今日、仕事仲間にあるテクニックを紹介したら、意外と喜ばれたので、22ヶ月ぶりにQiitaに投稿してます @BYODKM です。
以前に書いたCSS系の記事は、こんな感じでした。(カッコ内の数字は現時点のもの)
- 破綻しにくいCSS設計の法則 15 (1464いいね)
- CSSが破綻する4つの理由(785いいね)
- 二行目の最後を「...」をクロスブラウザで実現(173いいね)
スタイルが当たらない!
さて、スタイルが当たらない訳ですが、考えられる原因として大きく二つあると思います。
- HTML側にマッチする内容がない
- 他のスタイルが強くて打ち消されてしまう
1の方は多分凡ミスなので、よくコードを見ましょう。今回扱うのは、2の方です。
スタイルが当たらない単純な例
<input type="text" class="input-text" value="value">
上のようなHTMLに対して、下のようなスタイルが提供されていたとします。
// Reset Style
input[type="text"] {
color: red;
}
// Form Style
.input-text {
color: green;
}
この場合、input要素の色はgreenではなくredになります。これは詳細度の計算上から、そうなります。
詳細度計算

Specificity Calculatorで計算してみると、.input-textよりもinput[type="text"]の方がスコアが高くなっているのが分かります。これではスタイルが当たりません。
次に、解決方法を見ていきましょう。
好ましくない解決方法(1)
.input-text {
color: green !important;
}
おい、やめろ
好ましくない解決方法(2)
form .input-text {
color: green;
}
構造に依存する書き方をすると、スタイルを当てるためにその構造を維持し続ける必要が出てくるので、可能ならやめておきましょう。
好ましくない解決方法(3)
input.input-text {
color: green;
}
これは一見アリだと思いますが、input要素以外ではアンチパターンとして知られています。
li.list-item {
color: green;
}
ほらね。ということで、一旦ナシで。
汎用的な解決方法
ここに、スタイルが当たらない.your-classがあるとします。
.your-class {
color: green;
}
このままだとスタイルが当たらないので、クラス名に続けて:not(:root)と記述します。
.your-class:not(:root) {
color: green;
}
これで大抵の場合、スタイルがあたるようになります。
証拠

ただの.your-classに比べて、詳細度が倍になりました。

.input-textの場合でも同様です。
解説
今回登場した:not()は否定擬似クラス、:rootはルート擬似クラスで、.your-class:not(:root)だと、「ルート要素ではない.your-class」という意味になります。これは後述する「使いものにならないケース」を除いて常にValidになります。
下のように、:rootの代わりにhtmlを入れた場合は、少し控えめな数値になります。

逆にIDを入れると、スコアが高騰します。

使いものにならないケース

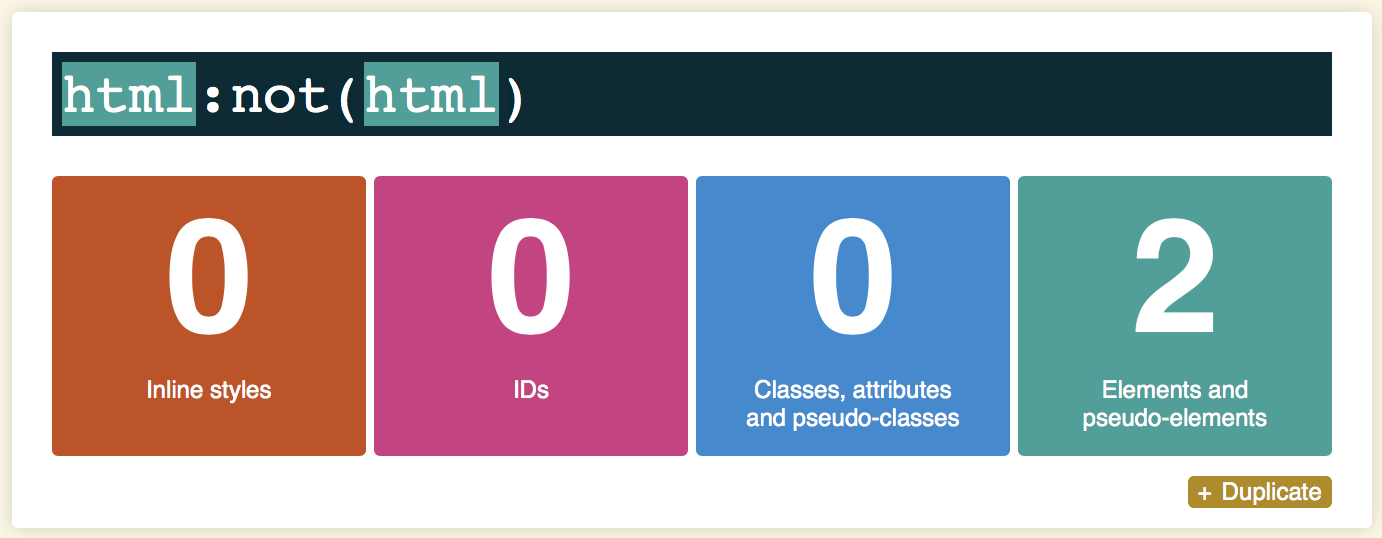
html:not(html)は矛盾となるので、詳細度が高くても使い物になりません。
同じ理由で、html.your-class:not(html)やhtml.your-class:not(:root)も矛盾になるので、使い物になりません。
本日のまとめ
- スタイルの当たらないクラスに
:not(:root)を付けると、大抵の場合、これだけで解決する(便利!) - CSSのご利用は計画的に
現場からは以上です。