本投稿について
現在作成しているRailsアプリケーションに予定を書き込めるカレンダーを表示させるために、jQureryのFullCallendarを導入しました。カレンダーの表示方法を探している方の助けになればいいなと思います。
前提条件
ビューはhamlとSCSSで書いております。
Rails "5.0.7.2"を使用しています。
コマンド
scaffold で Eventモデルを作成しました。
FullCalenderで予定を書き込む場合、Eventというモデル名じゃないと機能しないらしいです。
$ rails g scaffold event title:string body:string start_date:datetime end_date:datetime
$ rails db:migrate RAILS_ENV=development
導入するGemFile
以下の3つを書いてbundle install
gem 'jquery-rails'
gem 'fullcalendar-rails'
gem 'momentjs-rails'
SCSSへの記入
application.scssに以下を記入
*= require_tree .
*= require_self
*= require fullcalendar
*/
JavaScript
コピーしてそのまま貼り付けてください。これによりカレンダーが日本語で表示されます。
//= require jquery
//= require moment
//= require fullcalendar
$(function () {
// 画面遷移を検知
$(document).on('turbolinks:load', function () {
if ($('#calendar').length) {
function Calendar() {
return $('#calendar').fullCalendar({
});
}
function clearCalendar() {
$('#calendar').html('');
}
