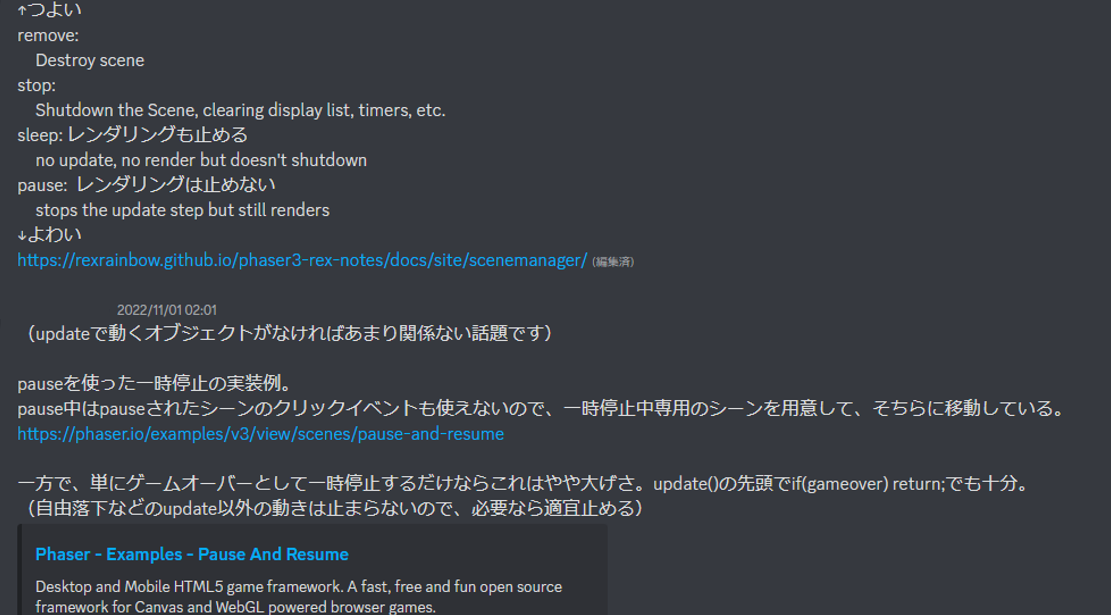
概要
こんにちは、二項しいぷです。
普段はSIerで大規模システム開発をしたり、競技プログラミングのコンテストに参加したりしています。
今回初めてゲーム制作や少人数のチーム開発を経験し、それがとても楽しくて学びも多かったので、共有します。
Phaser 3?
HTML5ゲームエンジンです。
JavaScript/TypeScriptを用いて、PCやスマートフォンのブラウザから遊べるHTML5ゲームの開発ができます。
日本ではあまり聞き馴染みがなく情報も少ないですが、Githubのスター数が33kを超えているなど、世界的には大人気らしいです。
環境構築や学習のコストが低く、2Dアクションゲーム・シューティングゲーム・脱出ゲーム・パズルゲームなどに向いたフレームワークです。
今回は
・PC/android/iOSからプレイできるゲームを作りたい
・開発メンバーが使い慣れているゲーム系フレームワークは特にない
・短期間の開発なので、学習コストが低く、ゲーム公開手続きも楽だと嬉しい
・ミニゲーム集で、リッチな機能は不要
ということで採用しました。
La prière?
