背景
いままでのASP.NET開発では、特に意識せずにVisual Studio既定のCodeBehind属性を使っていました。
ただ、Sitecoreを調べていくうちに、あえてCodeBehindからCodeFileに変更している事例が散見されました。
このため、事例の背景を正しく理解するためにCodeBehindとCodeFileの違いについて調べてみました。
準備
-
ASP.NET 空のWeb アプリケーションを作成します。
-
ローカルIISを使うように設定します。
-
以下のようなコードを入力します。
●CodeBehind.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="CodeBehind.aspx.cs" Inherits="WebApplication.WebForm" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Label ID="lbl" runat="server" Text="default" />
</div>
</form>
</body>
</html>
●CodeBehind.aspx.cs
using System;
namespace WebApplication {
public partial class WebForm : System.Web.UI.Page {
protected void Page_Load(object sender, EventArgs e) {
lbl.Text = "code bihind!!(●ω●;)";
}
}
}
●CodeFile.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="CodeFile.aspx.cs" Inherits="WebApplication.CodeFile" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Label ID="lbl" runat="server" Text="default" />
</div>
</form>
</body>
</html>
●CodeFile.aspx.cs
using System;
namespace WebApplication {
public partial class CodeFile : System.Web.UI.Page {
protected void Page_Load(object sender, EventArgs e) {
lbl.Text = "code file...(´・ω・`)";
}
}
}
実験と結果
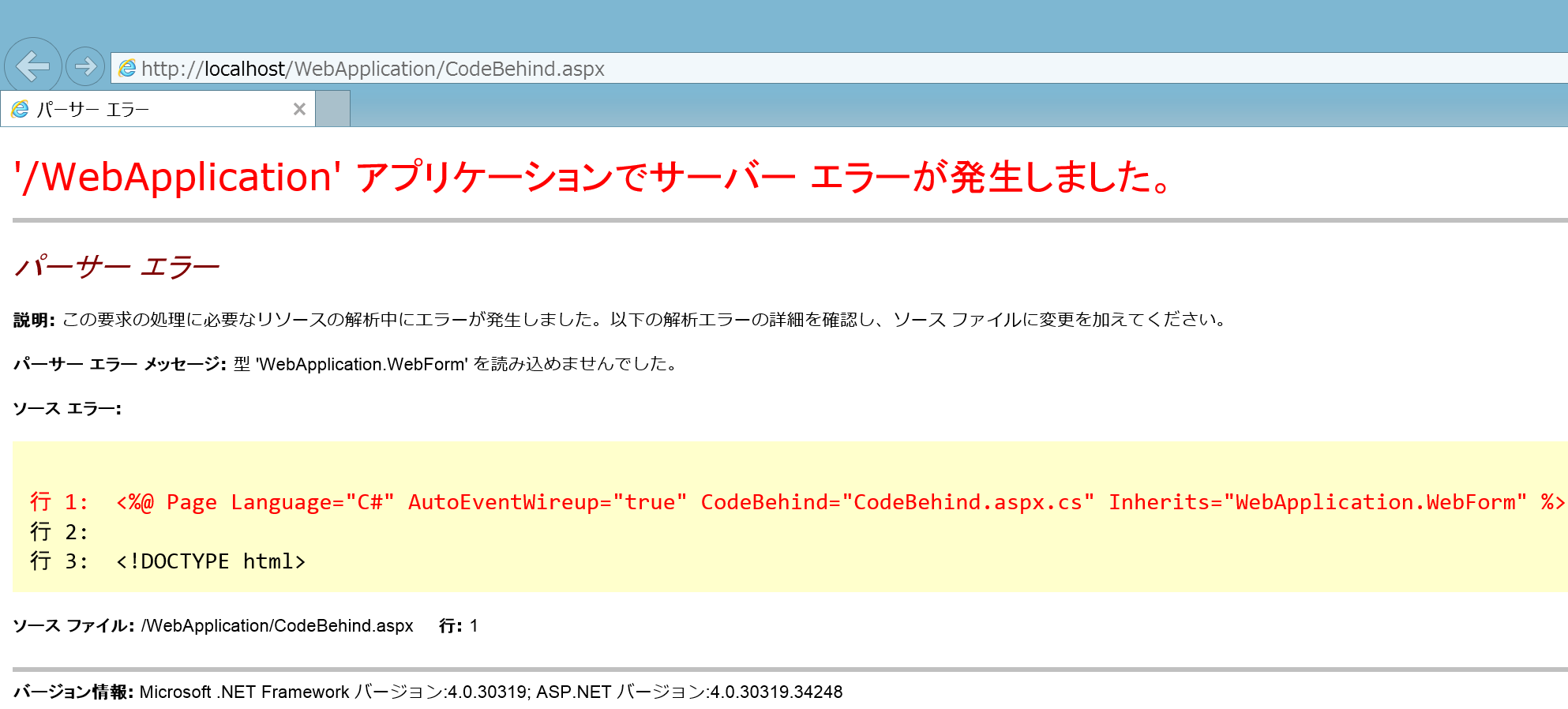
ビルドしないで、各aspxにリクエストしてみる。
サーバーコントロールを各aspxに貼り付けてみる。
