先日PyConで取り扱っていたバックエンドで使うPythonをクライアントサイドで!使い勝手はJavaScriptとか書くかのように処理を書けるというPyScriptです。
まだアルファ版ということで足りないところはあるようですが、話題となっているとのこと。
![]() サンプル: HTMLにPythonで処理書いてる。※少し時間かかるようです。
サンプル: HTMLにPythonで処理書いてる。※少し時間かかるようです。
HTMLにPythonの処理を埋め込んで書けるということで
- pandasとかscikit-learn、グラフなんかを書ける
- Pythonは書けるけどJS自信ない...
という人にも良いかもしれませんし、今後機能が充実したらもっと期待できそう。

PyScriptとは?
- インストール?そんなの入らない。jQueryとか使うみたいにCDN情報をコピーするだけ
- notebookみたいなものではない。
- HTMLファイルにJavaScriptで処理書くというののPython版が近い
- 2022/05現在アルファ版なので注意
- なんで動くのか?
- ブラウザ上で動くバイナリコードのフォーマットWebAssembly使ってる
- 詳しくないけど、JavaScriptを補完する目的で開発されたものらしい。
サクッと試す
使い方は簡単。HTMLファイルのヘッダーに以下を書けば準備完了。
<link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" />
<script defer src="https://pyscript.net/alpha/pyscript.js"></script>
- 外部繋げませんとかCDN嫌いとかいう人は公式サイトからダウンロードして
pyscript.css,pyscript.js指定してやればOK -
alphaと入っているのでアルファ版でなくなったら変わると思う - chrome推奨
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" />
<script defer src="https://pyscript.net/alpha/pyscript.js"></script>
<title>Document</title>
</head>
<body>
<py-script>
for i in range(5):
print('Pythonで出力!')
</py-script>
</body>
</html>
確かにpythonの記述で出力ができています。もちろんPythonなのでインデント重要。
標準ライブラリ使ってみる
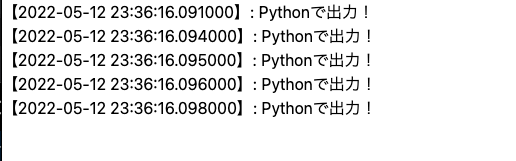
当然標準ライブラリは使用できます。
<py-script>
from datetime import datetime
for i in range(5):
print(f'【{datetime.now()}】: Pythonで出力!')
</py-script>
idに指定した箇所に処理を適用させる
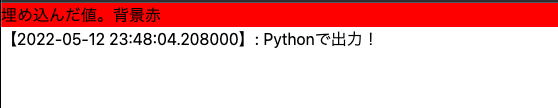
<py-script>って囲んだところにしか表示をかけないならあまり使い道ないですのでid="xxxxx"で指定した箇所にPython処理を埋め込みます。
<div id ="python_var" style="background-color: red;"></div>
<py-script>
from datetime import datetime
var1 = '埋め込んだ値。背景赤'
pyscript.write('python_var', var1)
print(f'【{datetime.now()}】: Pythonで出力!')
</py-script>
pyscript.write(埋め込み先id名, 値)を使って埋め込む先のid名を指定してpythonの値を表示させました。
output使って埋め込む方法
pyscript.writeを使わなくてもoutput="xxxxx"で埋め込む方法もある。
<div id ="python_var" style="background-color: red;"></div>
<py-script output="python_var">
var1 = '埋め込んだ値。背景赤'
var1
</py-script>
pythonの処理内容をoutputの名前と一致するところに入れているだけ。
var1だけ書きましたがprint(var1)してもOK
外部ライブラリ使う場合
Pyodideの公式サイトに使用できるライブラリが記述されています。
pandas, numpy, scikit-learn, matplotlib , tqdmとかありました。
ローカルで使うちょっとしたツール作成なら現状でもできそう。
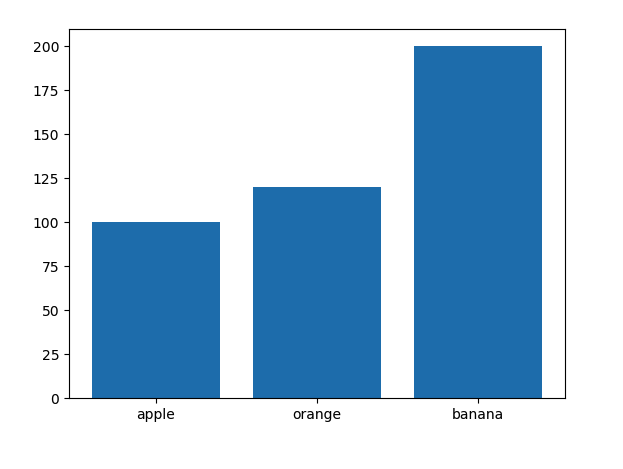
matplotlib, pandasを使って棒グラフを表示させてみます。
<head>
...
