みなさま、こんにちは!日本大好き24年、デザイナーのボブです。
本記事では、最近追加されたAdobe XDの新機能「自動アニメーション」の紹介をします。
また、「自動アニメーション」を中心に、XDでどんなことができるかをまとめたので、
XDを知らない方も、これを機会にぜひ使ってみてください。
今回は、明日使える「XD通っぽく聞こえる」言葉も合わせて紹介していきたいと思います。
使えるシチュエーションをしっかりと確認し、活用してくださると嬉しいです。
通っぽく聞こえるということは、詳しい人が日常的に使う言葉や機能であるため、
XDを使ったことが無くともXDトークで円滑にコミュニケーションを取ることができるのではないでしょうか!
ではでは、XDに馴染みのない方にも分かるように「通フレーズ」を通して、XDのおすすめ機能を紹介していきます![]()
そもそもAdobe XDとは
そもそもXDとはなんぞや、、という方もいるかもしれませんので簡単に説明します。
XD(Adobe Experience Design CC)は、webやアプリのUIデザイン作成から、ページに画面遷移までを作ることができるモックアップツールです。
デザインをURLで共有することや、ページ遷移のトランジションをつけることができ、大変重宝しています。
モックアップツールを使うことでコミュニケーションを円滑にし、素早い開発を進めることができると思います。
ちなみに、XDは無料で使えて(無料のアカウント登録は必要)、チュートリアルが豊富なため比較的学習コストは低いんですよ![]()
Phrase 1:え、そのボタン要素、シンボル化してないの?
必死に複数のボタンの色を一つ一つ直している人に、この言葉をかけてください。
シンボル機能とは
Adobe XD のシンボルを使えば、ドキュメント内に要素(または要素のグループ)のコピーを複数配置して、後から全部まとめて変更できます。デザインの中に、同じ要素の組み合わせが繰り返し登場する場合には、大きく時間を削減できる機能です。
端的に言うと...
ヘッダーやボタンなどのパーツをシンボル化しておくと、全てのシンボルを一括で編集できますよ〜〜という機能です。
シンボルはアセットパネルに追加され、要素の調整が圧倒的に楽になります。
ボタン要素をただコピーして複数配置していると、形や色が変更になったとき大変です...![]()
また、同じようにアセットパネルにはカラーやフォントも登録することができ、
登録してあるカラー、フォント、シンボルを変更すると、一括で反映されるんだぜ!!![]()
まじ半端ないって。
Phrase 2:デザインスペックを見ると、便利な世の中になったなって思うよ...
デザインデータを見ながらに小声で呟くと効果は増し増しです。
デザインスペックとは
ファイルのデザインプロパティを自動的に共有できます。デザインスペックを公開することで、開発者にエレメントの高さ、幅、サイズ、整列、2 つのアイコン/エレメント間の相対的な間隔、色、テキスト編集などの重要な情報を提供します。
端的に言うと...
URLでデザイン情報を共有できるよ〜〜という機能です。

