UI.Visionでiframe内の要素をクリックする
RPAツール:UI.Visionを使ってiframeに対する処理をします。
XModulesをつかって画像認識で無理やり要素をクリックすることも可能です。
やり方
iframe内の要素に何かする前に
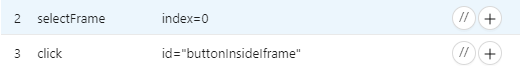
selectFrame | index or id
で指定するだけです。
以降のiframe内の操作は通常通りDOMやidなどで指定できます。
iframe.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>IFrame Example with Button</title>
<style>
/* iframeのスタイル */
#externalPage {
border: 2px solid lightgreen;
border-radius: 5px;
}
</style>
</head>
<body>
<h2>トップページ</h2>
<h2>iframe外のコンテンツ</h2>
<!-- iframeを含むdiv -->
<div id="iframeContainer" style="display: none;">
<h2>iframeを含むdiv</h2>
<iframe id="externalPage" src="iframe_content.html" width="800" height="600" frameborder="0"></iframe>
</div>
<button id="showIframeButton">iframeを表示する</button>
<script>
// ボタンをクリックしたときにiframeを表示する
document.getElementById("showIframeButton").addEventListener("click", function() {
var iframeContainer = document.getElementById("iframeContainer");
var iframe = document.getElementById("externalPage");
// iframeを表示する
iframeContainer.style.display = "block";
// iframeがまだ読み込まれていない場合は読み込む
if (!iframe.src) {
iframe.src = "iframe_content.html";
}
});
</script>
</body>
</html>
iframe_content.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>IFrame Content</title>
</head>
<body>
<h2>iframe内のコンテンツ</h2>
<!-- ボタン -->
<button id="buttonInsideIframe">ボタン</button>
<script>
// ボタンをクリックしたときのアクション
document.getElementById("buttonInsideIframe").addEventListener("click", function() {
alert("ボタンがクリックされました!");
});
</script>
</body>
</html>
モーダルも同様かもしれませんが検証していません。