Swift, 複数の section がある tableView で二次元配列を使ってみました。
検索しても中々出てこないので、自分の方法を公開します。

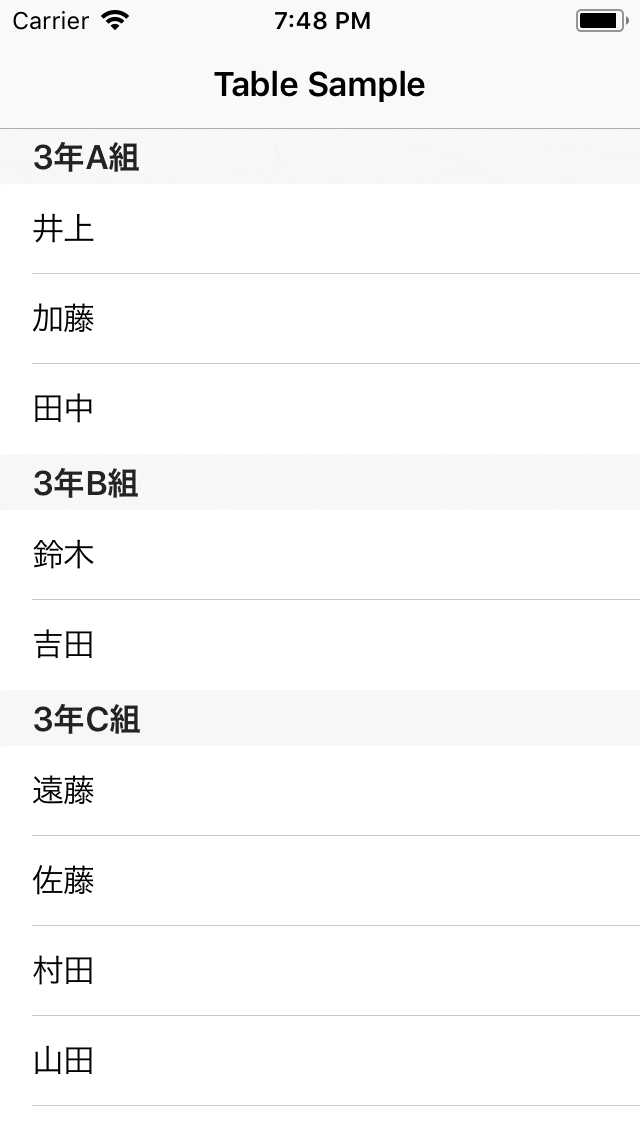
上図のように、「3年A組〜C組」の3つの section の中に、数名の生徒の row があります。二次元配列を twoDimArray とします。
Reuse Identifier 名は"Reuse"とします。
このサンプルを使えば、section や row がいくら増えても「override func numberOfSections〜」以下のコードを一文字も書き換える必要がありません。
Swift で二次元配列を初期化する方法は色々ありますが、可読性が良い方法を以下に提案します。
import UIKit
class TableViewController: UITableViewController {
var mySections = [String]()
var twoDimArray = [[String]]()
var selectedClass = ""
var selectedPerson = ""
override func viewDidLoad() {
super.viewDidLoad()
mySections = ["3年A組","3年B組","3年C組"]
for _ in 0 ... 2 {
twoDimArray.append([])
}
twoDimArray[0] = ["井上","加藤","田中"]
twoDimArray[1] = ["鈴木","吉田"]
twoDimArray[2] = ["遠藤","佐藤","村田","山田"]
}
override func numberOfSections(in tableView: UITableView) -> Int {
return mySections.count
}
override func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return twoDimArray[section].count
}
override func tableView(_ tableView: UITableView, titleForHeaderInSection section: Int) -> String? {
return mySections[section]
}
override func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "Reuse", for: indexPath)
cell.textLabel?.text = twoDimArray[indexPath.section][indexPath.row]
return cell
}
override func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) {
selectedClass = mySections[indexPath.section]
selectedPerson = twoDimArray[indexPath.section][indexPath.row]
}
}
タプルの配列を使う方法も以下に提示します。
3年A組に藤井さんを追加したり、3年D組を新たに追加しても「override func numberOfSections ~ 」以下のコードを一文字も書き換える必要がありません。
import UIKit
class TableViewController: UITableViewController {
typealias MySectionRow = (mySection: String, myRow: Array<String>)
var mySectionRows = [MySectionRow]()
var selectedClass = ""
var selectedPerson = ""
override func viewDidLoad() {
super.viewDidLoad()
mySectionRows.append(("3年A組",["井上","加藤","田中"]))
mySectionRows.append(("3年B組",["鈴木","吉田"]))
mySectionRows.append(("3年C組",["遠藤","佐藤","村田","山田"]))
}
override func numberOfSections(in tableView: UITableView) -> Int {
return mySectionRows.count
}
override func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return mySectionRows[section].myRow.count
}
override func tableView(_ tableView: UITableView, titleForHeaderInSection section: Int) -> String? {
return mySectionRows[section].mySection
}
override func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "Reuse", for: indexPath)
cell.textLabel?.text = mySectionRows[indexPath.section].myRow[indexPath.row]
return cell
}
override func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) {
selectedClass = mySectionRows[indexPath.section].mySection
selectedPerson = mySectionRows[indexPath.section].myRow[indexPath.row]
}
}
※最近、姉妹編
【Swift】複数の picker がある pickerView で二次元配列を使う。
を公開しましたのでご覧下さい。(内容は、ほとんど一緒です。)