前回:DOTween完全に理解するその2 Transformアニメーション編
今回解説するアニメーション
今回は主にUIに関するアニメーションを解説していきます。
UI系のアニメーションもかなりお手軽にアニメーションが作れるのでとても便利です。


| メソッド名 | メモ |
|---|---|
| DOColor | Colorの変更(Graphic,Image,Text,Outline) |
| DOGradientColor | Gradientを使用してColorを変更(Image) |
| DOFade | Alphaの変更(CanvasGroup,Graphic,Image,Text,Outline) |
| DONormalizedPos系 | ScrollViewのスクロール位置を変更 |
| DOText | Textに表示される文字列を表示していく |
| DOValue | Slider.Valueを変更 |
| DOFillAmount | ImageのFilled設定を変更する |
開発環境
Unity:2019.4.0f1
DOTween:v1.2.335
DOColor
var image = GetComponent<Image>();
image.DOColor(Color.Red, duration);
現在値から設定したColorへRGBの値を変更します。
対象コンポーネントはImage,Text,Outline,Graphicです。
ImageとTextはGraphicの派生クラスなので
例えばDOColor()をターゲットに対して行うコンポーネントを作る場合、
GraphicをGetConponent()してDOColor()を実行するように実装すれば、
Image用とText用を別々に作らなくて済みます。
Outlineは派生クラスではないので別に必要があります。
また、**DOBlendableColor()**というAPIがあります。
意味はDOBlendableMove()とかと同じで、値の代入ではなく加算を行います、
DOGradientColor
[SerializeField] private Gradient to;
void Start(){
var image = GetComponent<Image>();
image.DOGradientColor(to, duration);
}
対象コンポーネントはImageのみです。
Gradientを引数に渡してグラデーションでColorの変更を行います。
ゲーミング的な表現に使えると思います。カードの枠をオーラみたいにするのとかにも良さそう。
DOFade
var image = GetComponent<Image>();
image.DOFade(0, duration);
対象コンポーネントはCanvasGroup,Graphic,Image,Text,Outline
意味はそのままアルファ値を操作します。
DOColor系と同じくtargetのcolorを変更する為、競合します。
その場合は「Fadeの処理順を後にする」「targetを別にする」などの工夫が必要になります。
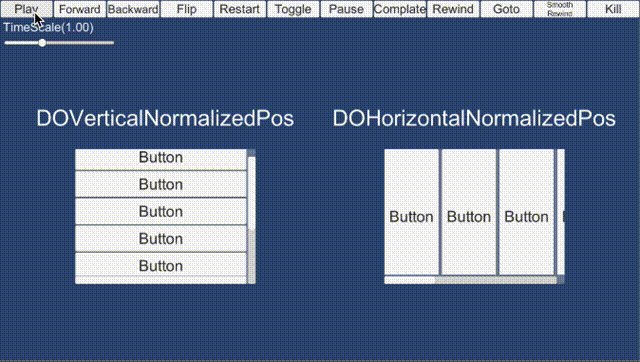
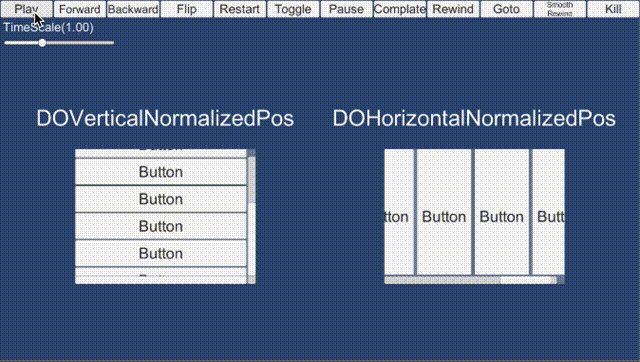
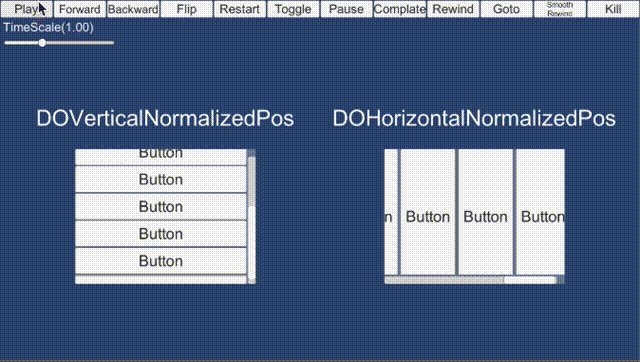
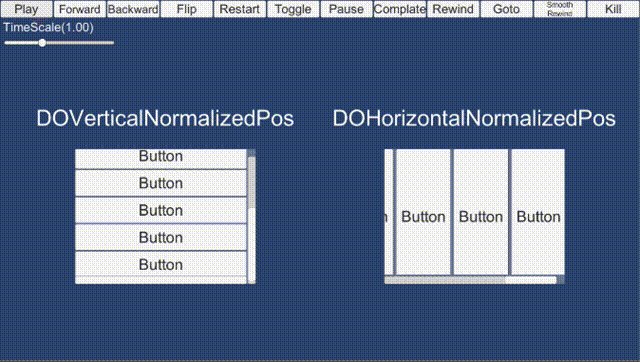
DONormalizedPos系
var scroll = GetComponent<ScrollRect>();
scroll.DONormalizedPos(vector2, duration, snapping);
scroll.DOHorizontalNormalizedPos(1, duration, snapping); //横方向
scroll.DOVerticalNormalizedPos(1, duration, snapping); //縦方向
