前回記事で書いたAddConfigプラグインは独自のconfigを追加できるものですが、実質的にはカスタムフィールドでオリジナルデータを簡単に登録できるものだったりもします。
これをうまく利用する事でHTMLが苦手な人も入力しやすい固定ページ用の入力画面(会社案内とか求人情報とか)を作ることができます。
今回は、そのやり方について紹介したいと思います。
固定ページのカスタム方法
デフォルトでインストールされた状態の会社案内(about)ページをカスタマイズするイメージで進めていきます。
AddConfigでカスタム項目を作る
カスタム項目をAddConfigで作成していきます。
AddConfigのインストールや使い方そのものに関しては、前回の記事や使い方の記事を書いて頂いたものがあるのでそちらを参考にしてください。
- https://github.com/BigFly3/AddConfig
- CakePHPユーザーがbaserCMSを開発しやすくするためのカスタムフィールドを作ってみた。
- 簡単に独自の設定画面を追加作成できるbaserCMSプラグイン「AddConfig」さわってみた
会社データの部分をカスタムフィールド化していきます。
内容的にはCakePHPのformヘルパーのinputとvalidationを混ぜたようなもので設定を書いて4つフィールドを作っただけです。
//下の方に設定を追記します
$config['AddConfig']['form'][] = [
'title' => '会社案内', //アコーディオン・見出し
'fields' => [
'about_name' => [ //フォームのname
'required' => true, //必須マークを表示したい場合につける
'label' => '会社名',
'parts' => [ //フォームタイプ
'type' => 'text',
'size'=>'55',
],
'validate' => [
[
'rule' => 'notBlank',
'message' => '会社名を入力してください'
],
],
],
'about_organize' => [
'required' => true,
'label' => '設立',
'parts' => [
'type' => 'text',
'size'=>'55',
'placeholder' => '例: 2015年6月',
],
'validate' => [
[
'rule' => 'notBlank',
'message' => '設立を入力してください'
],
],
],
'about_address' => [
'required' => true,
'label' => '所在地',
'parts' => [
'type' => 'textarea',
'rows' => '5',
'cols' => '60',
'placeholder' => '例: 渋谷区渋谷1-1-1 ○○ビル5階',
],
'validate' => [
[
'rule' => 'notBlank',
'message' => '所在地を入力してください'
],
],
],
'about_description' => [
'required' => true,
'label' => '会社概要',
'parts' => [
'type' => 'textarea',
'rows' => '5',
'cols' => '60',
'counter' => true,
'maxlength' => 1000,
],
'validate' => [