<py-env>
- pandas
- matplotlib
</py-env>
</head>
<body>
<div id="bar"></div>
<py-script>
import matplotlib.pyplot as plt
import pandas as pd
df = pd.DataFrame({
'name': ['apple', 'orange', 'banana'],
'store': ['store1', 'store1', 'store2'],
'price': [100, 120, 200],
})
fig, ax = plt.subplots()
ax.bar(df['name'], df['price'])
pyscript.write('bar', fig)
</py-script>
</body>
なんかHTMLにちょこちょこ書くだけでかけると少し感動しますw
一応解説すると、
-
figがfigureつまり画像が入っている。 -
axがaxisつまり軸。ax.bar(df['name'], df['price'])でx軸にname, y軸にpriceの棒グラフ - 画像のデータ
figをid="bar"のところに表示
試してないのでなんとも言えないですがディスク上のファイルから読み込むことも可能とのこと。
.whl使った例
htmlの中にPythonコード書くのが嫌なのでモジュールとしてインポート
htmlの中に書けるのは便利だけと、長くなってくるとシンタックスハイライトも効かないし書きにくいし、不便じゃね?
と思うのが当然なので自作のモジュールとしてimportしてスッキリさせることもできるとのこと。
コードは公式のサンプルを参照。
https://github.com/pyscript/pyscript/blob/main/GETTING-STARTED.md#local-modules
import numpy as np
def make_x_and_y(n):
x = np.random.randn(n)
y = np.random.randn(n)
return x, y
同じディレクトリにdata.py作成してimport。ランダムなデータを生成できるdata.pyを読み込む。
<html>
<head>
<link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" />
<script defer src="https://pyscript.net/alpha/pyscript.js"></script>
<py-env>
- numpy
- matplotlib
- paths:
- ./data.py
</py-env>
</head>
<body>
<h1>Let's plot random numbers</h1>
<div id="plot"></div>
<py-script output="plot">
import matplotlib.pyplot as plt
from data import make_x_and_y
x, y = make_x_and_y(n=1000)
fig, ax = plt.subplots()
ax.scatter(x, y)
fig
</py-script>
</body>
</html>
読み込み方はpaths:を記述すること。そして、注意点としてモジュールで使っているnumpyも<py-env>で読み込む必要あること。
py-replで便利に対話形式で実行
<body>
<py-repl>
</py-repl>
<py-script>
def tax(n):
return print(f'税込 {n*1.1}円')
</py-script>
</body>
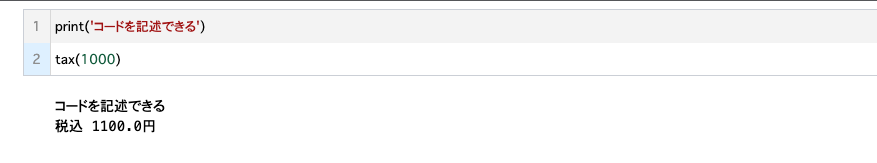
<py-repl>というのをpythonを入力できる画面が出せます。
notebookみたいですね。
そして定義した関数を呼ぶことも可能です。ちょっとしたツールを作るのに最適な昨日かもしれません。
参考にして手を動かすといいかも
動かしながら体験してみるといいかも。
作りたいのあったらコードもみながら作るといいかも
いい質問あったのでみてみるといいかも。
例えばcsvを自分のディスクから読み込めないなーと思ってたら答えあった。