はじめに
社内DXの一環で、スプレッドシートで勤怠管理表のシステム化を図りました。
弊社はタイムレコーダーに紙を突っ込むという昭和昔ながらの手法を採用していましたが、
この度、覚えたてのGASを駆使して勤怠表の作成を試みました。
早速、その機能とレイアウトを見てみましょう。
勤怠表の機能とレイアウト
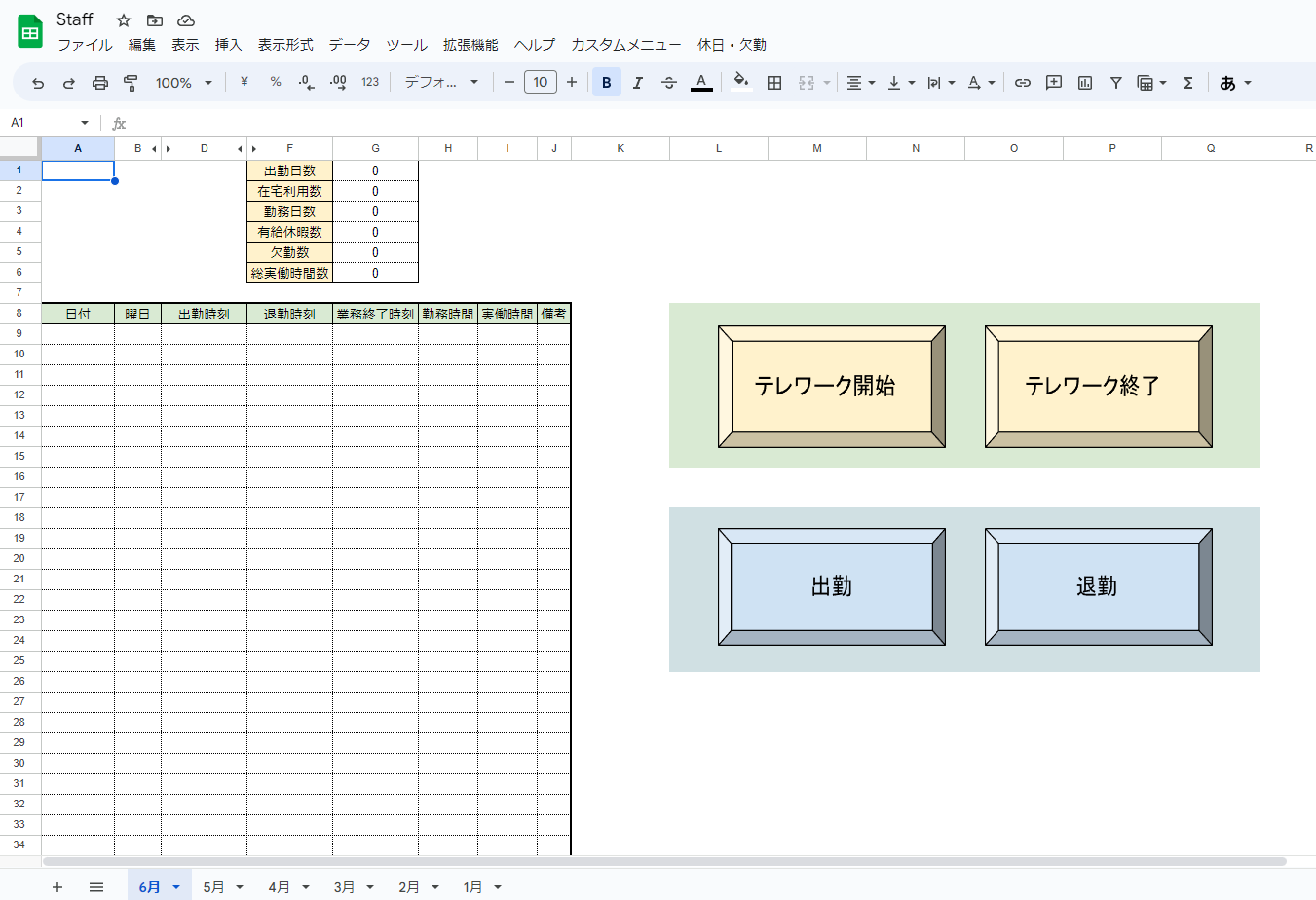
以下の画像はスプレッドシートで作成した勤怠表のレイアウトです。

各々ボタンを押すことで、現在の日付・曜日・出勤時刻・退勤時刻などがシートに記入されるようになっています。
最終行+1行に打刻するようにプログラムしているので、打刻忘れに気が付きやすいです。
備考欄には、出欠の状況が反映されるようにしています(例えば、出勤なら出勤。有給休暇なら有給。在宅利用なら在宅など)。それらを各々数え上げることで出勤日数、在宅利用数、勤務日数、有給休暇数、欠勤数などが弾き出されるようになっています。
カスタムメニューには、集計(総実働時間数)、来月分のシートの生成などが含まれています。
特に変わった機能もなく、一般的な勤怠表のため、コードは割愛します。
課題
打刻忘れに気が付きやすい反面、休日にも打刻する必要があります。休日出勤も厭わないマゾ気質には大きく刺さる仕様となっています。
しかし、この問題はトリガーを土日にセットしておくことで見事解決!.....しなかった。
弊社は土曜日が不定休なため、その都度、トリガーを消しては設置して、、設置しては消して、、を繰り返さなければならず、当然この作業はストレスフルで、非常に面倒臭いです。
幸いにも弊社の休日カレンダーはGoogleカレンダーにて登録・管理されているので、そのイベント情報を取得し、当日に関数(打刻する)を実行するようなスクリプトを作成すれば、無事解決しそうです。
細かい不備はあるものの、勤怠表として十分扱えるものだと思います。
コード
以下がGoogleカレンダーに登録されたイベント情報を取得し、それが存在する場合のみ関数を実行するスクリプトです。
function set_Calendar() {
const CalendarID = 'Calendar_ID'; //GoogleカレンダーのID
const Calendar = CalendarApp.getCalendarById(CalendarID);
const now = new Date(); //現在の日付を取得