デザインスペックで共有できる主な情報
・マージン
・フォントサイズ
・カラー
・アセットに登録している要素
(アセットパネルとは違います!デザインスペックで共有したいアセットは別で設定します)
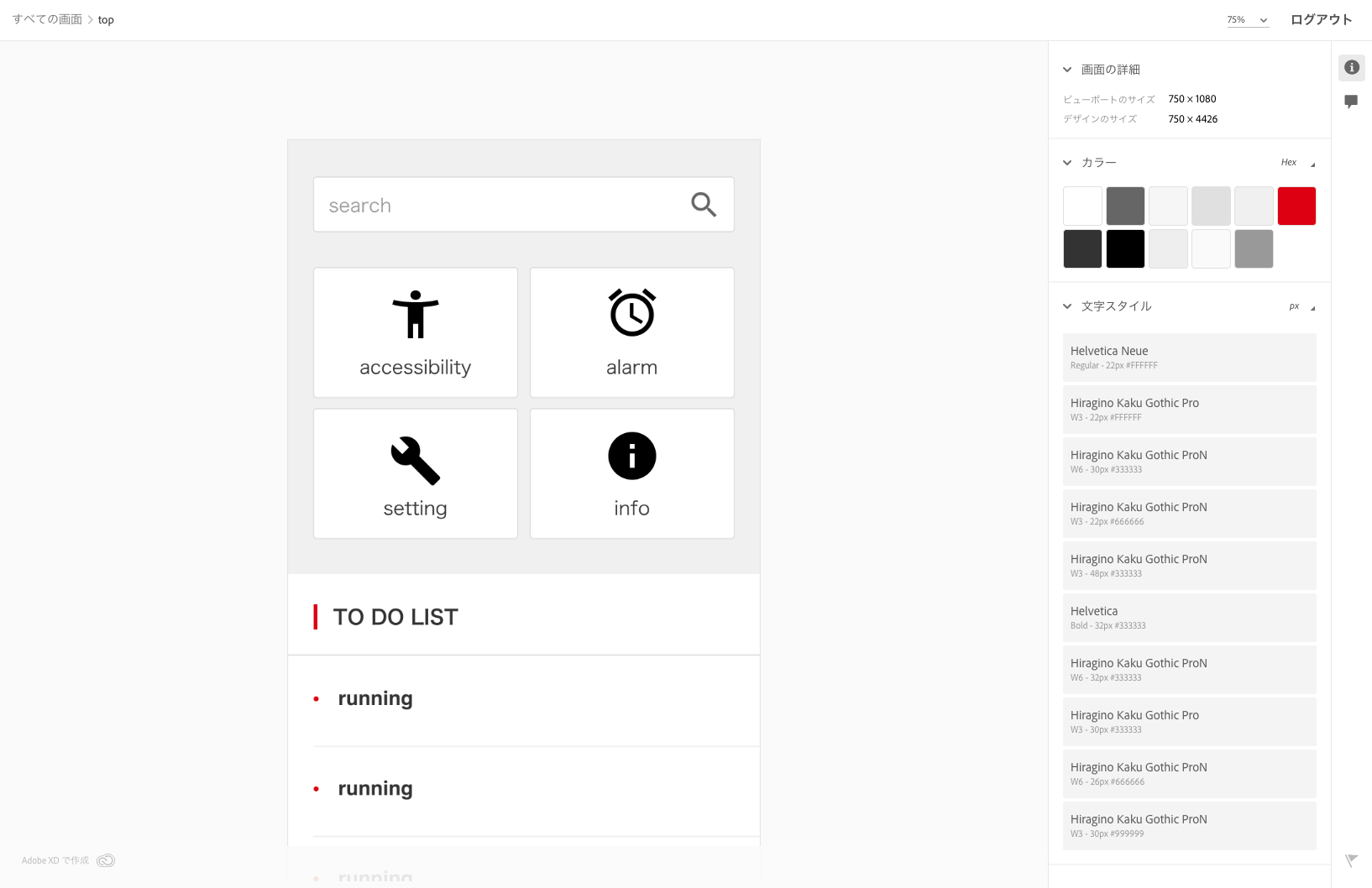
画面左側のデザインにカーソルを合わせるとマージンが表示され、
画面右側にそのページに使われているアセット、カラー、文字スタイルなどが表示されます!
この機能の出現により、デザインデータにマージンのガイドを引くと言う作業がなくなりました....
そして、なんと!共有されたURLからアセットを書き出す(png,svg,pdf)こともできるんです![]()
すごい。
Phrase3:自動アニメーションで表現の幅広がったよねぇ
最後に、今回の記事で紹介したいメイン機能です!!!
XDトークで主導権を握りたいときに絶大な力を発揮します。
と、いうのも先月発表されたばかりの機能だからです。
こんなセリフを言った日には斜向かいの後輩はキラキラした目であなたの方を振り返るでしょう。
自動アニメーションとは
2つのアートボード間のミクロインタラクションを作成できます。
端的に言うと...
始めと終わりのページを二枚用意するだけで、その間のインタラクションを自動で作成してくれるすごい機能です。
これだけ聞くと、どういうこと?!![]()
という感じですよね、自分もそうでした![]()
例えば、こんな感じで変化前と変化後、2つのページを用意して、自動アニメーションを設定すると...
これだけで、ページ間の動きをXDが作ってくれるのです!!
すごすぎて震えませんか?
また、ディレクターやデザイナーから「タップするとふわっとした感じで大きくして!」とアニメーションの注文を言葉で受けたことはないでしょうか?
ふわっと...ってどういうこと・・?![]()
と思ったこともあるはずです。
そんな問題も解決できてしまいます。
そう、自動アニメーションならね。
変化前と変化後のページを作成し、自動アニメーションのアクションを付けるだけで....

間の動きをXDが自動で作ってくれます!!
まじ神すぎませんか。

応用すると、ドロワーやカルーセルの動きも作成することができるので表現の幅がぐっと広がると思います!
まとめ
XDは2017年末に正式リリースされて、現在ver13.1。
ほぼ毎月中旬にアップデートし、すごい速さで進化しているツールです。
デザイナーだけで無く、色んな方に一種のコミュニケーションツールとして活用して欲しいと思っています。
気になる機能がでてきたら、ぜひ使ってください。