棗いつき、藍月なくる、nayutaによる3人組女性歌い手ユニットです。
2019年の12月31日に1stアルバムをリリースし、昨年8月27日に初のワンマンライブ『Three Piece!!!』が開かれました。ライブ実現のためのクラファンで目標金額の700%を超える3600万円を集めたこと、新曲の作詞作曲プロデュースが(紅蓮華などを手掛けた)草野華余子さんに決定したことなどでYahooニュースになりました。その追加公演が2023年1月28日にZepp Divercityで行われます。行われました(追記)
Youtubeチャンネル
経緯
La prièreのライブが昨年8月末に行われた際に、ファンコミュニティ有志でフラスタを贈りました。ライブ当日に今回の追加公演が発表され、「次回もフラスタ送る?それとも他のことやってみる?」という話になり、駅広告ジャックやドローンショー、曲にちなんだ星の命名証明書などと一緒に挙がったのが、ファンゲーム作成でした。
コミュニティ内のメンバーでプログラミング・イラスト制作・BGM制作を内製できるねということで、9/14にミレニアムサイエンススクールゲーム開発部が立ち上がりました。
忙しい人のためのまとめ
推し活としてのファンゲーム制作でしたが、自己実現やエンジニアとしての成長の上でも、とても有意義な4ヶ月間でした。
小規模チーム開発
「4ヶ月間で企画立ち上げからリリースまでコアメンバーの1人として携われたのは貴重な経験でした」
今が就活生ならガクチカとしてそう述べるでしょう。
1週間くらいの5人チームハッカソンはリーダーとして率いたことがありますし、数年間掛かる大規模開発の数千人のうちの1人は今まさに仕事でやっていますが、この規模感は初めてです。
「ゲーム……作る?」で始まり、鉛筆書きの企画案が、画面の中で動き、イラストやBGMの入った「ゲーム」になっていき、タグに感想ツイートが投稿されていく感動は筆舌に尽くしがたいものがありました。
また、技術的な面でも勉強になりました。
特別モダンな手法は用いていませんが、特にGitHub flow的なブランチ運用、プルリク&レビュー、イシュー管理といったGithubの基本的なチーム開発を実践できたのはいい経験でした(業務ではSVNを用いた伝統的な管理が行われていますし、個人的にわかばちゃんとGitは学びましたが、個人開発ではメインブランチにプッシュし続けていました)
