このビックウェーブに、Vue.jsも行っきまーす!
'use strict'
class Zundoko
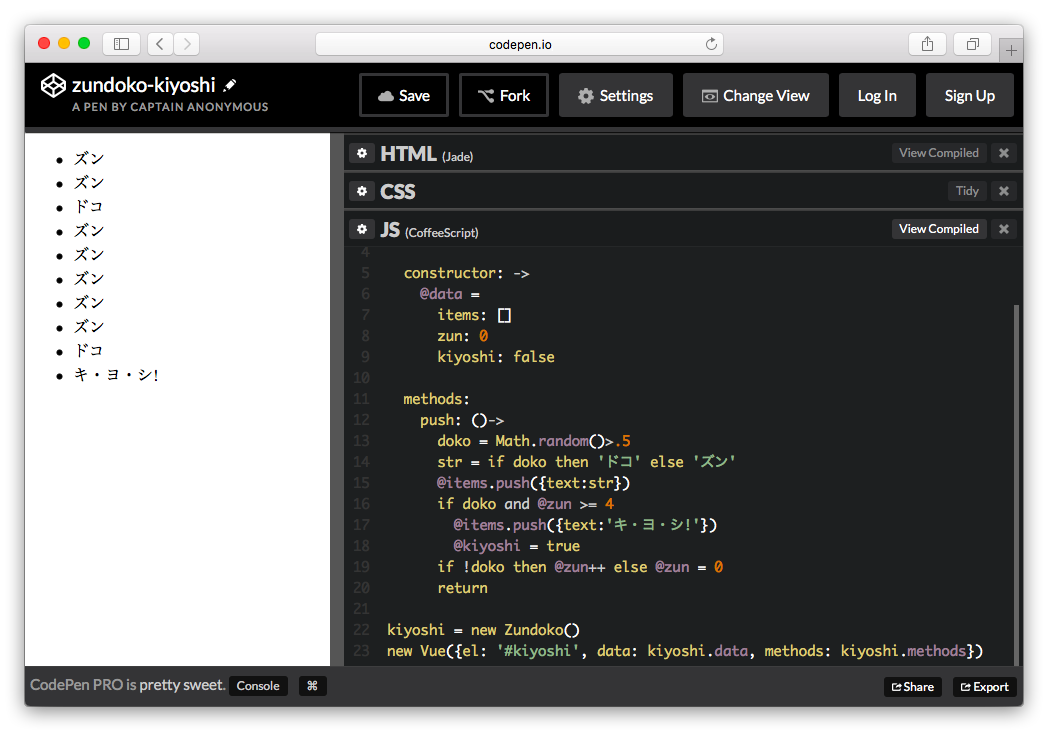
constructor: ->
@data =
kiyoshi: false
zun: 0
items: []
methods:
push: ->
doko = Math.random() > 0.5
str = if doko then 'ドコ' else 'ズン'
@items.push({text:str})
if doko and @zun >= 4
@items.push({text:'キ・ヨ・シ!'})
@kiyoshi = true
if !doko then @zun++ else @zun = 0
return
kiyoshi = new Zundoko()
new Vue({el: '#kiyoshi', data: kiyoshi.data, methods: kiyoshi.methods})
すいません、今ちょうどcoffeeしかなくて。
Jade
# kiyoshi
button(type="button" @click="push" v-show="!kiyoshi") Push
ul
li(v-for="item in items" v-text="item.text")
実物はこちら。