背景
前回の続き。
CodeFileにしているcsファイルから、DLLのクラスを呼び出せるかが気になった。
準備
- 前回のソリューションにクラスライブラリのプロジェクトを追加する。(名前はClassLibrary)
- 既定で存在するClass1.csを以下のように修正する。
●Class1.aspx
namespace ClassLibrary {
public class Class1 {
public Class1() { }
public string GetKaomoji(int num) {
switch (num) {
case 1: return "(´∀`)";
case 2: return "( ・ω・)";
default: return "(・∀・)";
}
}
}
}
- WebApplicationプロジェクトの参照設定で、ClassLibraryを追加する。
実験と結果
CodeFile.aspx.csから別DLLのクラスを呼んでみる。
CodeFile.aspx.csを以下のように修正する。
●CodeFile.aspx.cs
using System;
namespace WebApplication {
public partial class CodeFile : System.Web.UI.Page {
protected void Page_Load(object sender, EventArgs e) {
var sample = new ClassLibrary.Class1(); //←別DLLのクラスを呼ぶよ!
lbl.Text = "code file!!" + sample.GetKaomoji(1);
}
}
}
→ CodeBehindのようにintellisenseから別DLLのクラス呼び出せた
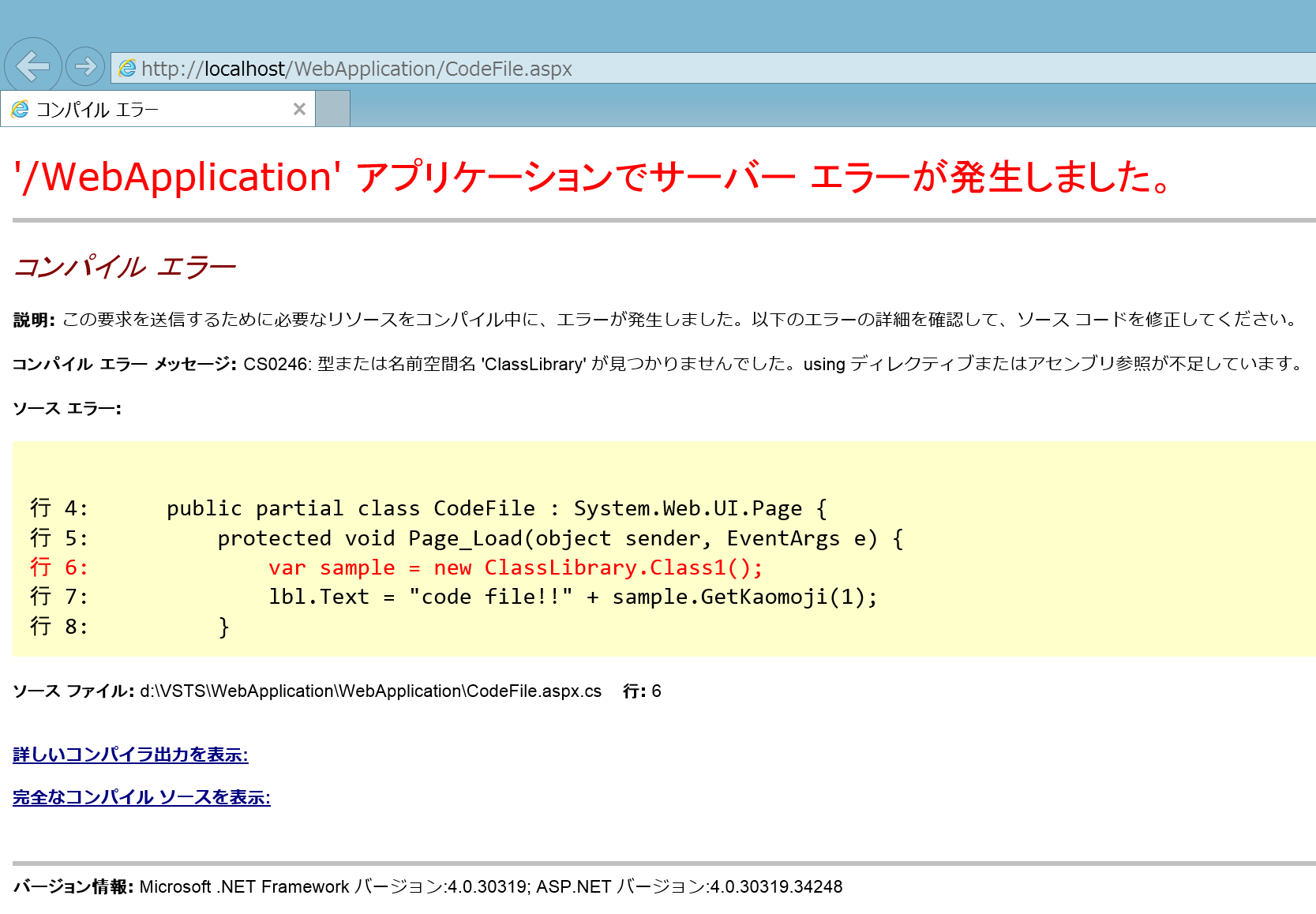
ビルドしてない状態でブラウザでリクエストしてみる
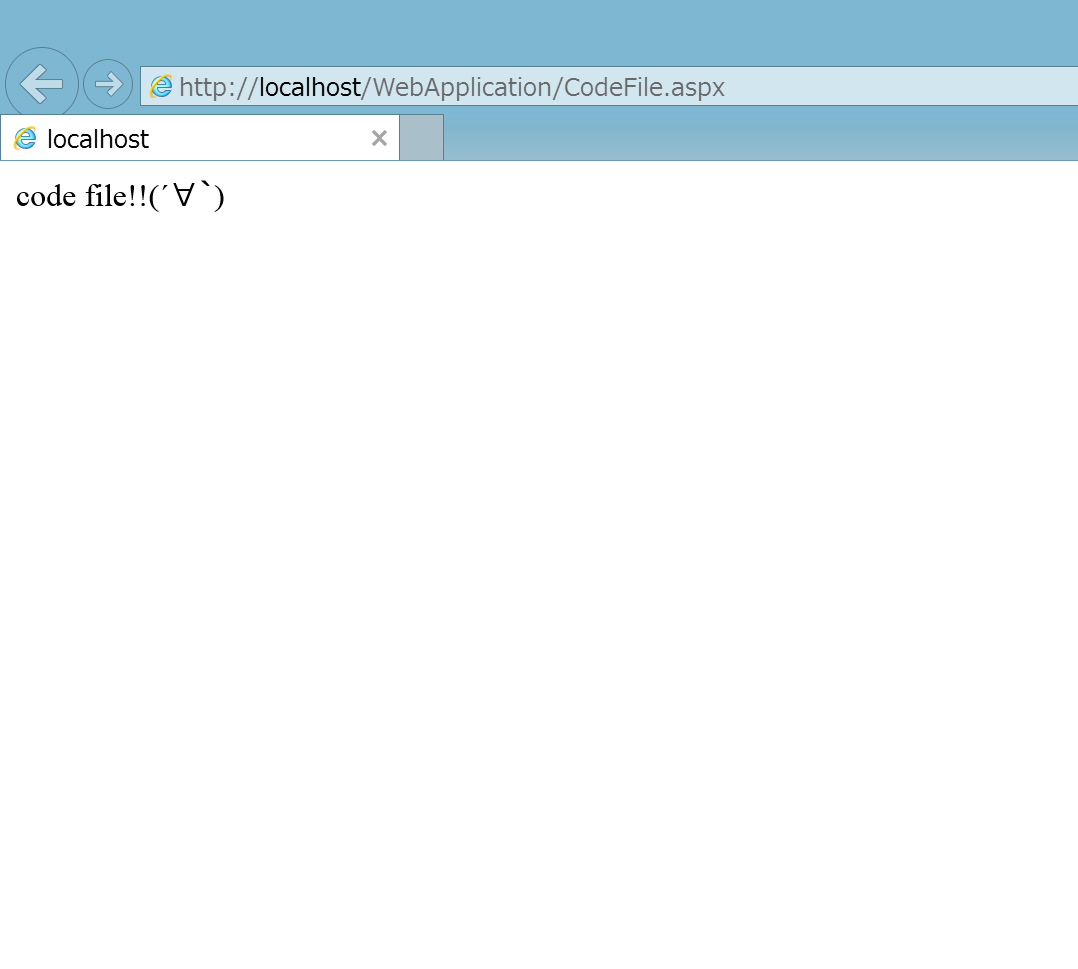
ビルドした後、リクエストしてみる
→ 正しく表示できる。

→CodeFile属性の場合、CodeBehindと同様に、リクエスト時に参照するクラスライブラリのDLLファイルをbinフォルダに配置しておく必要がある
まとめ
- 別DLL内のクラスの呼び出し方は、CodeBehind属性・CodeFile属性ともに同じである。
- CodeBehind属性・CodeFile属性の両方とも、別のDLL内のクラスを参照する場合は、参照するDLLファイルをbinフォルダに配置しておく必要がある。