$(document).on('turbolinks:load', function () {
Calendar();
});
$(document).on('turbolinks:before-cache', clearCalendar);
//events: '/events.json', 以下に追加
$('#calendar').fullCalendar({
events: '/events.json',
//カレンダー上部を年月で表示させる
titleFormat: 'YYYY年 M月',
//曜日を日本語表示
dayNamesShort: ['日', '月', '火', '水', '木', '金', '土'],
//ボタンのレイアウト
header: {
left: '',
center: 'title',
right: 'today prev,next'
},
//終了時刻がないイベントの表示間隔
defaultTimedEventDuration: '03:00:00',
buttonText: {
prev: '前',
next: '次',
prevYear: '前年',
nextYear: '翌年',
today: '今日',
month: '月',
week: '週',
day: '日'
},
// Drag & Drop & Resize
editable: true,
//イベントの時間表示を24時間に
timeFormat: "HH:mm",
//イベントの色を変える
eventColor: '#87cefa',
//イベントの文字色を変える
eventTextColor: '#000000',
eventRender: function(event, element) {
element.css("font-size", "0.8em");
element.css("padding", "5px");
}
});
}
});
});
カレンダーの表示方法
"#calendar"だけで表示されます(HTMLで書く場合はidがcalendarのdiv要素を書いてください)。
%p#notice= notice
