Streamlitとは
簡単に言うと、__Webアプリケーションフレームワーク__です。
Streamlitを使用する大きなメリットとしては、
Pythonスクリプトを書くだけで、__アプリケーションの構築__が可能であるということです。
Webアプリケーションを作成する場合は、基本的にはJavaScriptやhtml/CSSでフロント部分の構築が必要になりますが、Streamlitを使用すれば、__Python__のみでWebアプリケーションを作成することができます。
また、Pythonの学習のみを行っていて、フロントエンドに関する知識がまだない方や、簡単にWebアプリケーションを作成してみたいという方にお勧めです。
インストール方法
以下のコマンドをターミナル上で実行することで、インストールが可能です。
$ pip install streamlit
実際にインポートしWebアプリケーションの動きを見る
インストールが完了したら、Pythonスクリプトでコマンドを実行するだけで、アプリケーションの起動ができます。
# streamlitのインポート
import streamlit as st
# ターミナルに以下のコマンドを入力
$ streamlit run main.py
コマンド上にLocal URLとNetwork URLが表示されるので、
Local URLをクリックしブラウザにアクセスすることができていれば起動完了です。
Streamlitの基礎
Webアプリケーション上に文字を表示させるには以下のコードを入力します。
import streamlit as st
st.title('For Qiita') # タイトルの表示
st.write('Explain')
実際に実行し、Webアプリケーションを更新すると以下の様に画面に表示することができます。
また、マークダウン記法にも対応しています。
以下の様に、ダブルコーテーション内にマークダウン記法を記述することで、Webアプリケーションに適用することができます。
"""
# Qiita
## Qiita2
### Qiita3
```
print('Qiita')
```
"""
実際に実行後の画面です。
表データの作成
データフレーム
PandasのDataFrameを用いてデータの可視化を行います。
st.dataframeで表データを表示させることができます。
また引数に__width,height__を設定することもでき、表の大きさも自分好みにできます。
import streamlit as st
import pandas as pd
st.title('For Qiita')
# Pandasを使用し、データフレームを作成
df = pd.DataFrame({
'1St':[1,2,3,4],
'2nd':[10,11,12,13]
})
# Webアプリケーション上に表示
st.dataframe(df,width=300,height=300)
実行後の画面です。
実際に表データがWebアプリケーション上に作成されています。
折れ線グラフ
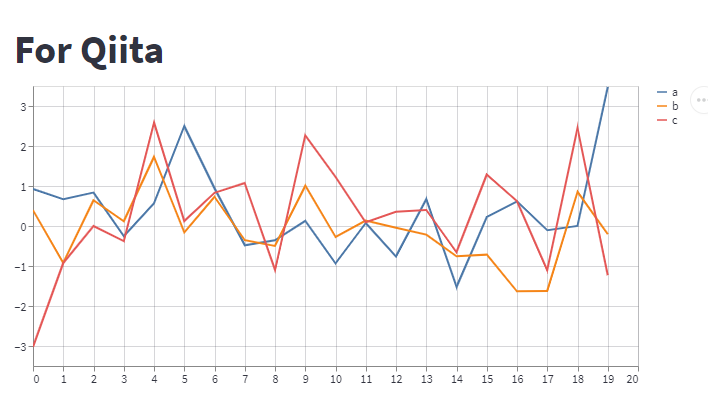
numpyを使用しランダムな値を取得し、それを折れ線グラフで表示させていきます。
import streamlit as st
import numpy as np
import pandas as pd
st.title('For Qiita')
chart_data = pd.DataFrame(
np.random.randn(20, 3),
columns=['a', 'b', 'c']
)
st.line_chart(chart_data)
Webアプリケーションに表示されたデータに関しては、画像として保存できたりもするので、とても便利です。
地図データ
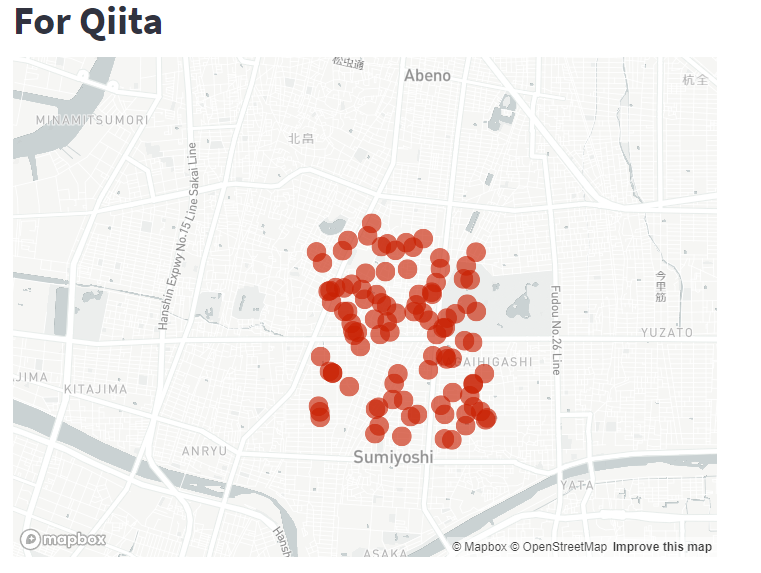
緯度経度を使用し、地図上にプロットしていきます。
今回使用しているのは、大阪府の緯度経度です。
以下、実際のコードです。
import streamlit as st
import numpy as np
import pandas as pd
st.title('For Qiita')
df = pd.DataFrame(
np.random.rand(100,2)/[50,50] + [34.6,135.5],
columns=['lat','lon']
)
st.map(df)
実行後の画面です。
まとめ
今回紹介したのは、ほんの一部のAPIのみになります。
ですが、別の言語を使用することなく、少ないコードでWebアプリケーションを使用することができました。
Streamlitの公式ドキュメントには、今回紹介できていないものが沢山記載されていますので、興味のある方はドキュメントも参考にしてください。
また、StreamlitとGitを使用することで、Webアプリケーションを公開することも可能ですので、公開したい方は調べてみるのもよいかと思います。
まだまだ、初心者ですが皆様の役に立てれば幸いです。