Google Maps APIを使えば場所や経路表示を埋め込める
店や会社のアクセスなどで使われているよく見るMapです。
昔はAPIキーを使わなくても表示できたようですが、今はAPIキーが必要です。
通常のサイト程度なら課金されることはないとのことですが、読み込み回数が一定以上になると課金されます。
ただ、制限をかけられますので設定をミスしなければ課金されなので安心して使いましょう。

登録して使い始める
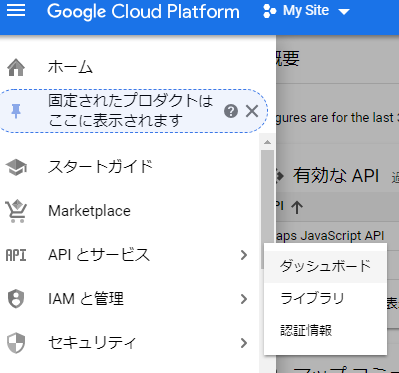
APIキーを取得するために、まずはGoogle Cloud Platform
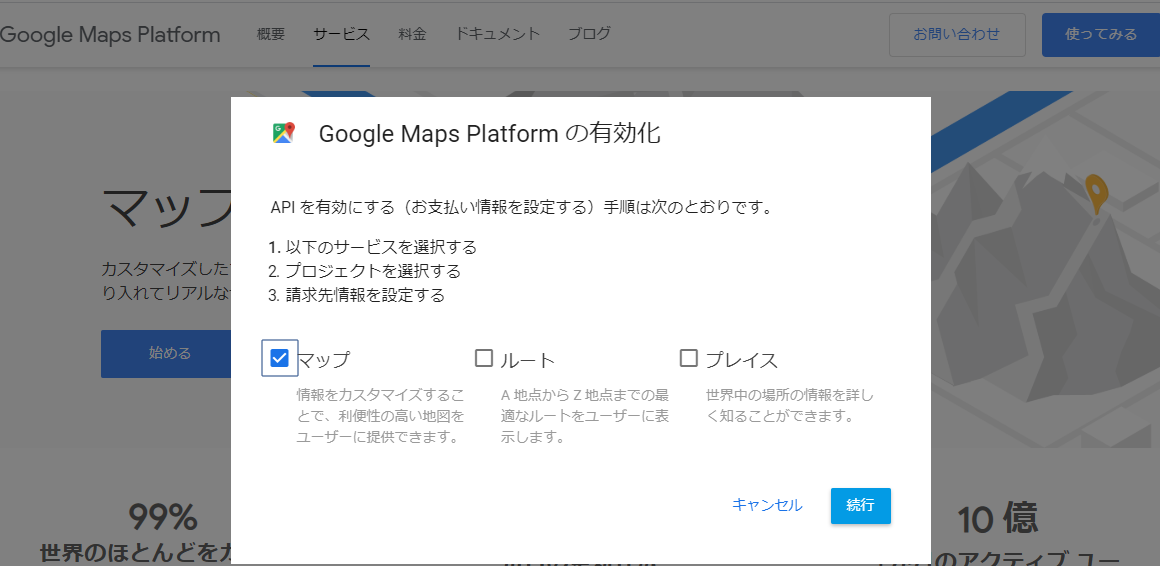
「コンソール」からでもいいみたいですが「使ってみる」クリックして

有効化されていなかったら
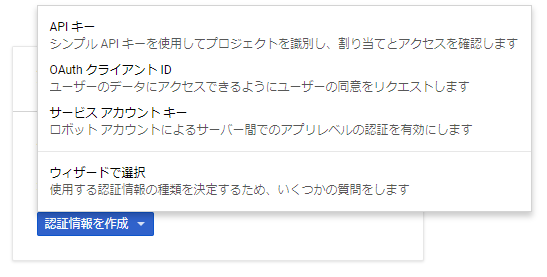
webアプリに使うのでjavascript使うことにします。