%h1 Events
%table
%thead
%tr
%th Title
%th Body
%th Start date
%th End date
%th{:colspan => "3"}
%tbody
- @events.each do |event|
%tr
%td= event.title
%td= event.body
%td= event.start_date
%td= event.end_date
%td= link_to 'Show', event
%td= link_to 'Edit', edit_event_path(event)
%td= link_to 'Destroy', event, method: :delete, data: { confirm: 'Are you sure?' }
%br/
= link_to 'New Event', new_event_path
//今回は既にあるコードの下に書きました。
# calendar
※注意点
turbolinksの機能をOFFにしてください。
%body{"data-turbolinks" => "false"}
= yield
ルーティングの設定
起動してすぐに確認できるようにルーティングを設定しておきます。
Rails.application.routes.draw do
root "events#index"
resources :events
end
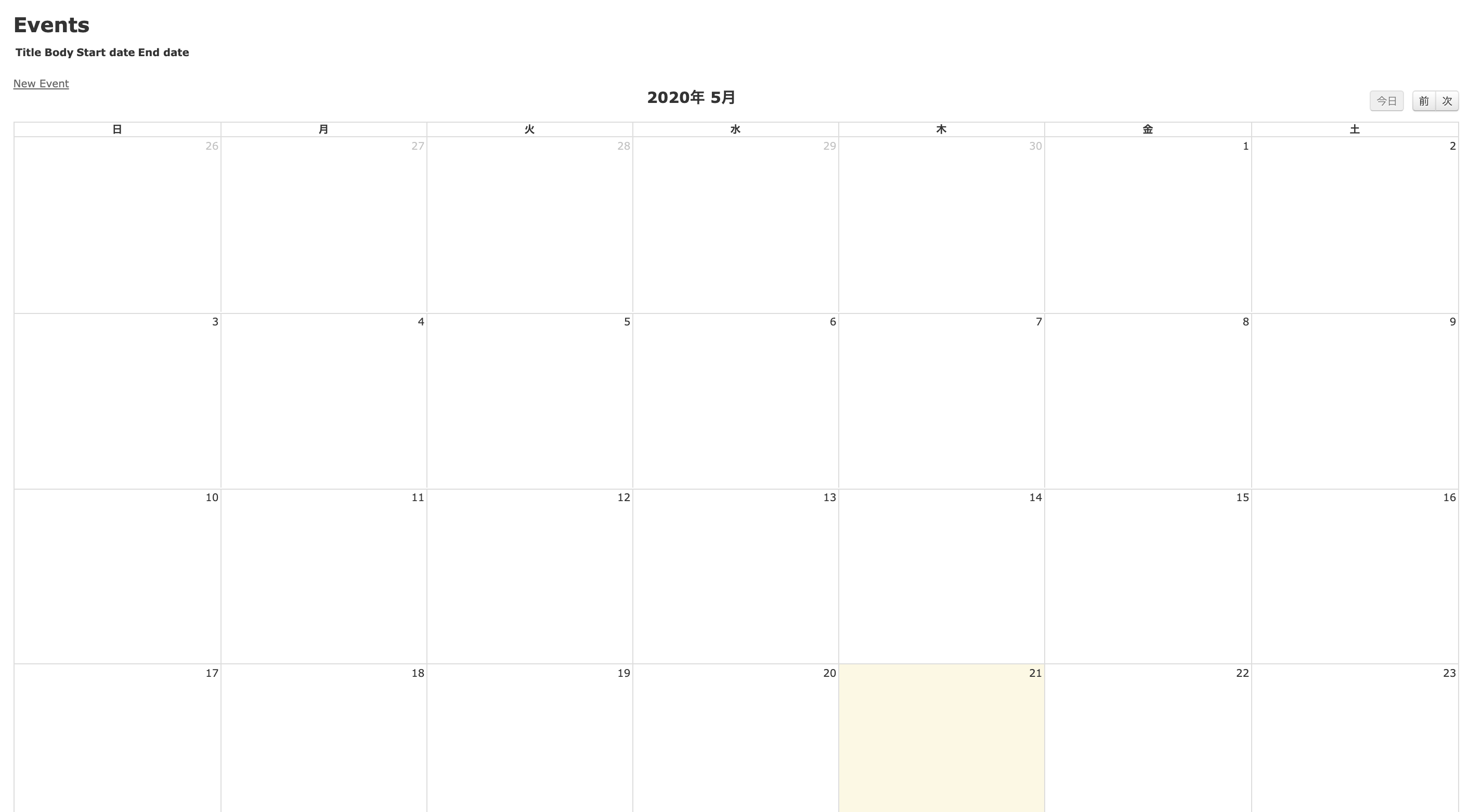
"rails s"でアプリを起動すると以下のようにカレンダーが表示されるようになるはずです。

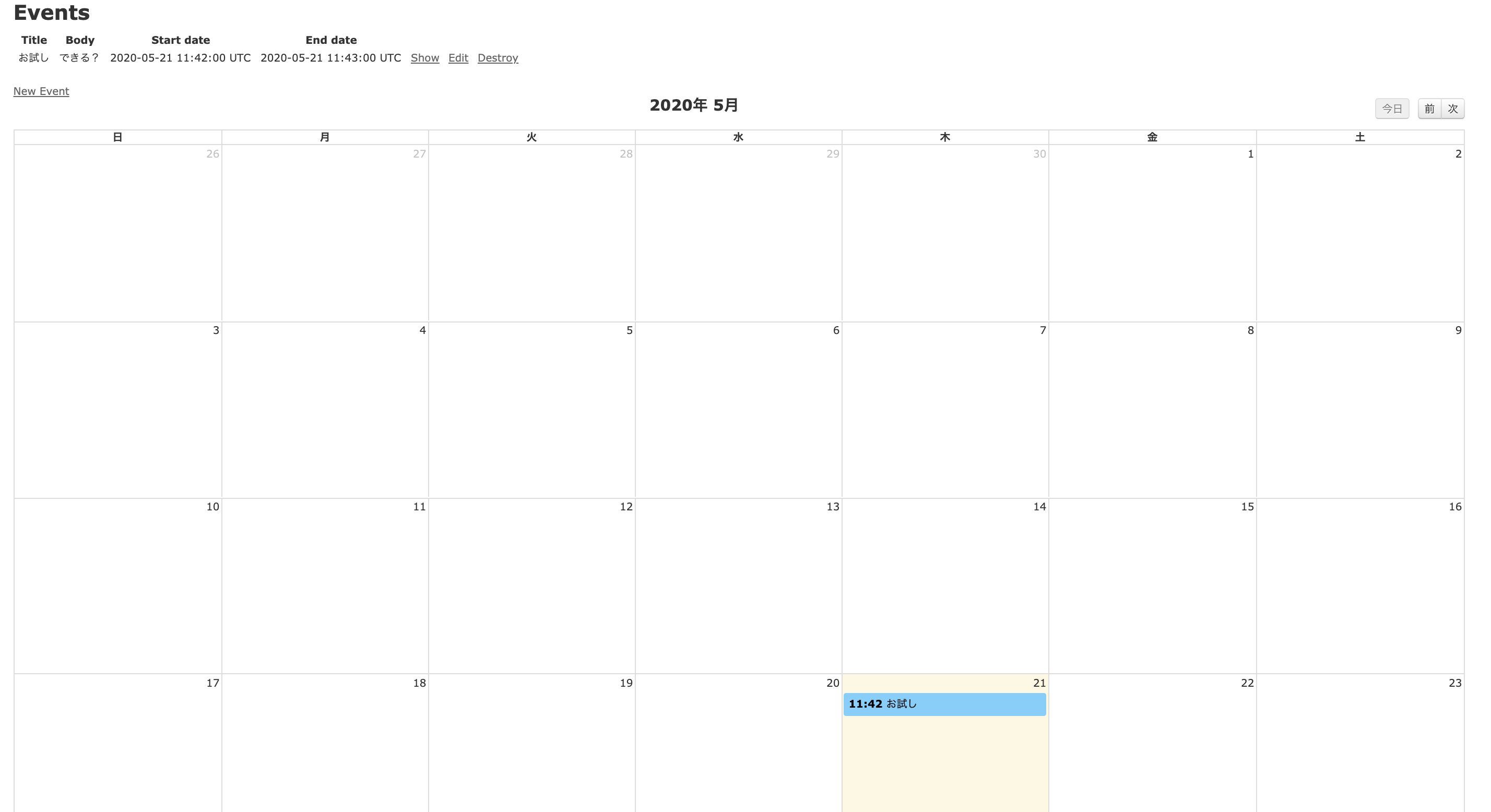
New eventsをクリックして入力することでカレンダー上にイベントが表示されます。
カレンダー上のイベントをクリックするとイベントの詳細を確認できます。

感想
jQureryのライブラリを利用することで、簡単にカレンダーを表示させることができました。
今後ともライブラリを積極的に使っていきたいものです。
参考文献