[
'rule' => 'notBlank',
'message' => '会社概要を入力してください'
],
[
'rule' => ['maxLength', 1000],
'message' => '会社概要は1000文字以内で入力してください'
],
],
],
]
];
インストール直後はサンプルが表示されるようになっているので、以下部分もsetting.phpからコメントアウトしてください。
// include "sample-form.php"; //使用時にコメントアウトするか削除してください。
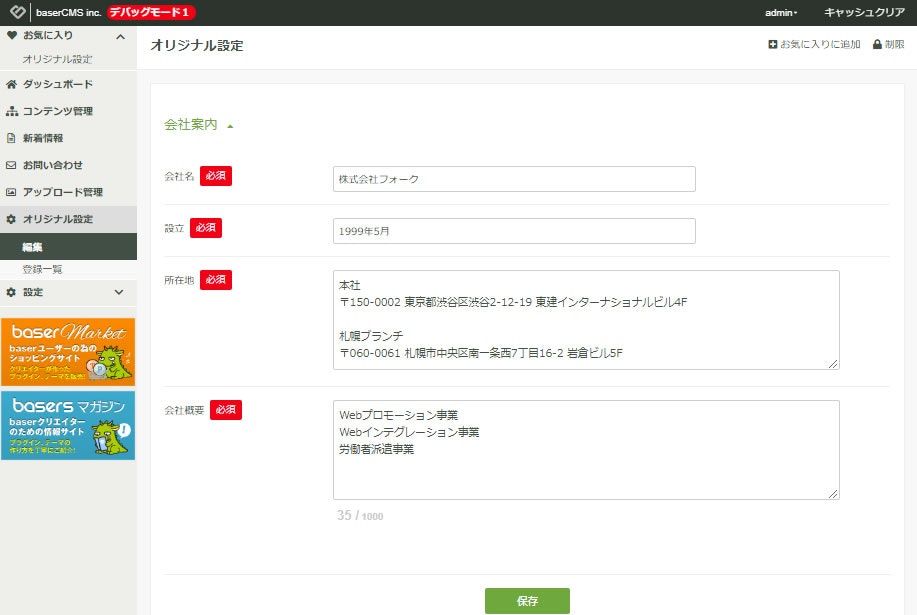
setting.phpの内容を保存して【オリジナル設定】を開くと以下のようなフォームが作成されます。データを登録して保存します。

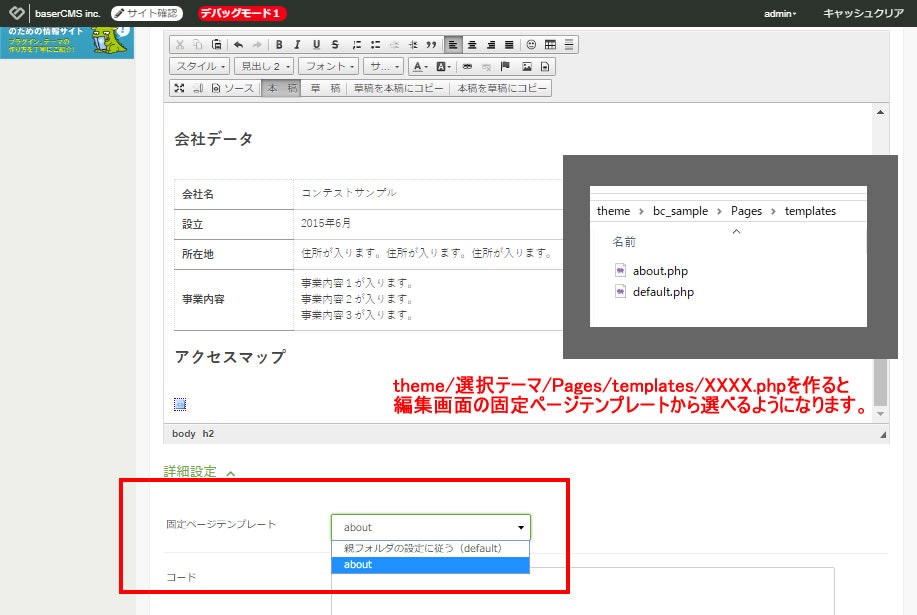
固定ページにオリジナルテンプレートを設定する
固定ページは /theme/使用テーマ/Pages/templates/ 以下に新たにphpファイルを置くと、
固定ページの編集画面の中で作成したファイルをテンプレートとして選ぶことが出来るようになります。
default.php(ビジュアルエディタの内容を出力するだけのもの)をコピーしてabout.phpを作成します。

会社案内の編集ページで【固定ページテンプレート】のプルダウンをaboutに変更して保存します。
こうすることで会社案内のページではabout.phpが表示されるようになります。
会社案内のテンプレート(about.php)を修正する
先ほどaddConfigで登録した内容をabout.phpで表示できるようにします。
会社案内ページに登録されているのビジュアルエディタのソースをベースに修正します。今回はコピーしたデフォルトの内容は使わないので全部削除して以下の内容に差し替えます。
<h2>会社案内</h2>
<h3>会社データ</h3>
<table>
<tbody>
<tr>
<th>会社名</th>
<td><?php $this->AddConfig->f('about_name')?></td>
</tr>
<tr>
<th>設立</th>
<td><?php $this->AddConfig->f('about_organize')?></td>
</tr>
<tr>
<th>所在地</th>
<td><?php $this->AddConfig->brf('about_address')?></td>
</tr>
<tr>
<th>事業内容</th>
<td><?php $this->AddConfig->brf('about_description')?></td>
</tr>
</tbody>
</table>
<h3>アクセスマップ</h3>
<?php $this->BcBaser->googleMaps(array("width" => 585)) ?>
ヘルパーの内容はこんな感じです。
$this->AddConfig->f('キー名') → テキスト表示
$this->AddConfig->brf('キー名') → 改行を<br>にしてテキスト表示
どちらもデフォルトだとhtmlタグはエスケープされます。リンクなどを付けたい場合は第2引数でfalseを入れてください。
会社案内のページを見ると会社データの部分に登録した内容が反映すること出来ました。
フォーム項目を追加したい場合でも、configを少し追加してテンプレートに列を追加するだけなので修正も簡単に出来ると思います。
複数ページ分作る場合は?
