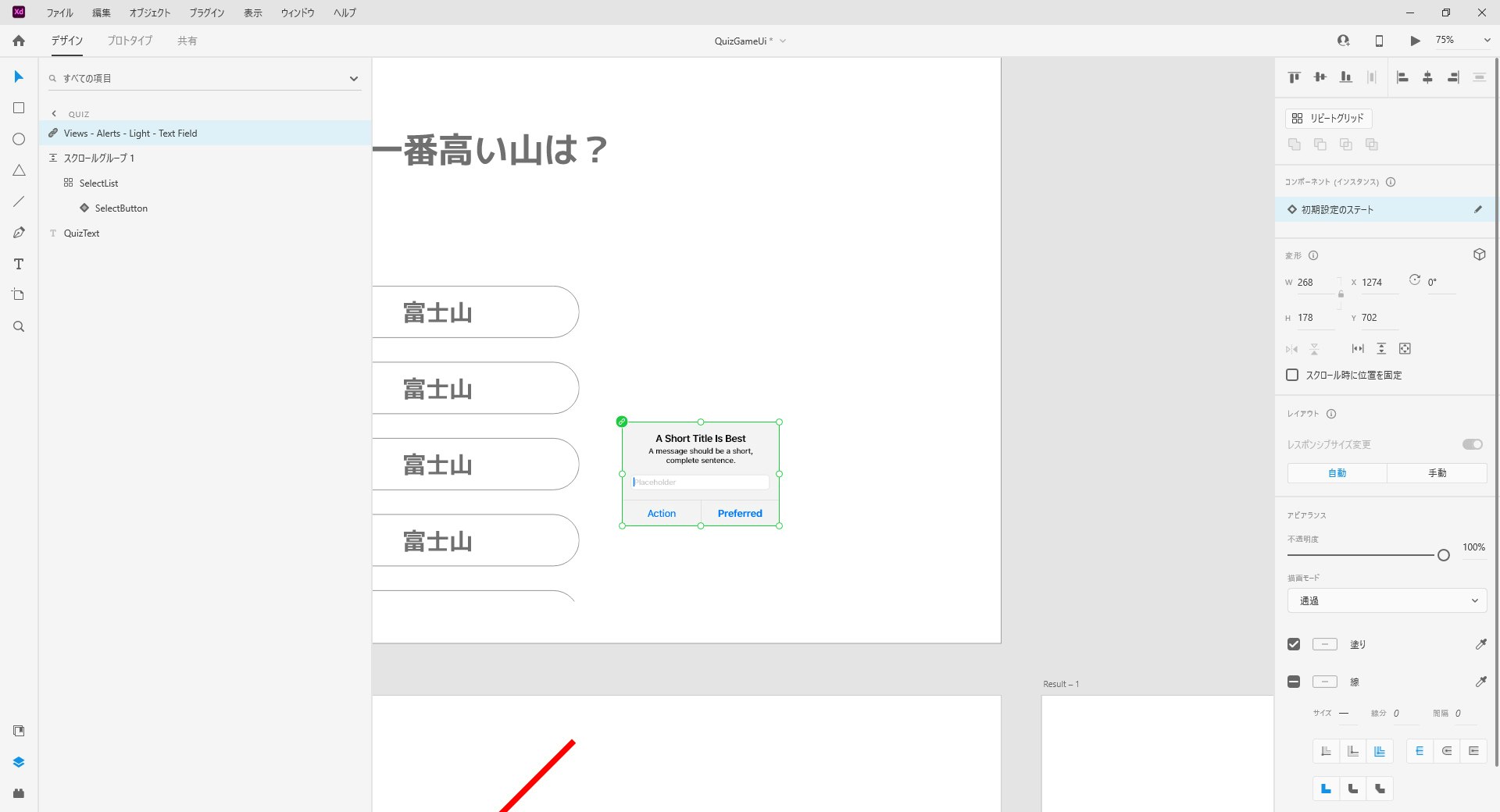
AdobeXDのUI画面作成のメリットとして、ほかのドキュメントアセットからの素材を容易に持ってこれる、というのがあります。

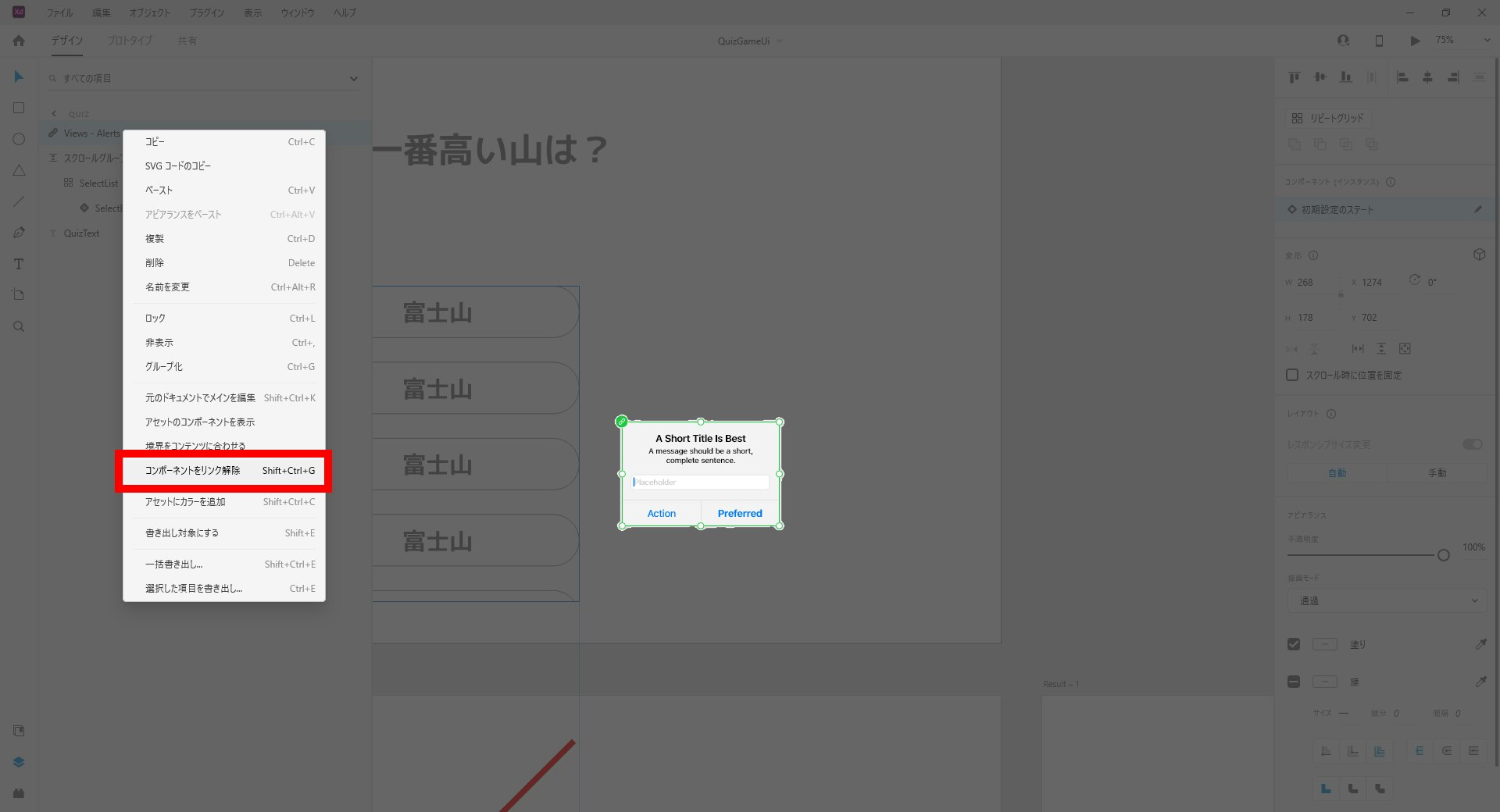
中央に、なんだか見たことのあるウィンドウがありますね。
これはAppleが公開配布しているライブラリからもってきたやつなのですが、これは持ってこれるかな...?
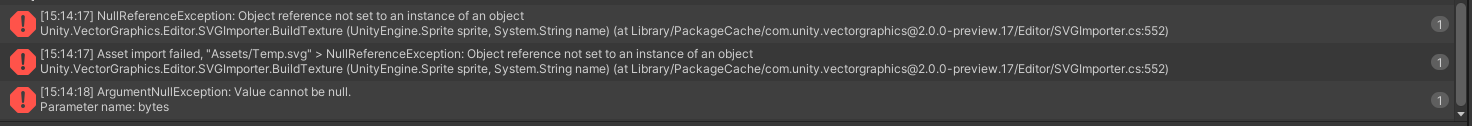
ん...?なんだか見たことのあるエラーが...。
君が原因か...!
外部とのリンクを解除すれば問題ないだろう、という安易なアイデアで検証してみたのですが、これでもエラーが出ました。
心配になって、別のドキュメントの別のコンポーネントを持ってきてみて、それを使って検証してみたのですが。
このハートくんはいけるのか...。
では何が原因なのかと検証を重ねたところ...。
これだとエラーなくいけました。
一見、何が違うのかわからないと思いますが、よく見たら「線」が消えています。
AdobeXdでは、四角形や丸、三角形の図形描画のほかに、シンプルな直線も準備されているのですが、どうもこれが相性が悪い模様。
何度か試している中で、線をきちんと画像化してUnityに持ち込める時もありましたが、UIが複雑化するとすぐエラーを吐くようでした。
事前に用意していたサンプルはかなり線使っていますし、先述のアイコンフォントも多用していますので、Unityに持ち込むなら別で新しく作ったほうがマシという結果になりますかね...。
適当に用意したサンプルではだめだったかー...。
まとめ
ということで、今回はAdobeXDとUnityの連携を加速するプラグイン、AkyuiUnityの検証をさせていただきました。
上記の通り、注意点や思わぬエラーはありそうですが、便利なプラグインであることは間違いありません。
検証の時間をどこかで設定したいと思ってなかなかできていなかったので、この機会に検証できてよかった...。
かなり自分本位な検証なので、読みづらかったら申し訳ないです。
結局コードの一つも書きませんでしたが、まあこういう年末もよかろうて...。