はじめに
Claude3がすごいと聞いていたところ、Claude3.5をローンチしたと聞き、早速やってみました!
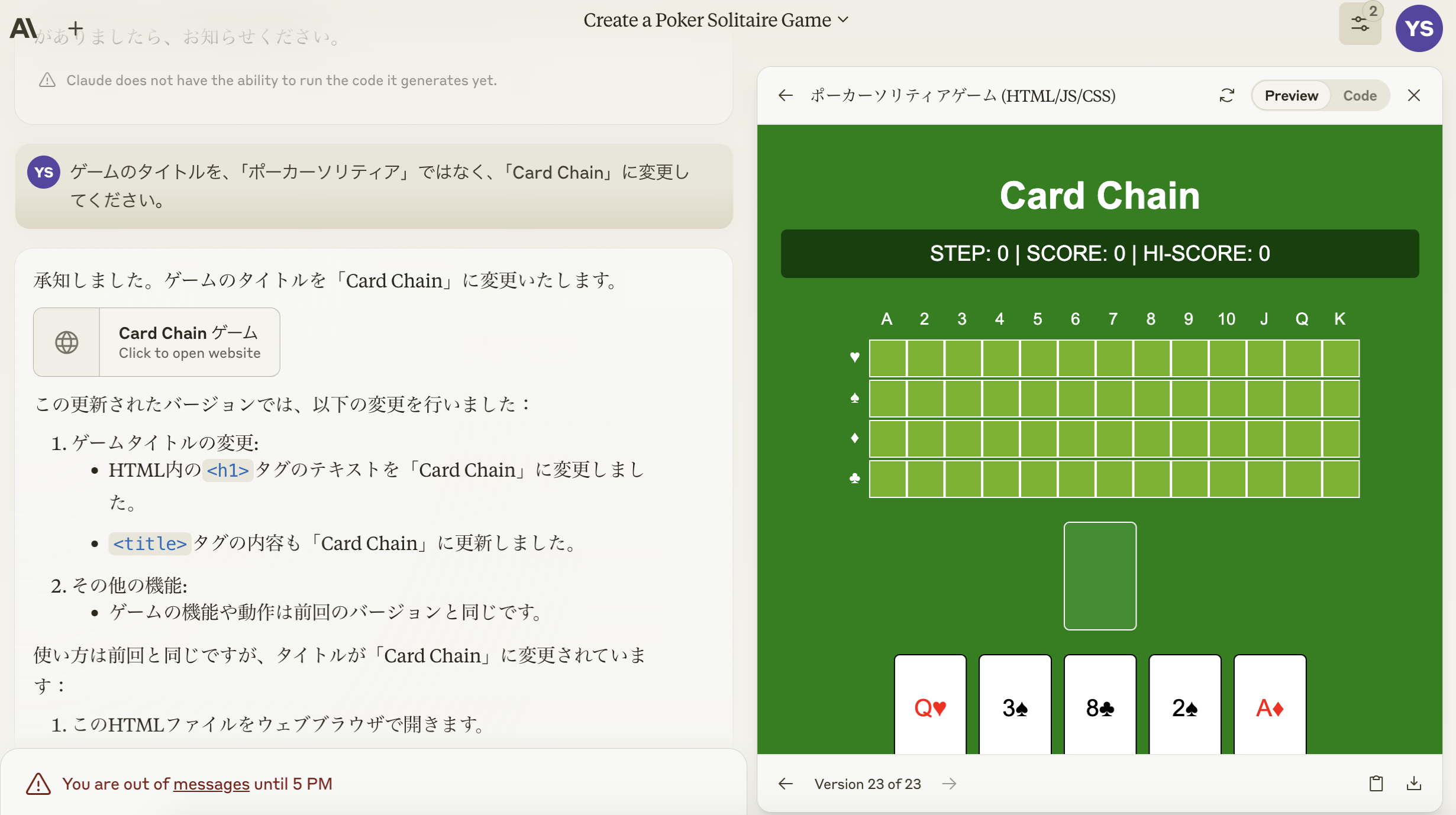
作ったブラウザゲーム
手札から、同じマークか数字のカードを出せます。
なるべく多くのカードを出したら勝ちというものです。
こちらからアクセスできるようにしてあります。
(ドメインを買っていないです😢)
作り方
Claudeにユーザ登録をして、ブラウザで作成しました。Claudeのchatsで作成できます。
Googleアカウントで登録しました。
Future PreviewのArtifactsを有効にしました。
↑ここからClaudeに登録、ログイン
作成中画面
日本語で指示をしていきます。
まずルールを説明して、あとはひたすら指示をしていきました。24回の指示でここまで出来ました!
手順いくつか
「上に、出したカードを一覧にしてください。行にカードのマーク、列にカードの数字を表示します。同じマークか同じ数字は出せるようにしてください。」
「ラベルの列と、各マークごとの表示の列がずれないようにしてください。最初カードを出す前は、カードを出す場所を白紙のカードにしてください。」
「上の表で、置ける場所を薄い黄色い背景色にしてください。」
「手札の上にマウスカーソルがあるときは、上の表の対応するマスをハイライトしてください。マスの背景色を黄色にしてみてください。」
かなり適当ですね、、、
作成したもの
S3+CloudFrontに置いて、公開状態にしています。
html+js+cssを1枚のhtmlで作成しました。「html, js, cssで作ってください」と書いたらそうなったまでです。
(再掲)
https://d9nx570ssp66t.cloudfront.net/cardchain/poker-solitaire-game-html.html
ブラウザのデバッグツールからソースを見ることが出来ます。
感想
- ClaudeブラウザのArtifactsがすごく便利! 左側のチャットで指示をして、右側で動作を確認しながら作っていけます。
- 無料枠はすぐなくなりました。Pro登録しました。
- アウトプットがVersionで管理されています。右画面の左下に選択があります。 指示がうまくいかなかったときに、「Version14に戻してください」と、ロールバック出来ました。
- Pro枠でも制限があり、途中からあと何回使えるのかが出ていることに気づきました。「もう少し黄色を濃くして」とかで1ターン使っていたのはもったいなかった。
- 画面レイアウトは、頑張って言葉で伝えるのではなく、ラフなスケッチを描いてインプットしたほうが早かったです。
- このゲームは難しくてクリアできないので、少々ルールを変更しようと思います。
- 結局、伝える力、日本語力が大事だと思いました。
さいごに
これ、使いこなせば生産性が爆上がりしますね。もっと使いこなせるように精進していきます。
6/20のAWS Summit Japanの基調講演で、Anthropicの方の話も聞けました。同社のブースでデモ展示も見ることが出来て、興味が高まりました。ありがとうございます!