はじめに
こんにちは、私はIT学習を始めて一年未満の新人エンジニアです!
本日は、Leaflet.jsを使っている際に困った事とそれの解決策を紹介したいと思います。
Leaflet.jsには多くの機能があるのですが、今回はピンの表示方法について紹介します。
Leafletとは
まず初めに「Leafletってなに?」という方に向けてご紹介させて貰います。
こちらはJavascriptで書かれたオープンソースの地図描写ライブラリです。
地図をWebページに統合するために使われており、無料でAPIを提供しています。
更に地図上にピン、ポップアップなどを描写する機能も提供しております。
Leaflet.jsのホームページはこちら
地図を準備
leafletを使用する前に地図を表示させる必要があります。
今回はOpenStreetMapを使用して地図を表示しました。
OpenStreetMapとは
オープンソースの地図データベースです。
このデータベースは、世界中の道路、建物、施設情報等の地理的な情報を保有しています。
データはボランティアによって収集・編集され、誰でも無料で利用できます。
様々なアプリケーションやプロジェクトでも利用されています。
OpenStreetmapのページはこちら
最初に、OpenStreetMapとLeafletの利用に必要なCSSファイル、Javascriptファイルをダウンロード又はCDNから取得します。(今回は説明を省略)
次にLeafletを使用して地図を初期化して、OpenStreetMapレイヤーを追加します。
var map = L.map('map', {
center: [35.7, 139.7],
zoom: 17,
});
L.tileLayer('https://~~.~~.openstreetmap.org/{z}/{x}/{y}.png', {
attribution: '© OpenStreetMap contributors'
}).addTo(map);
ピンの表示
それでは本日のメインのお話をします。
皆さん地図上に好きなピンを好きな場所にたてたい時ってありますよね?
私はありました!
しかしながら、やり方がわからず困っていました。
ここでは同じ境遇の人の助けになればと思います。
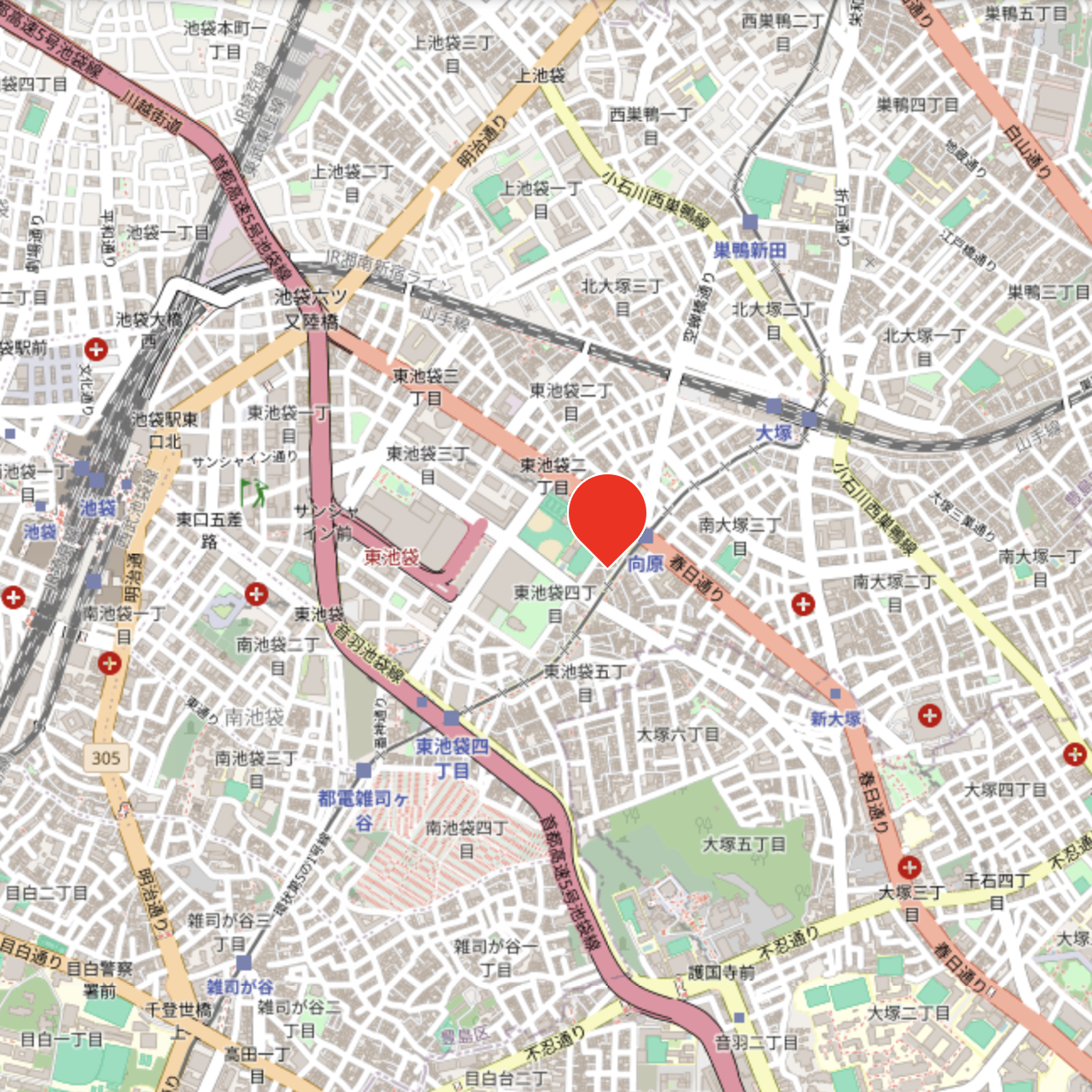
私は以下の写真の様にピンを立てることができました。

const myCustomColor = '#ff0000';
const markerHtmlStyles = `
background-color: ${myCustomColor};
width: 3rem;
height: 3rem;
display: block;
left: -1.5rem;
top: -1.5rem;
position: relative;
border-radius: 3rem 3rem 0;
transform: rotate(45deg);
border: 1px solid #FFFFFF;`
const icon = L.divIcon({
className: "my-custom-pin",
iconAnchor: [0, 24],
labelAnchor: [-6, 0],
popupAnchor: [0, -36],
html: `<span style="${markerHtmlStyles}"></span>`
});
// 特定の座標を指定
var pinCoordinates = [緯度, 経度];
// ピンを地図上に配置
L.marker(pinCoordinates, { icon: icon }).addTo(map);
const myCustomColor内の色コードを変更することで好きな色に変更できます。
まとめ
以上で、Leafletを使って好みの色のピンを表示することができました。
ピンを表示する方法は多くあるのですが、希望の色のピンを表示する方法はあまりありません。
こちらの記事が同じ悩みを持つ方の助けになれば嬉しいです。