対象コンポーネントはScrollRectのみです。
終点を0〜1で指定します。スクロール方向や基準点はScrollView側の設定を使用します。
snapping=trueの場合、整数未満の位置を無視して「カクっとスクロール」します。
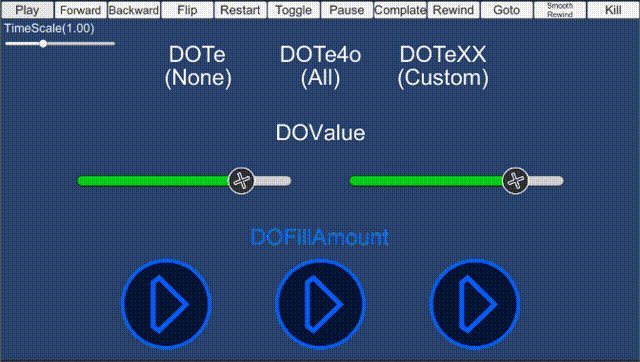
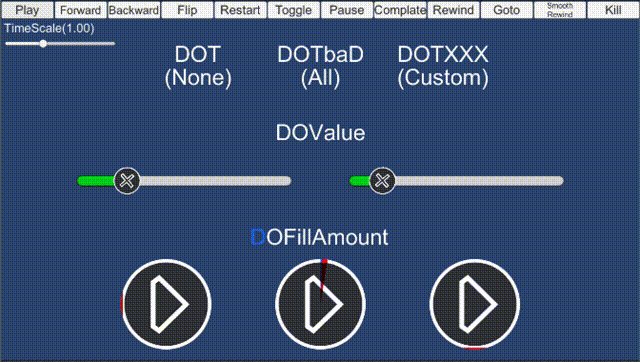
DOText
var target = GetComponent<Text>();
target.DOText( text, duration, richTextEnable, scrambleMode,scrambleChars);
対象コンポーネントはTextのみです。
指定した文字列を順次表示するアニメメーションで、テキスト表示なんかに使えるかもしれません。
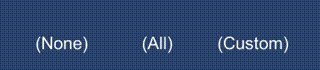
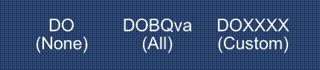
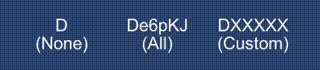
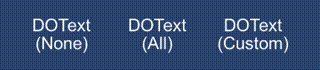
scrambleModeは非表示部分にランダムな文字を表示する下の設定になります。
| Mode | メモ |
|---|---|
| None | 非表示部分は何も表示しない |
| Uppercase | 大文字のみ |
| Lowercase | 小文字のみ |
| Numerals | 数字のみ |
| All | 大文字小文字数字全て |
| Custom | scrambleChars内の文字を使用 |
| サンプルgifのCustomは「X」をscrambleCharsに設定しています。 | |
| Numeralsを使えば、リザルトでのスコア表示なんかにも使えるかと思います。 |
ただ、非表示文字の切り替えは毎フレーム行なっているようです。
なのでtimeScaleを変更しても文字の切り替えは遅くなりません。
timeScaleを小さな値にしても「正しい文字列が表示される間隔」が長くなるだけです。
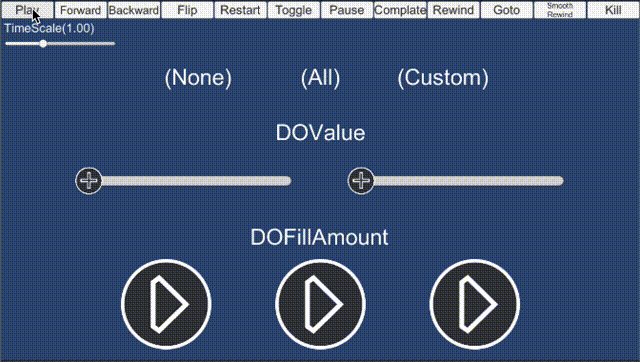
DOValue
var target = GetComponent<Slider>();
target.DOValue(to, duration, snapping);
対象コンポーネントはSliderのみです。
snappingはDONormalizedPos系と同じく**「小数点以下を無視します」**
サンプルgifの左側はsnapping=trueにしています。
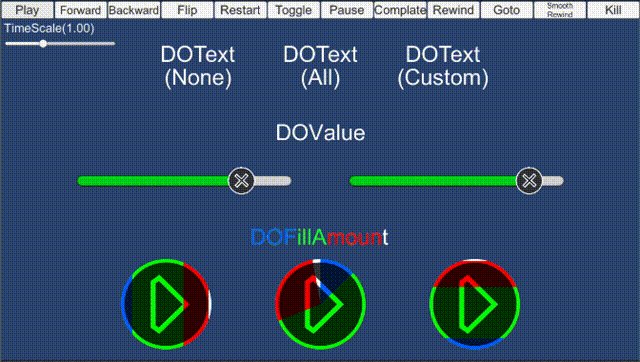
DOFillAmount
var target = GetComponent<Image>();
return target.DOFillAmount(to, duration);
対象コンポーネントはImageのみです。
ImageTypeがFilledの場合、その設定を利用つつFillAmountの値を変更します。
サンプルgifは
アニメーションしないImage(白)の前にアニメーションをするImageを3つ配置して
DelayをかけながらDOFillAmount()を行なっています。
「DOFillAmount」のTextは、左詰めにしたTextに対して同じくDOText()を使用してみました。
まとめ
今回はUIに関するDOTweenの解説を行いました。
前回のTransformに作用するTweenと違い、ほとんどの場合は個別のUIに作用します。
あまり深く考えずに使える為、Transform系よりはつまずくことが少ないと思います。
今回UI編ではあるのですがRectTransfrom系とLayoutElement系を解説しませんでした。
これらは他のTweenと比較しても特殊なのと、特に面白い使い方が思いつかなかったので解説しませんでした。
また機会があったら記事にしようかなと思います。