↑Chromebookでcode-serverをセットアップするにはこちら
この記事では,フォントをインストールできないChrome OSを使っている皆様でも,カスタムフォントを使用する方法を紹介します.デベロッパーモード等は使用しません.CrostiniのみでOKです.
ゴリ押しで埋め込めたwwww
— Bony_Chops (@BonyChops) March 8, 2021
うれしい https://t.co/jYSsI7eLBg pic.twitter.com/k4Hwz4e2TU
↓
やってみる
やってみよう
フォントを落とす
好きなフォントを落としてください.今回はpowerline.
$ git clone https://github.com/powerline/fonts.git
フォントをコピー
code-serverのホスト用ディレクトリに移動し,そこへコピーします.
$ cd /usr/lib/code-server/src/browser/media
$ sudo cp /path/to/file.otf ./
vscode.html編集
編集する準備をします
$ cd ../pages # /usr/lib/code-server/src/browser/pages
$ sudo cp vscode.html vscode.html.old
<head>タグ内に<style>タグを作成し,以下のようにしてください.
vscode.html
...
<head>
...
<style>
@font-face {
font-family: "任意のフォントファミリー名";
src: url("{{CS_STATIC_BASE}}/src/browser/media/file.otf");
}
</style>
</head>
...
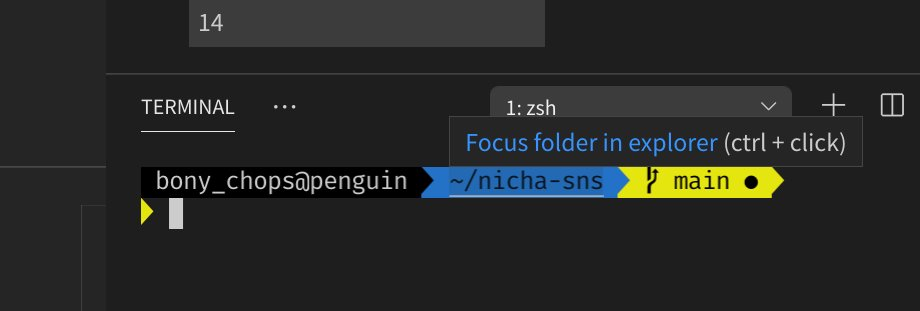
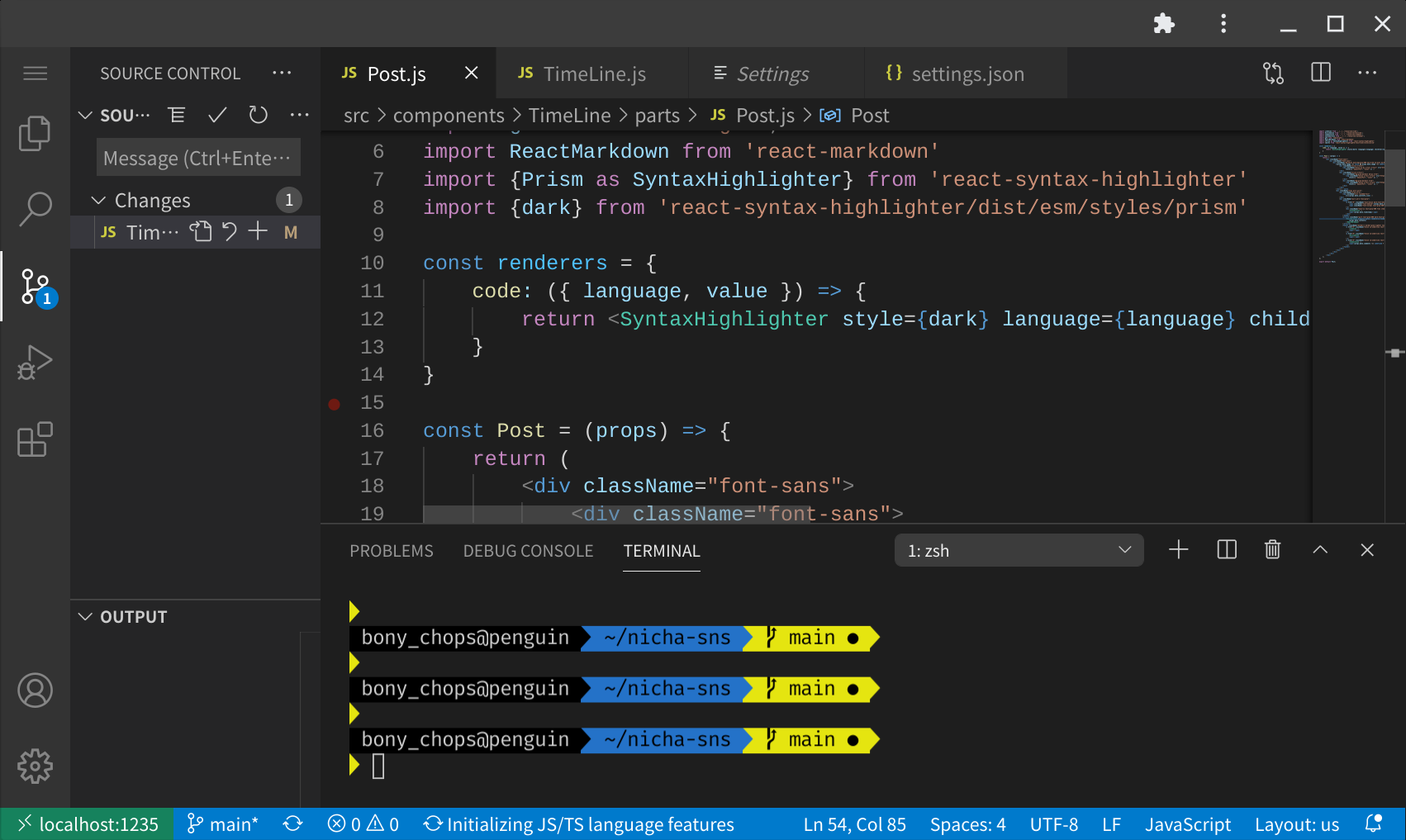
code-serverのページリロード / 設定
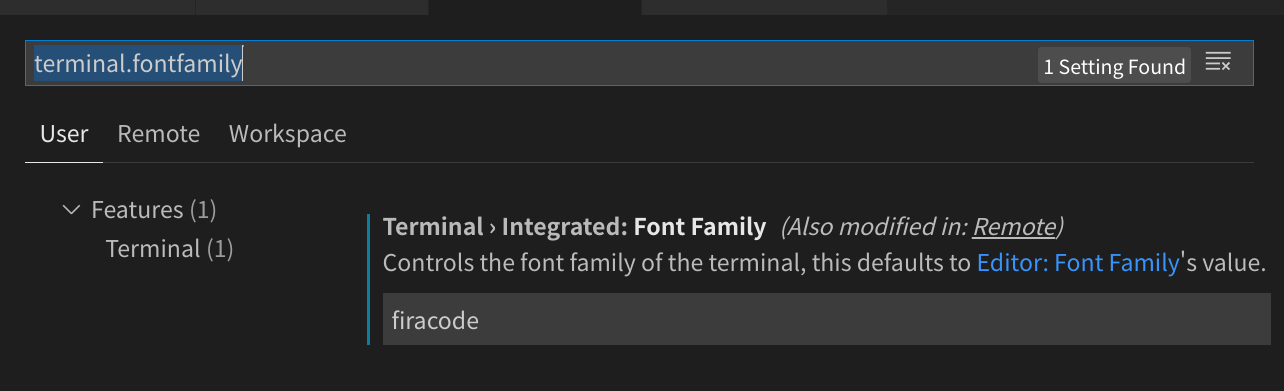
ページをリロードし,Ctrl + ,で設定を開く.editor.fontfamily(ターミナルであればterminal.fontfamily)と検索窓に入れ,先程の任意のフォントファミリー名を追加する
以下はfiracodeの場合
入力窓からフォーカスを外すと瞬時に反映される.されれば成功.やったね.