この記事は、株式会社Y's アドベントカレンダー 9日目の記事になります。

Google Apps Scriptとは
「Google Apps Script」は、Googleが提供している各種サービスで使用できるスクリプト言語です。
例えば、GmailやGoogleスプレッドシートなどで使用できます。
ちょうど、OutlookやExcelについているVBAと同じ位置づけになります。
実際に使ってみる
まずは、Google Apps Scriptを使用できるようにしましょう!
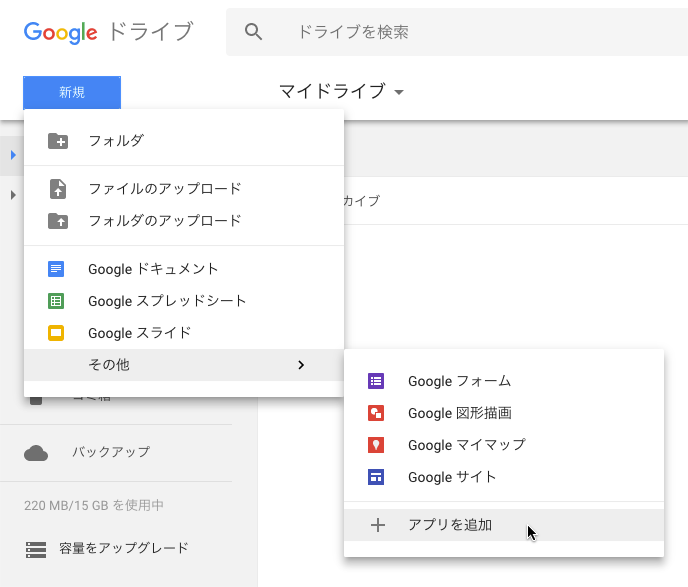
Googleドライブを開いて、「新規」→「その他」→「アプリを追加」を選択します。