コードの相互レビューからも学びがありましたし、AWS Amplifyを使ったCI/CDや環境構築についての知見も得られました。
もちろんHTML5ゲームおよびPhaser3については多くの知識を習得することができました。
デザイナーのいるチャット

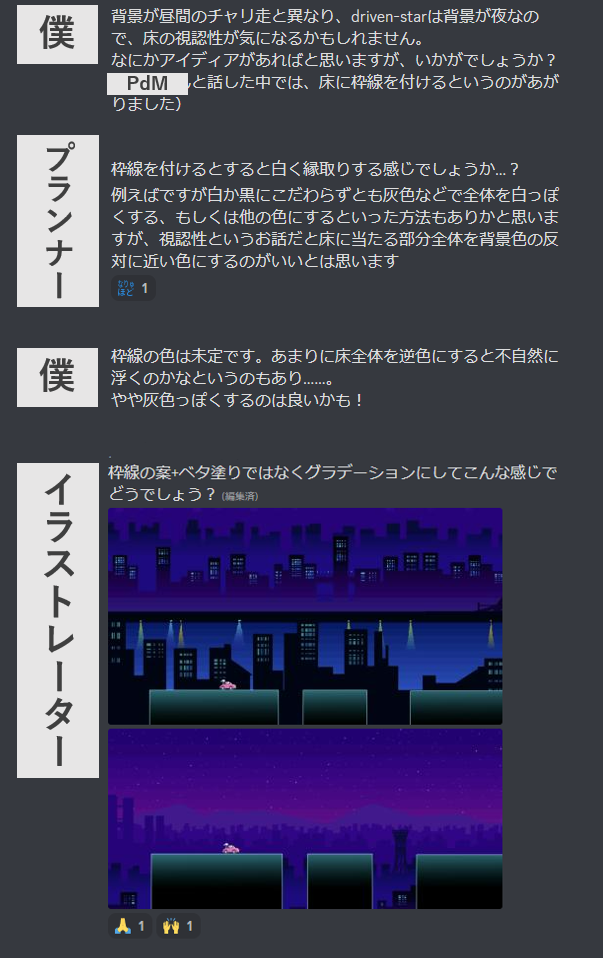
開発中の画面です。床と背景で色が似ているけど、いい感じに修正する案がグループ通話内では出なかったのでこのゲームのチャンネルに投げてみました。

このスピード解決には脳内麻薬がドバドバ出ました。デザインスキルがある人マジリスペクト。僕1人、あるいは似たスキルセットのエンジニアだけで開発していた場合、試行錯誤の末に微妙な色の床になっていたでしょう。
多様なスキルセットを持つメンバーがチームにいて、互いの課題を気軽に可視化して共有できる環境って素晴らしいですね。
ゲーム制作という男児の夢
今でこそICTの魅力を「物理的に存在する超巨大精密ピタゴラスイッチの上で数学基礎論が動いていて、それが実社会で役立つという、工学の極致」的なところに感じていますが、コンピュータやプログラミングへの素朴な憧れの原体験は、やはりポケモンやマリオでした。小学生の頃に短冊に「ゲームクリエイターになりたいです」と書いた年もあったと思います、多分。
中学生の時には図書館で「14歳から分かるC++ゲームプログラミング」みたいな本を借りたこともあります。すぐ挫折してRPGツクールや吉里吉里2で遊んでましたが。その後は学習用途でオセロやパズルゲームを書いたり、ぷよぷよ教材を改造したりしたくらいで、「チームでゲーム開発」というものには触れてきませんでした。
今回実際に作り始めて動くものが出来上がっていくと、ちょっとしたツールの作成や問題解決のためのコーディングをしている時とは異なる脳の部分が喜んでいることが実感できました。
長らく心の奥底に隠れて忘れていた、「みんなでゲームを作って公開して遊んでもらう」という実績を現世で解除できたのは、幸福な偶然です。