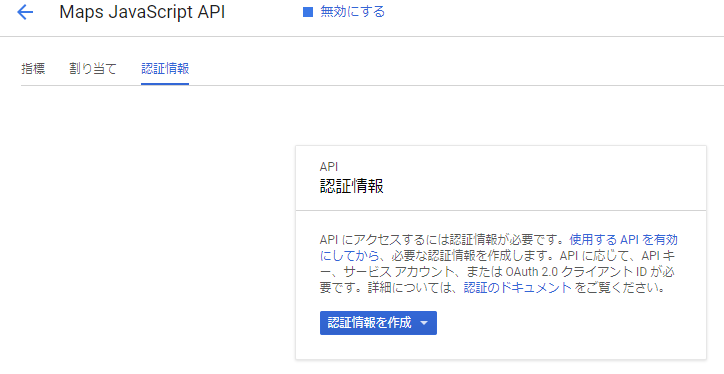
APIを使えるようにする
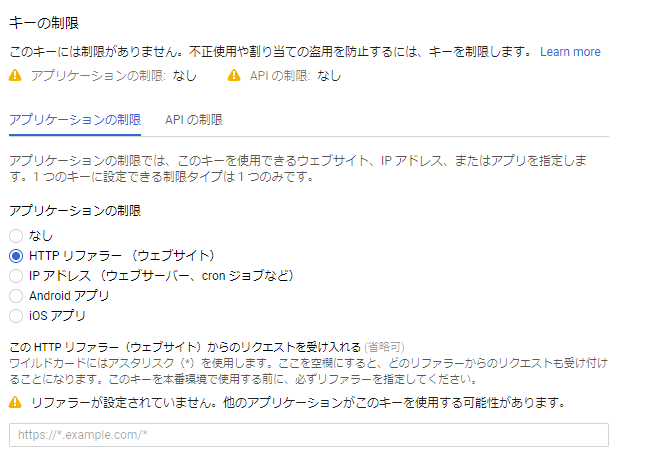
不正に使われないように制限を付ける
httpリファラーで制限を付けます。
使用するサイトのURL入れる。*はワイルドカード。www.やrootパス以下に適用します。
開発環境ならlocalhostなど。
http://*.example.com/*(http の場合) https://*.example.com/*(https の場合) http://localhost/* とか http://*.localhost/*
複数登録できるので開発環境と本番環境登録しておくとよい思います。

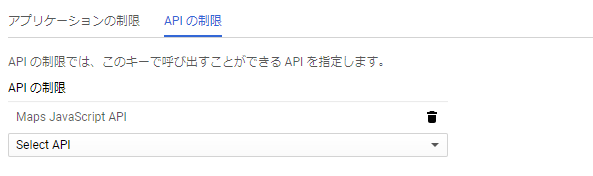
APIの制限もしておきます。
今回はまだJavaScriptしか使っていないので1項目しかなかったですが、複数あった場合は使うものだけ選択します。

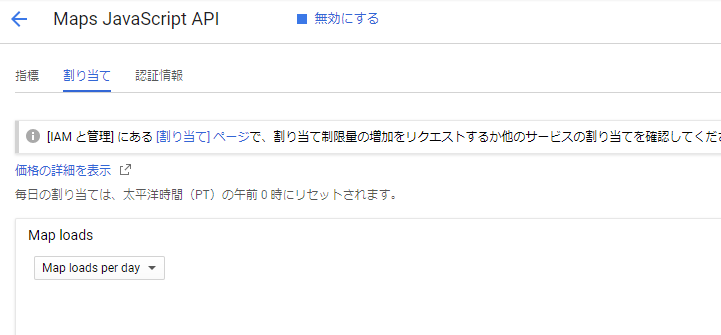
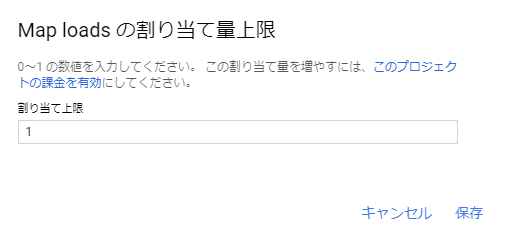
割り当て上限を設定する
APIサービス → 下のほうにある Maps JavaScript API → 割り当て