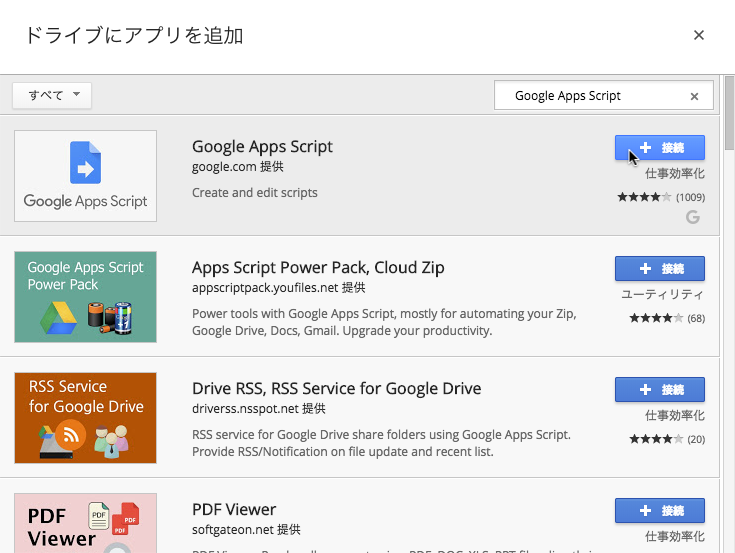
検索キーワードに「Google Apps Script」と入力して検索すると、「Google Apps Script」のアプリが出てきます。
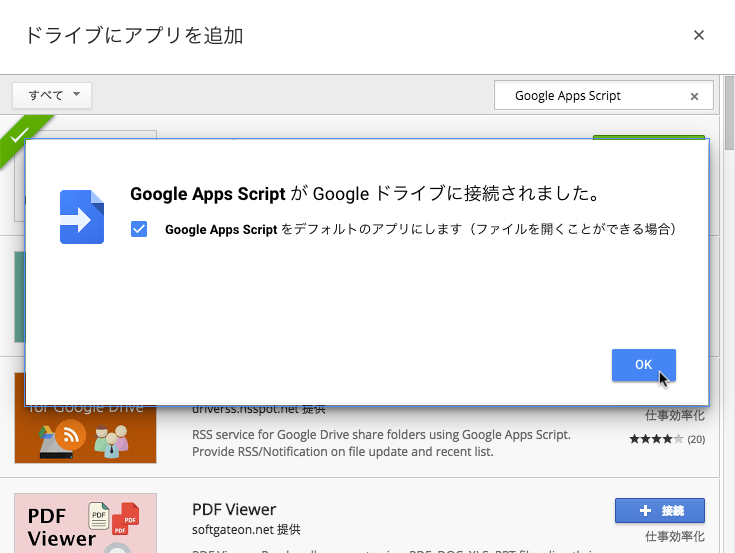
次に「+ 接続」と言うボタンを押します。
これでGoogle Apps Scriptが使用できるようになりました。
Google Apps Scriptを作成する
それでは、新規で「Google Apps Script」を作成していきましょう。
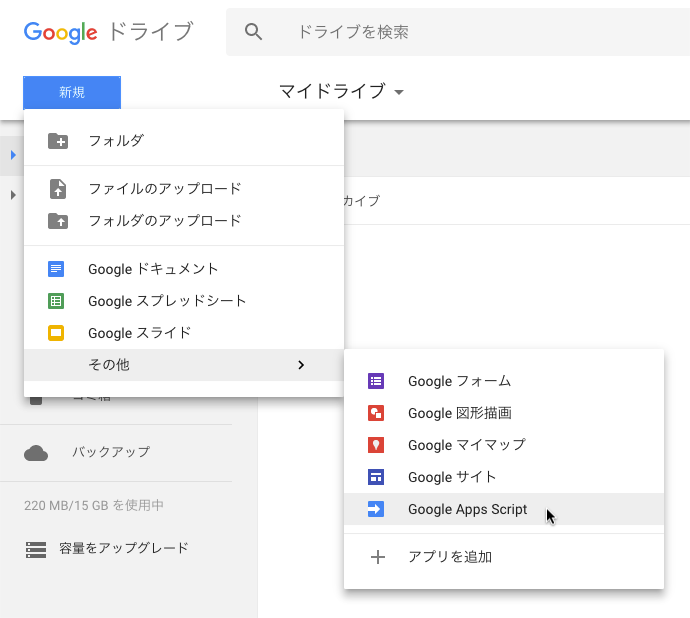
「新規」→「その他」→「Google Apps Script」を選択します。