今プログラミングをやるモチベーションとして「ゲーム制作」がないとしても、漠然と興味を持ち始めたキッカケがゲームであった人は多いのではないかと思います。
そういう人は、今年作るプロダクトにゲームを加えることを検討してみてはいかがでしょうか?きっと、眠っていた子どもの頃の気持ちが蘇ってくるでしょう。
忙しくない人のため振り返り
以下、期間ごとに振り返ります。
スケジュール
- 9月下旬
- 方向性検討、ゲーム案出し、技術習得
- 10月上旬
- ゲーム案ブラッシュアップ
- 10月12日
- ゲーム案プレゼン、投票開始
- 10月15日
- 作成ゲーム確定
- 10月下旬~11月上旬
- プロトタイプ作成
- 11月中旬~12月末
- 製造、素材取り込み
- 1月7日~
- デバッグチームによるテスト、不具合修正、改善要望反映
- 1月22日
- ゲーム公開
- 1月28日
- ライブ当日
組織体制
ざっくり、
・プログラマ:5人(うち1人がプロデュース&マネジメント)
・イラストレーター:2人
・BGMアレンジ専任リーダー1人+兼任3人
でした。
各ミニゲームに1人プランナー(案を出した人)がいて、プログラマかBGMを兼任しています。
これに加え、翻訳、AWS等のアドバイザー、デバッガーで15人がクレジットされています。
更に初期の案出しや、最後に動作確認してくれてクレジット希望しなかった人を含めると、数十人のファンコミュニティのほとんどが何らかの形で関わってくれました。嬉しい。
追記:公開後に「韓国語にも翻訳したい」という連絡があり、16人目がクレジットされました。
9月下旬:方向性検討、ゲーム案出し、技術習得
「ミニゲーム集的な感じが良さそう」「HTML5ゲームエンジンのデファクトスタンダードはなさそうだけど、チュートリアルをやった感じPhaser 3は今回やりたいことに適していそう」という部分は割とすんなり決まりました。
方向性の論点としては
・1テンポ10秒くらいでテンポ良くミニゲームが変わるメイドインワリオみたいな形式か、メインメニューから1ゲーム30秒くらいのゲームを選択する形式か
・1ゲームに1BGMを対応させて歌詞の内容とゲームを絡めるか、昔の配信ネタみたいなマニアックな内容をテーマとしたゲーム案でもいいか
