背景
Visual StudioにSitecore rocksをインストールすると、項目テンプレートに「Sitecore」が追加されます。
例えば、[Layouts] > [Layout]項目を選択すると、aspxファイルがソリューションエクスプローラに追加され、さらにLayoutアイテムがSitecoreに追加されます。
Visaul Studioとブラウザ(Sitecoreのコンテンツエディタ)を行ったり来たりしなくてよいので、開発作業を効率よく行える便利な機能です。
ただし、次のようなイライラもあります。
- .csファイルのusingの位置が、Visual Studio標準と異なる
- htmlタグのlang=en固定となっている
このイライラを解消するために、項目テンプレートをカスタマイズしちゃいます。
環境
Visual Studio 2012 / 2013
Sitecore rocks (1.5.0.0)
手順
(1) エクスプローラーで以下のフォルダを開きます。
C:\Users\【ユーザー名】\AppData\Local\Microsoft\VisualStudio\【バージョン】\Extensions\【ランダム文字列】\ItemTemplates\Sitecore
※バージョンは、2013だったら12.0、2012だったら11.0になります。
※ランダム文字列は、自分の場合だと、wialtg0c.nizでした。
上記フォルダは、Sitecoreの項目テンプレートの階層に対応しています。今回は、Layoutテンプレートをカスタマイズしていきます。
(2) Layouts\Layout.zipを展開します。
(3) Layoutフォルダ内に以下のファイルがあることを確認します。
1) layout.aspx
2) layout.aspx.cs
3) layout.aspx.designer.cs
4) MyTemplate.vstemplate
(4) 上記1)~3)に関しては、実際にソリューションエクスプローラ上で追加されるファイルに対応するので、お好みで修正してください。
(5) 上記4)に関しては、以下の通り修正します。
(DefaultName・Name・Descriptionを変更しました)
<VSTemplate Version="3.0.0" xmlns="http://schemas.microsoft.com/developer/vstemplate/2005" Type="Item">
<TemplateData>
<DefaultName>CustomLayout.aspx</DefaultName>
<Name>GoodLayout</Name>
<Description>Good Layout</Description>
<ProjectType>CSharp</ProjectType>
<SortOrder>10</SortOrder>
<Icon Package="{39c9c826-8ef8-4079-8c95-428f5b1c323f}" ID="4533"/>
<NumberOfParentCategoriesToRollUp>1</NumberOfParentCategoriesToRollUp>
</TemplateData>
<TemplateContent>
<References />
<ProjectItem SubType="ASPXCodeBehind" TargetFileName="$fileinputname$.aspx" ReplaceParameters="true">layout.aspx</ProjectItem>
<ProjectItem SubType="Code" TargetFileName="$fileinputname$.aspx.cs" ReplaceParameters="true">layout.aspx.cs</ProjectItem>
<ProjectItem SubType="Code" TargetFileName="$fileinputname$.aspx.designer.cs" ReplaceParameters="true">layout.aspx.designer.cs</ProjectItem>
<CustomParameters>
<CustomParameter Name="$filetype$" Value="Layout"/>
</CustomParameters>
</TemplateContent>
<WizardExtension>
<Assembly>Sitecore.Rocks.TemplateWizard, Version=1.0.0.0, Culture=neutral, PublicKeyToken=c9e2eeb5a3dd9908, processorArchitecture=MSIL</Assembly>
<FullClassName>Sitecore.Rocks.TemplateWizard.Wizard</FullClassName>
</WizardExtension>
</VSTemplate>
(6) 修正した1)~4)に対してzip圧縮します.名前をCustomLayout.zipとします。
※1)~4)の親フォルダをzip圧縮してもVisual Studioから認識されません。必ずファイルに対してzip圧縮してください。
(7) CustomLayout.zipをItemTemplates\Sitecore\Layoutsフォルダに移動します。また、(2)のLayoutフォルダを削除しておきます。
(8) Visual Studioを再起動します。
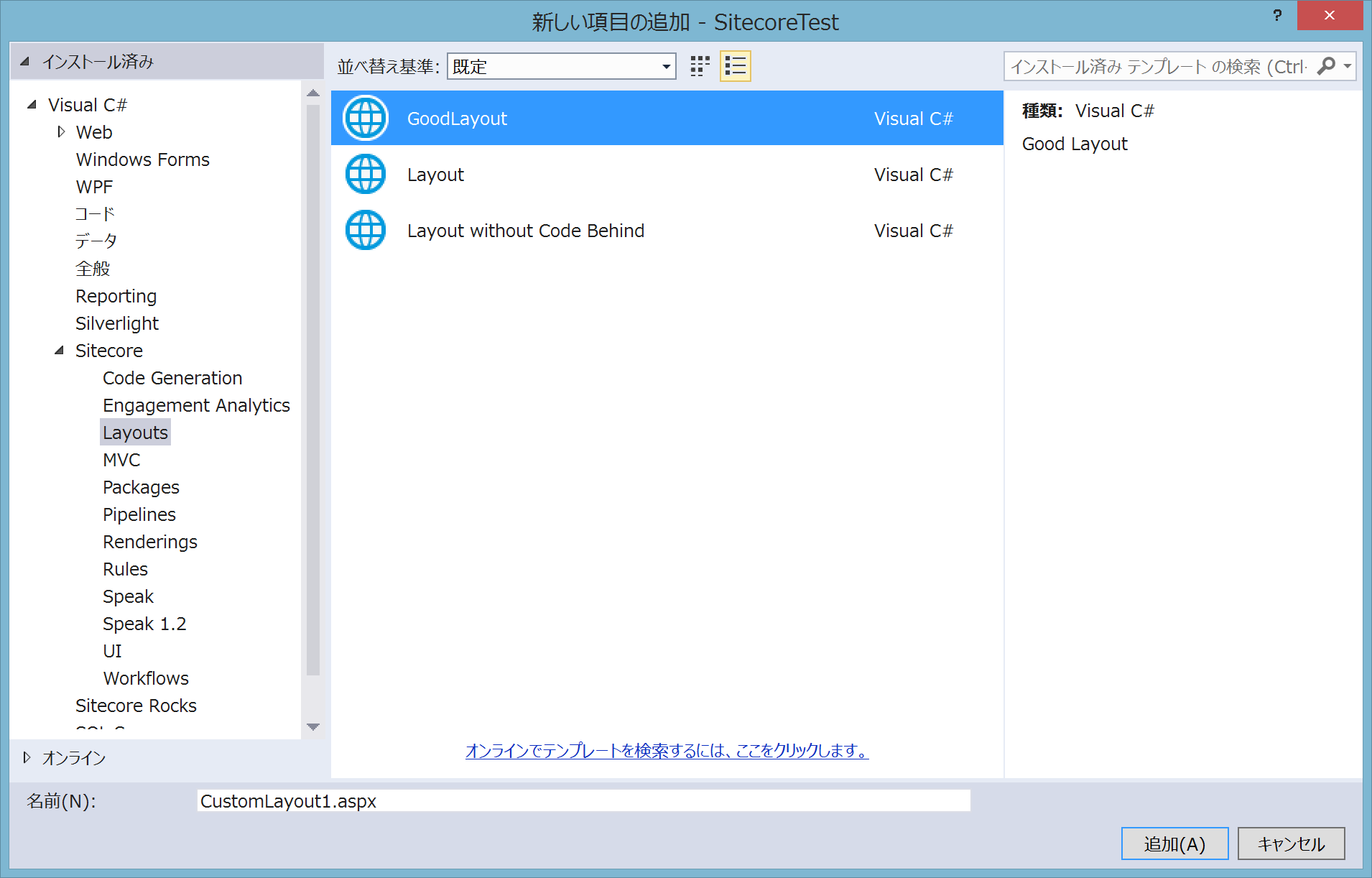
(9) 再起動後、ソリューションエクスプローラで[追加]>[新しい項目]を選択し、[Sitecore]>[Layouts]を開きます。
(10) 以上の手順でカスタマイズした項目テンプレートが表示されるはずです。

おまけ