Labelコントロール(ID:Label1)をもう一つ、ツールボックスからドラッグ&ドロップで貼り付けてみる。
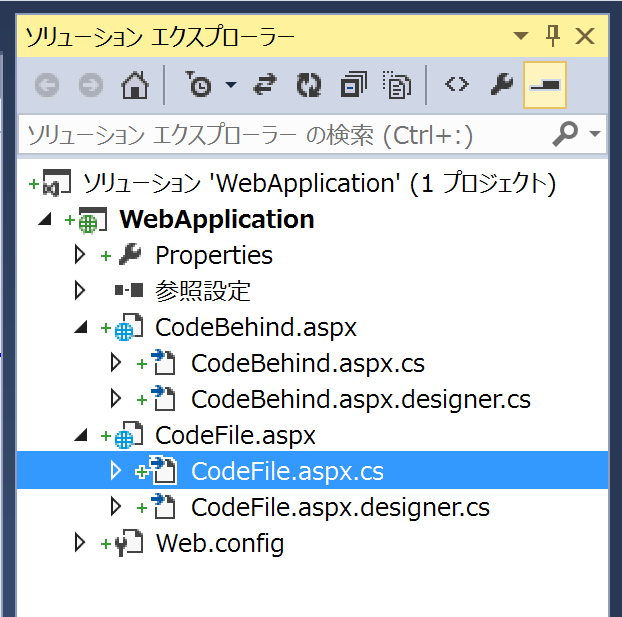
- CodeBehind.aspx
→ CodeBehind.aspx.designer.csに自動的にLabel1の定義が記述される。 - CodeFile.aspx
→ CodeFile.aspx.designer.csにLabel1の定義が記述されない。
//CodeBehindだと書かれます
protected global::System.Web.UI.WebControls.Label Label1;
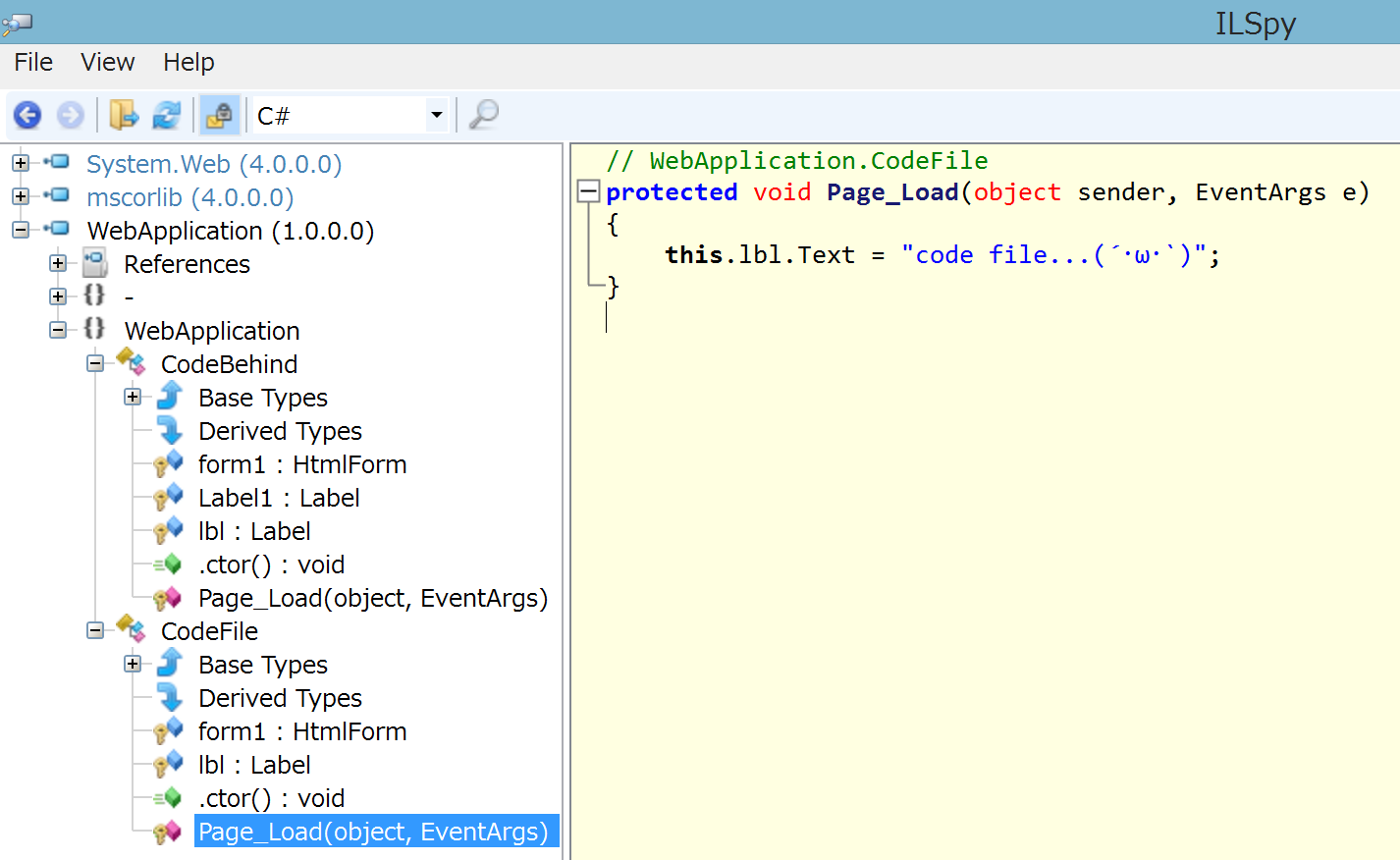
ビルドしてできたDLLをILSPYで逆コンパイルしてみる。
CodeBehindクラスもCodeFileクラスも両方存在する。

(これはcsファイルのビルドアクションが既定で"コンパイル"であり、そのままにしていたため。CodeFile.csとCodeFile.designer.csのビルドアクションを"コンテンツ"に変えれば、DLLには含まれなかった)
ビルド後にCodeFile.csのロジックを変更してリクエストしてみる。
ビルド後にCodeFile.csを以下のように書き換える。
(※CodeFile.csのビルドアクションはコンパイルにしておく)