記事作成現在、一か月の読み込み回数が28500回なので28500 / 30 = 950
なので900とか800とか入れておきます。そうすれば課金はされません。
(回数は確認しておきましょう。ちゃんと設定していれば上限を超える方が難しいはずです。)
課金登録
ところで、課金設定していないとこんな画面が出ます。
面倒ですがクレジットの登録が必要です。設定ができていれば課金されることはないですので設定してしまいましょう。

マップを表示させる
サンプルコードを何も書いていないページにコピペすればこんな感じで最初は表示されると思います。

見たい場所を指定
latとlng:数字を入れれば特定の場所に合わせることができます。緯度と経度です。
ツールを使って数字を調べて入力すればOK
zoom:大きくなるほどズーム。1が世界地図。20が建物レベル。調整しましょう。
経度と緯度を調べる
該当箇所を変更すれば好きな場所にズームできます。
center: {lat: -34.397, lng: 150.644},
zoom: 8
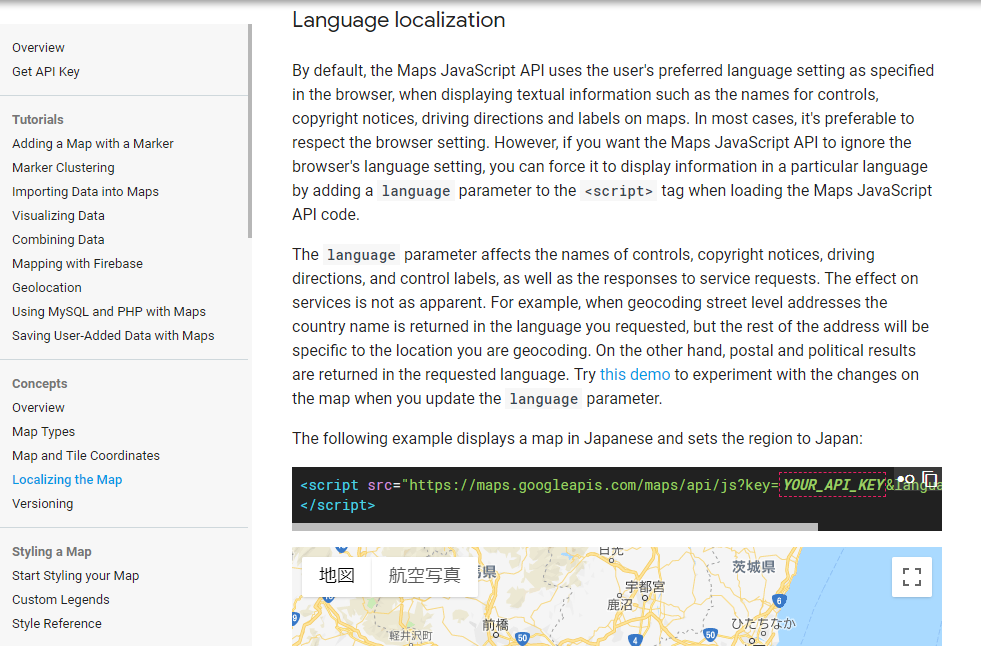
その他のサンプル
Maps Javascript API 以外もありますが経路など表示できるようです。
[サンプル:経路]
(https://developers.google.com/maps/documentation/javascript/localization)

英語ですが他にも様々なパターンがあります。サイドバーから確認して使ってみるといいと思います。

何個も使う場合キーのアクセス回数制限設定に気をつけましょう。