本記事の内容は、Windows 版 Word 2019 で検証しています。一部、操作が異なりますが、Word 2007 以降なら使えると思います。
初心者向けの説明を心がけており、分かっている人には当たり前の操作も含まれています。分かるところは飛ばしてください。
はじめに
こんにちは。
学生の方が、プログラミングの授業のレポートとしてソースコードを Word で提出したり、教員の方1が、自作テキストの中にソースコードを張り付けたりすることがあると思います。
そんなとき、初期設定で何も考えずにそのまま張り付けると、
- 入力時に、
ifがIfのように自動で変換されてしまうことがある(自動校正機能が邪魔になる)- オートコレクト(自動校正機能)の解除で解決します
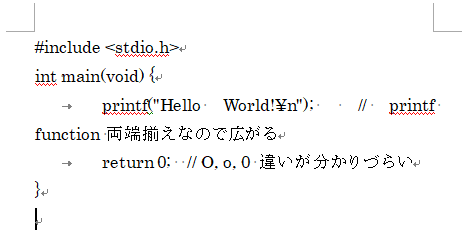
- 等幅フォントでないのでインデントが崩れる
- フォントによっては、0, O や i, l, 1 の差が分かりにくい
- 【省略可】フォントの導入で解決します
- タブの幅が大きすぎる
- 両端揃えのため、長いコードは単語間隔が広がる
- 行間が離れすぎてしまう
- 新しいスタイルの作成で解決します
そこで今回は、ソースコードをキレイに2表示するスタイルを作成し、再使用性を向上させつつデザインを整えられるようにします。
ただ、スタイルを1度も使ったことがない方にとっては難しいかもしれません。その際は、手順を飛ばさず、時間を掛けて操作してみると、次第に書式についての理解が深まり、応用できるようになると思います。
ちなみにこのスタイルの作り方は、とある大学校のF先生の授業で知りました。
こういうノウハウは公開しても怒られないはずです。多分。
他の事例
ネット上にもさまざまな解決方法が見つかりますが、今回のスタイルを用いる方法は、ワンクリックで適用できることがメリットです。
- VS Code などのエディタから書式付きでコピペしたり -> tomabouの日記 - Word文章にソースコードを貼る法
- VBA で解決したり -> Qiita - [Word VBA]ソースコードをフォーマットする
- 1*1 の表を使ってみたり -> やってみたらできた - Wordで作成した論文にソースコードを読みやすく貼り付けるときのコツ
Word 設定の変更
まずは、入力操作関係の問題を解消します。
[ファイル]タブの[オプション]から、[Word のオプション]を開きます。
参考URL: Microsoft Support - Word のオプション ([詳細設定])
【省略可】編集記号を表示させる
必須ではありませんが、編集記号が見えると私は安心します。
- オプションウィンドウ左側の項目 [表示] を選択する
- ウィンドウ中央の項目 [常に画面に表示する編集記号]
- [すべての編集記号を表示する] にチェックを入れる
- ウィンドウ中央の項目 [常に画面に表示する編集記号]
オートコレクト(自動校正機能)の解除
Word の自動校正機能は、プログラミング言語にとって余計なお世話になることが多々あります。
本来は一つ一つ吟味して機能を解除した方が良いかもしれませんが、手っ取り早く、全て解除してから必要だと思うものはチェックを入れてみるのも手だと思います。
- オプションウィンドウ左側の項目 [文章校正]を選択する
- ウィンドウ右側上部の項目 [オートコレクトのオプション] を選択する
- [オートコレクト] タブの全て
- ウィンドウ右側上部の項目 [オートコレクトのオプション] を選択する
スタイルの作り方(行番号なし)
【省略可】フォントの導入
プログラミングエディタのほとんどは、等幅フォントを使用していると思われますが、Word などの文書作成ソフトはプロポーショナルフォントを使用しており、そのままだとインデントが崩れます。
Windows ならとりあえず「MS ゴシック(Pが付かない方が等幅)」を使えば良いと思いますが、どうせなら IPA フォントのようなソースコード向けフォントを導入したほうが良いと思います。
文字情報技術促進協議会や窓の杜のサイトより、「IPAフォント 4書体パック」をダウンロードし、インストールしておきます。
インストール後、Word で使用するためには Word の再起動が必要です。
新規スタイルの作成
それでは、新規作成したファイルで作業を始めましょう。
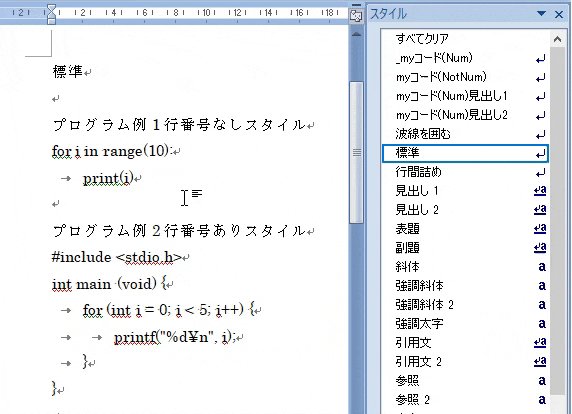
【初心者向け】スタイル一覧を出す
[ホーム] タブの中のリボンに [スタイル] があり、右下のマークをクリックでスタイル管理画面を出します。
詳細設定のためのプロパティは、このように、リボンの各設定項目の右下のボタンで出すことができます。
参考URL: Microsoft Support - スタイルをカスタマイズまたは新規作成する