新規のプロジェクトが作成されます。
chatwork APIの設定をする
それでは「chatwork API」を使用できるようにしましょう。
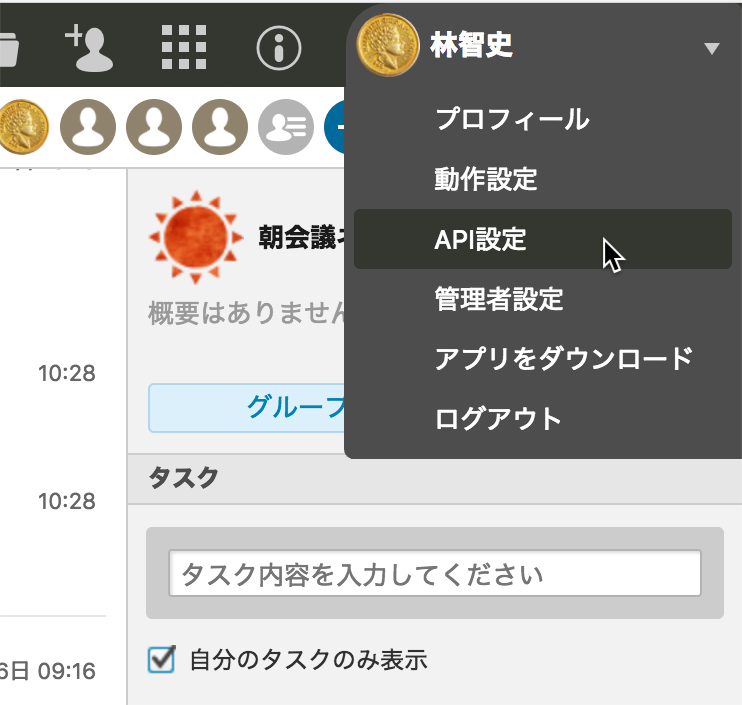
chatworkの右上にある、自分の名前から「API」を選択します。
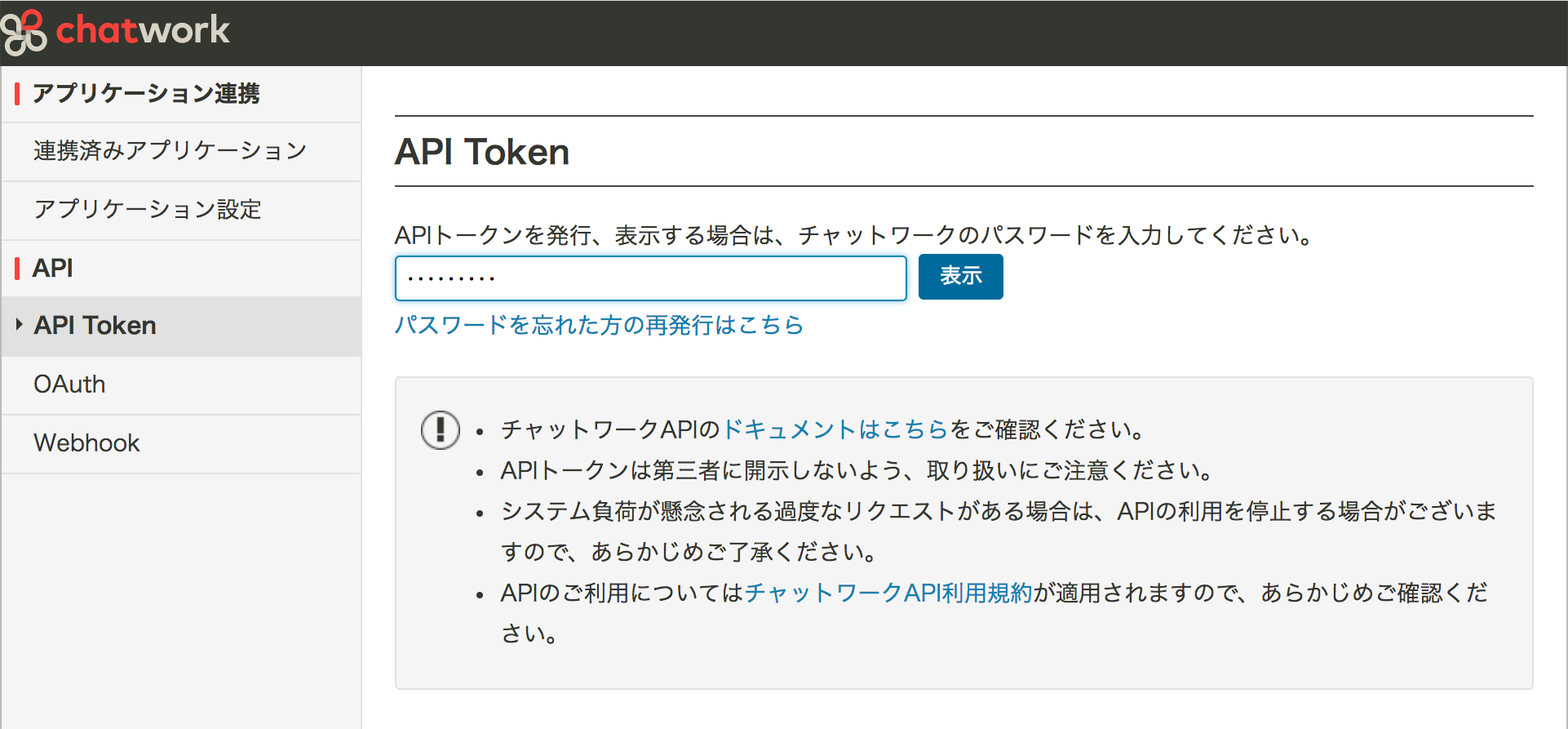
自分のパスワードを入力して、表示を押します。
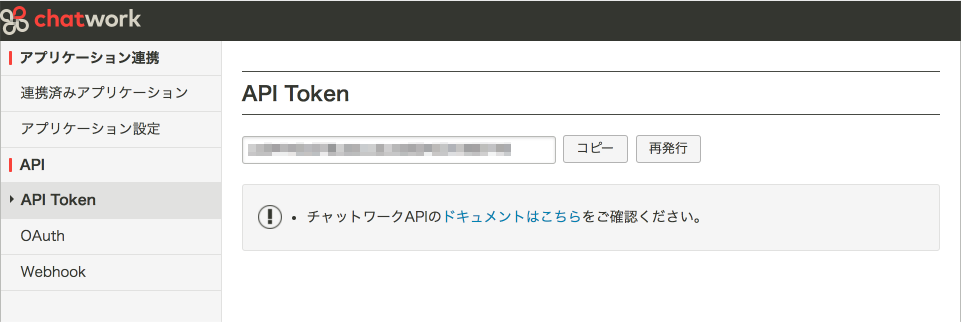
APIトークンが表示されるので、それを覚えておきます。
chatwork APIをGoogle Apps Scriptで使用する
次に名前を変更していきます。
「無題のプロジェクト」→「chatwork」