using System;
namespace WebApplication {
public partial class CodeFile : System.Web.UI.Page {
protected void Page_Load(object sender, EventArgs e) {
lbl.Text = "code file!!!(`・ω・´)"; //←ここを変更
}
}
}
ビルドしないでリクエストしてみると、変更後のコードが実行された。

→ dll内の処理よりcsファイルの処理が優先されることがわかる
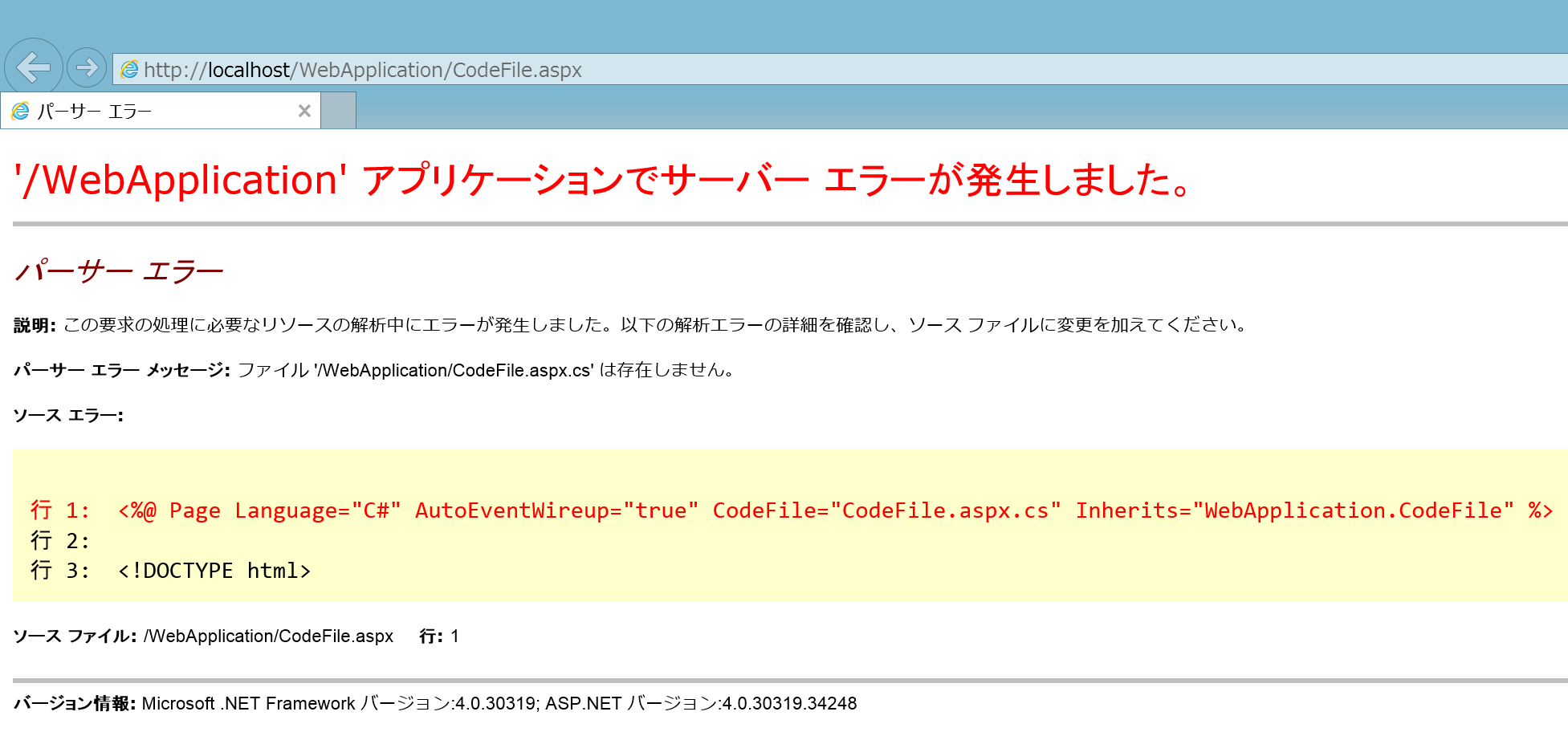
ビルド後にCodeFile.csをリネームしてリクエストしてみる。
Codefile.cs → -Codefile.cs
Codefile.designer.cs → -Codefile.designer.cs
エラーとなる。

→ そもそもdllを見に行ってないことがわかる
まとめ
- CodeBehind属性は予めビルド済みのDLLが必須。csファイルは不要(あっても使わない)
- CodeFile属性は予めビルド済みのDLLは不要(あっても使わない)。csファイルは必須。
- CodeBehind属性は貼り付けたサーバコントロールの参照がdesigner.csに自動生成される。CodeFile属性は自動生成されない。