くらいの粒度だったと思います。
ゲーム制作の許可を得たり、開発メンバーの役割を確定させたのもこの頃でした。
ゲーム案は、思いつきレベルのコンセプトや鉛筆走り書きの画面イメージ図がチャットにどんどん溜まっていって、50個くらいは出ていたと思います。
Phaser 3が全員初めてだった他、JavaScript自体が初めての学生や、普段Githubでmainにプッシュし続けてる僕がいたので、ちゃんとチーム開発を始められるように、並行して技術習得をしました。
初回の技術チーム通話は「Node.js、Gitのインストールやリポジトリのクローンのサポート」「VSCodeの便利な機能や拡張の共有」で始まって、開発が始まる頃には各々Phaser 3のサンプルコードを弄って遊べるようになっていたので、圧倒的成長でした。
僕もGitHub flow的なブランチ運用やプルリク作法の勉強になりました。
10月上旬:ゲーム案ブラッシュアップ
この頃までに「メインメニューから選択できる6個のミニゲームを作る」「1ゲーム1曲がテーマになるようにする」という方針が固まっていました。
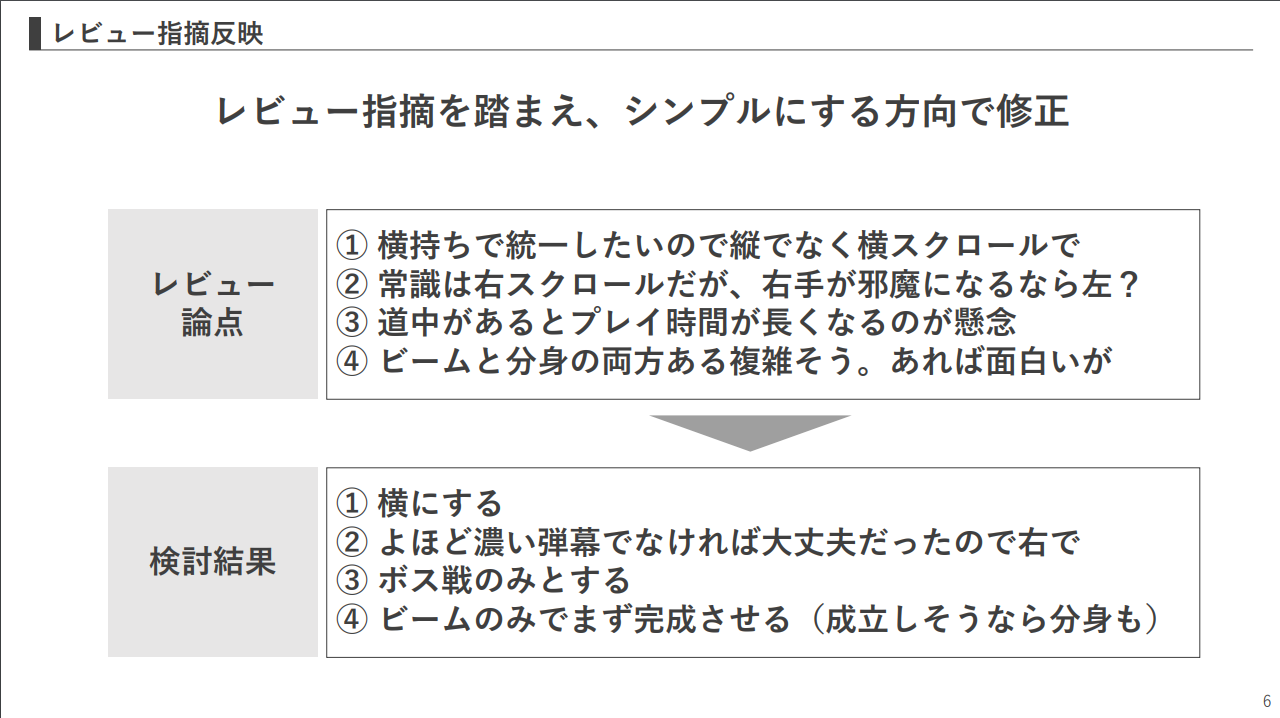
9月に出した案から有望なものを、提案者が内容を詰めて通話でプレゼンして、他の人がレビューするというのを繰り返しました。
僕は、『「気持ちいい」から考えるゲームアイデア講座』という本を読んだり、Youtube講座を観たりもしていました。
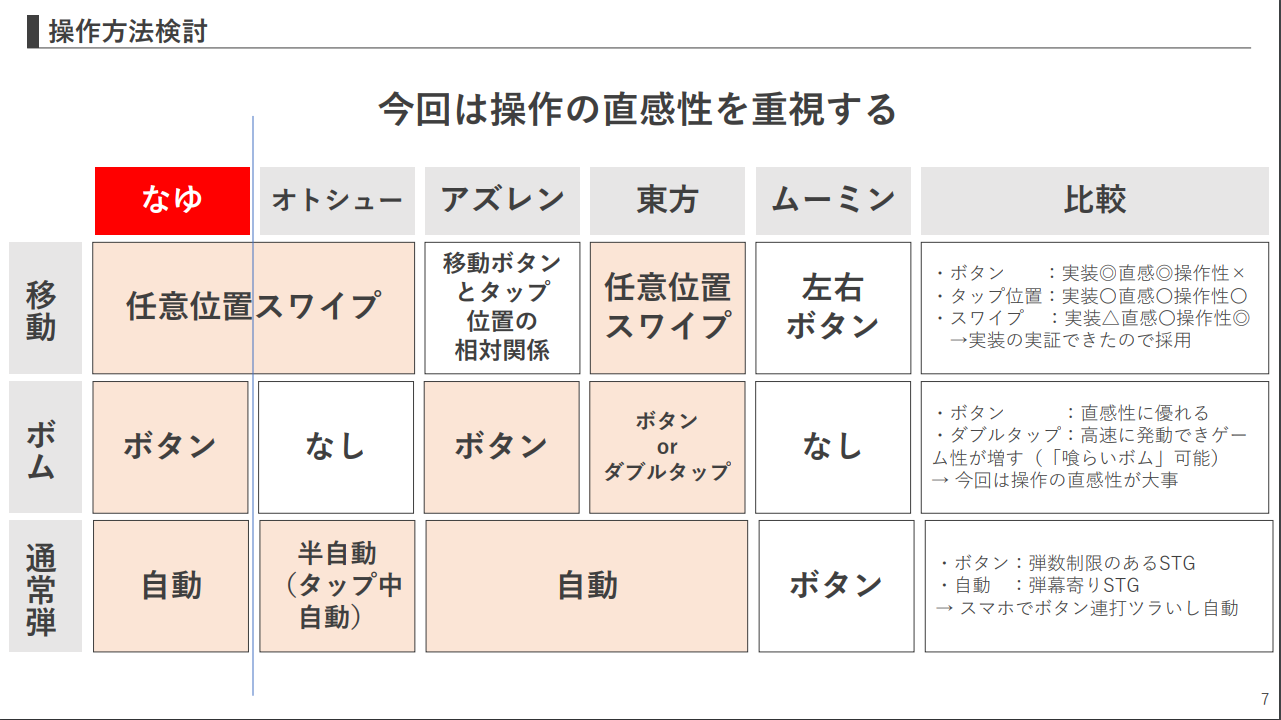
また、似たジャンルの人気ゲームも、面白さの差別化ポイントや、ルールや操作の直感性に着目しながらプレイし、その設計に感心しきりでした。
いやハマりすぎでは?
データベーススペシャリストの試験もこの時期でしたが、自分の国語力を信じて乗り切りました。
10月12日:ゲーム案プレゼン
僕が出して没になったゲーム案のプレゼン資料から抜粋します。クソふざけてますね。桜井さんから何を学んだんだ。

他にはこんな没ネタもありました。東方が活かされてますね。



10月下旬~11月上旬:プロトタイプ作成