「コード.gs」→「sendMessage.gs」
「myFunction」→「sendMessage」
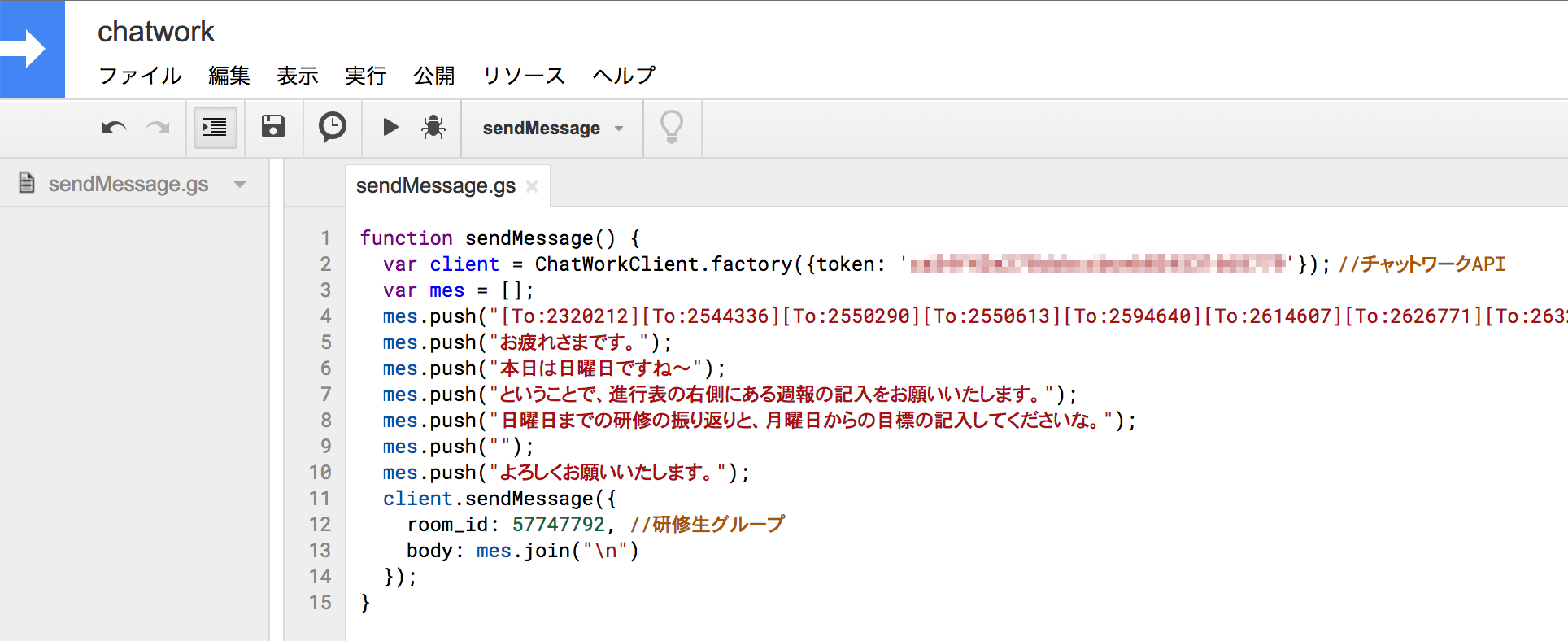
コードは以下の通りです。
function sendMessage() {
var client = ChatWorkClient.factory({token: '自分のAPIトークン'}); //チャットワークAPI
var mes = [];
mes.push("[To:2320212][To:2544336][To:2550290][To:2550613][To:2594640][To:2614607][To:2626771][To:2632137] [To:2750924][To:2752463][To:2756530]")