const events = Calendar.getEventsForDay(now); //本日のイベントを取得
//イベントが存在する場合にのみ function_rest 関数を実行
if (events.length > 0) {
function_rest();
}
}
これはGoogleカレンダーに登録されたイベント数が、0以上ならfunction_restを実行するプログラムです。
取り敢えず、1行ずつコードを見ていきましょう。
- 1行目 Googleカレンダーに登録したイベントのIDを取得します。
- 2行目 1行目で指定したIDのGoogleカレンダーを取得します。
- 3行目 現在の日時を取得します。
- 4行目 取得したカレンダーにおける今日のイベントを全て取得します。
- 5行目 イベントが1個以上存在する場合のみ、function_rest関数を実行します。
ここで、function_rest関数は「休日」と打刻する関数を想定しています。
また以下は、Googleカレンダーに登録したイベント名が「有給 名前」と一致した場合に限り、function_rest関数を実行するプログラムとなっています。
function checkEvents() {
const calendarId = 'Calendar_ID';
const calendar = CalendarApp.getCalendarById(calendarId);
const now = new Date();
const events = calendar.getEventsForDay(now);
for (let i = 0; i < events.length; i++) {
if (events[i].getTitle() === '有給 名前') {
function_rest();
}
}
}
これらの関数を毎日定刻(例えば、午前0時など)にトリガーの設定を行なうことで、
会社カレンダーに準じた休日、および有給の打刻を自動で行なってくれるようになります。
まとめ
以上、Googleカレンダーに登録した休日・有給の情報を取得し、それをスプレッドシートで作成した勤怠表に反映させる方法についてでした。
土日が完全に休日の会社にとっては無縁な機能ですが、土曜日が不定休な弊社にとっては嬉しい機能だと思います。
土曜日が不定休で、スプレッドシートで勤怠表を自作してみようとしている方が居られるなら、是非試してみて下さい。