新しいスタイルの作成
まず、[スタイル一覧] より [スタイルの作成] をクリックします。

ここでは、"code(NotNUm)" という名前をつけます。

今回設定した書式を箇条書きしています。
- フォント
- (日) IPAゴシック
- (英) IPAゴシック
- 段落
- グリッドへ配置しない
- 左揃え
- 同じスタイルの場合は段落間にスペースを追加しない
- 単語の途中で改行する
- 日本語と英字の間隔を自動調整しない
- 日本語と数字の間隔を自動調整しない
- 基準
- 標準
- プロパティ
- [名前] はとりあえず "code(NotNum)"
- [種類] は "段落"
- [基準にするスタイル] は "標準"
- [次の段落のスタイル] は自分自身の "code(NotNum)"
- 書式
- 左揃え
ここからは、追加の書式を [書式▼] ボタンをクリックして設定します
- フォントの設定
- [フォント] タブより、以下を設定する
- [日本語用のフォント] を "IPAゴシック" にする
- [英数字用のフォント] を "日本語用と同じフォント" にする
- [詳細設定]タブより、以下のチェックを外す
- "カーニングを行う"
- "[ページ設定]で指定した1行の文字数を使用する"
- [フォント] タブより、以下を設定する
- 段落の設定
- [インデントと行間隔] タブより、以下を設定する
- "同じスタイルの場合は段落間にスペースを追加しない" のチェックを入れる
- "1ページの行数を指定時に文字を行グリッド線に合わせる" のチェックを外す3
- [体裁] タブより、以下のチェックを外す
- "英単語の途中で改行する"
- "日本語と英字の間隔を自動調整する"
- "日本語と数字の間隔を自動調整する"
- [インデントと行間隔] タブより、以下を設定する
タブ幅の変更
ここまでのスタイルを確認してみますと、このようにタブ幅がまだ大きいと思います。

タブ幅の設定はスタイルでは設定できないため、文書全体の設定を変更します。
- [ホーム] タブのリボンから [段落] のプロパティを開く
- プロパティ下部の [タブ設定] を開く
タブ幅を [既定値] の項目に "全角文字単位"で設定します。(半角スペース4個なら2字)
スタイルの設定では、この [既定値] が表示されないため、文書で設定する必要があります。
ただ、文字サイズを初期設定から変更すると、タブの幅がずれてしまいます。この問題は解消できておりません。
そのため、文字サイズを変更したいときは、ハードタブではなくソフトタブを使用するようにします。
これで設定は以上です。お疲れさまでした。
スタイルの作り方(行番号あり)
ソースコードに行番号をつけたい場合、"段落番号" をつければよいと思われるかもしれません。しかし、私が試したところ、どうも上手く行かないケースがあるように思います。
段落番号をつけてみる(失敗)
まず、新しいスタイルを作成します。基準は先ほど作成した "code(NotNum)" にしておきます。
その後、適当に段落番号を設定します。
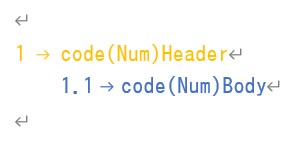
一見できているように見えますが、別の場所にコードを追加すると、番号が連続してしまいます。