mes.push("お疲れさまです。");
mes.push("本日は日曜日ですね~");
mes.push("ということで、進行表の右側にある週報の記入をお願いいたします。");
mes.push("日曜日までの研修の振り返りと、月曜日からの目標の記入してくださいな。");
mes.push("");
mes.push("よろしくお願いいたします。");
client.sendMessage({
room_id: 57747792, //研修生グループ
body: mes.join("\n")
});
}
chatwork用のライブラリを追加する
次に「chatwork API用」のライブラリを追加します。
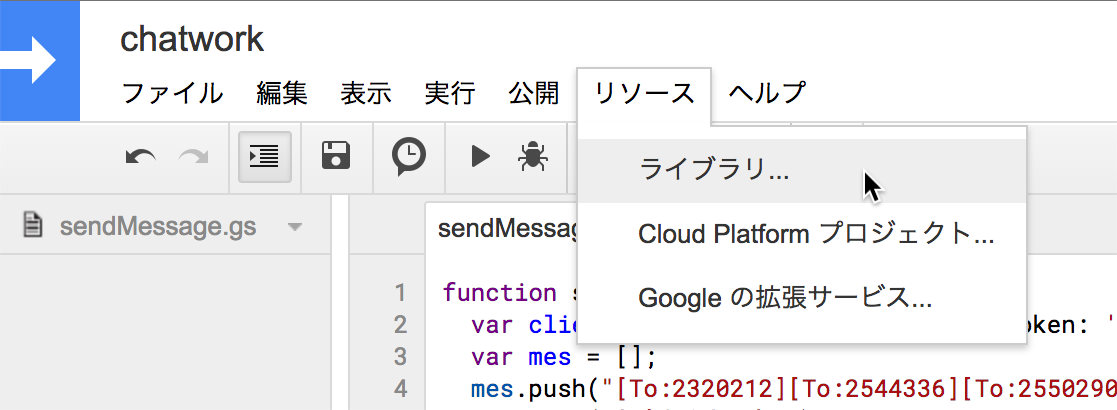
「リソース」→「ライブラリ」を選択します。
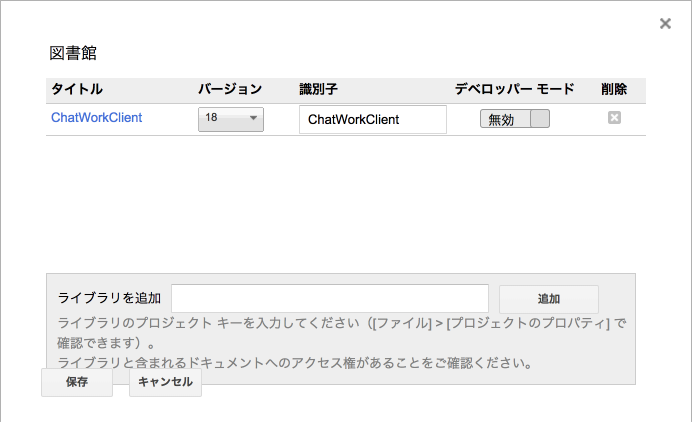
「ライブラリに追加」に「M6TcEyniCs1xb3sdXFF_FhI-MNonZQ_sT」を入力し「追加」を押します。
「ChatWorkClient」というライブラリが表示されたら、バージョンを「18」に設定し「保存」を押します。
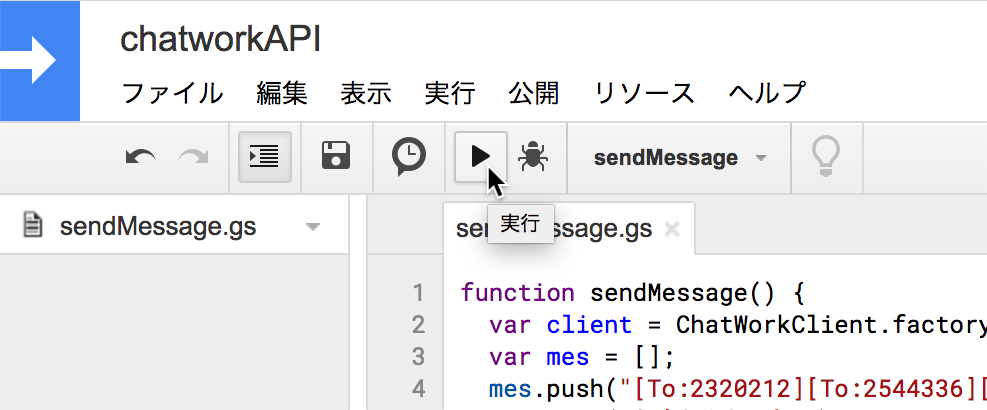
それでは実行してみましょう。
ツールバーから「実行」をクリックします。
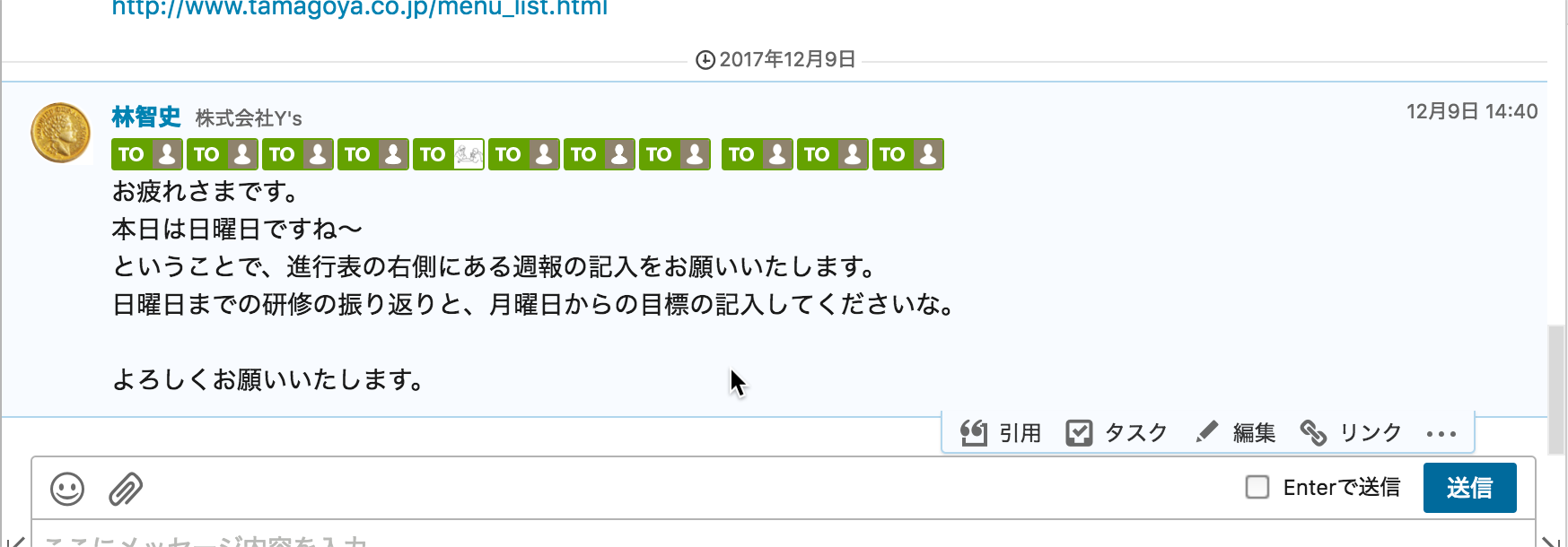
ちゃんと投稿されておりますね!
