はじめに
Tableauの地図に、いろいろな地図を表示してみました。
地理院地図の地図を使いました。ありがとうございます。
環境
- Tableau Desktop 10.5 Windows 日本語 で確認
手順
-
tmsファイルを作成する
ナレッジベースのとおりに、tmsファイルを作成する
(注)Tableauとしては、テストもサポートも行わないそうです。
サーバのurlは、地理院地図のサイトを参考にします。
portは、httpは80、httpsは443です。 -
作成したtmsファイルを、マップソースフォルダに配置する
Windows版では以下のディレクトリでした。
C:\Users\<ユーザ>\Documents\マイ Tableau リポジトリ\マップ ソース -
Tableau Desktopを起動する
-
[マップ] > [バックグラウンド マップ] から、作成したtmsファイルを選択する
今回作成したtmsの一部
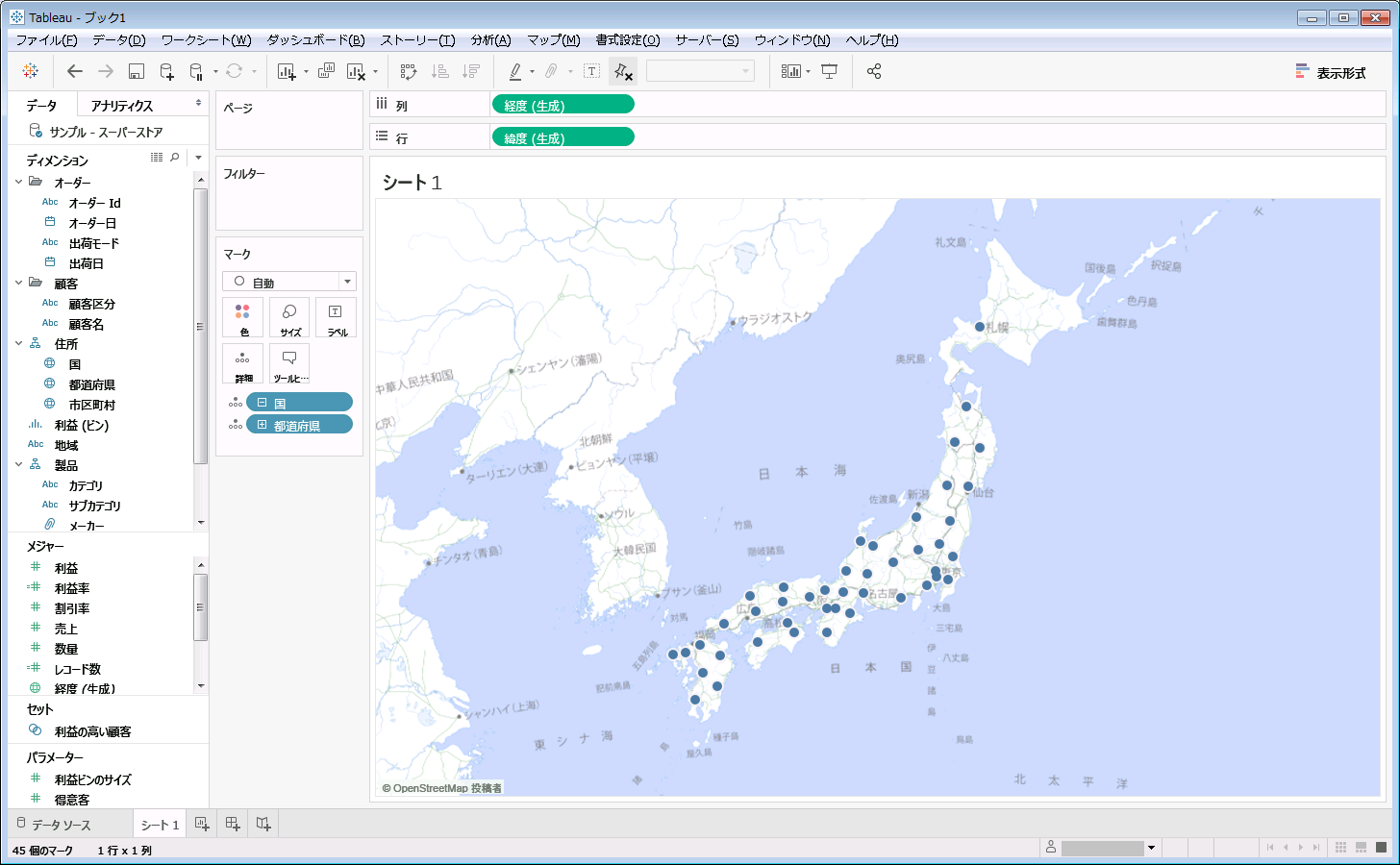
基本的な地図
<?xml version="1.0" encoding="utf-8"?>
<mapsource inline="true" version="8.1">
<connection class="OpenStreetMap" port="443" server="https://cyberjapandata.gsi.go.jp" url-format="/xyz/pale/{Z}/{X}/{Y}.png" />
<layers>
<layer display-name='Base' name='base' show-ui='false' type='features' request-string='/' />
</layers>
</mapsource>
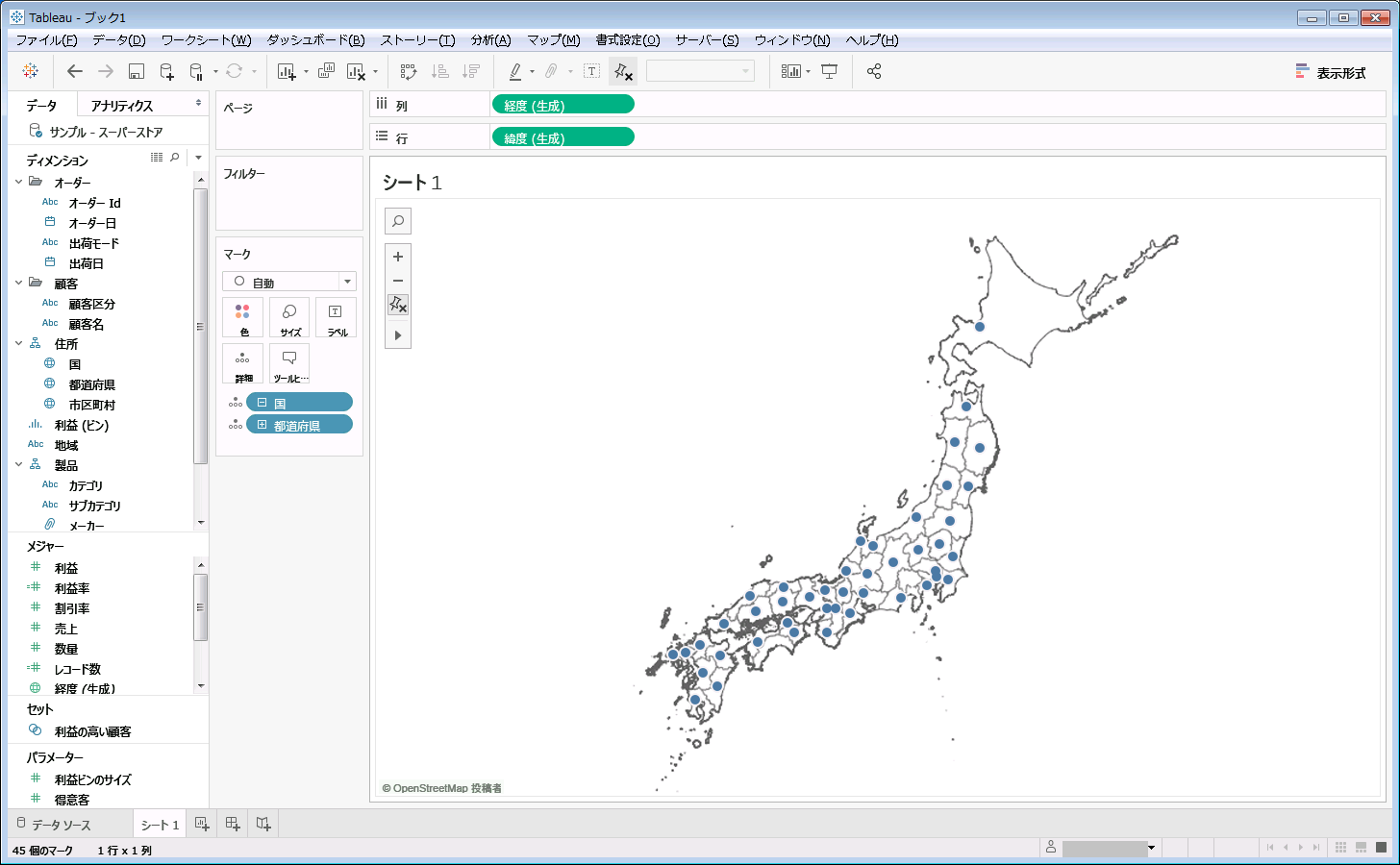
白地図のtms
<?xml version="1.0" encoding="utf-8"?>
<mapsource inline="true" version="8.1">
<connection class="OpenStreetMap" port="443" server="https://cyberjapandata.gsi.go.jp" url-format="/xyz/blank/{Z}/{X}/{Y}.png" />
<layers>
<layer display-name='Base' name='base' show-ui='false' type='features' request-string='/' />
</layers>
</mapsource>
航空写真のtms
<?xml version="1.0" encoding="utf-8"?>
<mapsource inline="true" version="8.1">
<connection class="OpenStreetMap" port="443" server="https://cyberjapandata.gsi.go.jp" url-format="/xyz/seamlessphoto/{Z}/{X}/{Y}.jpg" />
<layers>
<layer display-name='Base' name='base' show-ui='false' type='features' request-string='/' />
</layers>
</mapsource>
このような感じになりました。
少しはまった点
- {z}{x}{y}が、国土地理院では小文字ですが、tmsでは大文字にする必要がありました。
OpenLayersだと小文字のままで良かったため、少しはまりました。
終わりに
BIなので、肝心なのはデータ分析ですね・・・