この記事は リクルートライフスタイル Advent Calendar 2016 の19日目の記事です。
はじめに
こんにちは。ホットペーパグルメでアンドロイド開発を担当しているビン(Bing)です。中国出身で本名は朱冰凝(シュヒョウギョウ)ですが、名前の発音が難しくて自分も読みづらいのでビン(Bing)と読んでくれたら嬉しいです。
捜索エンジンBingと関連がありませんけど…w
今回は私の初めての日本語ブログです。日本語でも技術についてでも、気兼ねなくコメントをくださいm(= =)m。
最近アニメーションをホットペッパーアプリに追加したら、アプリの温度感が凄く良くなった気がしています。
それで、Androidアニメーションでなにができるか、なんの面白い機能があるのかを調査したので、説明して行きたいと思います。
一般的にAndroidアニメーションはView AnimationとProperty Animation二種類です。名前を見ると、View AnimationはView(見た目)の変更で、簡単に使えるアニメーションです。Property Animationはpropertyの変更で、interactionともっとflexiableなアニメーションをカスタムできます。
View Animation---古くてもまだ使いやすい
簡単なView変更のアニメーションならView Animationがオススメです。
Animation frameworkとして、透明度(alpha)、回転(rotate)、サイズ変更(scale)、位置変更(translate)四つのアニメーションを提供しています。繰り返してTransformationViewのvalueを変更してviewを描き続けるアニメーションを実現します。
.xml fileでもjava fileでもかけます。
では簡単に透明度アニメーションのサンプルを書いてみました。
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="5000">
<alpha
android:fromAlpha="0.0f"
android:toAlpha="1.0f"
/>
</set>
AlphaAnimation aa = new AlphaAnimation(0, 1);
aa.setDuration(5000);
view.startAnimation(aa);
- メリット: 超わかりやすい、書きやすいコードです。 CPUも比較的抑えられて使えます。
- デメリット:interactionできないです。 アニメーションの順番の指定ができないです。
↑二つのデメリットのせいで、View Animationは複雑なアニメーションをすることが出来ません。 だからもっとFlexibleなProperty Animationをメインで紹介していきたいと思います。
Property Animation---カスタム最強
Property Animationは新しいanimator frameworkを使って、Viewの見た目だけ変えるのではなく、propertyも変えてくれるので、よりinteractionなアニメーションを提供してくれます。
例えば、アニメーションでViewの位置が変更された後でも変更先でクリックをすることができます。(それはView Animationできない特徴です。)
ちなみに、property animationはCPUを使いすぎないように、自動的にframe rateを調整できます。
一般的にObjectAnimatorとAnimatorSetは合わせて使われていて、propertyを細かく調整できるので、デザイナーさんの意見にもFlexibleに対応することが出来ます。
ObjectAnimator---Animatorを支配してる王様です!
ObjectAnimatorを使うと、カスタムアニメーションがほぼできます。
View Animationと同じように、透明度、サイズなどのpropertyを提供してくれます:
- relative位置変更: translationX & translationY
- absolutive位置変更: x, y
- 回転:rotation, rotationX, rotationY
- サイズ変更:scaleX, scaleY
- 回転またはサイズ変更の時の支点:pivotX, pivotY
- 透明度:alpha
.xmlでも.javaでもかけます。
例えば湯気のアニメーションは.xmlで書きました。 setとobjectAnimatorを合わせて利用して、 透明度を薄くしていくアニメーションとサイズ(x, y)が大きくなるアニメーションを同時に変更するように指定しています。湯気がどんどん拡大する状態を表現できます。
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:ordering="together"
android:startOffset="1000">
<set android:ordering="together">
<objectAnimator
android:duration="6000"
android:propertyName="scaleX"
android:valueFrom="1.0"
android:valueTo="10.0" />
<objectAnimator
android:duration="6000"
android:propertyName="scaleY"
android:valueFrom="1.0"
android:valueTo="10.0"/>
</set>
<set>
<objectAnimator
android:duration="6000"
android:propertyName="alpha"
android:valueFrom="0.8"
android:valueTo="0.01"/>
</set>
</set>
一方、.javaで落ちるアニメーションのコードはこうなっています。 落ちる様子を自然にするため、位置変更(x, y)と回転(rotation, rotationY)を同時に指定しています。:
*p.s. javaの方はもっとflexible:
- valueTo, valueFrom: .xmlは数字だけで、javaはvalueで指定できます。
- setの順番:.xmlはandroid:orderingはtogether, sequentiallyだけで、javaはAnimatorSetを利用したらカスタム順番指定できます。*