作るゲームと、各ゲームのプログラム・イラスト素材・BGMの作成者のアサインが決まり、いよいよ製造着手。
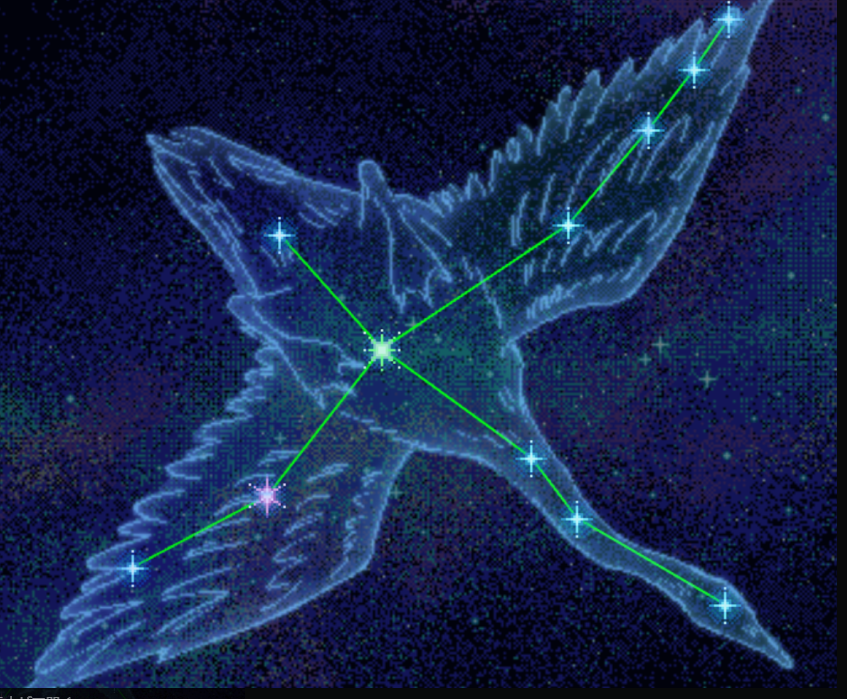
ちなみに僕がプログラミングを担当したのは、車のゲームと星座のゲーム(と共通機能の一部)です。
10/17までにフォルダ構成やテンプレートが決まり、10/18に「11/6のミーティングまでに、とりあえず動く状態でプルリクを出す」を〆切としてプロトタイプ作成が始まりました。
動く状態の定義は「メニュー画面からゲーム画面が開ける」「ゲーム画面がとりあえず動く」「ゲームが終わったらメニュー画面に戻ってくる」でした。素材は落書きでもいいし、バグはどれだけあってもOK。
技術的な課題の洗い出しと、必要なイラスト素材・SE素材選定のための叩き台となることを目的としています。
この頃の独り言用チャンネルを見ると、まだPhaser 3の基本的な使い方についての話題が多いです。
11月中旬~12月末:製造、素材取り込み
作りたいゲームの実装方法と課題も、完成に向けて必要な素材も分かってきたので、本格的に作りこんでいきます。多言語対応、クリア実績セーブ機能、一時停止ボタンなどの共通機能も並行して作っていきました。
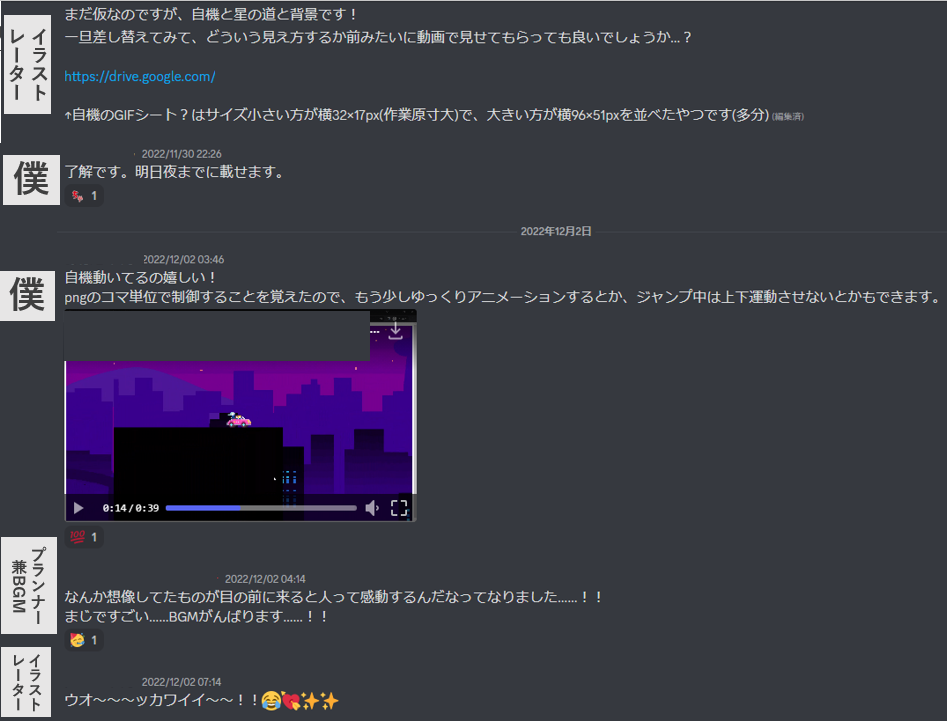
イラストチームや音楽チームから素材が提供されるたびに目に見えてクオリティが上がっていきテンションが上がりました。
1月7日~:デバッグチームによるテスト、不具合修正、改善要望反映
1/7早朝からデバッグチームを中心に動作確認してもらいました。
もうプログラムチームではかなり触ってるし、手元のスマホでも動作確認しているから軽微なバグが中心かなと思いましたが、普通に致命的なバグがたくさん出てウケました。「iPhoneだとoggファイルが再生できない」「androidだとサイズの大きな画像が読み込めずに背景が表示されないゲームがある」「ハードウェアアクセラレーションを無効にするとクリア判定が30秒遅れるゲームがある」など、数人の開発チームだと気づきにくいもので、デバッグチームやイラスト/BGMチームの人で潰しきれて僥倖でした。