タイマーを設定する
「chatwork API」で投稿できるようになったといっても、毎週日曜日にGoogleの画面を開いて、ポチポチ「実行」していくのは面倒ですよね。
そこで、「Google Apps Script」にはタイマー機能も用意されています。
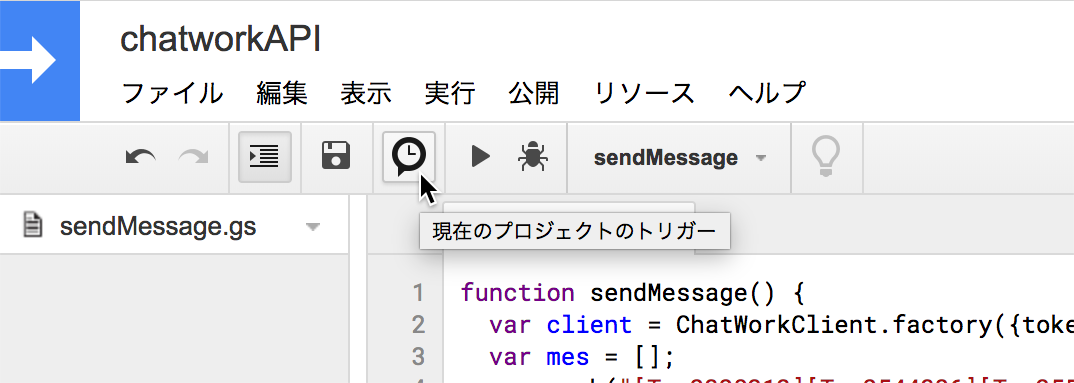
ツールバーから「現在のプロジェクトのトリガー」をクリックします。
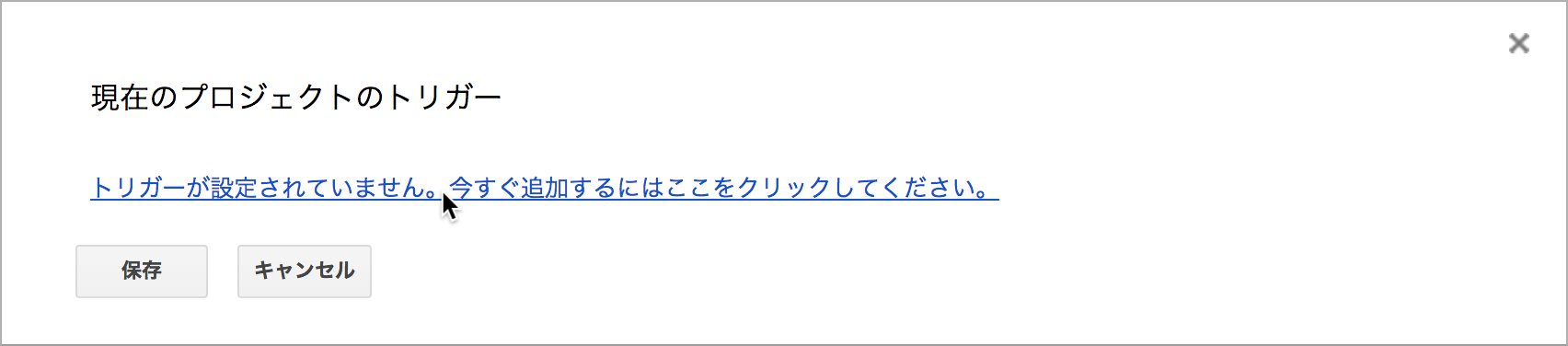
「トリガーが設定されていません。今すぐ追加するには、ここをクリックしてください。」のリンクをクリックします。
トリガーを以下の通りに設定し「保存」をクリックします。
実行:「sendMessage」
イベント:「時間主導型」「週タイマー」「毎週日曜日」「午後7時〜8時」
これで完成です!
今までは、日曜日の午後に外出していると、そわそわしていたのですが、
今後はゆっくりと楽しめそうですね (^_^;
まとめ
今回やってきたように「Google Apps Script」を活用することで、サーバーを借りずに、自動実行の機能が作れます。
例えば「ゴミ出しの日」を忘れないように「リマインド機能」も作れそうですね〜
夢が広がります!!
次は 10日目 @jsatof2380 さんの記事です。お楽しみに!