この記事について
個人アプリでアイコンにマウスカーソルを合わせた時に文字が表示される機能を実装したので、本記事で紹介したいと思います。HTMLとCSSを勉強し始めた人にとっては参考になると思います。
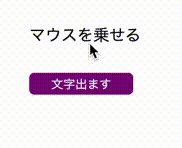
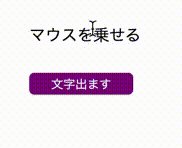
完成イメージ
※本題から逸れるのでこの記事では書きませんが、gif画像をアップロードするのに苦労したので、別の記事でQiitaにアップロードできるgif画像の作り方について書こうと思います。
準備したフォルダ(ディレクトリ)及びファイル
"sample A"というフォルダを作成し、"sample.html"と"sample.css"というファイルを作成しました。
※下図はイメージです。

コード
各ファイルには以下のようにコードを書いております。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="sample.css">
</head>
<body>
<div class="mouse">マウスを乗せる
<span class="word">文字出ます</span>
</div>
</body>
</html>
.mouse {
margin: 30px 0px 0px 30px;
position : relative;
}
.mouse:hover .word {
display: inline;
}
/*色は適当です。*/
.word {
position : absolute;
display: none;
padding: 2px;
color: aliceblue;
border-radius: 5px;
background-color:purple;
width:100px;
top: 50px;
left: 0px;
font-size: 12px;
text-align: center;
}
ポイントは「:hover」の部分です。これを擬似クラスと言います。
擬似クラス
擬似クラスとは、特定の条件を満たした時に適用させるセレクタのことです。今回の擬似クラス":hover"は「要素(mouseクラス)にマウスがホバーした時」に適用される物です。:hoverの後にwordクラス(.wordという部分)を書くことで、mouseクラスを付けられた"マウスを乗せる"という文字にマウスがホバーした時wordクラスが適用されるようになります(文字が表示されるようになること)。
擬似クラスについてはこちらのサイトでまとめられているので、興味のある方は是非ご覧ください。
https://developer.mozilla.org/ja/docs/Web/CSS/Pseudo-classes
感想
プログラミングスクールでHTMLとCSSを学習してマスターしたつもりでしたが、今回の実装の件でHTMLとCSSの奥深さを実感しました。今後も積極的に実装していきたいと思います。
参考文献(サイト)
https://webparts.cman.jp/balloon/over/
(↑コピペすれば直ぐに実装できるようにコードが準備されていて便利なサイトです)
https://www.asobou.co.jp/blog/web/css2
https://developer.mozilla.org/ja/docs/Web/CSS/Pseudo-classes