この記事の目的
この記事では、オープンソースのブラウザ拡張機能 Stylus で Google のポップアップなどを非表示にする方法を説明します。🎉
👉 AdGuard では対応できないものを対象にしています。
Stylus のインストール方法
Stylus は以下のリンクからインストールできます。
詳しいインストール方法については、以下の小技チョコレートさんのページを参考にしてください。
👉 Microsoft Edge や Arc browser の場合は、上記ページの Chrome 系ブラウザへのインストールを参照してください。
サンプル (閲覧時)
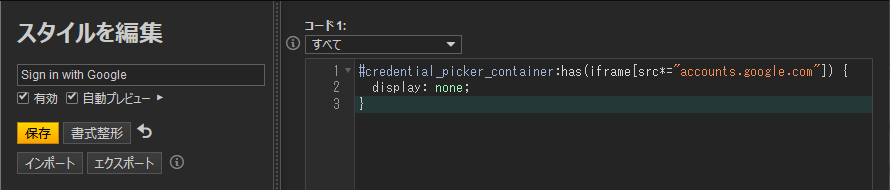
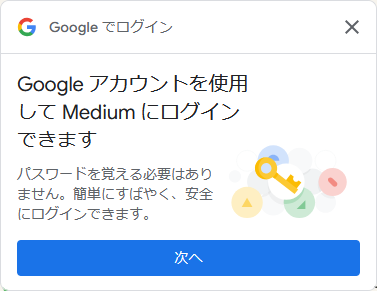
1. 「Google でログイン」(Sign in with Google) を非表示にする
#credential_picker_container:has(iframe[src*="accounts.google.com"]) {
display: none;
}
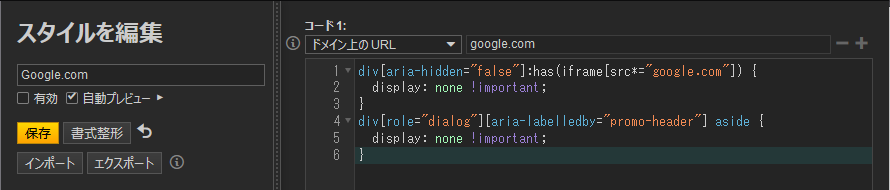
2. 「Google にログイン」(Sign in to Google) 「Chrome に切り替えませんか」(Google recommends using Chrome)を非表示にする
div[aria-hidden="false"]:has(iframe[src*="google.com"]) {
display: none !important;
}
div[role="dialog"][aria-labelledby="promo-header"] aside {
display: none !important;
}
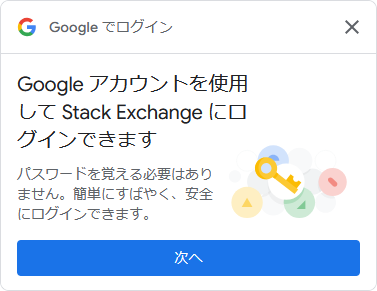
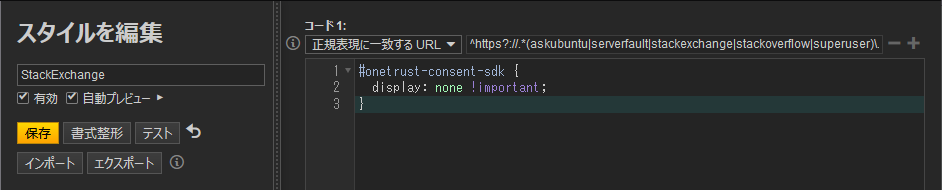
3. Stack Exchange / Stack Overflow / Super User / Server Fault / Ask Ubuntu の cookie に関するポップアップを非表示にする
正規表現に一致する URL (URLs matching the regexp):
👉 ^https?://.*(askubuntu|serverfault|stackexchange|stackoverflow|superuser)\.com(/.*)?$
#onetrust-consent-sdk {
display: none !important;
}
4. Agoda のポップアップを非表示にする
[data-element-name="prominent-app-download-popover"] {
display: none !important;
}
5. Qiita のポップアップを非表示にする
[data-testid*="popup"] {
display: none !important;
}
6. Windows 環境での BBC のフォントを MS ゴシックから変更する
@font-face {
font-family: "MS PGothic";
src: local("system-ui");
}
@font-face {
font-family: "MS UI Gothic";
src: local("system-ui");
}
今回の設定が適用される前と後での BBC の表示は以下の通り。
2024 年 10 月時点での BBC のフォント指定は以下のようになっています。
font-family:"Hiragino Kaku Gothic Pro","ヒラギノ角ゴPro W3","MS PGothic","MS UI Gothic",Helvetica,Arial,sans-serif
サンプル (印刷時)
1. Impress Watch のヘッダーを印刷時に非表示にする
2024/10/01 追記:
👉 コードが修正されたのか、以下の設定を行わなくてもヘッダーは印刷されなくなりました。
@media print {
header section {
display: none !important;
}
}
2. ダイヤモンド・オンラインのヘッダーを印刷時に非表示にする
@media print {
#site-header {
display: none !important;
}
}
3. 現代ビジネスのヘッダーを印刷時に非表示にする
2024/10/01 追記:
👉 コードが修正されたのか、以下の設定を行わなくてもヘッダーは印刷されなくなりました。
@media print {
#id-nav {
display: none !important;
}
}
4. マイナビニュース を Firefox でも正常に印刷できるようにする
現時点で対応方法はありません。😱😱
表示は正常にできているのに、なぜ印刷時はレイアウトもフォント(の見栄え)も破壊されるのか不明です。
補足説明
1. !important の要否
display: none !important; の !important はスタイルシートの優先度を上げるための設定です。🎉
!important が無くても動作するなら省略してしまって構いません。
2. 末尾の空白行の要否
末尾の空白行(改行のみの行)はあってもなくても動作します。
この記事からコードをコピーすると末尾の空白行が発生しないので、「改行が必要?![]() 」といった混乱を回避するため、スクリーンショットでは末尾の空白行を入れていません。
」といった混乱を回避するため、スクリーンショットでは末尾の空白行を入れていません。
3. ブラウザ間での同期
ブラウザ間・端末間で、Stylus の設定を同期させたい場合は、「クラウドとの同期」機能が使えます。
使用できるクラウドストレージは、Dropbox, OneDrive, Google Drive, WebDAV です。