オブジェクトの位置やサイズへの要望、ステージや難易度の要望、操作性やルール説明文への要望など、「プログラマは慣れすぎてもう違和感がないし、他の人も開発中のプレイ動画を見ているだけでは気づかない部分」の指摘も沢山デバッグチームから貰え、バグ以外の部分もかなり改善されました。
チームのゲーム制作以外の場合も、一度エンドユーザー目線で触ってもらうのは本当に大切だなと思いました。
操作性や難度調整などは、個別のゲームがほとんど完成した段階で1回触ってもらっても良かった気がします(CI/CDで、コミュニティ内の人は常に遊べるようになっていたので)
1月22日:ゲーム公開
無事、リリース予定日に公開することができました。
FF外のらぷりす(La prièreファンネーム)へと届き、多くの感想ツイートを頂きました。嬉しい!!
アクセスログによると、2000人以上の方がプレイしてくれたみたいです。
ライブへ向けた盛り上がりの一助となれていれば幸いです。
追記:推しが配信でプレイしてくれました。最高すぎ。
※配信アーカイブはそのうちメン限になるかもしれません
1月28日:ライブ当日
さて、La prièreのライブは今週の土曜に行われます。行われました(追記)
「さっきから言ってるそのLa prièreってこの記事で知ったし、どんな曲を歌ってるか知らないんだよな……」
しょうがないにゃあ。改めて紹介します。
La prièreは、棗いつき、藍月なくる、nayutaによる3人組女性歌い手ユニットです。
今回のライブ表題曲のようなカッコイイ曲も得意ですし、
こんな感じの可愛い曲も魅力的です。
一方で、切なさを前面に押し出した歌も表現力豊かに歌いこなします。
サムネが気に入った順に聴いてみてください!
以下、今回のゲームで使用した楽曲たちです。
夏にはツアーも行われます。この記事から1人でもLa prièreの曲を聴いてくれる人が出たらとても嬉しいです。
反省点
今のところ障害報告はなく感想ツイートも好評でありがたい限りですが、ここはもっと上手くできたとか、次似たような機会があればこうしたいという点もあります。
まずは、「仕様変更される箇所の想定のズレ」です。