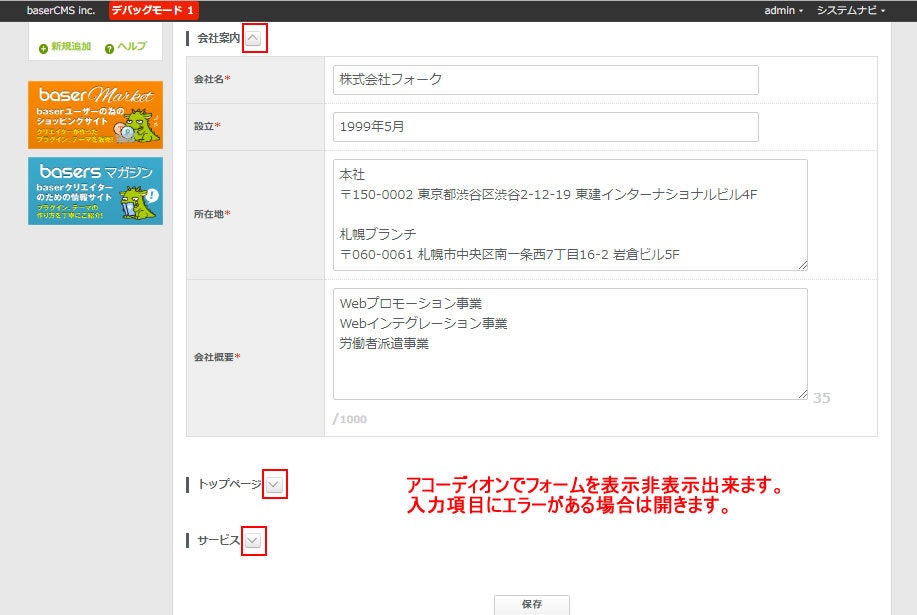
AddConfigは、一つの $config['AddConfig']['form'][] グループごとにアコーディオン化される仕組みになっているので、比較的コンパクトに収まるようになっています。
※旧管理画面も1.3からアコーディオン対応しました。

とは言っても、やっぱりページ分けたいよ? って意見が当然あると思うので、ページを分ける方法を紹介します。
入力画面を複数に分ける方法
1.2でも元々ちょっと修正を加えるだけですぐ出来るものだったのですが、1.3対応にする際にデフォルトで使えるようにしました。
configにあるform内容を1階層下げて**['ページのURL']**の下に追加するだけで簡単に分けることができます。
デフォルトのURL /admin/add_config/add_configs/formに入る
$config['AddConfig']['name'] = '共通タイトル'; //h1タイトル
$config['AddConfig']['form'][] = [ // 項目内容
トップページ用のURL /admin/add_config/add_configs/form/topに入る
$config['AddConfig']['top']['name'] = 'トップページ'; //h1タイトル
$config['AddConfig']['top']['form'][] = [ // 項目内容
会社案内用のURL /admin/add_config/add_configs/form/aboutに入る
$config['AddConfig']['about']['name'] = '会社案内'; //h1タイトル
$config['AddConfig']['about']['form'][] = [ // 項目1の内容
$config['AddConfig']['about']['form'][] = [ // 項目2の内容
※同じ場所に複数追加すればアコーディオングループになります
登録されるデータ自体は共通になります
別画面の登録した内容でも、データ自体はページに紐づけている仕組みではありません。
単純に【name】みたいなみたいな簡単な同名項目を作ってしまうと別ページで上書きされてしまいうので注意してください。
なのでフォーム項目のキー名はページ名のprefix推奨です。 例 about_キー名
登録されたデータの確認
/admin/add_config/add_configs/ から登録内容を確認できます。
※システム管理者のみ編集・削除も出来るようにしています。

追加したページへのリンク
動的に追加する仕組みは今のところありません。お気に入りに追加してしまうのが一番早いと思います。
メニューとして修正したい場合は以下の部分を修正すると追加できます。
- 旧管理画面
→ View/elements/addd_config.phpのliタグ部分 - 新管理画面(admin-third)
→ Event/AddConfigControllerEventListener.phpの**$contents['AddConfig']['menus']**の部分
それぞれ'action'=>'form'の行をコピーして、追加してリンク部分の名称を変更して、URL部分は/form/aboutなら以下のように変更すればOKです。
'action'=>'form' → 'action'=>'form','about'
最後に
今回記事では単純なフォームパーツしか使用しませんでしたが、アップロードなど色々なフォームパーツがconfig設定だけで作成できます。1.3ではマークダウンとカラーピッカーも追加しました。インストール時に【表示内容】&【設定ソース】の確認が出来ますので、触ればすぐ使えると思います。
色々お試しください。