自分がカスタマイズした項目。usingの位置の変更に加えて、aspxをCodeFile属性に、csおよびdesigner.csをビルドアクション"コンテンツ"としてするための変更を加えています。
(1) layout.aspx
- CodeBehind -> CodeFile
- lang="en" -> lang="jp"
<%@ Page language="c#" AutoEventWireup="true" CodeFile="$safeitemname$.aspx.cs" Inherits="$rootnamespace$.$safeitemname$" %>
<%@ Register TagPrefix="sc" Namespace="Sitecore.Web.UI.WebControls" Assembly="Sitecore.Kernel" %>
<%@ OutputCache Location="None" VaryByParam="none" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html lang="ja" xml:lang="ja" xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="CODE_LANGUAGE" content="C#" />
<meta name="vs_defaultClientScript" content="JavaScript" />
<meta name="vs_targetSchema" content="http://schemas.microsoft.com/intellisense/ie5" />
<link href="/default.css" rel="stylesheet" />
<sc:VisitorIdentification runat="server" />
</head>
<body>
<form method="post" runat="server" id="mainform">
</form>
</body>
</html>
(2) layout.aspx.cs
- usingの位置を変更
using System;
using System.Web;
using System.Web.UI;
namespace $rootnamespace$ {
public partial class $safeitemname$ : Page {
private void Page_Load(object sender, System.EventArgs e) {
}
}
}
(3) layout.aspx.designer.cs
- 変更なし
(4) MyTemplate.vstemplate
- Name, Descriptionを変更
- aspxのProjectItem SubType="ASPXCodeBehind"→SubType=""
- aspx.csのProjectItem SubType="Code"→SubType="", ItemType="None"追加
- aspx.designer.csのProjectItem SubType="Code"→SubType="", ItemType="None"追加
<VSTemplate Version="3.0.0" xmlns="http://schemas.microsoft.com/developer/vstemplate/2005" Type="Item">
<TemplateData>
<DefaultName>Layout.aspx</DefaultName>
<Name>Custom Layout</Name>
<Description>Custom Layout</Description>
<ProjectType>CSharp</ProjectType>
<SortOrder>10</SortOrder>
<Icon Package="{39c9c826-8ef8-4079-8c95-428f5b1c323f}" ID="4533"/>
<NumberOfParentCategoriesToRollUp>1</NumberOfParentCategoriesToRollUp>
</TemplateData>
<TemplateContent>
<References />
<ProjectItem SubType="" TargetFileName="$fileinputname$.aspx" ReplaceParameters="true">layout.aspx</ProjectItem>
<ProjectItem SubType="" TargetFileName="$fileinputname$.aspx.cs" ReplaceParameters="true" ItemType="None">layout.aspx.cs</ProjectItem>
<ProjectItem SubType="" TargetFileName="$fileinputname$.aspx.designer.cs" ReplaceParameters="true" ItemType="None">layout.aspx.designer.cs</ProjectItem>
<CustomParameters>
<CustomParameter Name="$filetype$" Value="Layout"/>
</CustomParameters>
</TemplateContent>
<WizardExtension>
<Assembly>Sitecore.Rocks.TemplateWizard, Version=1.0.0.0, Culture=neutral, PublicKeyToken=c9e2eeb5a3dd9908, processorArchitecture=MSIL</Assembly>
<FullClassName>Sitecore.Rocks.TemplateWizard.Wizard</FullClassName>
</WizardExtension>
</VSTemplate>