例えばステージ追加や地形変更のような「自分の想定の範囲内の仕様変更」には強い設計にしていましたが、イラスト演出やSE用のイベントなど「自分が見えている完成形の解像度がデザイナーやSEディレクターのそれより低い」箇所の仕様変更要望に弱い設計になっていました。
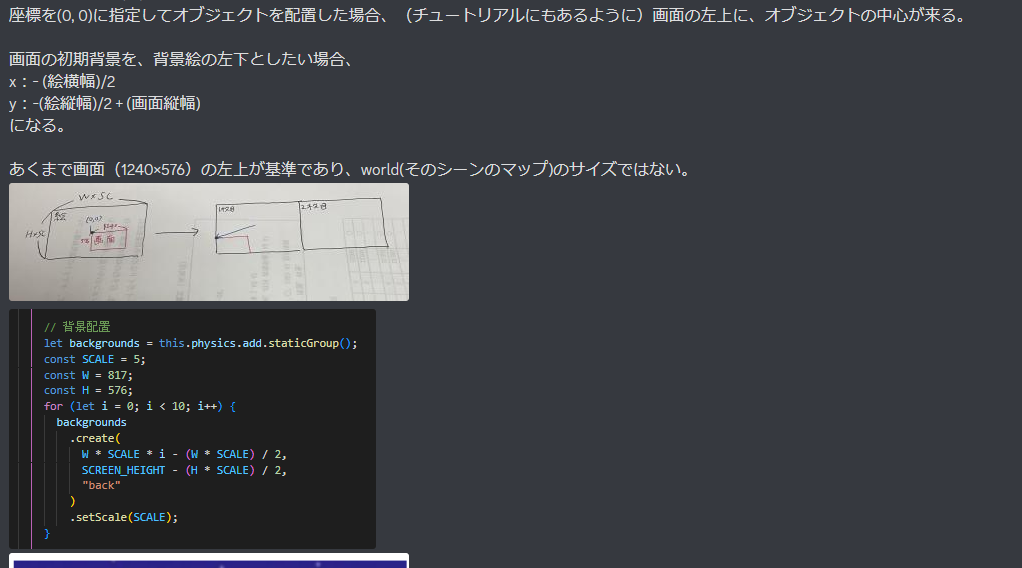
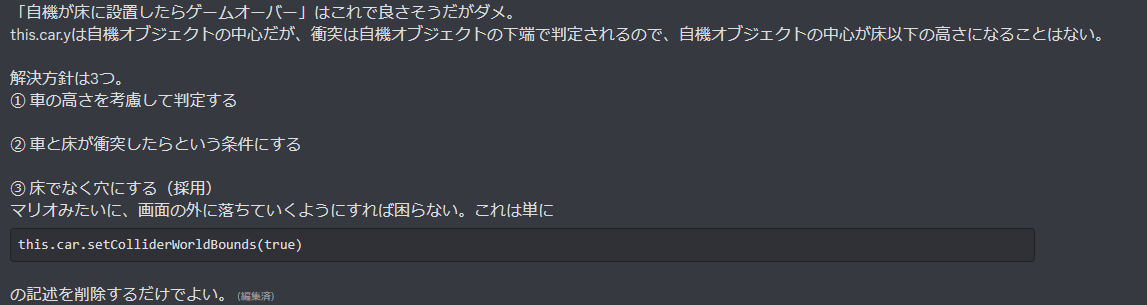
具体例を1つ挙げると、車のゲームでは当初「背景と床は世界に固定されていて、車(自機)が動いてカメラがそれを追従する」という設計になっていたので、「近景と遠景でスクロール速度を変えて、より自然な背景アニメーションにしたい」という要望に対応するために大きなコード修正が必要になりました。
今回は工数的に余裕がありましたがより短期間のPJの場合、こういうクオリティ改善に直結する要望を、自分の設計が原因で取り入れられなくなってしまったら残念です。
想像やヒアリングで今後あり得る仕様変更の解像度を上げるべきでしたし、開発の特性によってはより仕様変更に強い設計スタイルで作っておくのが重要ということが分かりました。
また、ゲーム開発の品質管理手法については、今回より規模が大きな開発をする場合は学ぶ必要があると思いました。
「JavaScriptで、副作用の多いコードに、自動テストなしで、要望に応じて日々機能追加していく」というやり方は、もう少し規模が大きくなったら崩壊するなという感じでした。
開発が大分進んだ12月末になってから『ゲームをテストする バグのないゲームを支える知識と手法』という書籍が出ましたが、次ゲーム制作することがあれば開発を始める前に読んで取り入れたいです。あとTypeScriptにもします(今回はメンバーの経験と開発期間を考慮してJavaScriptにしました)
それから、ディレクション・マネジメント系の役割を担えるようにしていきたいです。今回は自分より社会人経験・開発経験が豊富なPdMに任せきりで、負担が偏っていました。次に同じような企画に参画 or 立ち上げる時には、より多くの役割を担えるエンジニアになっていたいと思いました。
めちゃめちゃ楽しかったし、エンジニア経験としても人生経験としても多くのものが得られて、最高でした!