みなさん、こんにちは。株式会社アットウェアのKEYチームの矢納です。
今回はホームページ作成サイト「squarespace」で躓いたテーブルの作成方法を紹介します。
Markdownでテーブルを書いてみる
書いてみたコードはこちら
| 8月2日 | 最高気温(℃) | 最低気温(℃) |
|--------|-------------|-------------|
| 東京 | 35.1 | 26.3 |
| 大阪 | 36.4 | 28.1 |
もちろんここでこのコードを書けばこの通りテーブルになります。
| 8月2日 | 最高気温(℃) | 最低気温(℃) |
|---|---|---|
| 東京 | 35.1 | 26.3 |
| 大阪 | 36.4 | 28.1 |
実際にこのコードをsquarespaceで作成するページに貼り付けると

となります。
Codeブロックを使う
squarespaceのページはMarkdown以外にも直接codeを書くことも可能です。
ですが、色・大きさ・位置変更などを位置からコードを書くのは大変ですので、
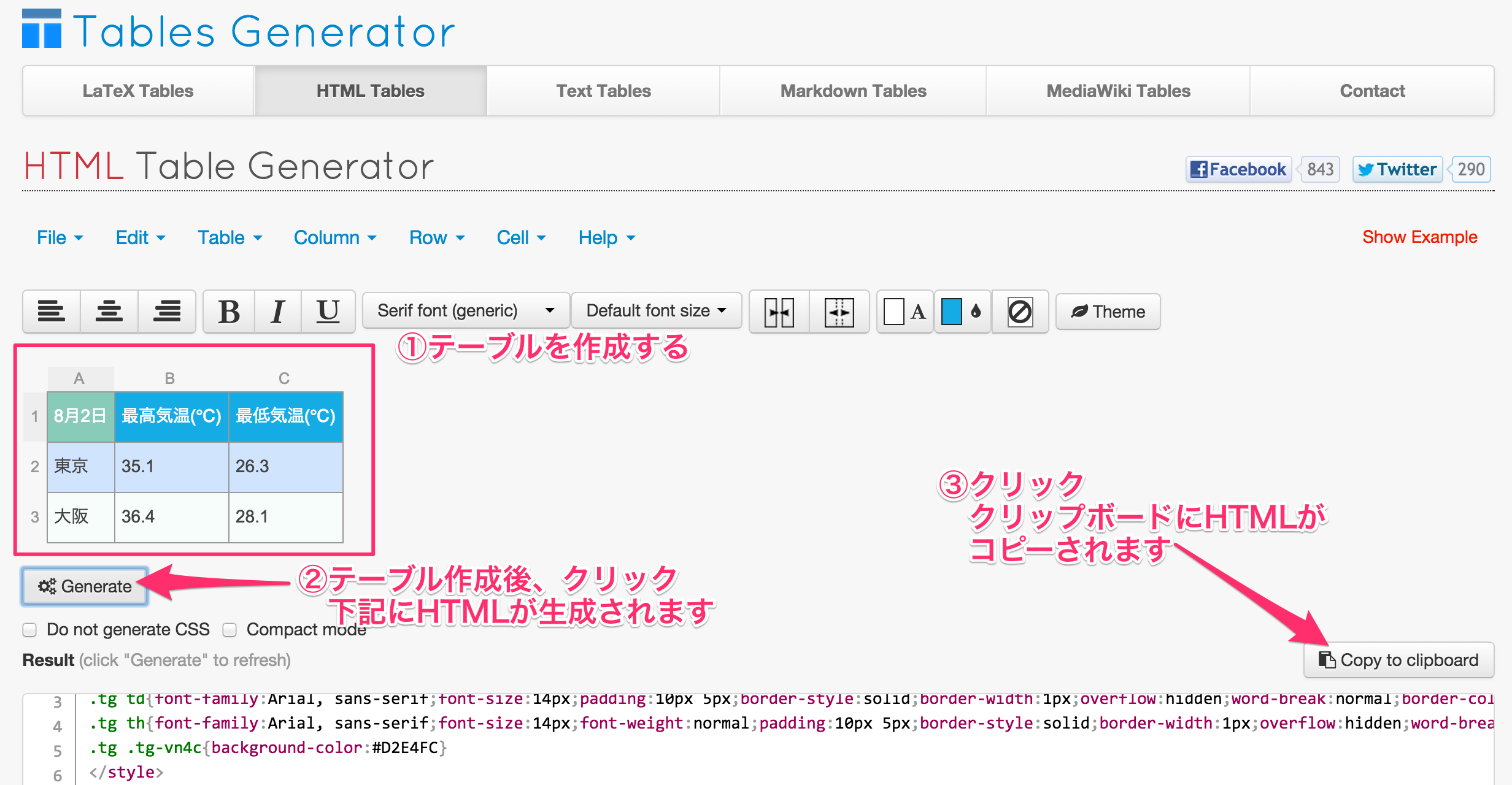
Tables Generatorというサイトを利用します。

あとはコピーしたコードを貼り付けるだけで完成です。