Twitter(X)の通知欄の表示に不満があったりしませんか?
例えば、特定ユーザーの反応アリナシを認知したくないので通知を消したい、けど通知を切ってしまうと寂しくてモチベが上がらない。
そんな方向けに、Stylusなどで特定の要素のみ消すためのCSSセレクタを探してみました。
通知欄がこんな表示になります
私はStylusしか使ったことがないのですが、CSSをコントロールできる拡張機能であれば何でも使えるはずです。
CSSがよく分からないというXユーザーにも是非使っていだたきたいのですが、とりあえず必要なのは拡張機能が使えるブラウザ。Chromeが代表的です。
Stylusなどの拡張機能は、自分で自由にWebページのスタイルを書き換えるものです。人が書いたコードをコピペできればとりあえず使えます。
コピペ用コード
以下のコードは Twitter(X) の仕様変更により無効になることがあります。
2024年02月18日時点で有効なコードです。
まず、通知欄のみに効果を適用するため、URLを指定します。
https://twitter.com/notifications
通知欄を開いてから拡張機能をクリックし「このページ用のスタイルを作成する」などからでも同じようにURLを指定できます。
/*フォロー通知を消す*/
article[data-testid="notification"]:has(.r-1cvl2hr),
/*アイコンエリアを消す*/
.r-6gpygo,
/*ユーザー名を消す*/
a.r-b88u0q[role="link"]
{
display: none;
}
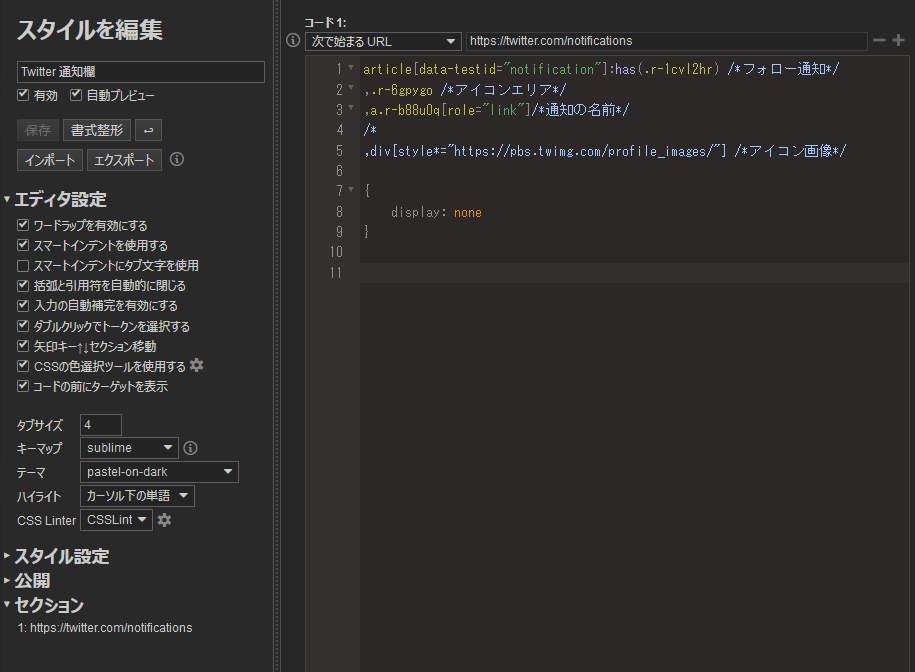
参考までに、私のStylusの適用画面です。(ブラウザはFirefox)

必要な部分のみの利用も可能です。※↓
CSSを書くときの注意点
CSSは、適用したい部分を連続して書く場合「,」で区切ります。ざっくり次のような構図です。
「フォロー通知」,
「アイコンエリア」,
「ユーザー名」
{
display: none; (表示を消す)
}
改行はしてもしなくてもOKという自由さがあります。
「フォロー通知」,「アイコンエリア」,「ユーザー名」{display: none;(表示を消す)}
一番最後の項目に「,」があると、エラーでスタイルが適用されません。私は何度も記述をいじっているうちによくなるので、皆さんも気を付けてね。
解説
フォロー通知の非表示は、
SVGアイコンに適用されているスタイルを含む親要素を消すことで実現しています。
:has()を使用しているため、これが無効なブラウザでは効きません。
アイコンエリアの非表示は、
ここの余白調節にのみ恐らく(恐らく…)使われている .r-6gpygo {margin-bottom: 12px}を指定しています。
最初はアイコン画像を指定して消してみようとしたのですが、画像URLを指定して消すことはできた→白丸のみが残るので、白丸を作成しているクラスを探したかったのですが、中々見つかりませんでした。
開発者ツールでちまちま探しているのですが、上手い人ならもっといい指定ができそうです。
ユーザー名の非表示は、
太字のために使われているクラス.r-b88u0q……だけでは他の太字も消えてしまうので、aタグでかつ、[rore="link"]が使用されている部分を特定することで、とりあえず上手く消えてくれました。
おまけ、Twitter(X)の表示をコントロールする拡張機能
拡張機能ひとつでおすすめタブやいいねRTなどの表示がとても細かく、簡単に操作できる拡張機能の紹介は以下で行っています。
(知り合いのフォロワーや、フォローされています通知を消すカスタムCSSの紹介も行っています。)
カスタムCSSの紹介はそのうちひとまとめにするかも。