ObjectAnimator animatorX1=ObjectAnimator.ofFloat(view, "x", mScreenWidth*x1);
ObjectAnimator animatorY1=ObjectAnimator.ofFloat(view, "y", mScreenHeight*y1);
ObjectAnimator rotation1=ObjectAnimator.ofFloat(view, "rotation", 180+new Random().nextInt(180));
ObjectAnimator rotation1_2=ObjectAnimator.ofFloat(view, "rotationY", 0, 180+new Random().nextInt(180));
AnimatorSet set=new AnimatorSet();
set.setDuration(2000+new Random().nextInt(3000));
set.playTogether(animatorX1, animatorY1, rotation1, rotation1_2);
Property Animationのサプライズ機能
Animator Set---どんな組み合わせもできる
複数個のアニメーションがある場合、順番の指定が必要です。
AnimatorSetはflexibleに同時、先行、後行を指定できます。 AnimatorSetは順番指定のメソッドが多いです。e.g. playTogether(), playSequentially(), animSet.Play().with().after().before()とか…
例えば、もっと自然な落ちるアニメーションは、三段に分かれていて、毎段位置、回転のrandom変更があります:
AnimatorSet set=new AnimatorSet();
set.setDuration(2000+new Random().nextInt(3000))
set.playTogether(animatorX1, animatorY1, rotation1, rotation1_2);
set.playTogether(animatorX2, animatorY2, rotation2, rotation2_2);
set.playTogether(animatorX3, animatorY3, rotation3, rotation3_2);
set.play(animatorX2).after(animatorX1).before(animatorX3);
set.start();
ValueAnimator---アニメーションじゃないのに、Animator後ろのクイーンです!
ValueAnimatorはProperty Animationのコアです。
実はValueAnimator自身はアニメーションを提供してなく、ただ数値を続けて変更しているクラスです。ObjectAnimatorもValueAnimatorの子クラスとして、その変更してる数値を受け取りつつ、アニメーションを変更していきます。
位置Yアニメーションを例として、以下の通りです。
private void setAnimator() {
ValueAnimator colorAnimator = ValueAnimator.ofInt(0, 1400);
colorAnimator.setDuration(10000).start();
colorAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
// 続けて変更してる数値を受け取る
int height = (int) animation.getAnimatedValue();
animatorButton.setY(height);
heightText.setText("height is "+height);
}
});
}
ValueAnimatorの意味は、毎回変更したanimation.getAnimatedValue()を取得して、いろんなところで利用できます。
e.g. 色の漸進的変化とか…
Interpolators---アニメーションのプロなら使いやがれ!
より自然なアニメーションを実現するためには0から1に変化するアニメーションじゃなくて、変化のスピートによって値を変えていきます。それを実現させるためにandroidはいろんなInterpolatorを提供しています。例えば、落ちて跳ねるアニメーションはBounceInterpolatorで表現できます。
<set >
<objectAnimator
android:duration="3000"
android:propertyName="translationY"
android:valueFrom="5"
android:valueTo="1500"
android:interpolator="@android:anim/bounce_interpolator">
</objectAnimator>
</set>
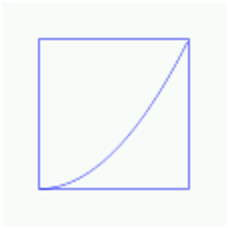
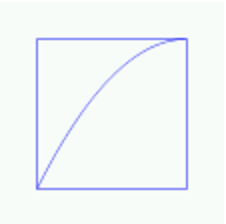
Interpolatorsイメージの図と合わせて見ると理解しやすいです。
自分よく使ってるInterpolatorは加速と減速です、スピードの変更はこんな感じです:


AccelerateInterpolator DecelerateInterpolator
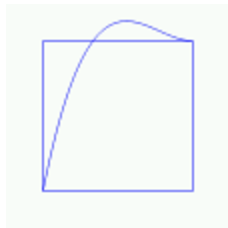
上に話したちょっと複雑なInterpolatorはこんな感じです。動きかたはmaterial designの定義と合っているので、使うと間違いなしです。


BounceInterpolator OvershootInterpolator
終わりに
同じホットペーパ開発チームweb担当の小山さん(神)が書いたAdvent Calendar8日目の記事(美術が「2」だったEngineerでも作れるCSS アニメーション)はすごく気になって、自分もAndroidでアニメーションで柚子湯を作って見ました。
(柚子落ちは回転+位置変更+BounceInterpolatorアニメーションで、湯気はサイズ拡大+透明度のアニメーションです)

それで、クリスマスが近づきますので、サンタおじさんを迎えるためにこんなものも作りました><:
(位置変更+回転アニメーションで)