なので、番号を1から振り直します。(番号のあたりを右クリックで [1から再開] )
すると、下のようにインデントが崩れてしまい、直すのにひと手間かかってしまいます。

解決策として、段落番号のスタイルをいじってしまう方法がありますが、他で段落番号をつけたときに困ります。
参考URL: Qiita - Wordの「段落番号」インデントが崩れる問題の解決方法
ダメではないが、あともう少しと言ったところでしょう。
アウトラインを設定する(成功)
そこで、普段は見出しの章立てなどに使用される [アウトライン] を、少し変わった使い方で使用します。
- 新しいスタイルを2つ作成する
- [名前] は、"code(Num)Header" と "code(Num)Body"
- [基準] は先ほど作成した "code(NotNum)"
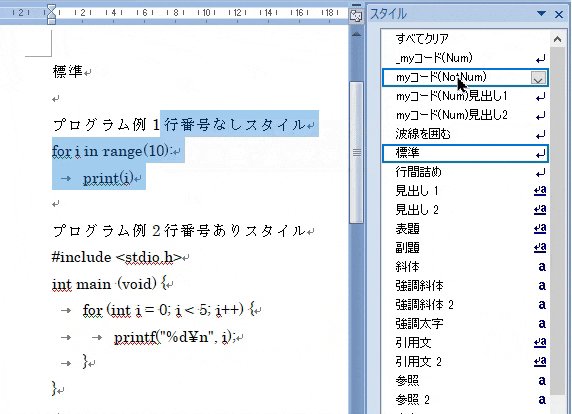
- 2行のテキストを用意し、新しく作成したスタイルを適用しておく
まず、1行目 "code(Num)Header" にカーソルを合わせます。
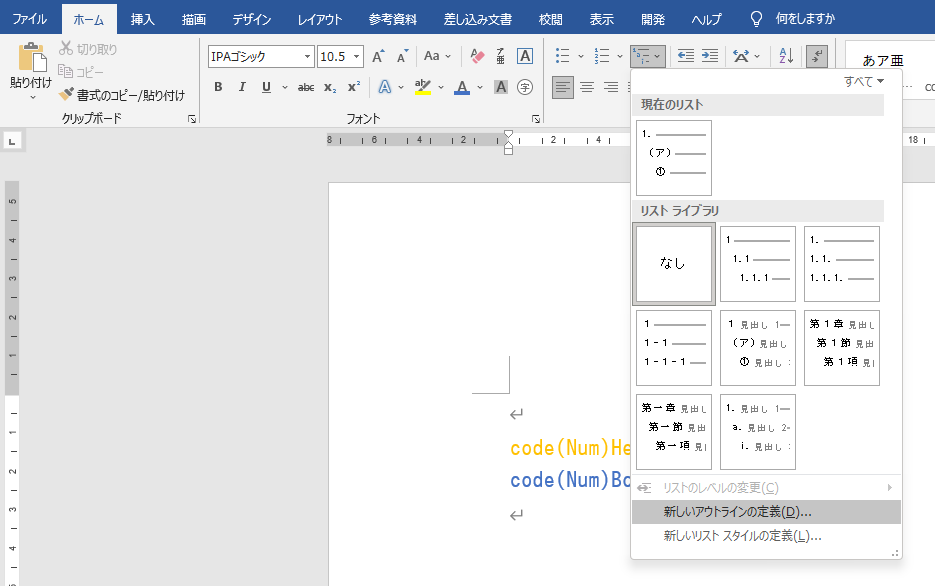
"ホーム" タブの "段落" グループの "アウトライン"より、"新しいアウトライン定義" を選択します。

- 左下の [オプション >>] をクリックする
- [変更するレベルをクリックしてください] で "1" を選択する
- [レベルと対応付ける見出しスタイル] で "code(Num)Header" を設定
- [変更するレベルをクリックしてください] で "2" を選択する
- [レベルと対応付ける見出しスタイル] で "code(Num)Body" を設定
- [変更するレベルをクリックしてください] で "1" を選択する
そこで、
"code(Num)Header"を、ソースコードのタイトルとして使い、
"code(Num)body"を、ソースコードの行番号として使います。
こうすることによって、複数のソースコードを貼ったとき、間に "code(Num)Header" のスタイルが存在すれば、ソースコードの行番号が連続することはありません。
もう一度アウトラインの設定を開き直し、[番号書式] を設定します。
アウトラインの設定を開き直すには、番号のところを右クリックし [リストのインデントの調整] を選択します。(名称が悪い気がする)
- "code(Num)Body"
- [番号書式] を "1.1" から "1:" にする
- このとき、左側の "1" を消し、右側の "1" を残す
- [番号の整列] を "左揃え" から "右揃え" に変更する
- [番号書式] を "1.1" から "1:" にする
- "code(Num)Header"
- 番号がつかないようにするため書式を消す
書式を変更しても、他の場所の同じスタイルの書式が更新されないとき
通常は、[スタイルの変更] 以外で書式を変更しても、そのスタイルを使っている他のところへ変更が伝播しません。4
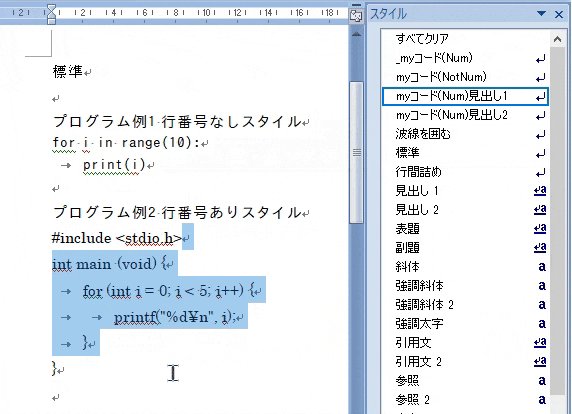
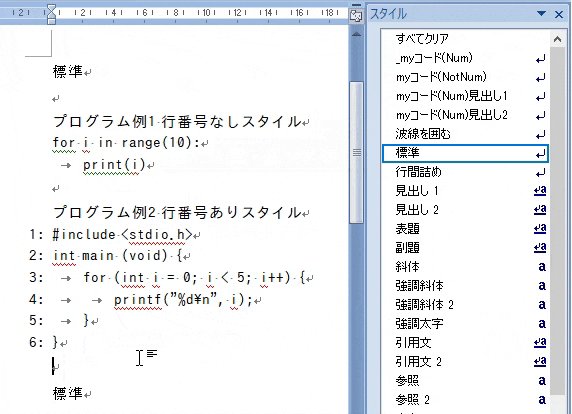
下の画像の例だと、行番号2のインデントを変更したのにも関わらず、他の行の書式が変わっていません。

その場合は、スタイルの一覧でそのスタイルを右クリックし、[選択箇所と一致するように"スタイル名"を更新する] を選択します。
これで設定は以上です。お疲れさまでした。
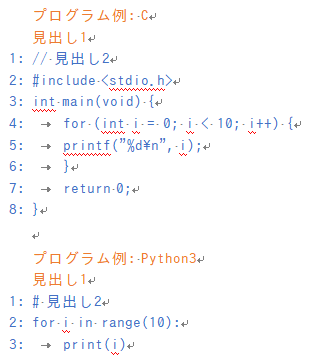
応用例
おわりに
Word のスタイルを活用するとデザインの統一が非常に楽になり、特に教員の方におすすめです。
こういうPC操作を説明する記事は、スクショを撮るのが非常に大変ですね。
この記事は Qiita で初めての投稿記事でした。いつか投稿してみたかった。
読みにくいところやご指摘があれば、気軽にコメント下さい。
-
私自身も教員に似た職業に就いていることから、Wordでソースコードを含む文章を書くことが多い方向けの内容です。 ↩
-
「キレイに」という個人の感覚には差がありますし、様々な出力(紙、Word編集画面、PDF、画面解像度など)の影響を受けます。設定方法が分かれば自分でカスタマイズできます。 ↩
-
~~この設定いる?なんでデフォルトでチェック入ってるの?文句はさておき、~~この設定によって、フォントサイズを小さくしても行間が縮まらなかったり、フォントサイズを大きくすると行間がいきなり広くなったりします。 ↩
-
「自動的に更新する」にチェックを入れれば、この問題を解決できます。しかし、全ての場所が同時に更新されてしまうので、推奨しません。 ↩